Make your life easier and more productive with these
 Photo credit by Roberto Nickson
Photo credit by Roberto Nickson
Having a good text editor is important for your efficiency, your learning curve, and your time management.
Why VSCode?
VSCode is probably the number one code editor as of today. I love it.
I think the reason it?s become so popular is simply that VSCode provides every developer?s wants, including features that they didn?t even know they needed. That?s the secret charm of VSCode ? it never fails to surprise you.
I believe that one of the best ways to get to a person?s heart is by helping them to realize what they need before they even know they need it. This is one of the powerful drives in marketing, actually, and VSCode did a very good job.
Most VSCode lovers are JavaScript developers ? VSCode was created for modern technology. Today, popular JavaScript frameworks are perfect for VSCode ? it has everything you need.
When it comes to choosing a text editor, always go for the latest and greatest. Technology is changing rapidly and you don?t want to fall behind. Time should always be on your side to become a great developer.
I don?t mean you should jump from one language to another, or one framework to another ? that?s crazy. What I?m saying, and have been saying in my previous blogs, is to stay updated, stay sharp, know the latest, and compare them to what you have been currently using, know the difference, pros and cons and watch the support and its community growth, because stability is also important. You?ll be surprised how much your productivity could skyrocket!
VSCode has a huge open-source community. Its growth and potential are limitless, and in the future learning how to code and coding itself will be easier.
1. Auto-Close Tag

Having this extension is a must. Coding is hard and crazy enough, without having to deal with finding errors just because of a missing close tag, <div></div>
You can thank me later!
What it does is automatically add the closing bracket of the opening tag you just added and then position the mouse cursor between the tags. Cool, right?
Auto Close Tag
Edit description
marketplace.visualstudio.com
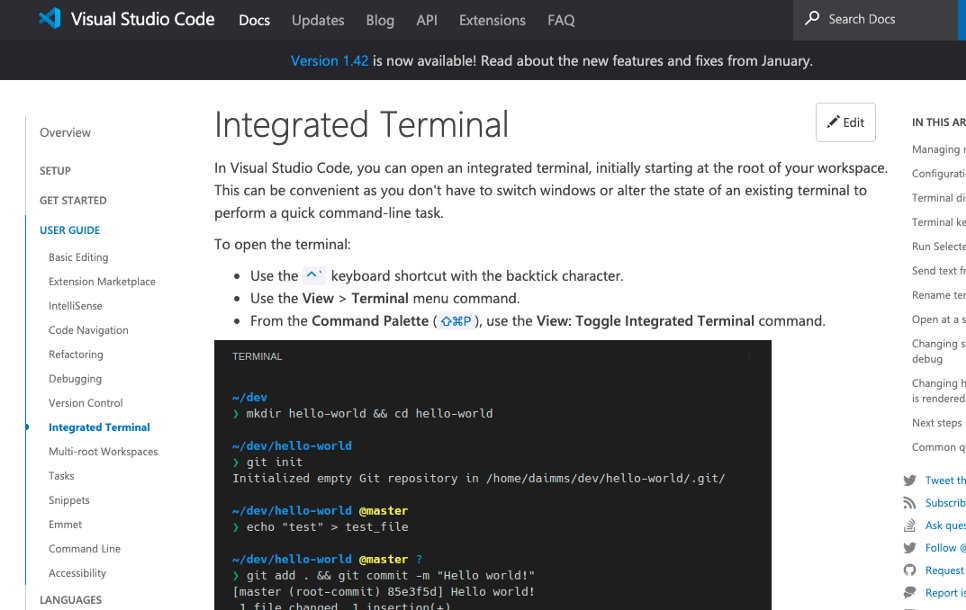
2. Visual Code Integrated Terminal

Having your command/terminal inside your VSCode Editor won?t just make your life easier, it will save space. Thanks to VSCode, having your terminal comes in handy.
Integrated Terminal in Visual Studio Code
In Visual Studio Code, you can open an integrated terminal, initially starting at the root of your workspace. This can?
code.visualstudio.com
3. Bracket Pair Colorizer

