The simplest and most detailed guide about how to install and use Sass you?ll ever read!
Before you start reading:
If you?re a beginner with Sass, this detailed tutorial is for you. I really hope you enjoy it, I continuously spend time working on it and updating it to create a compelling and useful guide.
Clap 50 times if you found it useful ? ? Thanks!
UPDATE 5/30/19 ? Ruby Sass is no longer recommended to use
This guide was initially created for the old Ruby Sass. However, as of March 26th, 2019 Ruby Sass has reached end-of-life, in other words, Sass developers will no longer create new features, support or maintain the Sass version based on Ruby.
Dart Sass is now the standard.
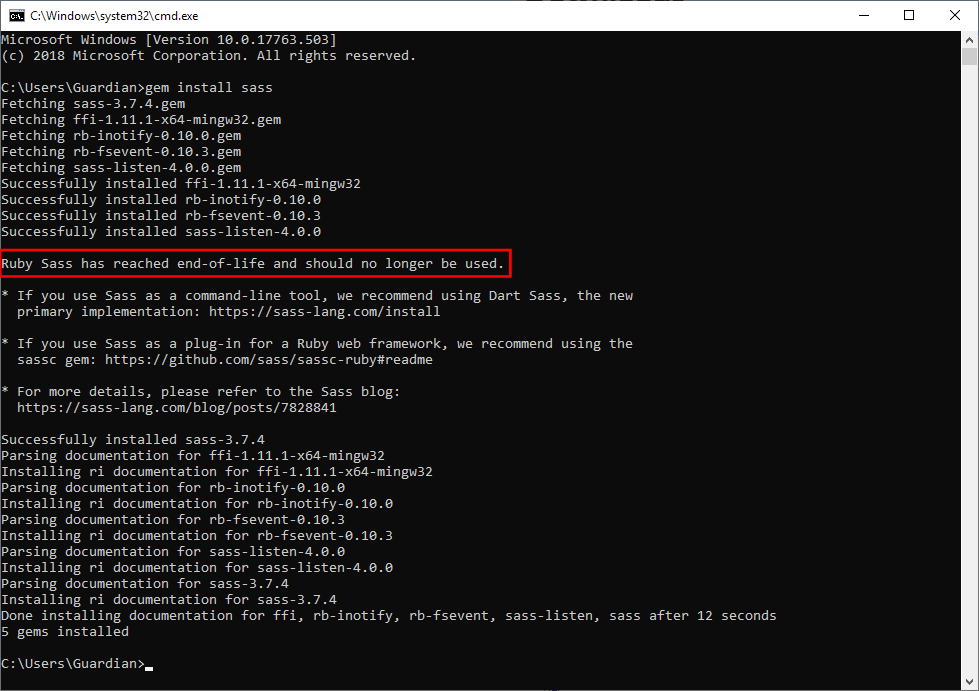
With this being said, Ruby Sass still works and will continue to work as-is. So if you decide to install Ruby Sass, you can. You will, however, get a message in the CMD stating that Ruby Sass reached end-of-life:
 Message in the CMD stating that Ruby Sass has reached end-of-life.
Message in the CMD stating that Ruby Sass has reached end-of-life.
I am leaving this installation guide for Ruby Sass for posterity and reference.
HUGE THANKS to all of you that clapped and commented about how this guide helped you installing and using the old Ruby Sass on Windows?.
Read the official news of Ruby Sass reaching end-of-life here: http://sass.logdown.com/posts/7828841
What do I do now then? ?
The best way is to simply forget the CMD altogether and use an application to compile your Sass files into CSS.
The two applications on Windows I recommend are:
- Prepros ? https://prepros.io/ (Free, or $29 at the moment of writing this update)This is the one I personally use. I?ve been using it for several years now and it works great. All its features are available with its Free Unlimited Trial.
- Koala ? http://koala-app.com/ (Free)I?ve used Koala before, and it has worked great for me. It?s very lightweight and a bit simpler to use than Prepros.
?
What makes this guide different?
