Hey!
In this blog we take a tour about the major concepts in the Web Development world, starting from understanding what exactly a Web Server is to understanding the difference between Client side and Server side scripting and essentially why server side scripting is needed!
I will start with Server side programming tutorials from the next blog onwards.
So let?s get started! 😀
What is a Web Server?
Quoting from Wikipedia,
Web server refers to server software, or hardware dedicated to running said software, that can serve contents to the World Wide Web. A web server processes incoming network requests over the HTTP protocol (and several other related protocols).
Ummm? okay! But what is HTTP, then?
Okay, so let?s address this question before we go back to our original question.
HTTP refers to Hypertext Transfer protocol. It is a protocol (a set of rules) which governs any data exchange on the Web. HTTP is a client-server protocol, i.e each request is sent by the client and is sent to a server, which handles it and provides an answer, called the response.
Okay! Cool. Let?s move ahead. Back to what is a web server!
Essentially, the web server is a computer which stores the web server software and the components like the HTML files, images, videos, etc and is connected to the internet. The Web Server software controls how the web is accessed, and consists of the HTTP server, which is a software that understand the URLs (web addresses) as well as HTTP.
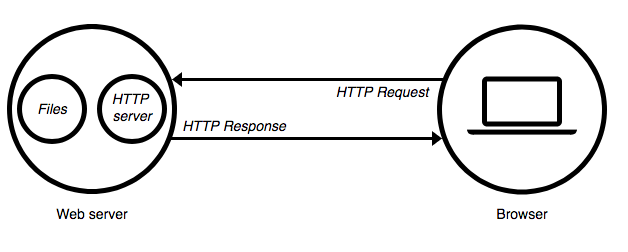
 Source : developer.mozilla.org
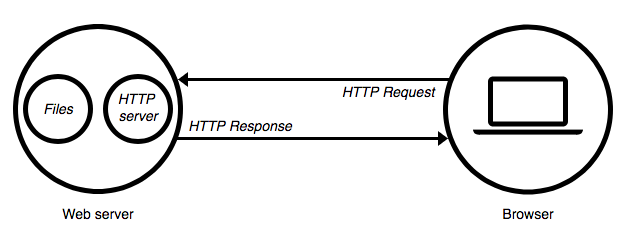
Source : developer.mozilla.org
Let?s have a look at the above image. What happens is that the client (browser) requests for a particular file which is hosted on the web server, via the HTTP protocol, and when the request reaches the correct recipient web server (hardware), the web server software accepts the request, searched for the file. If the file is not found, it returns a 404 response (Not found), else it returns the file back to the client (browser) through HTTP.
What is the difference between the client side and server side programming?
Let?s begin with understanding what client side code is. It is the general name given to the code running on the client?s device (browser). It governs the behaviour & the appearance of your webpage and is used to make interactive web pages, send requests to the server and retrieve data from it as well as make stuff happen dynamically on the web-page. It is written using HTML, CSS and Javascript.
The server side programming is the name given to all types of programs which run on the web server. They process the user input, interact with the databases and control what content is served back to the client as a response to his request. It is written in a number of programming languages including PHP, NodeJS, Python, etc and has full access to the server?s OS and the programmer can chose the language he/she wants to code in.
Server-side programming is extremely useful as it helps to efficiently deliver user-customised content, and thus enhance the user experience. It can also be used to refine responses based on the user?s data (Data Analysis).
References :
https://en.wikipedia.org/wiki/Web_server
https://softwareengineering.stackexchange.com/questions/171203/what-are-the-differences-between-server-side-and-client-side-programming
https://developer.mozilla.org/en-US/docs/Learn/Server-side/First_steps/Introduction