I made a Calendar using only pure JavaScript and some HTML/CSS/Bootstrap. You can view it here. http://iamnitinpatel.com/projects/calendar/

Code: https://github.com/niinpatel/calendarHTML-Javascript
These are the steps I followed to create this beautiful and functional calendar.
Step 1: Creating UI ?
Creating the UI part is pretty simple. Our calendar UI does not contain a lot of elements. Here are the main things we need to create.
- Create a table with 7 columns, create table headings ?Sunday? to ?Saturday?.
- Create ?previous? and ?next? buttons to nagivate months.
- Create dropdowns to jump directly to any month or year.
Here we have not created a body for the table. We will generate the cells dynamically and populate them. Let?s see how to do that.
Step 2: Writing The Program.
The program contains several different functions. The first thing we will do here is create a showCalendar(month, year) function which takes in two parameters, month and year. Once, the function is called, it dynamically generates a calendar in HTML and appends it into our table. Here?s my approach.
- Get the starting day of the month, we?ll use –
let firstDay = (new Date(year, month)).getDay();
2. Next, get the number of days in that month. We can achieve this too using date function.
// check how many days in a month daysInMonth(iMonth, iYear) { return 32 ? new Date(iYear, iMonth, 32).getDate();}
Explanation, the function new Date(year, month, 32) returns the 32nd day after the month started. If we subtract that date from 32, we get the final day of that month. Example, If we pass feb 2018 as an argument, its ?32nd? day will be 4th of march, subtract 32 from 4 and we get 28, final day of the month of feb 2018.
Once we have the two things ready, we populate the table with numbers 1 to [last day of month] on appropriate places. For example, if the starting of that month is Thursday and Ending date is 28, we?ll put the number 1 below thursday, 2 below, friday, 3 below saturday and so on. When we reach 28, we break out of the loop. Here?s what the code will look like ?
Here, we use a nested for loop because we have upto 6 rows and 7 columns.
In the outer loop, we create a new ?tr? element, ie, table row, up to 6 times. (maximum number of rows we need to create the calendar), then run the inner loop to create elements in each rows, then append those rows into our table.
In the inner loop, we populate each row with ?td? elements in it. We keep track of the date using variable ?date? in it.There are three if conditions at each iteration:
If we?re at first row and we have not yet reached first yet, create td element and leave it blank.
If ?date? is higher than max days in that month, we break out of the loop because we have finished creating the table.
Else, we create the ?td? element and print the ?date? in it. Here we can also check if the date/month/year we?re at matches the today?s date. If it does, we can highlight it. That?s why I put this code there.
if (date === today.getDate() && year === today.getFullYear() && month === today.getMonth()) { cell.classList.add(?bg-info?); } // highlight today?s date
Our Final Show Calendar function would look like this-
Now we implement functions to jump to different months. We will create a variable currentYear and currentMonth, initially it is set to today?s year and month. when the program is run, showCalendar(currentMonth, currentYear) is called to display the calendar of current month.
we?ll also create function previous(), next(), and jump(), which, when called, will update the value of currentMonth and currentYear and call showCalendar function to update the calendar.
Here?s a snippet for that:
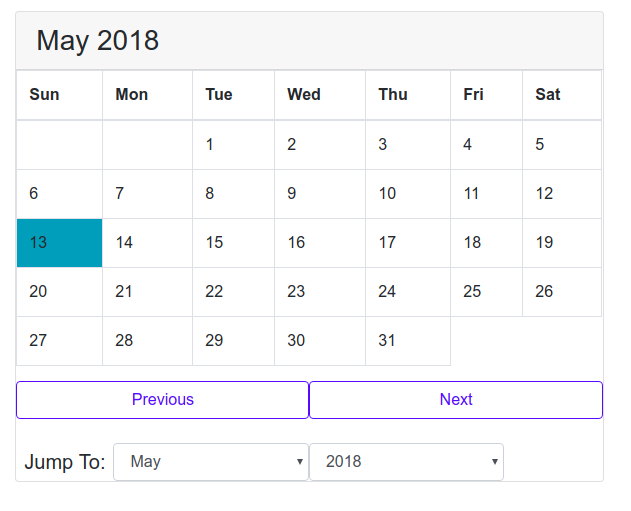
Now, that we have completed the programming part, we can put it all together and beautify the UI with some basic bootstrap, here?s for what the final project looks like.
Click the ?Result? button to see the final output, or click here to see it live.
See you next time!