I remember almost 2 years ago (today being 5/8/2014) I looked all over the web for a simple guide, with simple steps, in ?human? language to help me install Sass. There was NOTHING. Well, actually there was this one website (I can?t even find it now anymore) that had a very, very rough list of how to do it, but yet it was the ?friendliest? of everything else I came across.
After trying to install Sass three times in a span of about 3-4 months, I was finally able to ?crack the code?. Now, here I am showing you how to do it ?.
So what makes this guide different from aaaaalll other guides out there? It?s different because I?m going to explain it to you the way I would?ve liked to have seen it explained to me back then, when I had no clue about command line crap (and I still don?t to be honest).
This is a:
A. Simple GuideB. With simple StepsC. In human language
Here we go ?!
Steps to Installing Ruby Sass on Windows (versions 7/8/10)
1. Download the Ruby installer: http://rubyinstaller.org/downloads/ ? Look for the version with (x64) on it.Edit (12/8/2016) ? I?ve confirmed that Sass works fine with Ruby 2.3.3 (x64) at the moment of this edit.?E?d?i?t? ?(?4?/?1?4?/?2?0?1?5?)? ? ? ? ?M?a?k?e? ?s?u?r?e? ?t?h?e? ?R?u?b?y? ?i?n?s?t?a?l?l?e?r? ?i?s? ?v?e?r?s?i?o?n? ?1?.?9?x?.? ?I?t???s? ?b?e?e?n? ?m?y? ?e?x?p?e?r?i?e?n?c?e? ?t?h?a?t? ?u?s?i?n?g? ?a?n?y? ?o?f? ?t?h?e? ?2?.?x? ?v?e?r?s?i?o?n?s?,? ?S?a?s?s? ?d?o?e?s?n???t? ?w?o?r?k?.? ?I?f? ?a?n?y?o?n?e? ?c?a?n? ?c?o?n?f?i?r?m? ?o?t?h?e?r?w?i?s?e?,? ?p?l?e?a?s?e? ?l?e?t? ?m?e? ?k?n?o?w? ?i?n? ?t?h?e? ?c?o?m?m?e?n?t?s?.? ?T?h?a?n?k?s?.?
WTF is Ruby? ?Ruby is the technology or programming language Sass is built on. So you need to install Ruby first so Sass can then run on top of it. ?
2. Open the Command Line (CMD)Tip!: Press Windows Key + R and type: CMD, then press Enter.The almighty Command Line (CMD) will appear:
 Command Line(CMD) in Windows
Command Line(CMD) in Windows
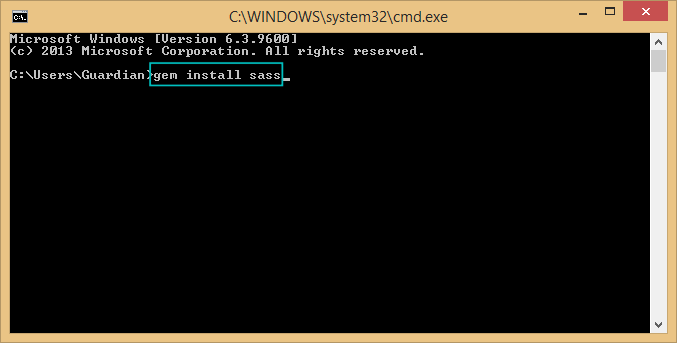
3. Type the following command in the CMD (it doesn?t matter which folder you?re in):
gem install sass Command to install Sass
Command to install Sass
WTF is a gem ??A gem is piece of software or app made to run on Ruby. It?s like? installing an addon on Firefox or an extension on Chrome ?.
