For when your clients ask for the PSD file and just won?t take no for an answer.

There are lots of tutorials out there for exporting PSD to Sketch files, as well as tools such as Avocode who will even do the job for you. And lots of reason for doing so: more and more, UX/UI designers are starting to use tools that are really created for their needs, such as Sketch, Adobe XD, Figma, etc. Finally, after all this time being used for other purposes, Photoshop is returning to its original goal: photo edition.
But when it comes to exporting from Sketch to PSD, there?s almost nothing. I know what you?re thinking: Why would anyone want to convert a Sketch file to PSD? Isn?t that kinda backwards?
Well, yes. It kinda is. But many companies still use Photoshop as their main design tool and they?re not all ready to start using Sketch. Just imagine for one second that you come to work for them, using your favourite tool (Sketch in my case), and then at the end of your project comes that awkward moment when they ask for your PSD file. My what?
That?s something that happened to me lately, when I went to work at a big company for one month, to help redesign their homepage. And not only did they want the PSD files, but they also needed them to be fully editable. Wow.
The popular way: Affinity Designer

The first method I tried was probably the most famous workaround, and is described in detail in this article by Cygnis Media. So, here it is:
- Select your Sketch artboard and copy it.
- Paste in Affinity Designer by selecting File > New from clipboard.
- Click File > Export and export as PSD.
- Done! You can open your design in Photoshop.
This method is quick and efficient, but has a lot of issues. Let?s take a look at the upsides and downsides.
Upsides
- You have a layered PSD file and it is even (kinda) respecting your layer nomenclature.
- Basically it?s just copy-paste, so easy to use.
- Your design is respected and the output looks exactly as it is in your Sketch file.
Downsides
- You have to buy Affinity Designer for this method. So, another license apart from Sketch (and Adobe!)
- The text layers are flattened and cannot be edited in Photoshop (apparently the guys at Serif are working on it?)
- Same goes for all vector shapes, they cannot be edited afterwards.
- If your Sketch file has 300 artboards, you?re going to have to export each and every one of them manually. One by one.

So, is it good enough?
No. Not for me, anyways. For a simple reason: most of the designs I create in Sketch are for apps or web design. Therefore I have text everywhere, in the menu, in columns, captions, buttons, titles, icon boxes, footer, banners? How good is it to have an ?editable? PSD file if you can?t change the text?
There had to be another way. After googling like a crazy person, I started to try a few different ways:
- Export SVG/PDF/EPS from Sketch, open in Illustrator, export in PSD. The text layers are flattened again.
- Export SVG from Sketch, tried to convert SVG to PSD via ImageMagick, but it flattens the whole SVG to one single layer.
- Took a close look at the options offered by Avocode, but they don?t have a working option for what I?m trying to achieve (yet).
I was going insane and I was about to give up and redesign all the text layers manually until I finally found the perfect solution for me.
The solution: Photopea
 Their logo is less sexy than Affinity Designer?s but don?t let it fool you. This is a crazy good tool, and it?s free!
Their logo is less sexy than Affinity Designer?s but don?t let it fool you. This is a crazy good tool, and it?s free!
Photopea is a free online photo editor supporting files like PSD, Sketch, and Gimp. It?s basically a super-Photoshop, but web-based. And free.
