by Bradley Nice, Content Manager at ClickHelp.com ? software documentation tool

Responsive layout is becoming the hottest trend in web design. Creating a fully responsive website only consisting of text and basic images is easy enough, but what about image galleries and sliders?

In this post I?ve gathered best responsive image slider plugins that will help you create a beautiful responsive image sliders with awesome effects and transitions for your website.
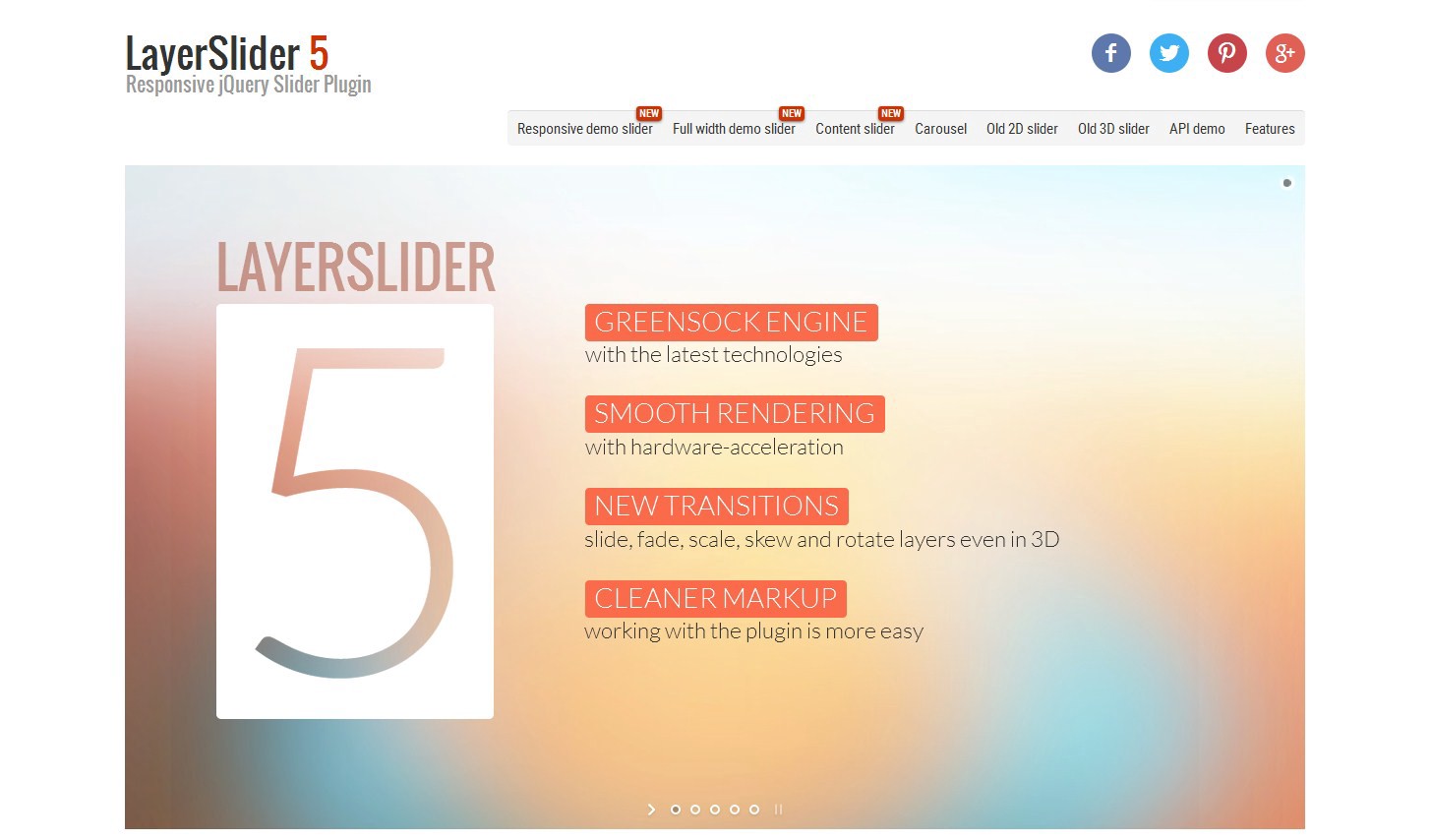
LayerSlider ? The Parallax Effect Slider