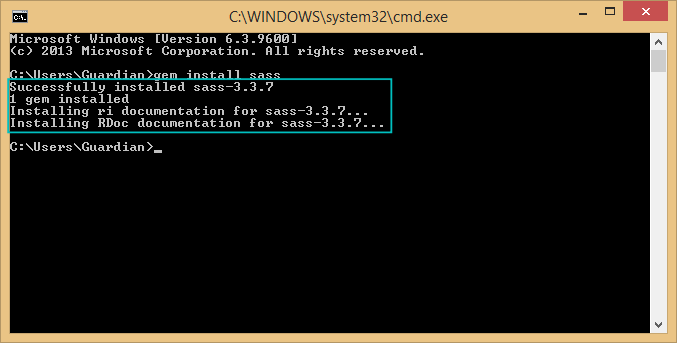
It?ll take a few seconds to install Sass. At the end you?ll see this (the Sass version may very well be different now though):
Successfully installed sass-3.3.71 gem installedInstalling ri documentation for sass-3.3.7?Installing RDoc documentation for sass-3.3.7?
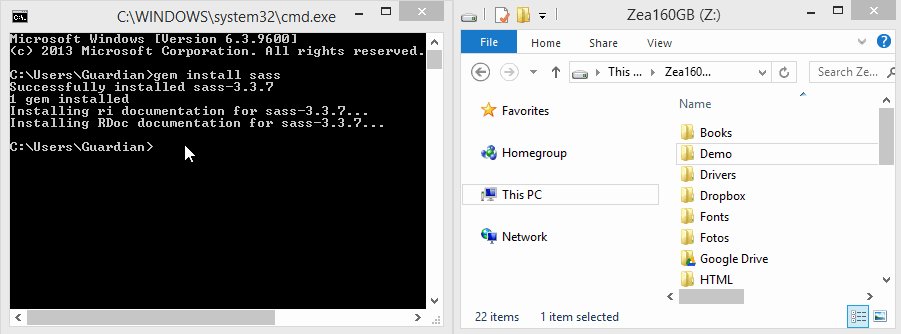
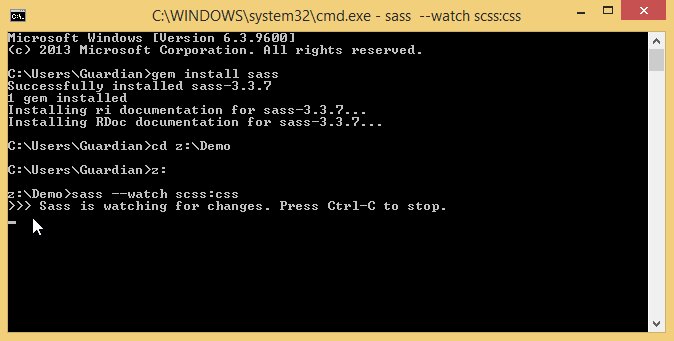
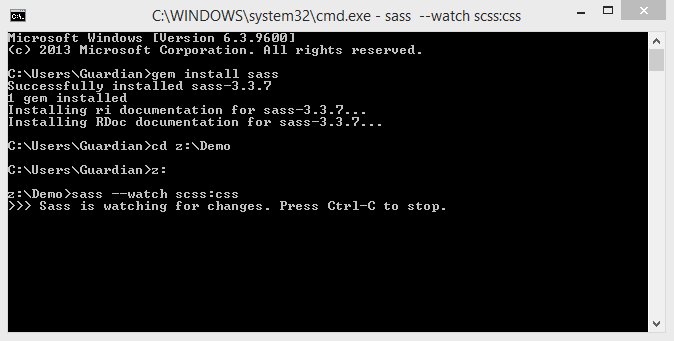
Here?s a screenshot of what you?ll see in the CMD:
 Result of successfully installing Sass
Result of successfully installing Sass
That?s it! Sass is now installed on your machine ?!
Yeah, I know it looks ?doh!? and simple but believe me, there were no screenshots of anything back then and most of the installation tutorials were for Macs.
So hopefully someone can find these steps useful and clear as they need to be.
?gem is not recognized? error?
