Photo by Derek Truninger on Unsplash
Photo by Derek Truninger on Unsplash
The discord API provides you with an easy tool to create and use your own bots and tools. Today we are going to take a look at how we can create a basic music bot and add it to our server. The bot will be able to play, skip and stop the music and will also support queuing functionality.
Setting up a discord bot
First, we need to create a new application on the discord development portal.
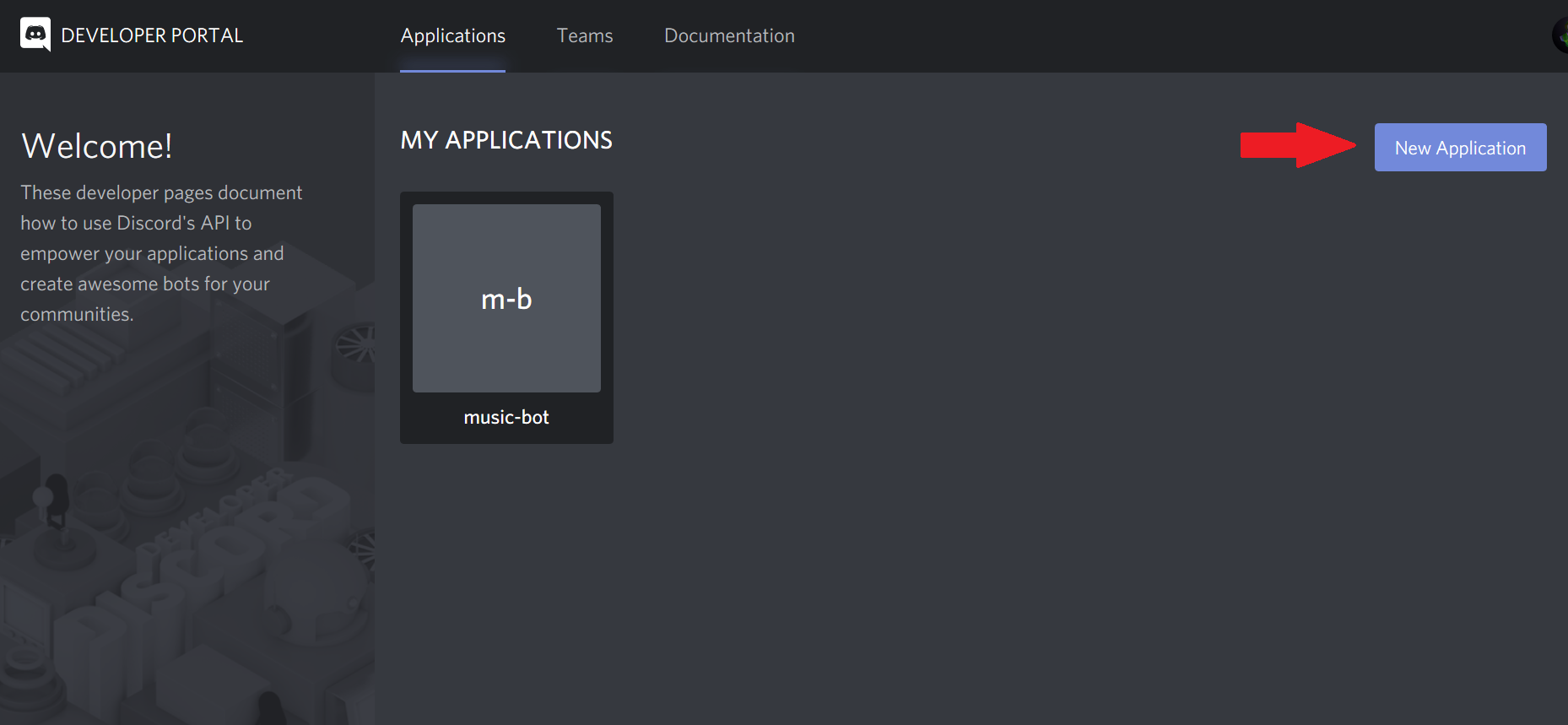
We can do so by visiting the portal and clicking on new application.

