Angular is a very robust, popular web framework primarily used to build single-page applications (SPAs).
In this article, we will speak about open-source Angular 2.x projects. Many developers and companies have closed their AngularJS projects long ago, so it?s not reasonable to start development on this framework anymore.

Before listing the projects we will describe some of the features of the Angular framework. For example, project types are best suited for. What are the advantages of using Angular? We will also describe some of the open-source community features in Angular compared to Vue and React.
Which projects should Angular be used in?
If you find yourself amidst a complex web project that requires business-logic at the front-end, lots of asynchronous network calls, and a seamless look and feel concerning user experience, Angular is a prime candidate.
Let?s see some specific examples:
Enterprise web apps. Angular has all the features needed to develop large-scale projects, as the Angular team claims it.
Apps with dynamic content. Angular is a perfect technology for websites where the content should change dynamically based on user behavior and preferences. Dependency injections ensure that in case one component is changed, other components related to it will be changed automatically.
Progressive web apps. Angular is equipped with built-in PWA support.
Benefits of using Angular
Component-based architecture.
Reusability. Components of similar nature are well encapsulated. In other words ? self-sufficient. Developers can reuse them across different parts of an application.
TypeScript: better tooling, cleaner code, higher scalability.
The platform-agnostic philosophy. Angular was developed with the mobile-first approach in mind. The idea is to share the codebase and ultimately the engineering skillset across the web, iOS, and Android applications.
Angular Universal. Angular Universal is a service that allows for rendering applications view on a server instead of client browsers.
Google Long-Term Support. Some software engineers consider the very fact Angular is supported by Google a major advantage of the technology.
React open source community vs. Angular
If you read our last article about React open-source projects, we want to warn you there are much fewer high-quality projects on Angular than these using React or Vue. In our opinion, this is caused by several reasons:
- According to common opinion, Angular is more difficult to develop than React and Vue;
- Traditionally, open-source projects from Facebook have gained more popularity and support from the community;
- Angular is harder to learn;
- Typically, Angular is used in enterprise projects where less open-source tools are used;
- There have been two major Angular upgrades, one of which was completely incompatible with the previous one. Many projects have died because of that.
Now let?s move on and list the most popular, useful and great projects on Angular. Hopefully, this selection will help you in your project development and daily work, and maybe save you a lot of time and money.
Top angular open source projects
Angular Toolkit
Angular-CLI
GitHub: https://github.com/angular/angular-cliStars: 21938Web-site: https://cli.angular.io/
 Angular-CLI
Angular-CLI
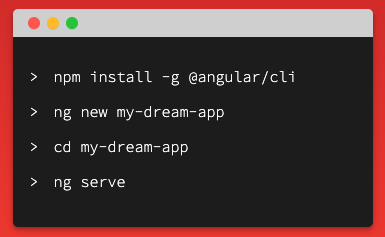
The Angular CLI is a command-line interface tool used to initialize, develop, scaffold and maintain Angular applications.
This tool will create a new project that is ready to run immediately. It will create all needed plumbing to get everything up and running in a matter of minutes, generating an application structure that is based on best practices for an Angular project.
New elements will be created in a proper directory structure. Also, source code will be generated, plus in some cases, code will be added to other elements within the project so that the new elements can be used wherever needed.
It gives the ability to:
- Create a project from scratch;
- Serve the application;
- Run your unit tests and an end to end tests.

See our admin template build with Angular CLI
Angular Material
GitHub: https://github.com/angular/componentsStars: 18346Web-site: https://material.angular.io/
 Angular Material
Angular Material
Angular Material is both a UI Component framework and a reference implementation of Google?s Material Design Specification. The project provides a set of reusable, well-tested and accessible UI components based on Material Design. It will help you create a rich, interactive and device-oriented UI for your Web app. You don?t need to buy any license for using Angular Material.