Check the ?PATH? if you?re having issues executing Ruby
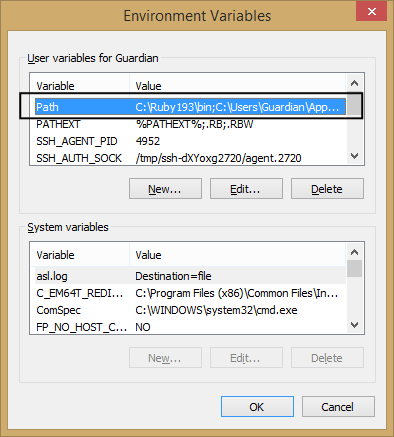
Sometimes, for some unknown reason, Ruby doesn?t get properly installed in your PATH. If this happens to you, check your PATH to make sure the folder to Ruby is listed there:
 Environment Variables dialog box in Windows showing the PATH to Ruby?s executable.
Environment Variables dialog box in Windows showing the PATH to Ruby?s executable.
Don?t know what the PATH is? No problem, read this post I created exactly for this moment ?: The effin? PATH demystified (Windows).
?Or just reinstall Ruby
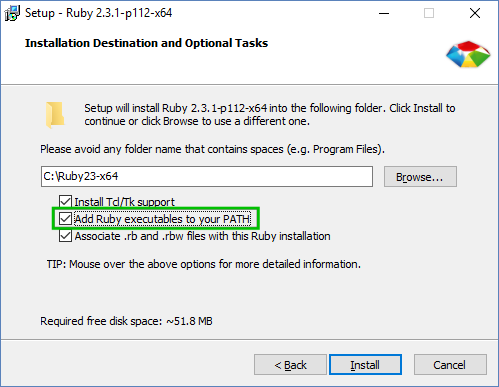
If you don?t know how to edit the PATH, relax. Just reinstall Ruby and make sure you have the ?Add Ruby executables to your PATH? option checked:
 Ruby installation wizard. Make sure ?Add Ruby executables to your PATH? option checked.
Ruby installation wizard. Make sure ?Add Ruby executables to your PATH? option checked.
Steps to use Sass
Ok, what I?m about to show you is COMPLETELY different than what any other Sass tutorial out there tells you to do.
Why? Because most of those tutorials complicate things too much.
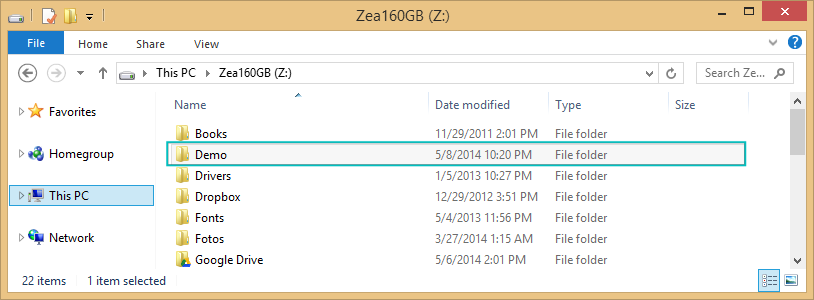
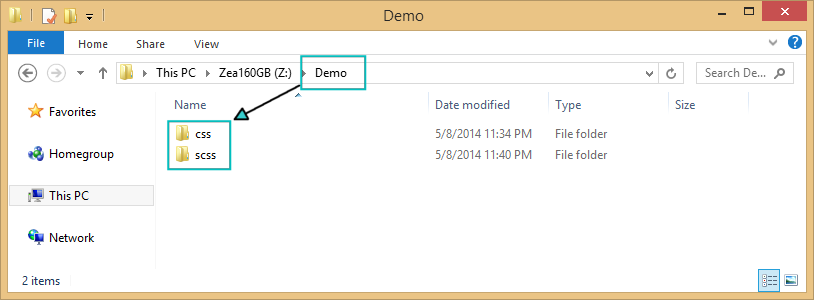
1. Create a /Demo folder anywhere on your driveLike this:
 /Demo folder created in my hard drive.
/Demo folder created in my hard drive.
2. Inside that folder create two sub folders: /css and /scssLike this:
 /css and /scss folders.
/css and /scss folders.
