A Tidbit of Computer Science History

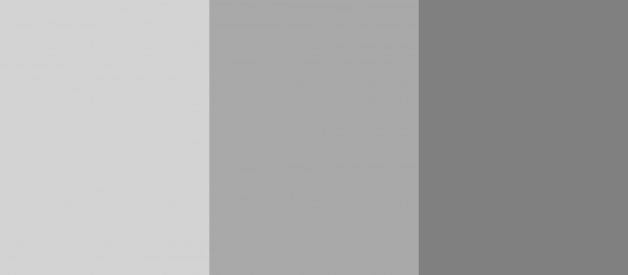
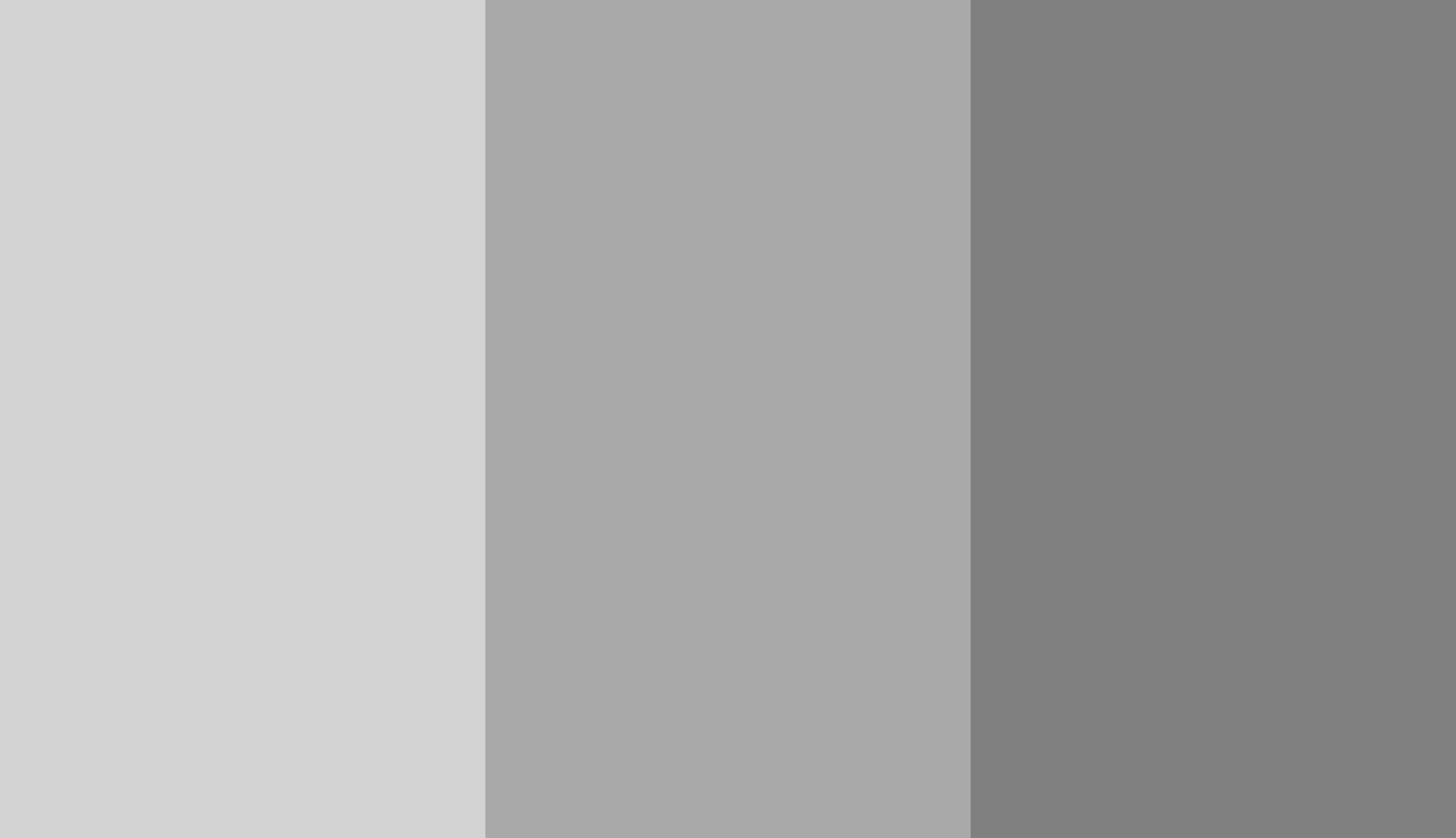
You?ve might not have noticed this as it?s a very subtle bit of trivia but in your browser there are pre-defined colors which aren?t what they seem. If I were to tell you that the swatches above are named light-gray, gray and dark-gray could you place the names with the color swatches?

Now, to be fair I?ll admit that was a trick question but why is the dark-grey a lighter shade than gray?
Well basically it boils down to the a bit of legacy awkwardness. The first versions of Mosaic and Netscape Navigator were X Applications, meaning they used the X Windows System on UNIX which defines a set of normalized color names which the browsers pulled in.
Eventually the World Wide Web Consortium (W3C) moved to standardize and merged in the X11 color set, but there were some clashes with what the specification wanted.
In HTML ?gray? was reserved for the 128 triplet (as in 50%) gray while X11 defined ?gray? as a shade around 75% gray which meant since it was reserved it became a shade of 50% gray throwing away the X11 color value.
On the other hand, ?dark-gray? was left alone as it did not exist in HTML or CSS at the time so it was brought in from the X11 definition where it is defined as 66% shade of gray.
As a result, the combined CSS color list that prevails on the web today renders ?dark-gray? as a significantly lighter shade than ?gray? because ?dark-gray? came from X11 while ?gray? came from HTML.
Even in the latest CSS draft the color ?dark-gray? produces a lighter shade than the color ?gray?. The same applies to JavaScript, as if the DOM did not have enough quirks already it too inherits this one from CSS meaning in the 2d canvas rendering API darkgray is also a lighter shade than gray.
Now we all know naming things is hard but, just to prove that the specification states that both grey and gray are valid color names.