Brackets are a pain for most developers, especially when working with huge projects. It?s even worse when you have spaghetti code. Trust me, bracket pair colorizer will save you all the stress.
With tons of nested long codes, especially in working with Javascript, it?s almost impossible to determine which brackets matches up with each other. Using bracket pair helps you find the opening and closing more easily. The fact that they?re colored makes your code more readable. Download this!
And yes, you?re welcome!
Bracket Pair Colorizer
This extension allows matching brackets to be identified with colors. The user can define which characters to match?
marketplace.visualstudio.com
4. ESLint/TSLint

The main function of this extension is to auto-format codes for consistent formatting across your team. ESLint can also be configured to auto-format your code, and whenever you make an error it will scream at you with a bunch of warnings.
It has millions of downloads for a reason.
ESLint
Edit description
marketplace.visualstudio.com
5. Code Spell Checker

If you are non-native English speaker like me and English is not your first language, and maybe not even your second, then Code Spell Checker is very helpful for keeping your code free of typos and errors. And nobody?s perfect, whether you?re fluent in English or not, typos are inevitable ? you don?t want to spend time finding them, especially if you have spaghetti code.
Code Spell Checker
Edit description
marketplace.visualstudio.com
6. Settings Sync

If you use multiple machines, as I do, you?ll find this extension useful. Settings sync keeps all your computers/laptops synced in terms of how your visual studio is set up.
If you?re a developer who works on both an office and home computer you?ll basically you will be working on a different workstation. It?s time-consuming to change your settings manually on both because, to be honest, we will need to change our settings from time to time depending on the projects we are doing, so to reduce the stress of programming, I recommend that you use this extension so that all the changes you make are automatically synced on all your machines and workstations.
Settings Sync
While being free and open-source, if you find it useful, please consider supporting it by donating via PayPal or Open?
marketplace.visualstudio.com
7. Prettier

Earlier, I listed ESLint, which helps you with auto-formatting for consistent code and shows several warnings and errors.
As a React/Native Developer, keeping my code clean and properly aligned is a must ? it?s non-negotiable. Having it properly indented and separated for better code reading is a priority, especially when dealing with long written code ? separations with styles and functions and handlers are critical, not just for you but for your colleagues to read and work on.
This is super easy to set up, it will automatically format on its own the moment you hit save.
prettier/prettier-vscode
Visual Studio Code extension for Prettier. Contribute to prettier/prettier-vscode development by creating an account on?
github.com
8. Material Icon Theme

This extension gives you pretty, cute icons for your file list. If the file is a JavaScript then it will include a JavaScript icon in the material style beside the file name. If you?re more of a visual developer then this extension is for you. It?s widely used by millions of users.
Material Icon Theme
Get the Material Design icons into your VS Code.
marketplace.visualstudio.com
9. Path Intellisense

This extension is one of those I can?t live without. Trust me, it will save you so much time. I?m forgetful and working as a front-end developer with numerous components, extensions, packages, especially with React formatting, I need something that will help me with the file paths. Working with large projects is crazy and path Intellisense is your best friend for this. As you try and type a path in quotations, Intellisense will automatically fill or show suggestions for you.
Path Intellisense can also help with auto-completion for all your hidden files.
Path Intellisense
Edit description
marketplace.visualstudio.com
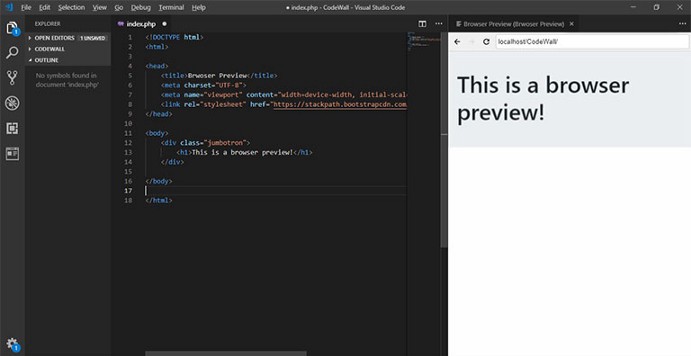
10. Browser Preview