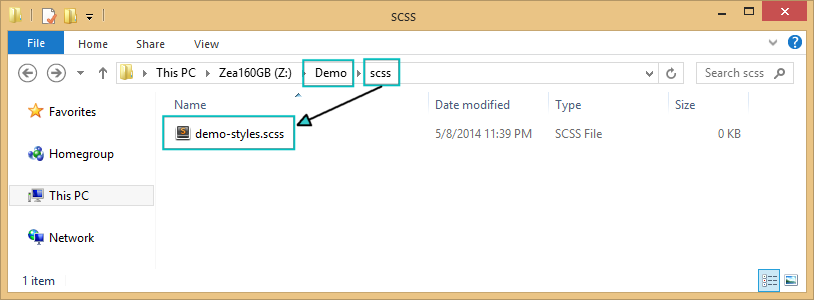
3. Create a .scss fileGo into the /scss folder and create a file called: demo-styles.scssLike this:
 demo-styles.scss file.
demo-styles.scss file.
Notice the file extension .scss? This is your Sass file ?. And yes, right now there?s nothing in it, it?s empty.
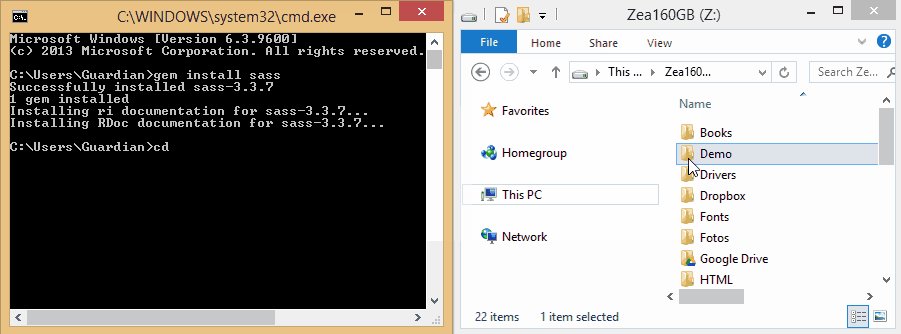
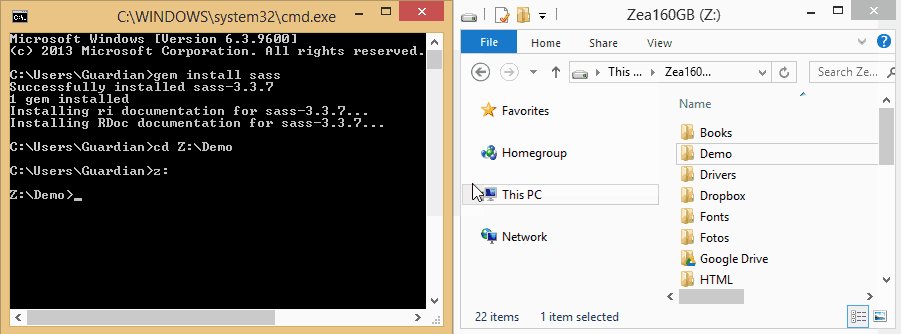
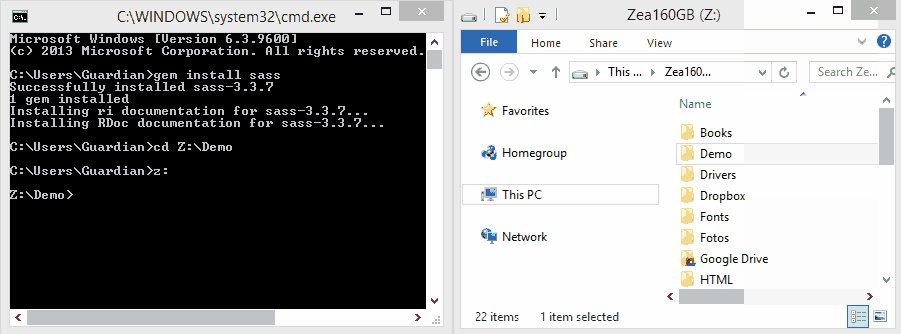
4. Go back to the CMD line for a minuteIn the CMD line you need to go to the /Demo folder.Tip!: The easiest way to go the /Demo folder is by dragging & dropping from your file manager into the CMD window, like this:
 Drag & drop the /Demo folder into the CMD.
