So what is webpack dev server?Webpack dev server is a web server based on express.
So that you don?t have to spin up other servers like node to see your project locally, webpack dev server provides you a port number where you can see or test your project in the browser locally.
When you run webpack dev server what webpack dev server does is, instead of creating a bundled file ( e.g. bundle.js ) in dist folder, it creates a bundled file in memory. It then serves that information to express, and then express creates a web socket connection to render that on the browser on a certain port no. So you can?t actually see index.html or bundle.js file in dist folder , as its in memory.
Whatever changes you make to the entry file is what will be bundled in memory and will be rendered on the browser by the dev server.
Lets set up a test project to see Webpack Dev Server in action. Let’s create the following files:
mkdir webpack-appcd webpack-appnpm init –yesnpm i -D webpack webpack-cli babel-loader @babel/coremkdir src disttouch webpack.config.js src/index.js
Let’s add a function to create button element and append that to the body, in the src/index.js
// src/index.jsconst displayName = () => { console.log( ‘Test’ ); const button = document.createElement( ‘button’ ); button.textContent = ‘Click me’; document.body.appendChild( button )};displayName();
Install Webpack Dev Server
Let’s install webpack dev server, html-webpack-plugin and path . The -D flag will save the packages as your dependency.
npm i -D webpack-dev-server html-webpack-plugin path
The html-webpack-plugin plugin will generate an HTML5 file for you that includes all your webpack bundles in the body using script tags.
Now add these configurations to your webpack.config.js file
// webpack.config.jsconst HtmlWebPackPlugin = require( ‘html-webpack-plugin’ );const path = require( ‘path’ );module.exports = { context: __dirname, entry: ‘./src/index.js’, output: { path: path.resolve( __dirname, ‘dist’ ), filename: ‘main.js’, }, plugins: [ new HtmlWebPackPlugin() ]};
Now add webpack-dev-server to the scripts in your package.json file
“scripts”: { “webpack-dev-server”: “webpack-dev-server”, “dev”: “webpack-dev-server –mode=development”, “prod”: “webpack –mode=production” },
Notice that we have also added webpack-dev-server in the dev, so that when we run npm run dev, it spins up the webpack dev server automatically in watch mode. So you don?t need to pass ? watch flag in your script.
Run the Webpack dev server
Now run npm run dev, This will spin up the webpack dev server on http://localhost:8080/ and render the index.html file saved in the memory.
 Webpack Dev Server Running on Port 8080
Webpack Dev Server Running on Port 8080
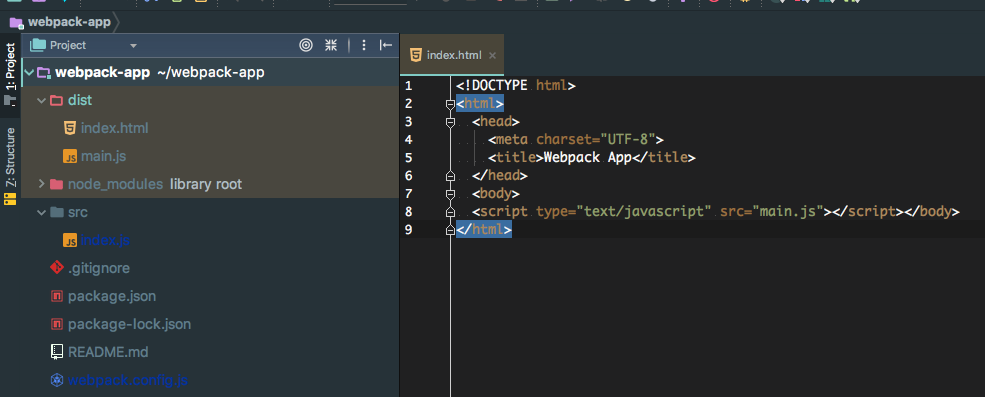
Because we are using html-weback-plugin , it will create an index.html file and include the bundled file main.js into the script tags. If you run npm run dev it won?t show it in dist directory because webpack dev server saves the index.html and bundle.js files in the memory.
If you want to see these files you will need to run webpack and not webpack-dev-server
To visualize see the files created by html-webpack-plugin lets run npm run prod . It’s because, the script prod runs webpack , html-webpack-plugin will create an index.html file in the dist directory, and webpack will create a main.js file in the dist directory.

For more information, you can watch the tutorial video.