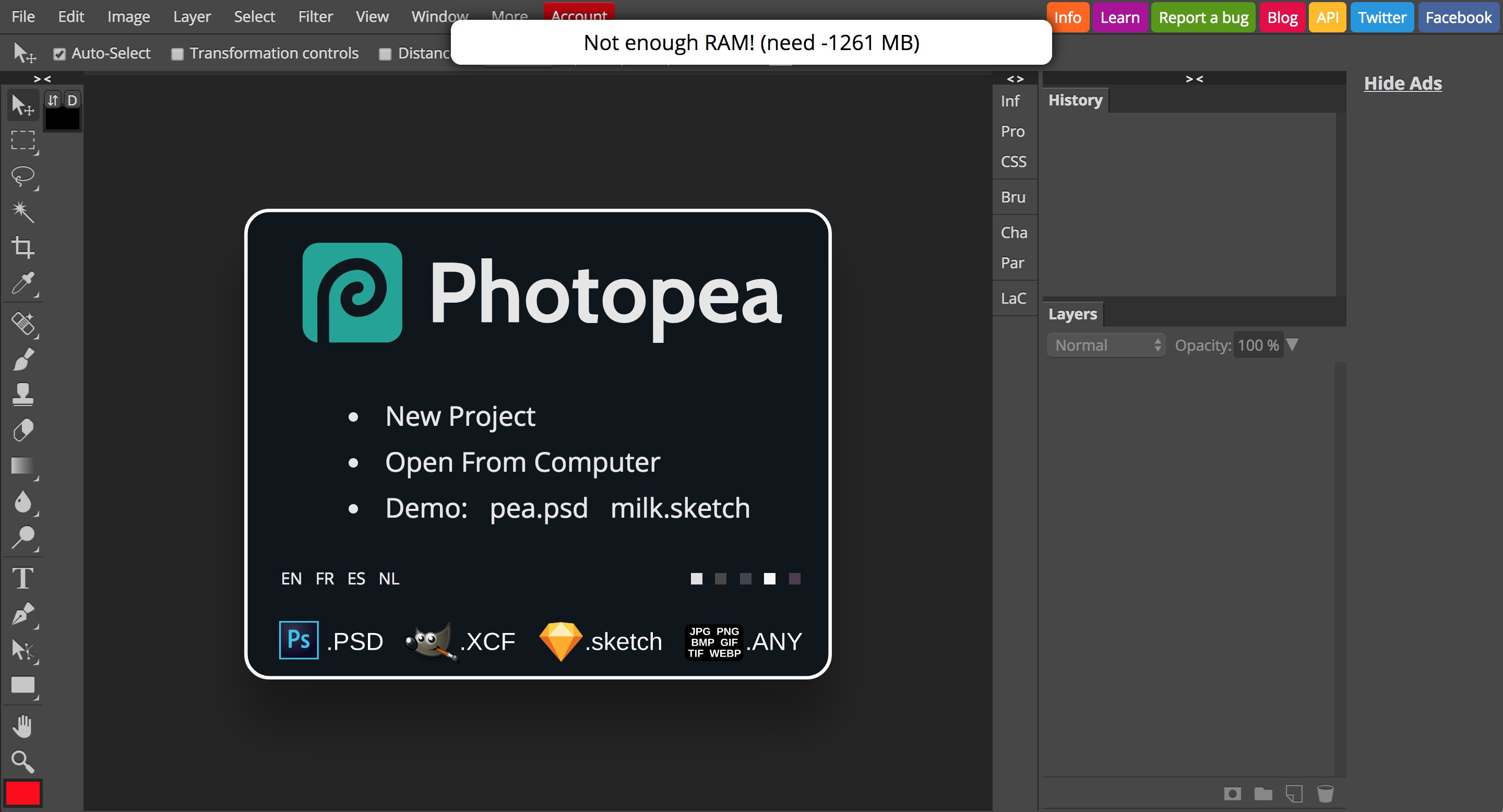
I discovered this tool while browsing every forum and Facebook group I could find in search for an answer to my problem. When I first opened it, I tried to upload my Sketch file directly and was disappointed to see that it wasn?t working. Instead, there was an alert saying ?Not enough RAM?, and then it just said ?Loading?.
 So, this is frustrating. Amirite?
So, this is frustrating. Amirite?
But then I looked at my file size: 68,3 Mo. For a Sketch file, it?s quite heavy. Here is the solution I came up with:
- Open your Sketch file and export your artboards into separate Sketch files. You don?t need to have one artboard per file, try grouping them by function or flow. For example, you can put your ?login? flow together in one file and see if it works. There?s no real science here as far as I know, but as long as you keep the file under 10 Mo (I even went up to 16 Mo), it should work fine. (Note: it might depend on your computer?s RAM capacity)
- Go to www.photopea.com and from there, open your Sketch files.
- Click File > Save as PSD, and ta-daaaah, it downloads a PSD file to your computer.