Drag & drop the /Demo folder into the CMD.
I. In the CMD type: cd(space), yes, a space after ?cd?.?cd? means Change Directory.
II. From your file manager drag & drop the /Demo folder into the CMD window.
III. Press Enter
IV. You should be in the /Demo folder now
Note: In my animated GIF above I used my Z: drive to create the /Demo folder, that?s why you see an extra step where I have to type ?z: + Enter? in order to go to that drive.
And, here come the cool parts:
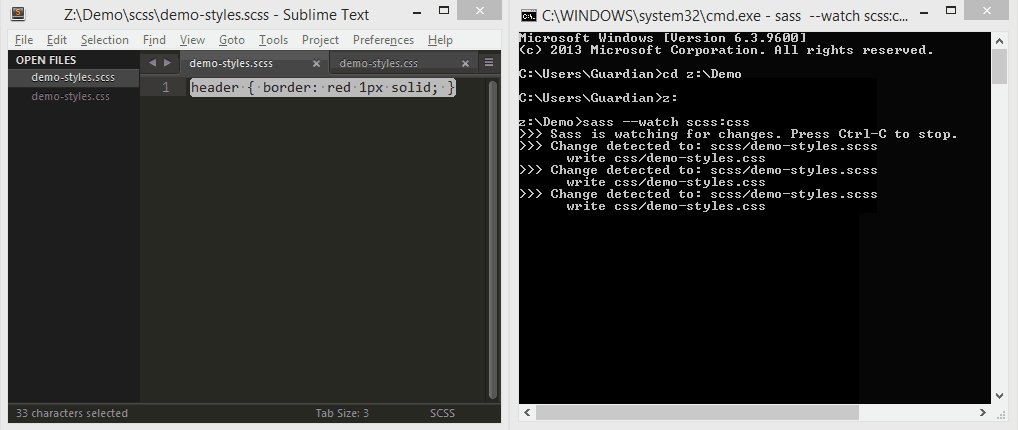
Make Sass watch your SCSS files and make it compile the CSS
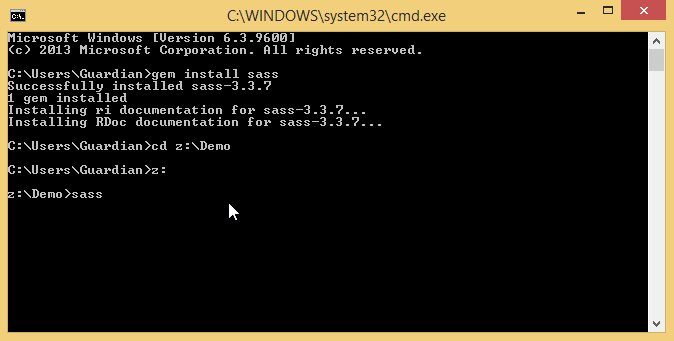
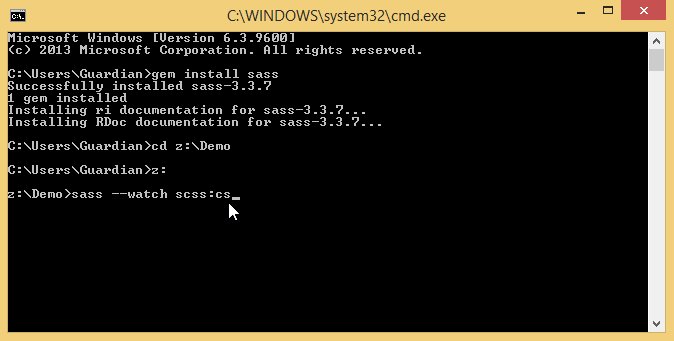
5. Make Sass ?watch? your /scss and /css foldersType this in the CMD:
sass –watch scss:css
Like this:
 Make Sass ?watch? the /scss an /css folders.
Make Sass ?watch? the /scss an /css folders.
