With the Power of CSS Variables
Introduction
One of the most fundamental concepts in CSS is colors. It?s a basic concept everywhere, but in this article, we?ll be focusing on its representation when targeting browsers.

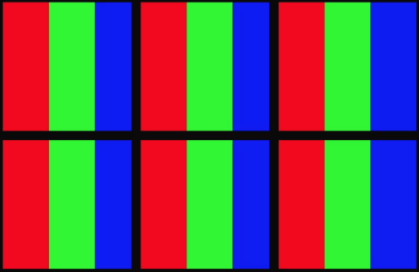
On the web, every color is a combination of 3 colors: red, green, and blue. It?s as if every pixel on the screen consists of three light-bulbs: green, blue, and red. The most common method for representing colors in CSS is the ?Hexadecimal colors? method, and the next common method is the RGB/RGBA one. The two approaches differ in the way they represent the values of those colors.
 pixels view from close look
pixels view from close look
The hexadecimal colors method? each of the three colors is represented using a double-digit HEX number, and a ?#? sign precedes the three figures. Each of the double-digit numbers defines the intensity of its respective ?light-bulb?. The first double-digit number is for the pixel?s red light-bulb , the second number is for the green light-bulb, and the last one is for the blue light-bulb. We can also add double-digits number at the end, that will define the color?s opacity.
As you probably know, the hexadecimal base means that a digit?s value can be between 0 and 15, with the values of 10?15 represented by the letters A to F. In each of the double-digit numbers, the lowest number, 00, means that the bulb is shut off, and the highest number, FF, is the strongest light of this specific color. There are 256 intensity levels for each of these three colors. With those three light-bulbs that make up every pixel of color, we can create any color displayed on our screen. The two optional digits that define the color?s opacity are also a double-digit hexadecimal number. The highest value, FF, means full opacity, and the lowest value, 00, means total transparency. The numbers in between make the element semi-transparent, i.e., the color blends with the background color.
Here is an example of the red color(only the first light-bulb is on, the other bulbs are off):
.box{ background-color: #ff0000; width: 100px; height: 100px;}
The RGB/RGBA colors method ?this method is also based on each color being a combination of red, green, and blue. There are, however, two differences between this method and the hexadecimal one. First, this method uses decimal values as opposed to hexadecimal values in the previous way. Second, the syntax isn?t a string of numbers but a function ? rgb() or rgba(). The functions accept a three-digit number between 0 and 255 for each of the red, green, and the blue ?light-bulbs?. 0 means that the bulb is off, and 255 indicates that the light-bulb is with full brightness intensity. The rgba() function accepts a fourth parameter ? the opacity. Its value is a decimal fraction, where 0 means full transparency, and 1 means full opacity, and the fractions in between are the element?s transparency percent.
Here is an example of the red color in RGB method:
.box{ background-color: rgb(255, 0, 0); width: 100px; height: 100px;}
The Main Problems with the RGB and Hexadecimal Methods
Working with the methods based on the color being a combination of red, green, and blue, raises a few challenges. The first is that this method isn?t intuitive ? it isn?t how our minds perceive colors. When we look at a color, our brains don?t separate it into red, green, and blue. Therefore when writing the colors in such a way, we can?t easily recognize a color by its RGB number, whether hexadecimal or decimal.
Another potential challenge is maintenance. Web designers might sometimes want many shades of each color, for example, 30 types of blue, 20 types of orange, etc. When trying to maintain these many variations with CSS variables, we might end up with too many variables. What?s worse is that even though the colors might be different shades of the same color, their RGB representations aren?t connected in any way. Therefore if the web designer wants to change the blue scheme into a green scheme, it might require updating ten or more separate CSS variables.
HSL/HSLA to the Rescue!
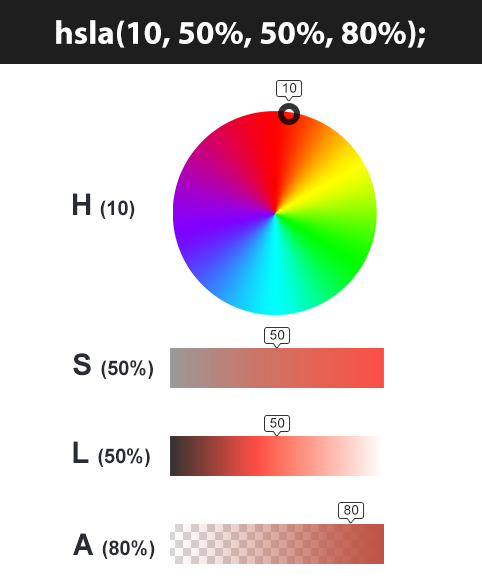
The HSL/HSLA color method ? HSL stands for hue, saturation, and lightness. HSL works in the same way our brain perceives colors: a color that we can manipulate with lightness and saturation.

The Hue Property is a color picked from a palette of 360 colors. The colors are set in a circle, and each hue is a degree in the color-wheel. The chosen color is the base from which we?ll create other shades by adding saturation, lightness, or both.
The Saturation Property describes the color?s saturation. 0% means no color (the color will be grey), and a value of 100% will show the color in its most vibrant color. It?s best to use a value in the range of 10% ? 100% since that will allow us to see the base color.
The Lightness Property describes the lighting intensity. The extreme values will eliminate the color: 0% will look black, and 100% will look white. Therefore we prefer to use numbers between 10% and 90% since that will allow us to see the base color.
The Alpha Channel Property (optional) ? using HSLA instead of HSL allows us to control the color?s opacity. It?s best to use values in the range of 10% ? 100% since that will enable us to see the base color (0% means transparent color).
The HSL method solves both problems we mentioned earlier. It corresponds with the way our mind perceives colors, and it also addresses the maintenance problem. Now web designers can be satisfied by choosing as little as 3?5 base colors and use them to create as many color variants as they like.
Choosing the Base Colors for Your Project
Now that we understand what an HSL color consists of, all we need is to structure it elegantly.
The web designer can choose between three and five base colors from the Hue palette, giving us 3 to 5 numbers, which are degrees on the hue palette?s color wheel.