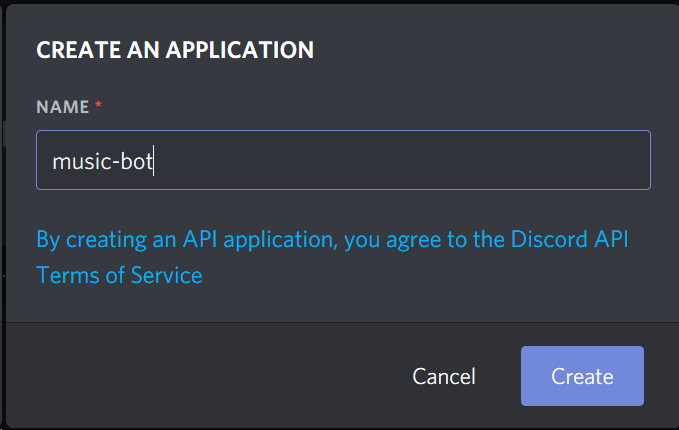
After that, we need to give our application a name and click the create button.

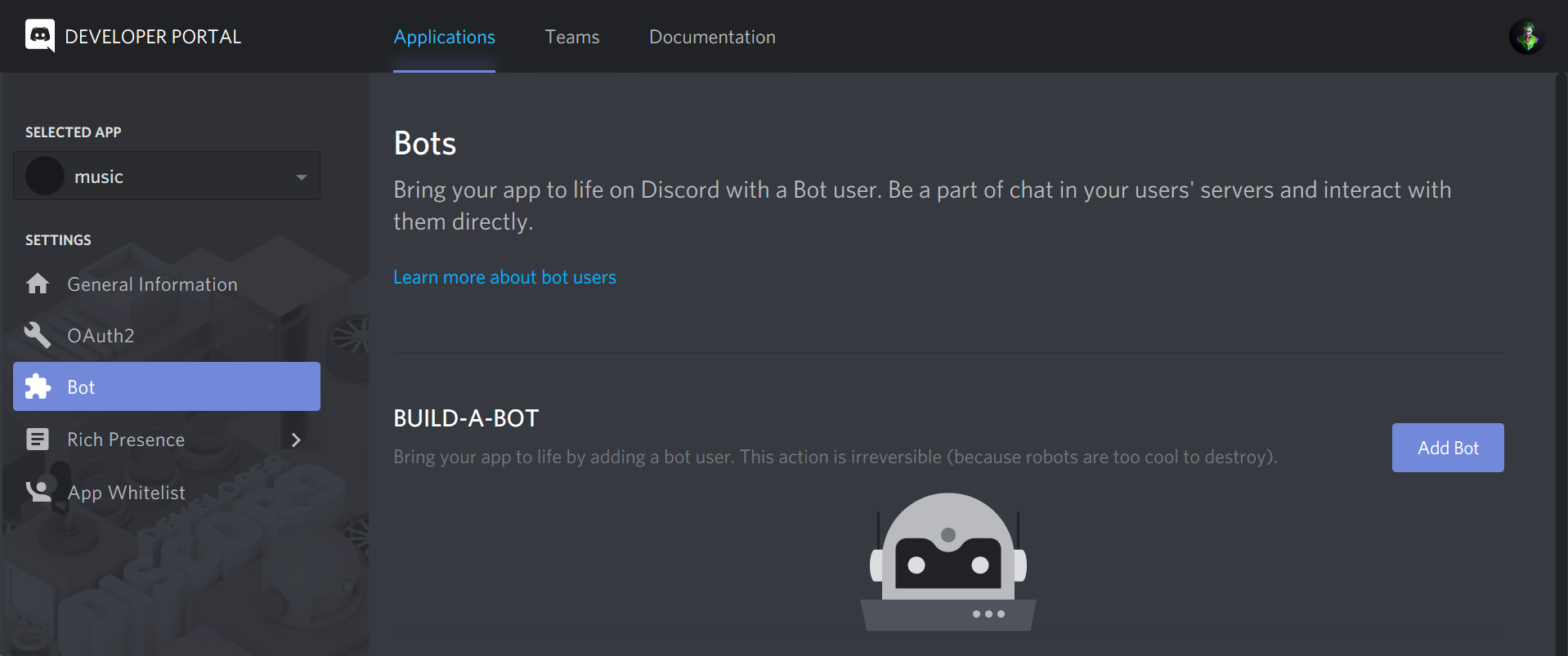
After that, we need to select the bot tab and click on add bot.

Now our bot is created and we can continue with inviting it to our server.