This extension is a must for front-end Developers. Instead of opening another window for your Chrome to see the changes you?ve made in your code, download this browser preview so you can work it all out within your VSCod. This shows you the browser preview of your code, so no more having to tab to your browser to see even small changes. It helps you save time and space.
Browser Preview
A real browser preview inside your editor that you can debug. Browser Preview for VS Code enables you to open a real?
marketplace.visualstudio.com
11. Debugger for Chrome

This is my favorite and most used VSCode extension. As a front-end web and mobile developer, Debugger for Chrome has helped me a lot. Especially for JavaScript developers, it will save you a lot of time in making small changes. It is most helpful with debugging ? it helps you resolve and catch bugs very quickly.
The console is powerful when it comes to finding which lines and functions do the error came from, up to seeing its data handling.
Debugger for Chrome
Edit description
marketplace.visualstudio.com
12. Javascript (ES6) Code Snippets

This is your new best friend if you?re a JavaScript developer. Regardless of what JavaScript framework you use, this extension will help you. If you?re typing the same generic codes over and over, I would say it?s not very efficient.
This handy code snippet is a light-weight library extension, it binds any standard JavaScript calls, so just by typing shortcut code you can see the entire generic codes automatically printed to your editor. This extension comes with pre-built support not just for Javascript ES6 but also to Typescript, Reactjs, Vue, and HTML.
JavaScript (ES6) code snippets
Edit description
marketplace.visualstudio.com
13. Live Server

In using Live Server, this vscode extension will help you open a live web server of your current project. Usually, when using a builder like Webpack, that normally does the job, but this extension has proven itself to be more useful. You can just right-click and run open with live server and it will do the rest.
Live Server
I?m sorry but I?m super busy now. If you want to be a maintainer of the project, please feel free to contact me! You?ve?
marketplace.visualstudio.com
14. Quokka

Quokka is called the modern-day scratchpad for JavaScript developers. It?s built to help every developer when it comes to code checking. It?s a perfect solution.
It?s very lightweight, productive and powerful compared to other VSCode extensions. It will boost your workflow, it?s real-time and will give you feedback right away.
What it does is utilize a fixed color type for each result, so developers can easily understand the execution of the flow.
Quokka.js
Get it now.
marketplace.visualstudio.com
15. Live Share

Live share is one of the most advanced features in VSCode text editor. It?s perfect when working with team members. One of its functions is to allow every developer to share code snippets with other developers in real-time.
This is perfect and helps team collaborations become much more efficient and productive. Live Share allows the instant sharing of current projects even when debugging ? how cool is that!
Collaborators don?t have to install any repositories, SDKs, or anything to connect with other developer?s current code. Everyone on the team can collaborate sessions to explore and fix things remotely.
Live Share
Visual Studio Live Share enables you to collaboratively edit and debug with others in real time, regardless what?
marketplace.visualstudio.com
16. Github Extension
If your team is using Github, or you are using Github for your project repositories or want to use other developer?s source code repositories, then this extension is for you.
Github, by the way, is now owned and managed by Microsoft for those who don?t know, so Github and VSCode are now part of Microsoft?s products.
With using Github Extension, you can now easily connect other developer?s repository, your favorite developer?s repositories and even your own. You can easily pull and push ? very handful if you use Github regularly.
GitHub
This vscode extension integrates with GitHub. Note: I recommend to use GitHub Pull Requests instead of this, because?
marketplace.visualstudio.com
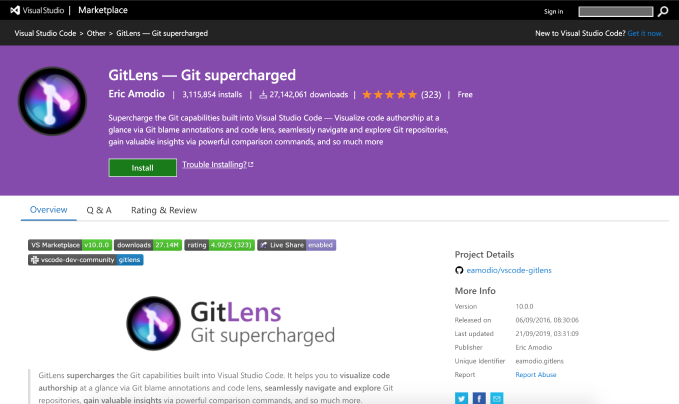
17. GitLens