Benefits:
- Responsiveness;
- Cross-platform user interface components;
- Well documented;
- A wide range of 50 components available;
- After discharging any attribute, it is recorded in the error log.
Angularfire2
GitHub: https://github.com/angular/angularfire2Stars: 5218Web-site: ?
 Angular Fire
Angular Fire
AngularFire is the official library that connects Angular to Firebase. AngularFire provides real-time updates through observable streams and is highly optimized. Under the hood, AngularFire is also using a custom protocol called ?WebChannel? which operates to create real-time synchronization.
Features:
- Observable based;
- Real-time bindings;
- Authentication;
- Offline Data;
- Server-side Render;
- ngrx friendly;
- Call server code;
- Push notifications.
User interface
Storybook
GitHub: https://github.com/storybookjs/storybookStars: 39575Web-site: https://storybook.js.org/
 Storybook
Storybook
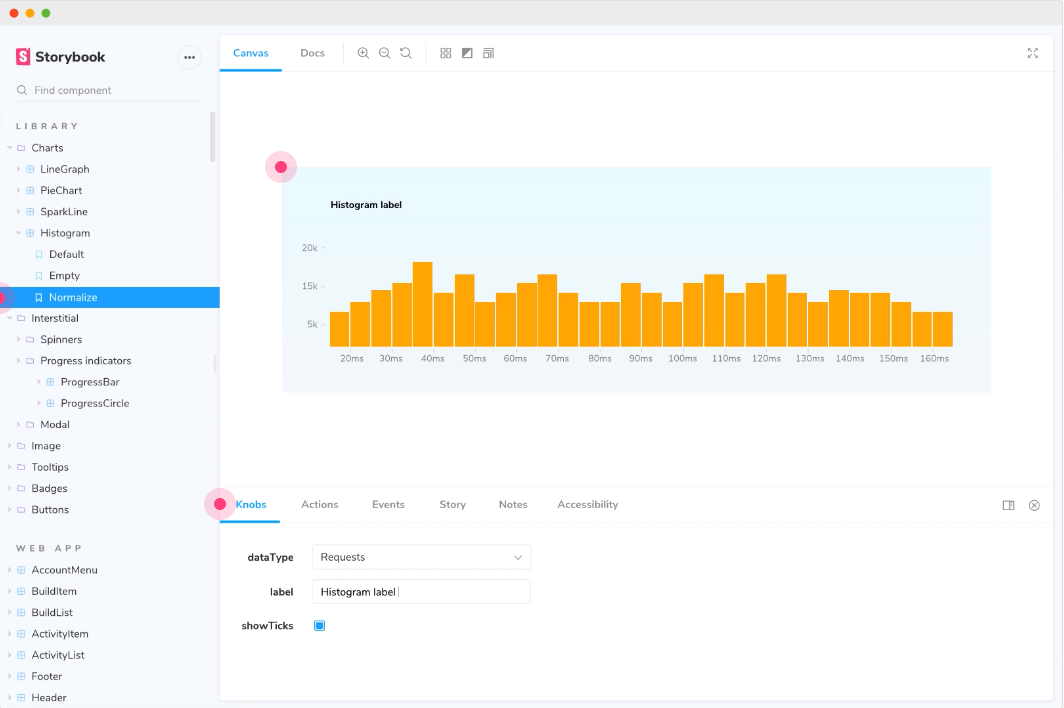
Storybook is an open-source tool for developing UI components in isolation for React, Vue, and Angular.
Storybook runs outside of your app. This allows you to develop UI components in isolation, which can improve component reuse, testability, and development speed. You can build quickly without having to worry about application-specific dependencies.
The product comes with a lot of add-ons for component design, documentation, testing, interactivity and so on. Storybook?s easy-to-use API makes it easy to configure and extend in various ways.
The library was recognized by companies such as Atlassian, Airbnb, and Lyft.