These colors will be the basis on which the web designer can create many combinations with the lightness, saturation ? and optionally the opacity ? parameters.
The HSL method gives the web developer and the web designer a single place in which they control the website?s base colors. That?s where they can check and update the colors according to their needs.
Base Starting Points for the Saturation, Lightness and Opacity Parameters
As there are infinite color combinations that we can create from those base colors, I have created smart parameter values to start from:
- Saturation ? begin with the default of 50% ? mid-range (has to be bigger than 0% value. Because 0% saturation value will make the color look grayish).
- Lightness ? start with the default of 50% because it should be larger than 0% and smaller than 100% value; otherwise, the color will look either black or white.
- Opacity ? start with the default of 100%. If you are working with HSLA, you have a parameter for opacity, and full opacity is best. The 100% value means full opacity, while the 0% value will cause the color to be transparent.
How to Elegantly Code HSL/HSLA in Your CSS
To elegantly create color variations, we?ll first define each base color?s hue degree as a CSS variable. Example:
/** common-colors **/ :root{ /* base color 1 */ –base-color1: 60; /* base color 2 */ –base-color2: 120; /*base color 3*/ –base-color3: 200; }
Then we can create other shades from each of those base colors. Here is an example of creating other shades of colors from base-color1.
In this example, we define a 50% value for saturation and change the lightness values to create the variations:
/** common-colors **/:root{ /* base color 1 */ –base-color1: 60; –color1-light: hsla(var(–base-color1), 50%, 75%, 100%); –color1-normal: hsla(var(–base-color1), 50%, 50%, 100%); –color1-darker: hsla(var(–base-color1), 50%, 35%, 100%);}
Now, we?ll apply this method to the rest of the base colors:
/**common-colors**/ :root{ /* base color 1 */ –base-color1: 60; –color1-light: hsla(var(–base-color1), 50%, 75%, 100%); –color1-normal: hsla(var(–base-color1), 50%, 50%, 100%); –color1-darker: hsla(var(–base-color1), 50%, 35%, 100%); /* base color 2 */ –base-color2: 120; –color2-light: hsla(var(–base-color2), 50%, 75%, 100%); –color2-normal: hsla(var(–base-color2), 50%, 50%, 100%); –color2-darker: hsla(var(–base-color2), 50%, 35%, 100%); /*base color 3 */ –base-color3: 200; –color3-light: hsla(var(–base-color3), 50%, 75%, 100%); –color3-normal: hsla(var(–base-color3), 50%, 50%, 100%); –color3-darker: hsla(var(–base-color3), 50%, 35%, 100%);}
That?s it! We?ve created a smart color scheme with HSL/HSLA colors, structuring it with the same base colors. The advantage is that now we can easily update the base colors, affecting all of their depending colors accordingly.
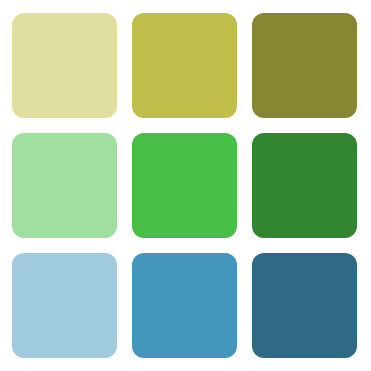
 HSL Colors Pallet Result
HSL Colors Pallet Result
This power serves both web developers and web designers. They can both play with those base colors and see how the website changes all its colors with those minimal base colors.
Codepen Live Example
Making More Common Rules for the Params of the HSL/HSLA
If you are a web developer who wants to take things one step further, you can generate CSS variables for the rest of the parameters (saturation, lightness & opacity), to target the most commonly used values. For example:
:root{ /** commonly used saturation/lightness/opacity levels **/ –saturation-level1: 20%; –saturation-level2: 50%; /* mid range – normal */ –saturation-level3: 80%; –lightness-level1: 75%; –lightness-level2: 50%; /* mid range – normal */ –lightness-level3: 35%; –opacity-level1: 100%; /* no opacity – normal */ –opacity-level2: 80%; –opacity-level3: 60%;}
Now you can use various combinations of these parameters to create better synchronization between the other colors. Example:
–color1-light: hsla( var(–base-color1), var(–saturation-level2), var(–lightness-level1), var(–opacity-level1) );
Full Example on CodePen
Final Words
That?s all. I hope you?ve enjoyed this article and learned from my experience in using a better method for working with colors on the web.If you like this post, I would appreciate applause and sharing 🙂
You can follow me via Twitter.
More of my CSS posts: The New Responsive Design EvolutionNew CSS Logical Properties! CSS Position Sticky ? How It Really Works!
Who Am I?I am Elad Shechter, a Web Developer specializing in CSS & HTML design and architecture. I work at Investing.com.

You Can find me in my Facebook groups:CSS MastersCSS Masters Israel