Gitlens is another great extension. It supercharges the current VSCode Git functionalities with the ability to perform side by side code comparison from your previous commits and changes, together with other cool features.
GitLens ? Git supercharged
GitLens supercharges the Git capabilities built into Visual Studio Code. It helps you to visualize code authorship at a?
marketplace.visualstudio.com
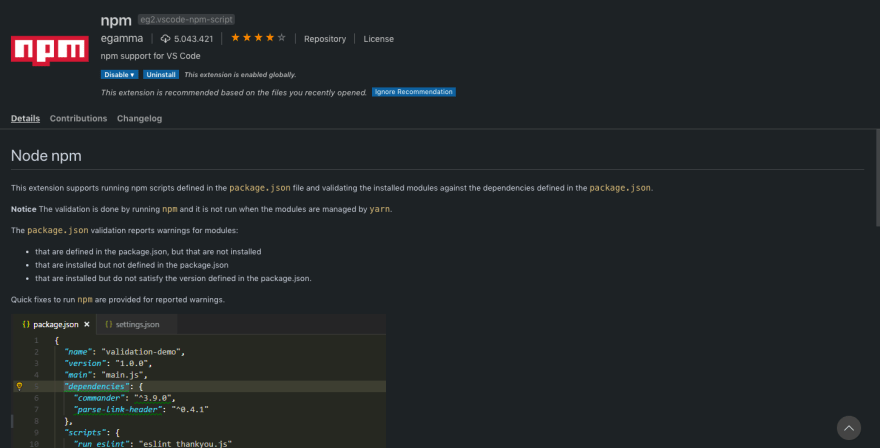
18. NPM

Every modern developer already knows what NPM is and why it?s important. The Node Package Manager is an extension that helps you manage your package.json file. It gives you warnings if there are dependencies required that haven?t been installed yet, as well as your NPM package?s version control.
Most of the bugs and errors that I?ve been working on comes from using NPM packages, functions and features that won?t work because of its incompatibility with other packages. I swear, not having the dependencies it requires not having the compatible versions is stressful!
This VSCode extension is a must:
npm
This extension supports running npm scripts defined in the package.json file and validating the installed modules?
marketplace.visualstudio.com
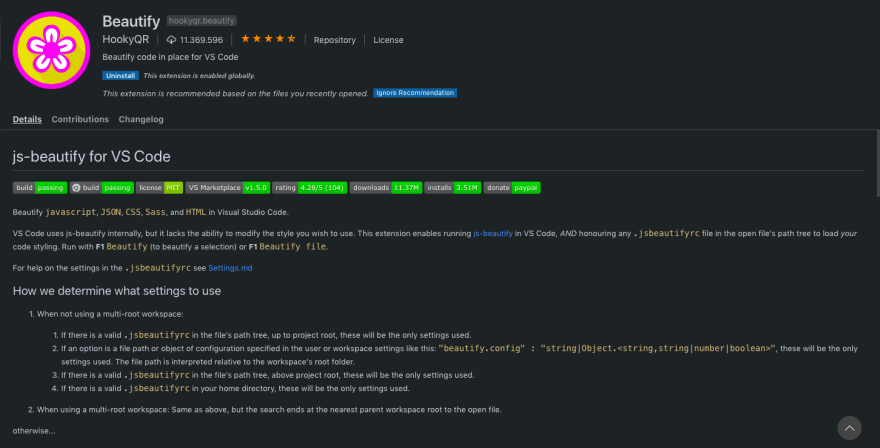
19. Beautify