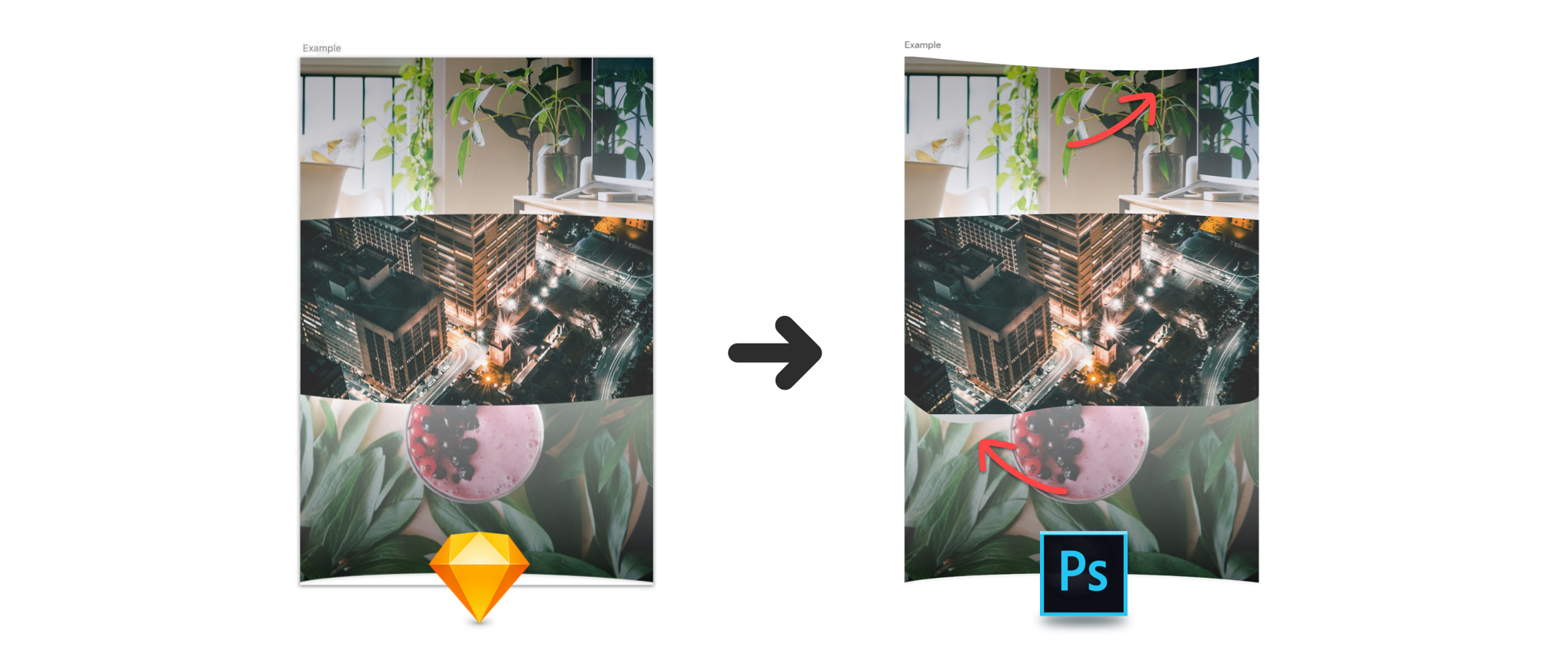
- Open your PSD file in Photoshop. All your artboards are there and your designs should look almost perfect! You might have to do some cleaning-up. In my case, I have to refresh every text layer so that it takes the right font size and family. Also, some of my vector masks went nuts after opening them in Photopea:
 As you can see on the right, some of these curves go crazy. They remain editable though, so it?s an easy fix. I didn?t investigate much, but I think it has to do with anchor points and Bezier handles positionned incorrectly. Will update if I find the reason behind it.
As you can see on the right, some of these curves go crazy. They remain editable though, so it?s an easy fix. I didn?t investigate much, but I think it has to do with anchor points and Bezier handles positionned incorrectly. Will update if I find the reason behind it.
This method saved my life. But just like the first one, it?s not perfect. Here are the upsides and downsides:
Upsides
- You have a layered PSD file and it respects all your nomenclature, artboards, masks and so on. It even imports all your symbols as artboards below your design!
- Edit your text layers! Yay 🙂
- It?s free and open-source, so you don?t have to buy another license to do it. And since it?s web-based, it means you can even do it on a PC!
- It?s quick and effective.
Downsides
- What about those Bzier handles going crazy though? Even though it doesn?t happen in all the cases, it is still weird.
- It?s web-based, so you can?t be sure this solution will exist forever and you need an internet connection for it to work.
- You have to divide your big Sketch files into smaller files for it to work.

Conclusion
Depending on your needs, you can use one or the other method to export your files from Sketch to PSD. Personnally I?m a fan of the second method because it gives me more flexibility. But who knows what the future of Photopea is, and how long it will stick around? I can only hope that it?ll be long enough for people to start working only in Sketch and stop asking for PSD files.
Do you know another way I didn?t mention? Feel free to share in the comments!