That?s it. You are now using Sass ?!
WTF is the ?–watch? command ??Actually, the ?–watch? command is not a ?command?. It?s called a flag.
The ?–watch? flag tells Sass to ?pay attention? to the folders /scss and /css, so when you make changes to the .scss file (demo-styles.scss) Sass will detect the change and compile the SCSS file into the final CSS file you?re going to use on your website or app ?.
All tutorials I?ve read make you watch specific files, like this:
sass –watch styles.scss:styles.css
?which is Ok. I just think that watching folders is easier and makes more sense because you?re watching ALL FILES in both directories rather than specific ones, and saves you having to type too much in the CMD as well.
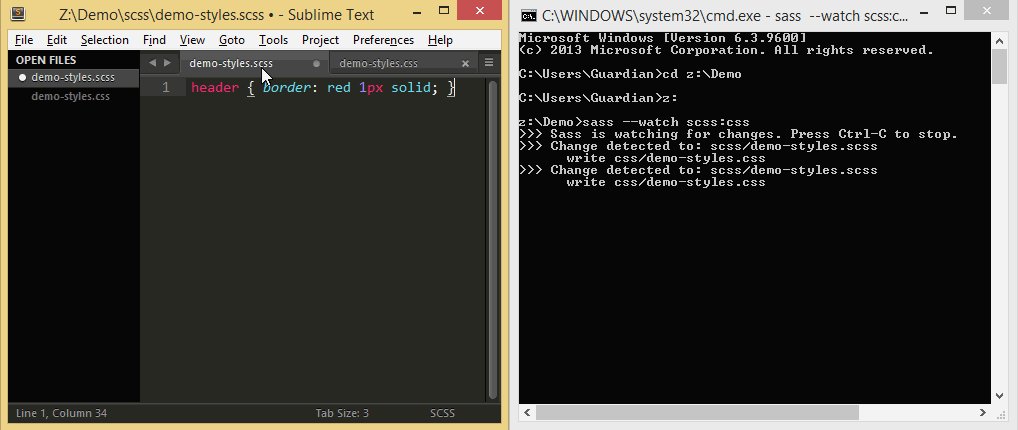
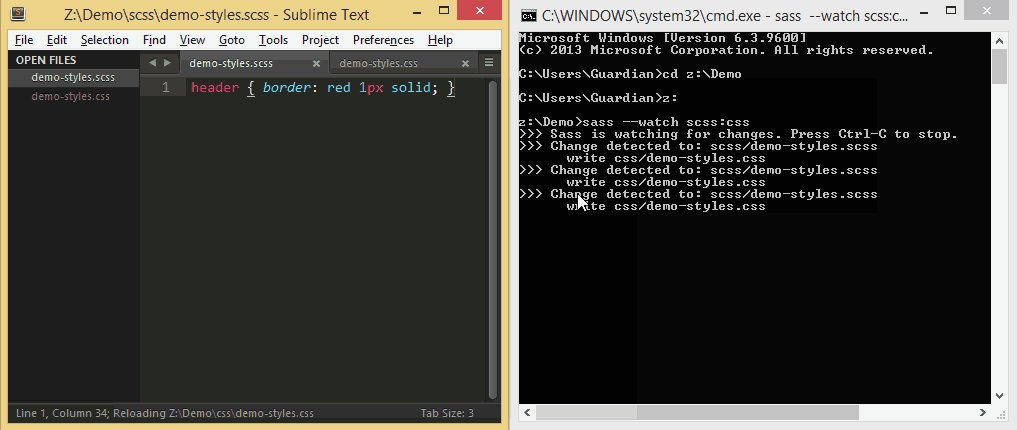
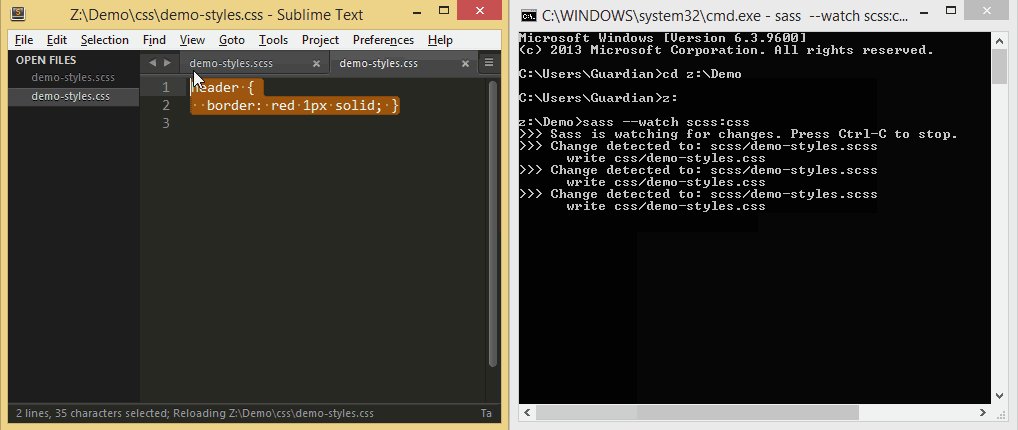
6. Edit the .scss file and watch Sass compile it into a .css file
Like this:
 Sass compiling a .scss file to .css
Sass compiling a .scss file to .css
I. Open your CSS editor (I use Sublime Text)
II. Open the file demo-styles.scss
III. Add some CSS to it
IV. Save the demo-styles.scss file
V. Verify in your CMD that the compiling was successful
VI. Open your demo-styles.css and enjoy your new creation
You now have leveled up by knowing how to use Sass?.
Note: As you can see I?m writing basic CSS, not Sass because what I?m trying to show you here is how the .css file is compiled.
EDIT ? 9/18/17
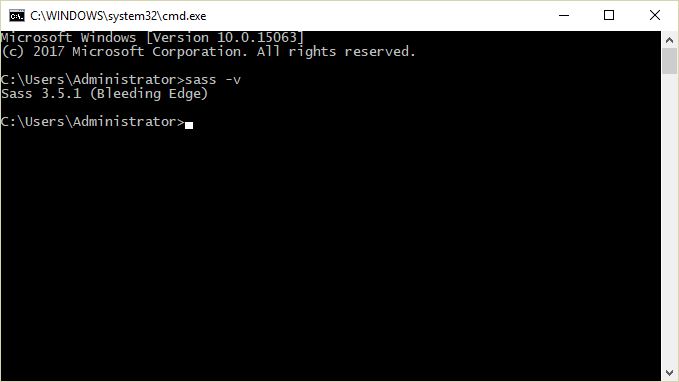
How to check if Sass is installed?