Clarity
GitHub: https://github.com/vmware/clarity/Stars: 4994Web-site: https://clarity.design/
 Clarity
Clarity
Project Clarity is an open-source design system that brings together UX guidelines, an HTML/CSS framework and Angular components.
Clarity?s designs stem from continuous exploration and research. These designs are built into our HTML/CSS components, which can be used any web UI regardless of the underlying JavaScript framework. Clarity also offers a set of well-designed and implemented data-bound components built on top of Angular.
Flex layout
GitHub: https://github.com/angular/flex-layoutStars: 4126Web-site: ?
Angular Flex-Layout provides a sophisticated layout API using Flexbox CSS + mediaQuery. This module provides Angular developers with component layout features using a custom Layout API, mediaQuery observables and injected DOM flexbox-2016 CSS stylings.
The Flex-Layout engine intelligently automates the process of applying appropriate Flexbox CSS to browser view hierarchies. This automation also addresses many of the complexities and workarounds encountered with the traditional, manual, CSS-only application of box CSS.
The real power of Flex-Layout, however, is its responsive engine.
Apps
NGX-Admin
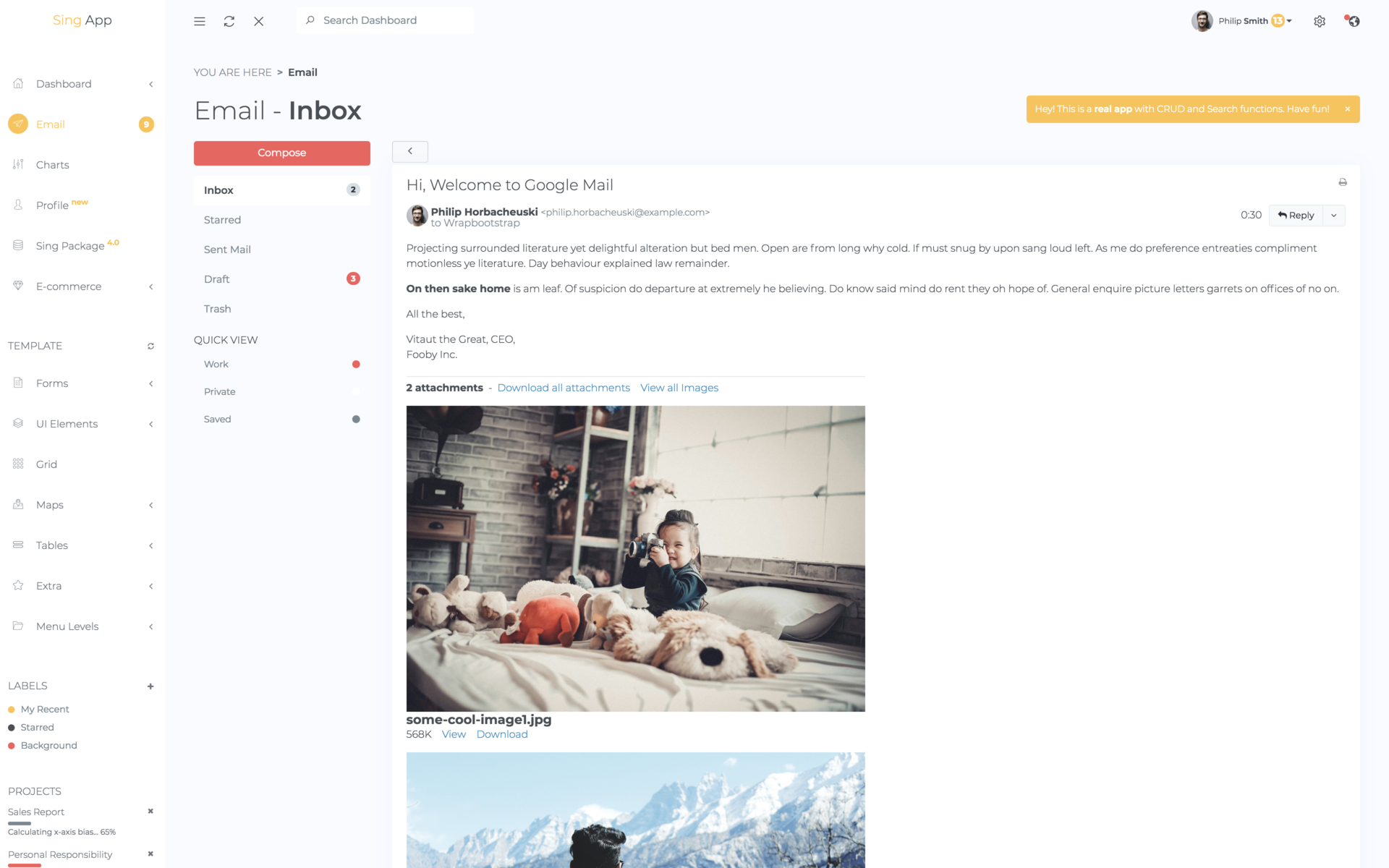
GitHub: https://github.com/akveo/ngx-adminStars: 17301Web-site: http://akveo.github.io/ngx-admin/
 NGX-Admin
NGX-Admin
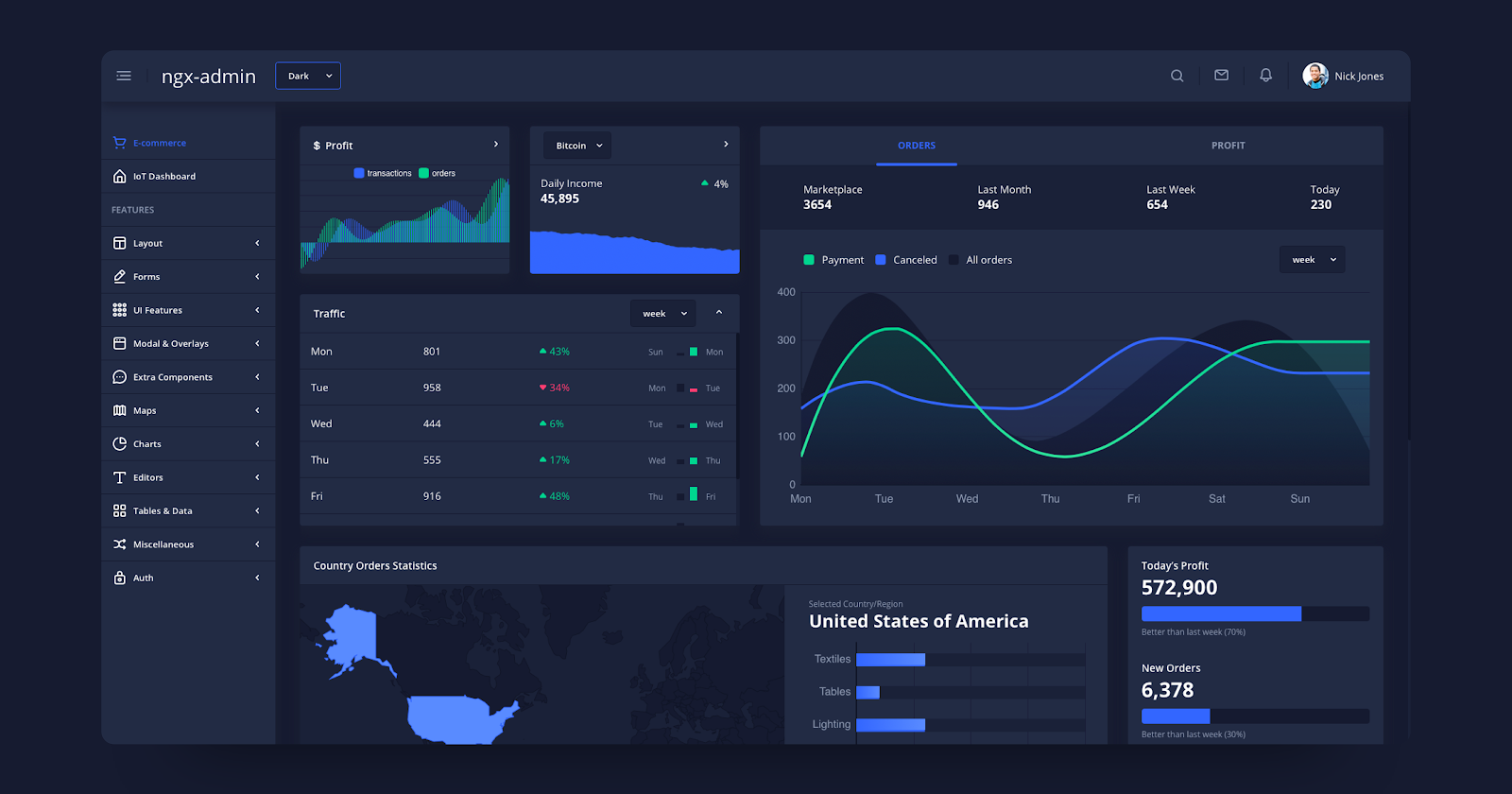
With more than 15,000 stars on GitHub, ngx-admin is one of the most popular Angular projects at the moment of this list is created. Dozens of general-purpose components were also moved to a separate package called Nebular which is available for installation via npm. The project has quite a comprehensive online documentation and community support on GitHub. The template has ongoing progress and maintenance by Akveo team. It comes with three beautiful visual themes (cosmic, light, corporate), two dashboards (IoT and E-commerce) and more than 40 pages.