Adding the bot to your server
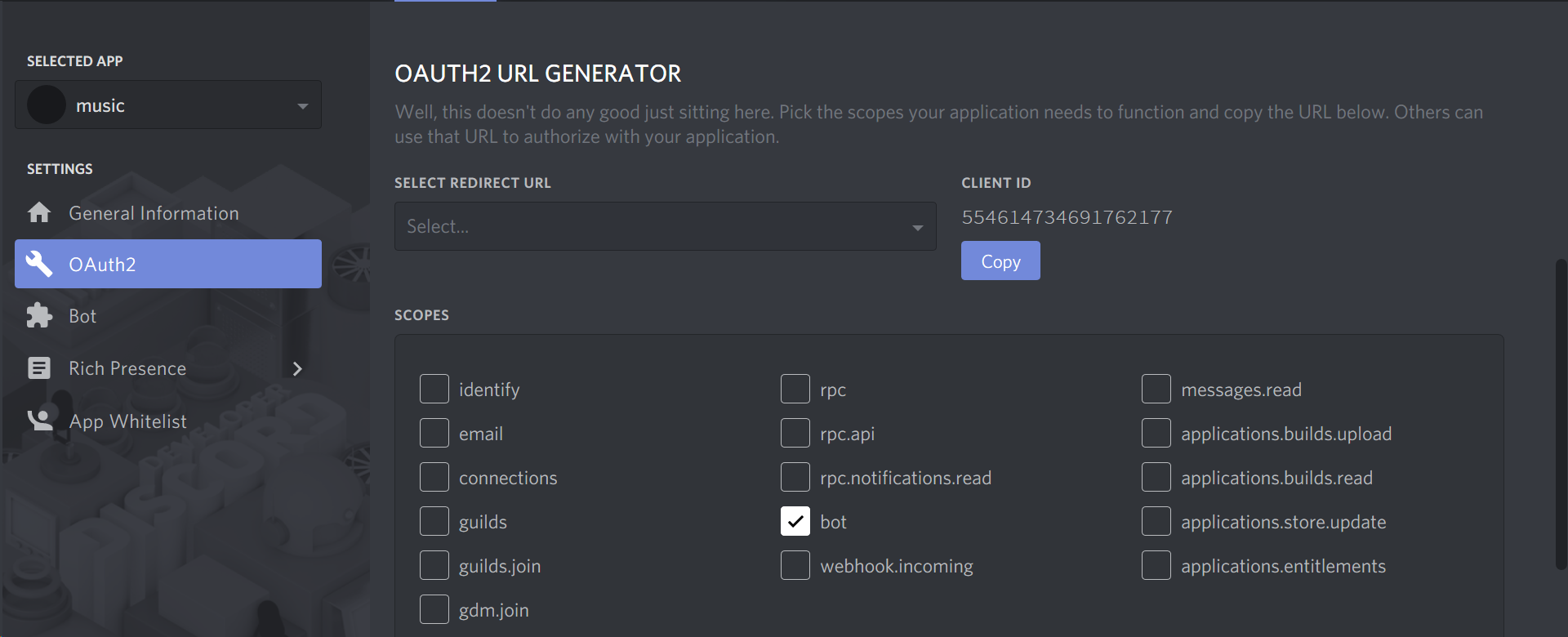
After creating our bot we can invite it using the OAuth2 URL Generator.
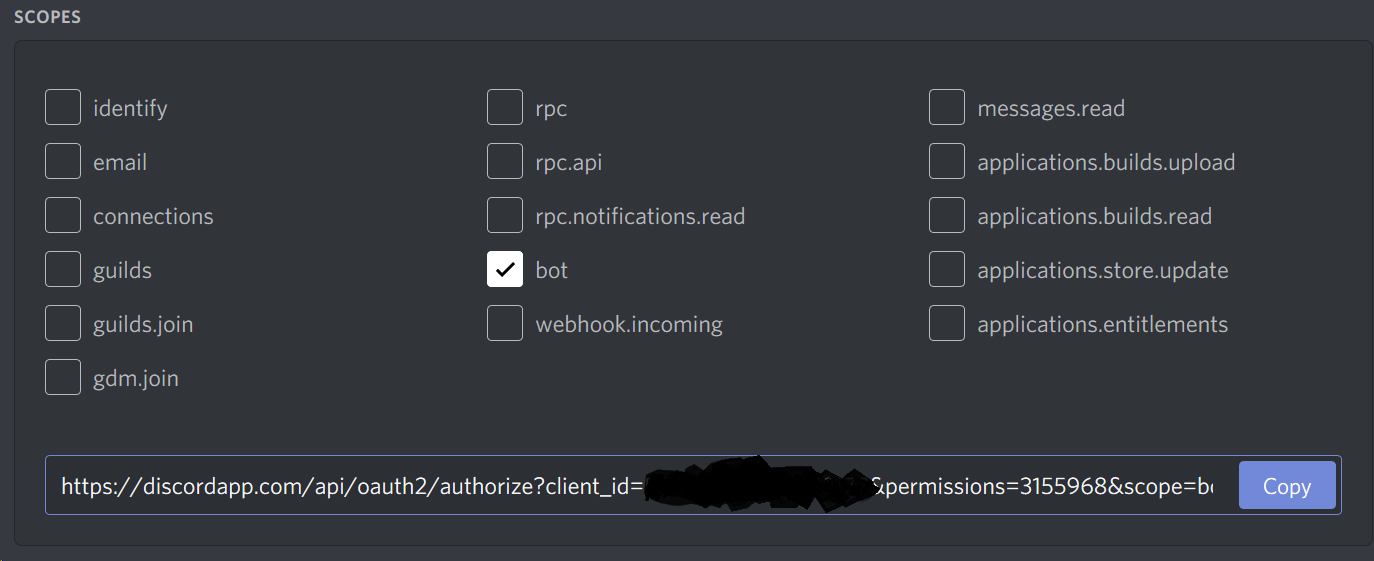
For that, we need to navigate to the OAuth2 page and select bot in the scope tap.