LayerSlider is a premium multi-purpose slider for creating image galleries, content sliders, and slideshows with must-see effects. It uses cutting edge technologies to provide the smoothest experience that?s possible, and it comes with more than 200 preset 2D and 3D slide transitions. It?s device friendly by supporting responsive mode, multiple layouts, touch gestures on mobile devices, and uses techniques like lazy load for optimal performance. You can add any content, including images, text, custom HTML, YouTube and Vimeo videos or HTML5 self-hosted multimedia contents. It?s also SEO friendly by allowing you to build semantic markup with custom attributes that search engines can index easily. LayerSlider comes with 13 built-in skins, and it has tons of options to entirely customize the appearance and behavior of your sliders at the smallest detail.
Blueberry ? Simple, Fluid And Responsive jQuery Image Slider

Blueberry is an experimental opensource jQuery image slider plugin which has been written specifically to work with fluid/responsive web layouts.
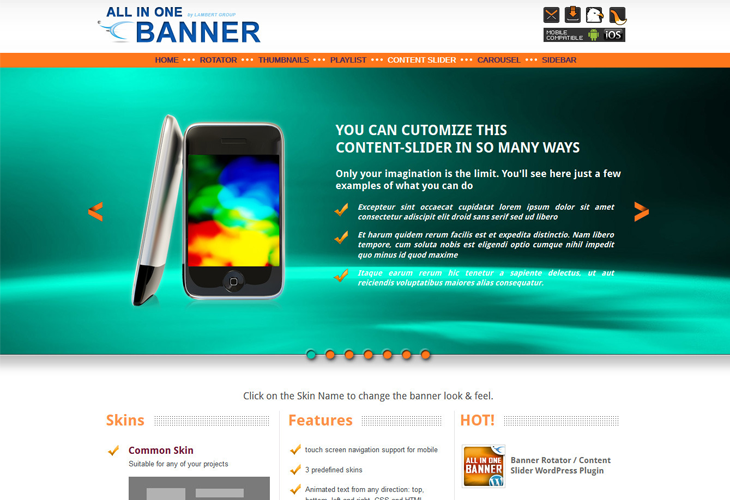
jQuery Banner Rotator / Content Slider / Carousel

All In One is an Advanced Jquery Slider which comes in 5 flavors: Banner Rotator, Thumbnails Banner, Banner with Playlist, Content Slider, Carousel. It allows you to easily create powerful sliders with animated text using HTML standard tags, making the slider very easy to setup and maintain.
FlexSlider

FlexSlider is an awesome, fully responsive jQuery slider toolkit.
- Simple, semantic markup
- Supported in all major browsers
- Horizontal/vertical slide and fade animations
- Multiple slider support, Callback API, and more
- Hardware accelerated touch swipe support
- Custom navigation options
- Compatible with the latest version of jQuery
Wow Slider

The most strong and popular web design trend over last couple of years is a sliding horizontal panels also known as Sliders or Carousels. It?s a very effective method to increase the web site usability and engage the user.
- Compatibility for all possible browsers, devices, web standards
- Fast, lightweight, error-free
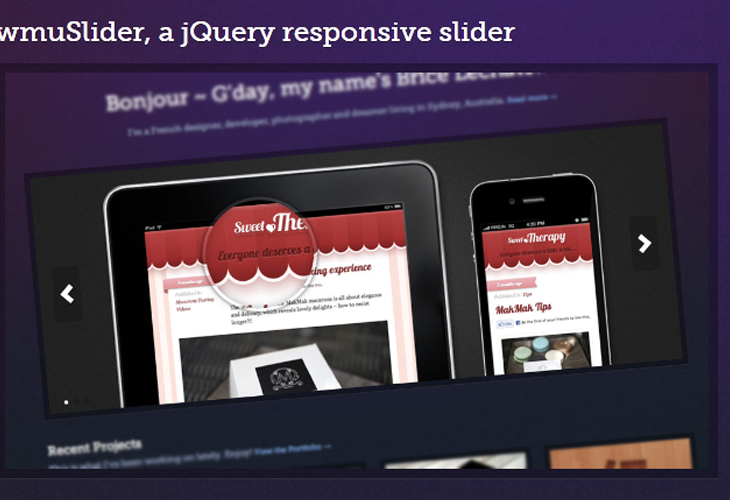
WmuSlider, a jQuery Responsive Slider