Angular calendar
GitHub: https://github.com/mattlewis92/angular-calendarStars: 1633Web-site: https://mattlewis92.github.io/angular-calendar/
 Angular Calendar
Angular Calendar
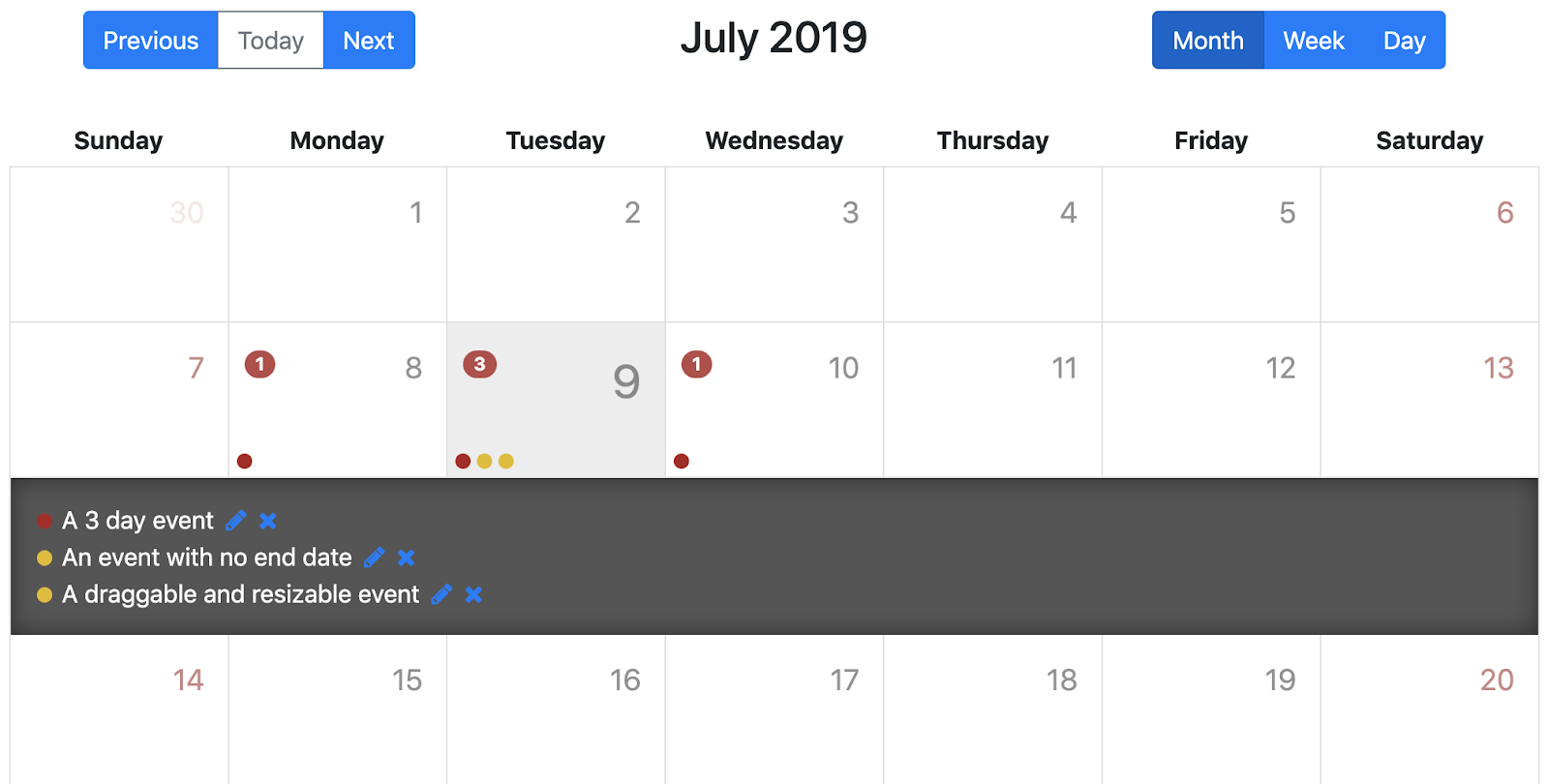
The product is a calendar component for Angular 6.0+ that can display events on a month, week or day view. The template is highly customizable. You can build your own components instead of those not meeting your project specs.
Please note that this library is not optimized for mobile. You will need to do it yourself.
Angularspree
GitHub: https://github.com/aviabird/angularspreeStars: 1302Web-site: https://www.aviacommerce.org/
AngularSpree is an Angular(7) e-commerce application.
It is a plug and play frontend application for AviaCommerce API built using Angular(7), Redux, Observables & ImmutableJs.
It is not limited to Aviacommerce and can also be used with any e-commerce solution with an API interface. Examples of these are Spreecommerce, Magento, Opencart, etc.
The product has a set of standard features of eCommerce platform as reading, updating products, sorting, managing coupons, etc.
Angular google maps
GitHub: https://github.com/SebastianM/angular-google-mapsStars: 1680Web-site: https://angular-maps.com/
 Angular Google Maps
Angular Google Maps
Now, this is quite a useful project. It basically allows you to insert Angular components in Google Maps.
Developer Tools
NGRX
GitHub: https://github.com/ngrx/platformStars: 4996Web-site: https://ngrx.io/
NGRX is a Reactive State for Angular. NgRx Store provides reactive state management for Angular apps inspired by Redux. You can unify the events in your application and derive state using RxJS.
NgRx Effects gives you a framework for isolating side effects from your components by connecting observables of actions to your store. NgRx Schematics helps you avoid writing common boilerplate and instead focus on building your application.