Easy. Open a CMD, type this and press Enter:
sass -v
This is how it looks in the CMD after running the command:
 Checking Sass version. This also tells you that Sass IS installed.
Checking Sass version. This also tells you that Sass IS installed.
This is helpful when you open a new CMD window, or are checking on someone else?s machine that Sass IS installed and if so which version they have.
How to update Sass?
Easy again. CMD type Enter:
gem update sass
Note: I wish I was able to show you a screenshot of my CMD but I have already installed the latest version so the CMD only says ?Nothing to update.?, lol. I will update this section when a new version comes out and I perform a gem update.
Final Words
Yeah, post a little longer than others but I think the clarity in the steps makes it worth it.
As far as how to write Sass, there are plenty of articles out there, I can recommend this one: Beginner Guides & Tutorials on Sass and Compass and this one: Getting Started with Sass.
If you?re interested in another ?simple & friendly? post about the pure basics of Sass, drop me a message.
Or if you still need help, same thing, drop me a message on Twitter, or my personal website, I?d be glad to help.
Thanks for reading ?!
![[Sass] For Beginners: The Friendliest Guide About INSTALLING and USING Sass on Windows (Dart Sass update)](https://911weknow.com/wp-content/uploads/2020/09/sass-for-beginners-the-friendliest-guide-about-installing-and-using-sass-on-windows-dart-sass-update-628x275.png)