A jQuery responsive slider with touch support and AJAX image gallery.
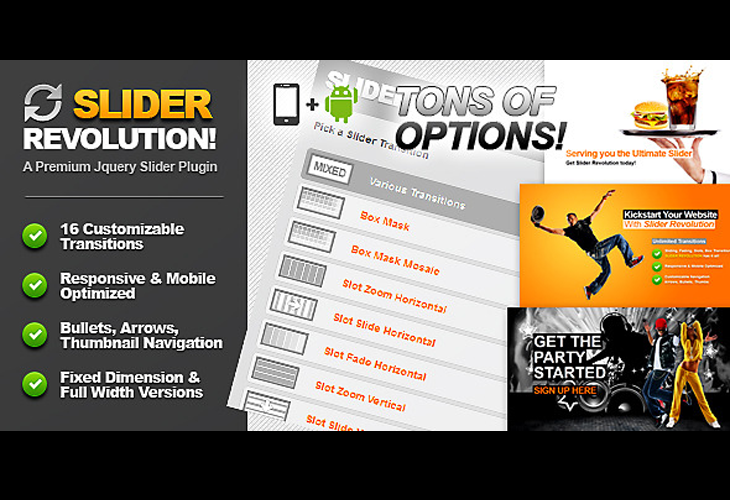
Slider Revolution Responsive jQuery Plugin

Turn simple HTML markup into a responsive or fullwidth slider with must-see-effects and meanwhile keep or build your SEO optimization (all content always readable for search engines). See the heaps of custom transitions/animations for each object on the page! Customize this slider with just a little HTML and CSS to your very needs.
jQuery OneByOne Slider Plugin

The OneByOne Slider is a lightweight, responsive & layered jQuery plugin you can use to display your image and text one by one.
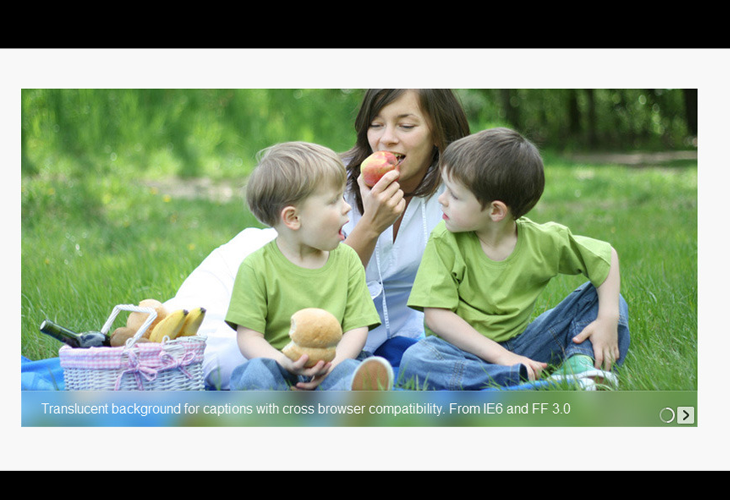
Translucent ? Responsive Banner Rotator / Slider

This is a jQuery Banner Rotator / Slideshow with translucent background set for caption. Supports Responsive and fluid layouts. Supports touch swipe navigation on iPad and Android tablets. 8 example variations included with source package. Around 55 plugin settings included for deeper customization. The captions can be customized by both plugin settings as well as CSS.
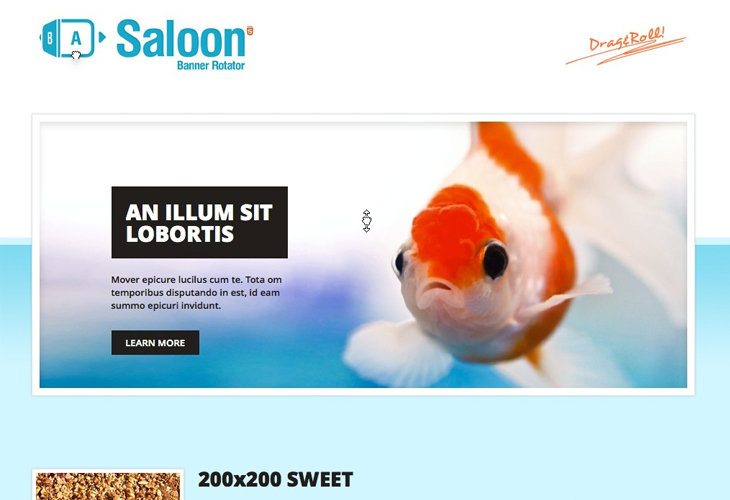
Saloon ? The jQuery Banner Rotator Plugin