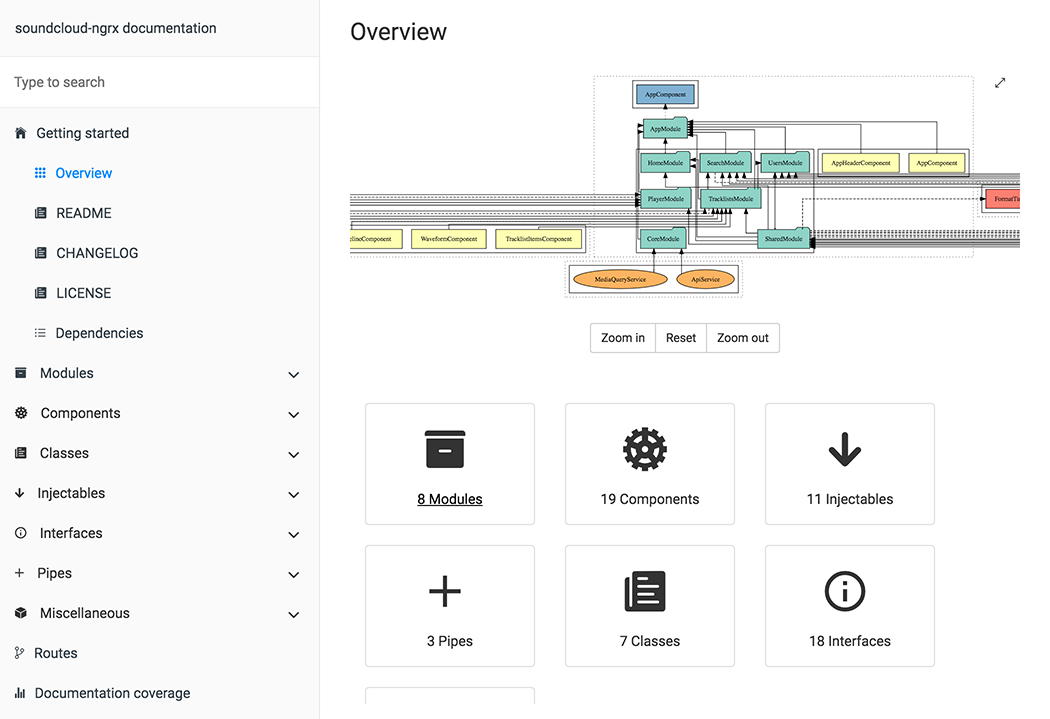
Compodoc
GitHub: https://github.com/compodoc/compodocStars: 2612Web-site: https://compodoc.app/
 Compodoc
Compodoc
Compodoc is a documentation tool for Angular applications. It generates static documentation of your application.
The goal of the tool is to generate documentation for all the common APIs of Angular: modules, components, injectables, routes, directives, pipes, and common classes.
Compodoc supports all major APIs of Angular. With Compodoc, the main endpoints are on the left side of your documentation, and all the content is there on the right side. The product comes with 8 themes available from famous documentation tools like Gitbook, Read the Docs or projects like Vagrant, Laravel, Postmark, Material design, and Stripe.
Compodoc includes a powerful search engine (lunr.js) for easily finding your information. API table of contents is generated using elements found during files parsing. No server needed and no sources uploaded online. Compodoc supports Angular-CLI projects out of the box.
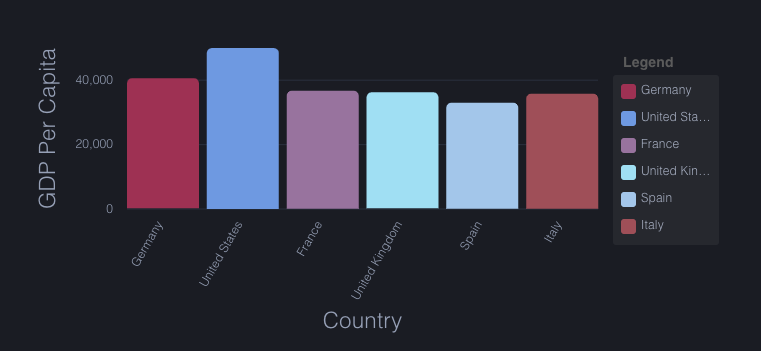
NGX-charts
GitHub: https://github.com/swimlane/ngx-chartsStars: 3103Web-site: https://swimlane.github.io/ngx-charts/#/ngx-charts/bar-vertical
 NGX-charts
NGX-charts
NGX ? charts is a declarative charting framework for Angular2. Ngx-charts is unique: it doesn?t wrap d3. It uses Angular to render and animate SVG elements with all of its binding and speed goodness and uses d3 for the excellent math functions, scales, axis and shape generators, etc. By having Angular do all of the renderings it opens up endless possibilities the Angular platform provides such as AoT, Universal, etc.