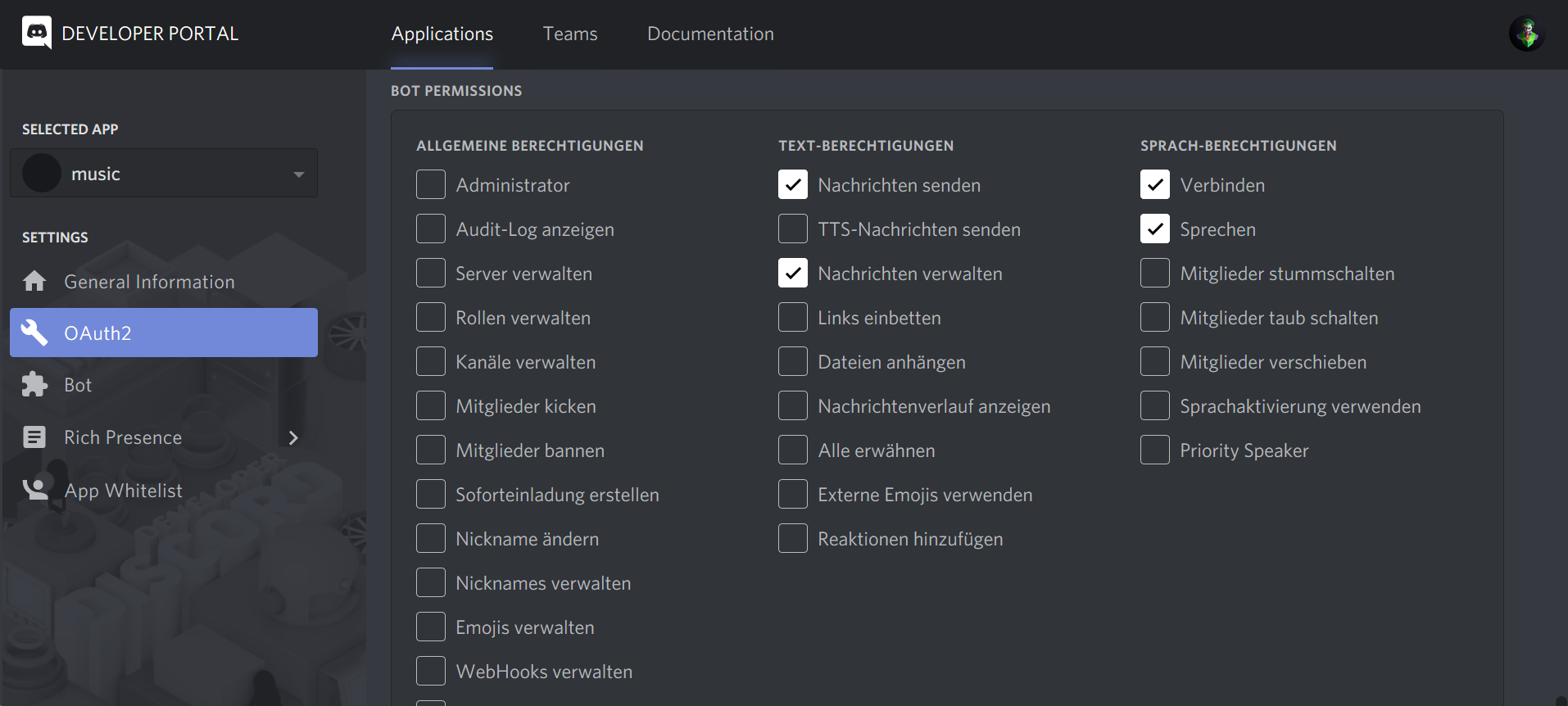
After that, we need to select the needed permissions to play music and read messages.