Saloon ? The jQuery Banner Rotator animates your image and text slides with transition effects of the wide library. Easy installation, state-of-the-art transitions and text animations define the freshline style.
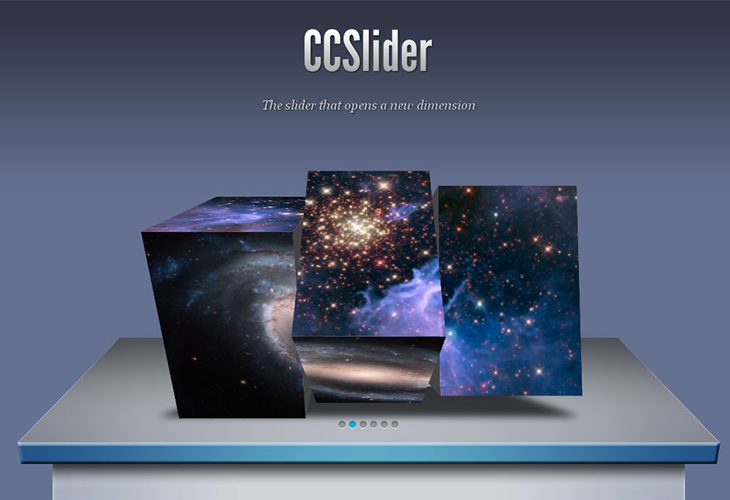
CCSlider ? jQuery 3d Slideshow Plugin

CCSlider is an unique jQuery slideshow plugin. It supports 3d transitions! There are 14 stunning 3d transitions available, and also 16 stylish 2d transitions.
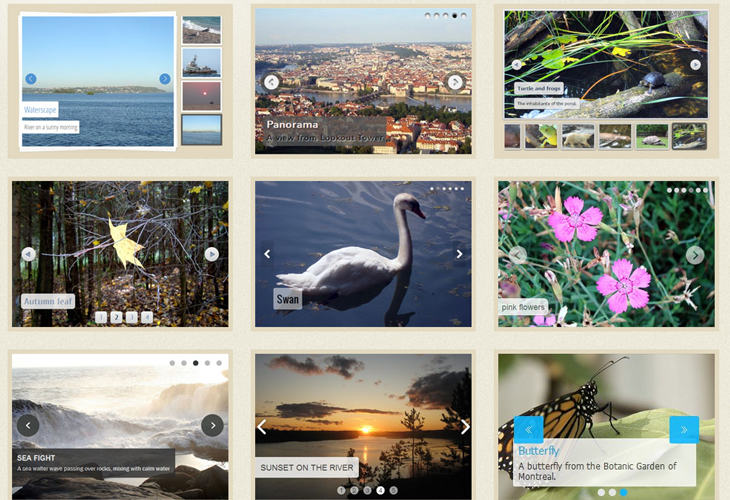
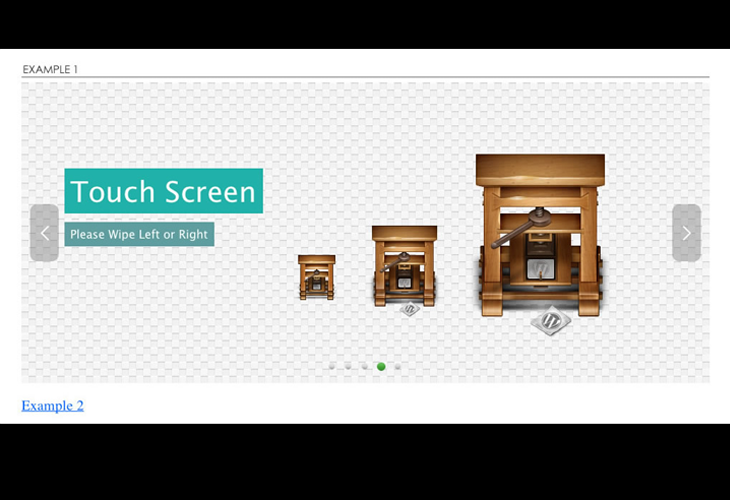
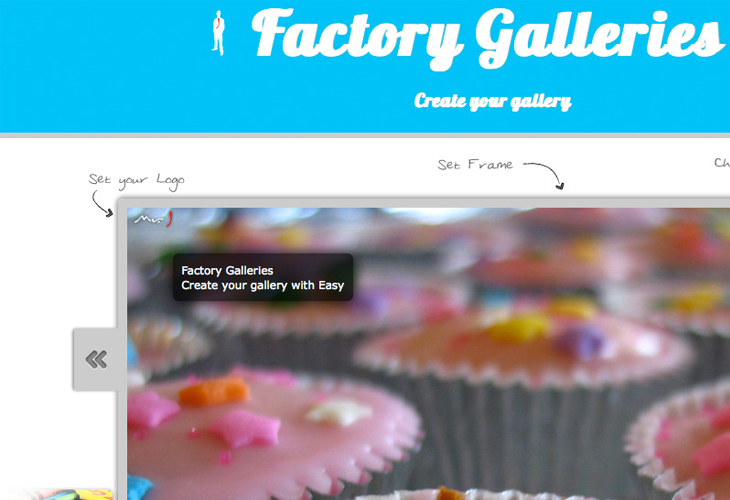
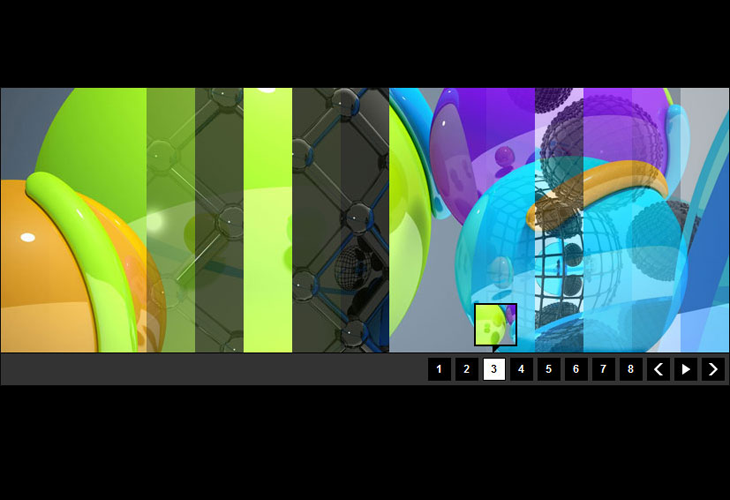
Factory Galleries jQuery Plugin