Beautify is another great extension for code formatting, almost the same as the one I mentioned earlier, Prettier. It now has almost 12 million downloads, so there?s nothing more to say here for you to be convinced of why this extension is so useful.
It formats codes that are written in Javascript, JSON, Sass, CSS, and HTML.
Beautify
Beautify javascript, JSON, CSS, Sass, and HTML in Visual Studio Code. VS Code uses js-beautify internally, but it lacks?
marketplace.visualstudio.com
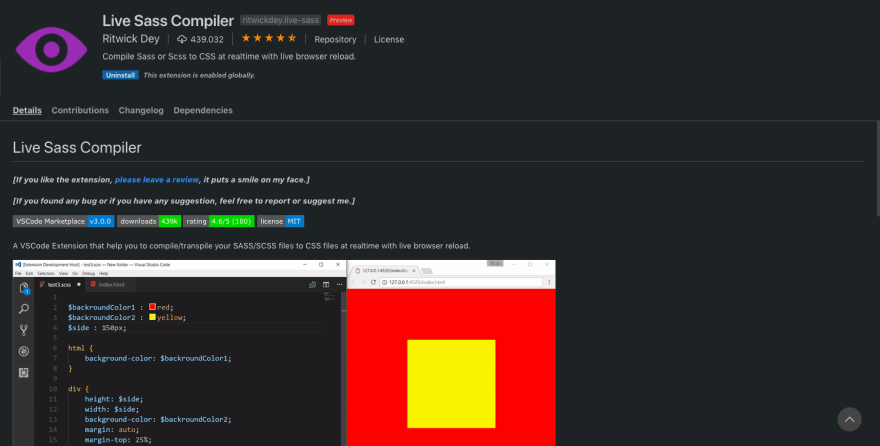
20. Live Sass Compiler

If you?re a fan of Sass for styling, or just using Sass because it?s part of the project application requirement, then this VSCode extension is for you!
It compiles your SASS/SCSS files into CSS files in real-time and automatically gives you a live preview of the app or the compiled styles in your browser.
Live Sass Compiler
If you found any bug or if you have any suggestion, feel free to report or suggest me.] A VSCode Extension that help?
marketplace.visualstudio.com
21. Emmet

I?ve been using Emmet since I started using VSCode. It helps every developer improve your speed when it comes to writing your codes. Use this extension and soon you won?t be able to imagine coding without it.
True story:
Mithril Emmet
You DON?T need this extension to use Emmetin VS Code. Emmet (for HTML, CSS, JSX) is a built-in feature of VS Code. This?
marketplace.visualstudio.com
Here?s a bonus: Emmet Documentation Cheatsheet:
Cheat Sheet
Edit description
docs.emmet.io
22. VSCode Icons

This one?s for our front-end developers. This is similar to the one I mentioned earlier, material icons, but with different designs. As a front-end developer, we love to see things right? so this icon will help you see the kind of files you have and whether they?re HTML, CSS, Javascript, etc.
vscode-icons
Bring icons to your Visual Studio Code ( minimum supported version: 1.31.1 ) To install the extension just execute the?
marketplace.visualstudio.com
23. Color Picker

The color picker extension helps you to easily select colors within your CSS files. It will immediately be reflected or apply to the property that you are currently working on. It?s also available if you preferred to use RGBA colors.
Color Picker
Helper with GUI to generate color codes such as CSS color notations. And, a commandConvert Color to change the color?
marketplace.visualstudio.com
24. ES7, React, Redux & GraphQL Snippets

This is for advanced developers who are now working with JavaScript frameworks such as React, along with the other technologies compatible with its production and complex applications.
Typing standard codes over and over is inefficient. With the help of this snippet you can easily create class-based components, functional components, imports, lifecycle methods and many more by just typing shortcut codes, this is one of my most used extensions since I?ve been working with Reactjs and React Native.
ES7 React/Redux/GraphQL/React-Native snippets
This extension provides you JavaScript and React/Redux snippets in ES7 with Babel plugin features for VS Code You can?
marketplace.visualstudio.com
25. REST Client

Another advanced tool, the Rest Client extension helps you if you are working with other third-party tool and APIs. It?s useful if you need to be able to make an HTTP request easily.
This extension allows you to easily call and endpoint directly inside your code editor. It saves time ?yuo can use this instead of going back and forth to your browser, or postman just to make a request.
REST Client
Edit description
marketplace.visualstudio.com
Thank you all for reading!