Then we can copy our generated URL and paste it into our browser.

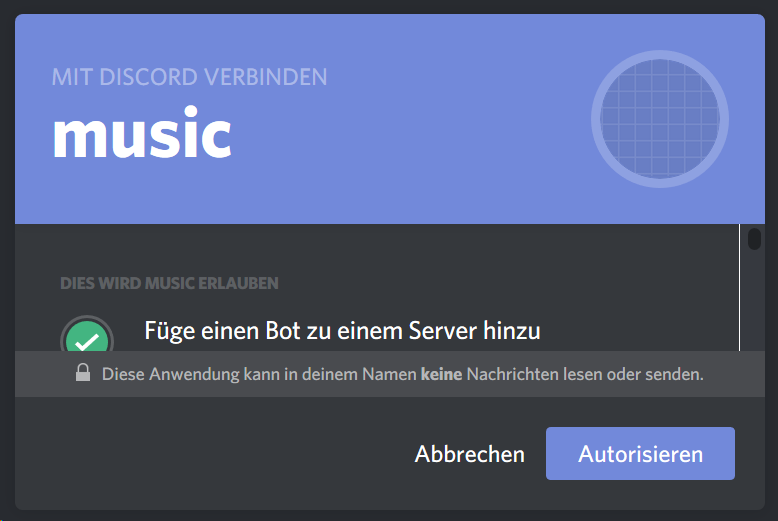
After pasting it, we add it to our server by selecting the server and clicking the authorize button.

Creating our project
Now we can start creating our project using our terminal.
First, we create a directory and move into it. We can do so by using these two commands.
mkdir musicbot && cd musicbot
After that, we can create our project modules using the npm init command. After entering the command you will be asked some questions just answer them and continue.
Then we just need to create the two files we will work in.
touch index.js && touch config.json
Now we just need to open our project in our text editor. I personally use VS Code and can open it with the following command.
code .
Discord js basics
Now we just need to install some dependencies before we can get started.
npm install discord.js ffmpeg-binaries opusscript ytdl-core –save
After the installation finished we can continue with writing our config.json file. Here we save the token of our bot and the prefix he should listen for.
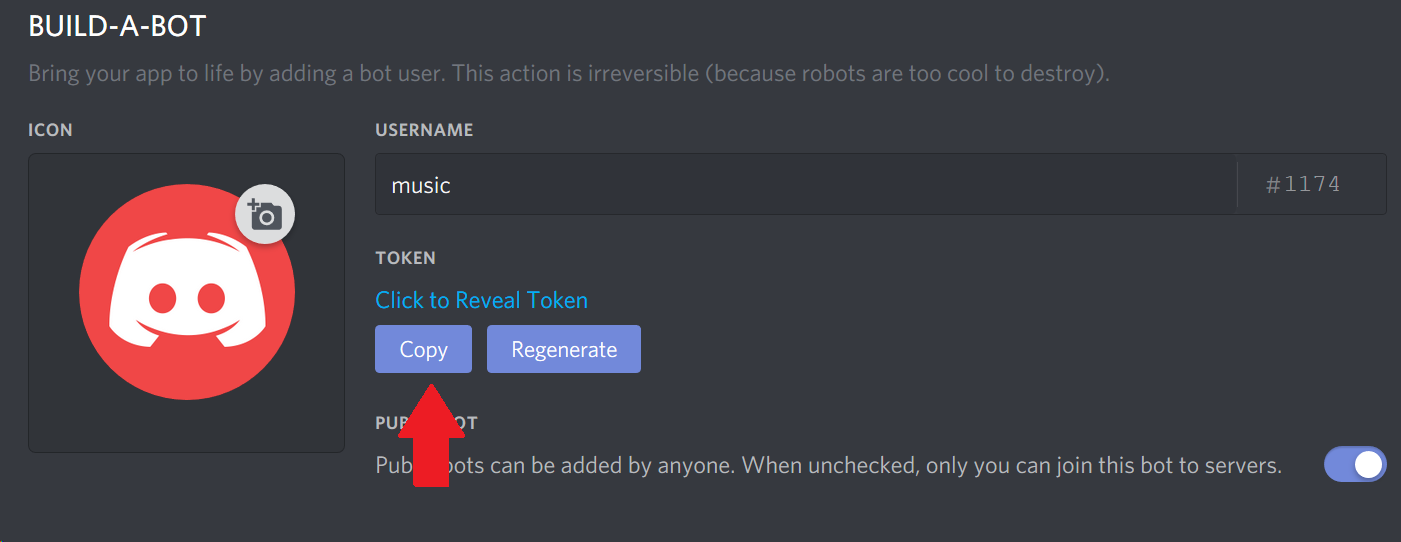
To get your token you need to visit the discord developer portal again and copy it from the bot section.