1. Crossbrowser pure JS/CSS implementation.
2. Multiple instances allowed in a single HTML page.
3. Easily resizable.
4. Integrated animated circular timer.
5. Includes 8 ready to use skins.
6. Easily customizable via initial Settings.
7. Custom per slide timeout and animation settings.
8. The is all via CSS (no image to load, only the slide image)
9. Set Shadow distance
10. iPhone / iPad Compatibility
jQuery Banner Rotator / Slideshow

- Multiple transitions available. Also can set a different transition per slide.
- Able to load unlimited number of images, each with customizable text description, tooltip, and hyperlink.
- Show or hide components, including play/pause button, directional buttons, thumbnails, text panel, and tooltip.
- Can set to automatically play on startup with customizable timer delay. Also, can set a different time delay for each slide.
- Banner, thumbnails, and buttons are all resizable.
- Text description panel can be set at different location and size.
- Embed links and images inside html text description box.
- Control panel can be set at different location.
- Configurable tooltip for each thumbnail.
- Can set text description and control panel to appear on mouseover.
- Block & stripe sizes are configurable.
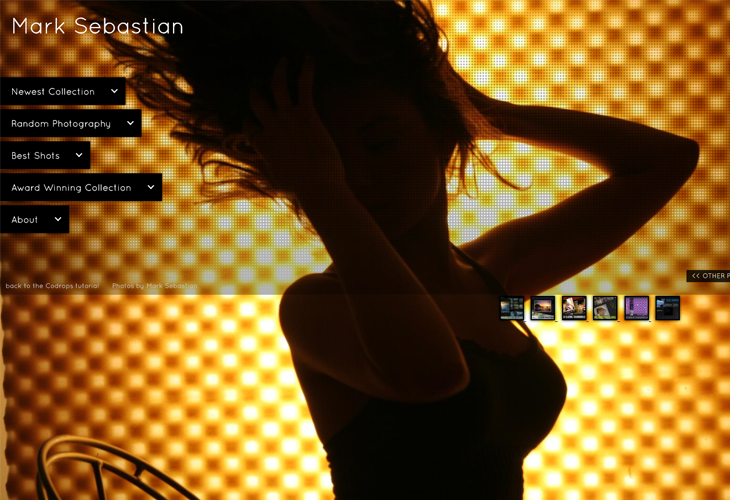
Thumbnails Navigation Gallery With jQuery