The styles are also completely customizable through CSS, so you can override them as you please. Also, constructing custom charts is possible by leveraging the various ngx-charts components that are exposed through the ngx-charts module.
Angular UI router
GitHub: https://github.com/angular-ui/ui-routerStars: 13890Web-site: https://ui-router.github.io/
Angular UI-Router is a client-side Single Page Application routing framework for Angular.
UI-Router applications are modeled as a hierarchical tree of states. UI-Router provides a state machine to manage the transitions between those application states in a transaction-like manner.
UI-Router provides state-based routing. Each feature of an application is defined as a state. One state is active at any time, and UI-Router manages the transitions between the states. A state defines a feature?s UI (and UI behavior) using a view (or multiple views).
Starter Kits
Angular Starter
GitHub: https://github.com/PatrickJS/angular-starterStars: 10277Web-site: ?
 Angular Starter
Angular Starter
Angular Starter serves as an Angular starter for anyone looking to get up and running with Angular and TypeScript fast. It uses Webpack 4 for building files and assisting with boilerplate. This tool also uses Protractor for end-to-end story and Karma for unit tests.
This is a great Angular seed repo for anyone who wants to start their project. It has best practices in file and application organization for Angular under the hood. The project has Ahead of Time (AoT) compile for rapid page loads of your production builds and tree shaking to automatically remove unused code from your production bundle.
Angular fullstack generator
GitHub: https://github.com/angular-fullstack/generator-angular-fullstackStars: 6082Web-site: https://angular-fullstack.github.io/
 Angular Fullstack Generator
Angular Fullstack Generator
Yeoman generator for creating MEAN/SEAN stack applications, using ES2017, MongoDB/SQL, Express, Angular, and Node ? lets you quickly set up a project following best practices.
Other projects
Awesome Angular
GitHub: https://github.com/PatrickJS/awesome-angularStars: 6643Web-site: ?
 Awesome Angular
Awesome Angular
Awesome list of Angular seed repos, starters, boilerplates, examples, tutorials, components, modules, videos and anything else in the Angular ecosystem.
Angular performance checklist
GitHub: https://github.com/mgechev/angular-performance-checklistStars: 2772Web-site: ?
This document contains a list of practices which will help us boost the performance of our Angular applications. ?Angular Performance Checklist? covers different topics ? from server-side pre-rendering and bundling of our applications to runtime performance and optimization of the change detection performed by the framework.
Nx
GitHub: https://github.com/nrwl/nxStars: 3kWeb-site: https://nx.dev
This tool was built according to best practices developed at Google. It helps you to connect frontend and backend, collaboarte with your colleagues, and organize tests.
PrimeNG
GitHub: https://github.com/nrwl/nxStars: 3kWeb-site: https://nx.dev
80+ UI Components for Angular that allow you to concentrate on business logic. You don?t need to waste your time on solving problems with complex user interfaces.
Originally published at flatlogic.com
Text source: https://flatlogic.com/blog/top-angular-open-source-projects/
About Flatlogic
At Flatlogic we develop admin dashboard templates and React Native templates. We are listed among Top 20 Web Development companies from Belarus and Lithuania. During the last 6 years, we have successfully completed more than 30 big projects for small startups and large enterprises. As a team, we always have a deep desire to help our clients.