Should I use ? ? or ? ? for strings in JavaScript? The answer surprised me: either quote character is identical except for when escaping itself.
 Photo by John Fornander on Unsplash
Photo by John Fornander on Unsplash
?Single quotes and double quotes behave in exactly the same way in JavaScript.? ? Matthew Holman in CloudBoost
Both single quotes (”) double quotes (“”) are used frequently in JavaScript to create a string literal.
A literal is another word for a value, as opposed to a reference, which would be indicated by the variable name.
There is only one difference between the use of single quotes (”) and double quotes (“”) in JavaScript, and it comes down to which quote character you have to escape using the backslash () character: ‘ or “.
 Photo by Joo Silas on Unsplash
Photo by Joo Silas on Unsplash
?Single quotes ?escape? single quotes?
When using single quotes (”) to create a string literal, the single quote character needs to be escaped using a backslash (‘).
 Photo by Priscilla Du Preez on Unsplash
Photo by Priscilla Du Preez on Unsplash
?Double quotes ?escape? double quotes?
When using double quotes “” to create a string literal, the double quote character needs to be escaped using a backslash: “.
 Photo by frank mckenna on Unsplash
Photo by frank mckenna on Unsplash
“Empty” === ‘Empty’
Either two double “” or single ” quote marks next to each other can represent an empty string containing no characters at all.
 Photo by Mimi Thian on Unsplash
Photo by Mimi Thian on Unsplash
Are `backticks` a better solution?
An ES6 feature called template literals, backtick literals, or backticks uses backticks “ instead of a single ” or double quote “”.
?Template literals are string literals allowing embedded expressions. You can use multi-line strings and string interpolation features with them.? ? MDN Docs
Backtick (` `) literals have 3 big advantages:
- Easier string concatenation (?variable interpolation?)”string “+variable becomes `string ${variable}`
- No need to escape () single or double quotes””Hello World!”” becomes `”Hello World”`
- Multi-line code without new line character (n)”HellonWorld!” becomes `HelloWorld`
Backticks also work better for HTML:
Backtick literals are just as fast as other string literals, whether or not you compile them using Babel. So why not use backticks “ instead? ?
 Photo by Greg Raines on Unsplash
Photo by Greg Raines on Unsplash
Don?t forget about JSON
JavaScript Object Notation (JSON), the lightweight data storage format, only allows double quotes.
If I happen to be copying back-and-forth from JavaScript to JSON files, using just double quotes helps me stay consistent.
This is pretty rare ? I just try to remember to not use single quotes in JSON.
When handling JSON files from within JavaScript, the stringify() and parse() functions know about the double quotes already:
As you can see from the code snippet, single quotes break JSON parsing.
The technical reason has to do with the JSON specification (RFC 7159), which requires double quotes as the JSON string character.
 Photo by Kyle Broad on Unsplash
Photo by Kyle Broad on Unsplash
What is wrong with using all 3?
Yes, there would be nothing wrong with using ? ? by default, ? ? for strings including double-quotes, and ` ` for including variables or multi-lines.
It comes down to personal preference, though many people lobby for picking one and using it consistently when creating JavaScript strings.
For example, Airbnb?s style guide prefers single quotes (? ?), avoids double quotes (? ?), and uses backtick literals (` `) sparingly:
6.1 Use single quotes ” for strings. ? Airbnb
 Photo by Wellington Sanipe on Unsplash
Photo by Wellington Sanipe on Unsplash
Use ESLint for consistency
If consistent quote style in JavaScript is important to you, like it is to the engineers at Airbnb, then it is easy to fix with ESLint:
- The ESLint quotes rule can require the use of double quotes (default), single quotes, or backticks whenever possible.
- The quotes rule can also enforce one type of quote except when the string contains a quote character that would have to be escaped otherwise.
- And finally, ESLint can require single or double quotes but still allow strings to use backtick literals.
 Photo by Samule Sun on Unsplash
Photo by Samule Sun on Unsplash
Use prettier and stop worrying about it
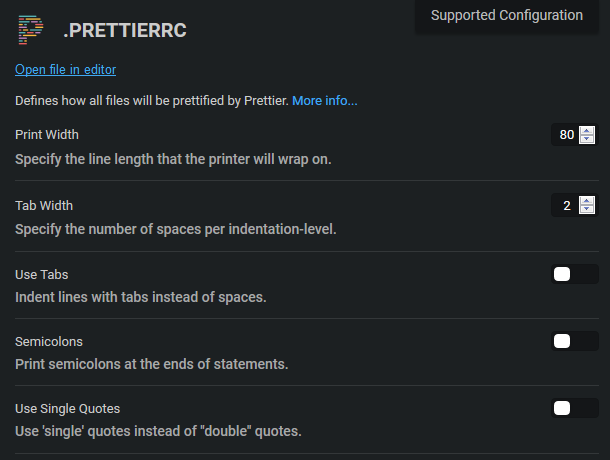
An easier (or supporting) solution to using ESLint to keep quote styles consistent is to use prettier for automatic formatting.

With prettier on, the default is double quotes, but requiring single quotes is just a toggle away ? at least when using prettier at CodeSandbox.io.
There is also a VSCode extension available for prettier.
 Photo by freestocks.org on Unsplash
Photo by freestocks.org on Unsplash
My personal preference
I tend to mix double quotes and backtick literals in my code, although I have considered using backtick literals exclusively.
I use prettier with the default double quote (? ?) setting, which I am used to.
While I understand the usefulness of consistency in coding, I do not think quote characters matter too much in the grand scheme of things.
If anything, we should consistently pick backtick literals (` `) for their advantages around interpolation and multi-line strings.
 Photo by Eli DeFaria on Unsplash
Photo by Eli DeFaria on Unsplash
Additional resources
- Panu Pitkmki wrote at ByteArcher about quoting style in JavaScript:
Should I use ‘single’ or “double-quotes” for strings in JavaScript
You’ve seen both ‘single quotes’ and “double quotes” used for writing strings in JavaScript. You’re wondering if they?
bytearcher.com
- Slate explained single and double quote use in English, in plain English:
Single Quotes or Double Quotes? It’s Really Quite Simple.
If you are an American, using quotation marks could hardly be simpler: Use double quotation marks at all times unless?
slate.com
- Tania Rascia wrote at DigitalOcean about how to use JavaScript strings:
How To Work with Strings in JavaScript | DigitalOcean
A string is a sequence of one or more characters that may consist of letters, numbers, or symbols. Strings in?
www.digitalocean.com
- W3Schools lists all the backslash (escape) characters in JavaScript:
JavaScript Strings
Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript?
www.w3schools.com
 Photo by Paolo Nicolello on Unsplash
Photo by Paolo Nicolello on Unsplash