Thumbnails Navigation Gallery with jQuery ? extraordinary gallery with scrollable thumbnails that slide out from a navigation. We are going to use jQuery and some CSS3 properties for the style. The main idea is to have a menu of albums where each item will reveal a horizontal bar with thumbnails when clicked. The thumbnails container will scroll automatically when the user moves the mouse to the left or right.
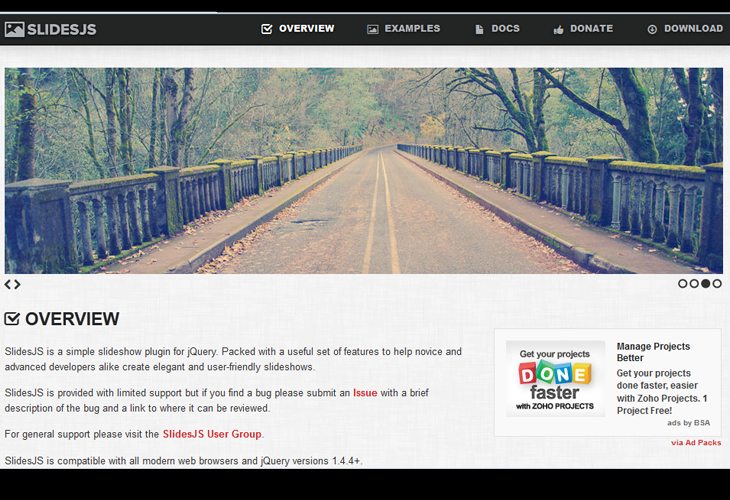
SlidesJS

SlidesJS is a simple slideshow plugin for jQuery. Packed with a useful set of features to help novice and advanced developers alike create elegant and user-friendly slideshows.
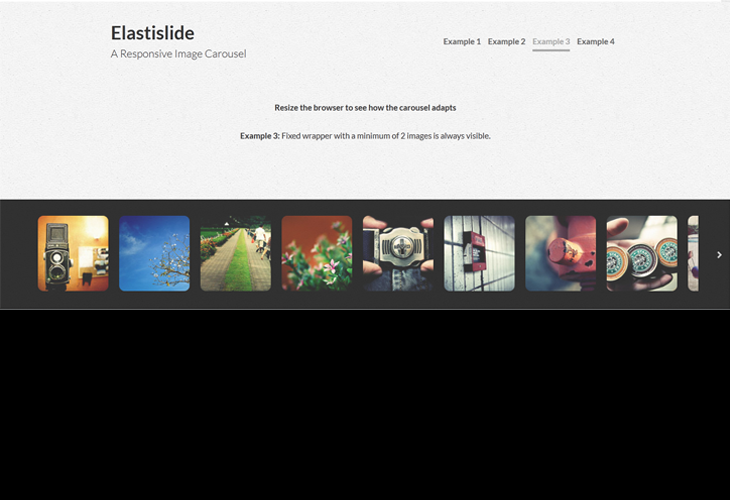
Elastislide ? A Responsive jQuery Carousel Plugin

Elastislide is a responsive image carousel that will adapt fluidly in a layout. It is a jQuery plugin that can be laid out horizontally or vertically with a pre-defined minimum number of shown images.
Elastic Image Slideshow With Thumbnail Preview

The slideshow will adjust automatically to its surrounding container and we can navigate through the slides by using the thumbnail previewer or the autoplay slideshow option.
Responsive Image Gallery with Thumbnail Carousel

A responsive image gallery with a thumbnail carousel using Elastislide. Inspired by Twitter?s ?user gallery? and upon a request to show an integration of Elastislide, we want to implement a responsive gallery that adapts to the view-port width. The gallery will have a view switch that allows to view it with the thumbnail carousel or without. We?ll also add the possibility to navigate with the keyboard.
SIDEWAYS ? jQuery Fullscreen Image Gallery

A simple, yet elegant fullscreen image gallery created with the jQuery library and CSS. The gallery features fullscreen images in various modes and custom scrollbars.
You may also like: Responsive Layouts Free EBOOK
Have a nice day!
Bradley Nice,Content Manager at ClickHelp.com ? best online documentation tool for SaaS vendors