That are the only things we need to do in our config.json file. So let?s start writing our javascript code.
First, we need to import all our dependencies.
After that, we can create our client and login using our token.
Now let?s add some basic listeners that console.log when they get executed.
After that, we can start our bot using the node command and he should be online on discord and print ?Ready!? in the console.
node index.js
Reading messages
Now that our bot is on our server and able to go online, we can start reading chat messages and responding to them.
To read messages we only need to write one simple function.
Here we create a listener for the message event and get the message and save it into a message object if it is triggered.
Now we need to check if the message is from our own bot and ignore it if it is.
if (message.author.bot) return;
In this line, we check if the author of the message is our bot and return if it is.
After that, we check if the message starts with the prefix we defined earlier and return if it doesn?t.
if (!message.content.startsWith(prefix)) return;
After that, we can check which command we need to execute. We can do so using some simple if statements.
In this code block, we check which command to execute and call the command. If the input command isn?t valid we write an error message into the chat using the send() function.
Now that we know which command we need to execute we can start implementing these commands.
Adding songs
Let’s start by adding the play command. For that, we need a song and a guild (A guild represent an isolated collection of users and channels and is often referred to as a server). We also need the ytdl library we installed earlier.
First, we need to create a map with the name of the queue where we save all the songs we type in the chat.
const queue = new Map();
After that, we create an async function called execute and check if the user is in a voice chat and if the bot has the right permission. If not we write an error message and return.
Now we can continue with getting the song info and saving it into a song object. For that, we use our ytdl library which gets the song information from the youtube link.
This will get the information of the song using the ytdl library we installed earlier. Then we save the information we need into a song object.
After saving the song info we just need to create a contract we can add to our queue. To do so we first need to check if our serverQueue is already defined which means that music is already playing. If so we just need to add the song to our existing serverQueue and send a success message. If not we need to create it and try to join the voice channel and start playing music.
Here we check if the serverQueue is empty and add the song to it if it?s not. Now we just need to create our contract if the serverQueue is null.
In this code block, we create a contract and add our song to the songs array. After that, we try to join the voice chat of the user and call our play() function we will implement after that.
Playing songs
Now that we can add our songs to our queue and create a contract if there isn?t one yet we can start implementing our play functionality.
First, we will create a function called play which takes two parameters (the guild and the song we want to play) and checks if the song is empty. If so we will just leave the voice channel and delete the queue.
After that, we will start playing our song using the playStream() function and the URL of our song.
Here we create a stream and pass it the URL of our song. We also add two listeners that handle the end and error event.
Note: This is a recursive function which means that it calls itself over and over again. We use recursion so it plays the next song when the song is finished.
Now we are ready to play a song by just typing !play URL in the chat.
Skipping songs
Now we can start implementing the skipping functionality. For that, we just need to end the dispatcher we created in our play() function so it starts the next song.
Here we check if the user that typed the command is in a voice channel and if there is a song to skip.
Stoping songs
The stop() function is almost the same as the skip() except that we clear the songs array which will make our bot delete the queue and leave the voice chat.
Complete source code for the index.js:
Here you can get the complete source code for our music bot:
Recommended Reading:
An introduction to the JavaScript DOM
The Javascript DOM (Document Object Model) is an interface that allows developers to manipulate the content, structure?
medium.freecodecamp.org
Conclusion
You made it all the way until the end! Hope that this article helped you understand the Discord API and how you can use it to create a simple bot. If you want to see an example of a more advanced discord bot you can visit my Github repository.
If you have found this useful, please consider recommending and sharing it with other fellow developers.
If you have any questions or feedback, let me know in the comments down below.
If you want to get continuous updates about my blog make sure to follow me on Medium and join my newsletter.
Originally published at gabrieltanner.org.