
People who follow the trends of mobile app development industry are well-aware of the fact that currently, React Native and Xamarin are ruling the roost.
Both of these open source cross-platform frameworks are favoured by the development community to build high-performing apps while saving coding efforts and time. Several companies come up with the explicit requirement to hire mobile developers who know how to write a code that functions seamlessly on iOS and Android. No wonder why these frameworks are now uber-popular.
However, when asked which among these two biggies have an upper hand in the industry, people seldom have an answer. Both React Native and Xamarin are backed up by certain merits and pitfalls, creating a puzzling situation where choosing the best between the two becomes a tad difficult.
But not anymore.
Today, we are listing some key points that unveil the contrasts existing between React Native and Xamarin. Have a read and learn all that you need to know about React Native vs. Xamarin-
Availability
In terms of availability, React Native comes across as a clear winner. Being open source, it?s a free tool that lets you code for both Android and iOS platforms.
Microsoft?s Xamarin also has a free version, but it boasts a limited feature-set and resources. You need to shell out a few bucks to get its enterprise version.
Which?s the Best?
React Native
Underlying Technology
React Native lets users code in Javascript- the most preferred language that bestows programmers advanced development capabilities. It allows coders to write one single application using JS including parts for both Android & iOS with instant previews. Developers who have hands-on experience with JavaScript can easily get started with building their mobile apps. The learning curve is short and there is a huge availability this skill set in the market.
Xamarin uses c# + .Net Framework. It lets developers reuse somewhat around 96% of the code to create iOS and Android apps. Also, all apps can be built in Visual Studio, which includes a rich editor, debugging tools, native platform integration with Mac, iOS & Android. It also cuts the need to switch from one platform to another.
Which?s the Best?
Both are equally good.
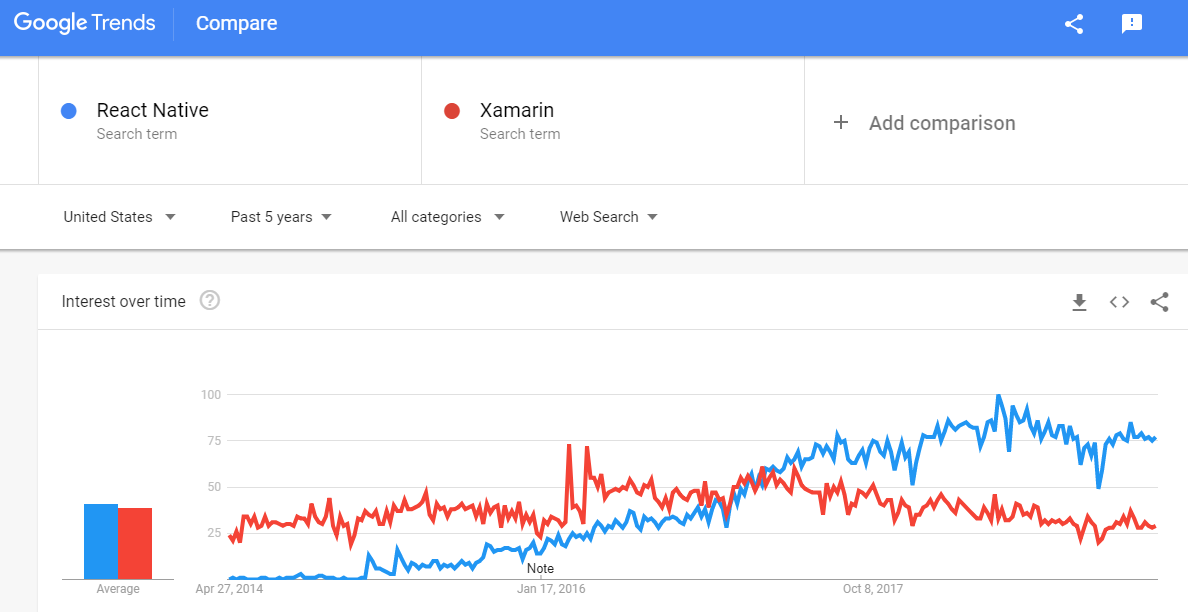
Online Search Trends- React Native vs. Xamarin
Online search trends say a lot about the current stance and bright (or dark!) future of any technology by considering its search volumes and growth trends.
When we used Google Trends to reckon the popularity of React Native and Xamarin, that?s what we found-

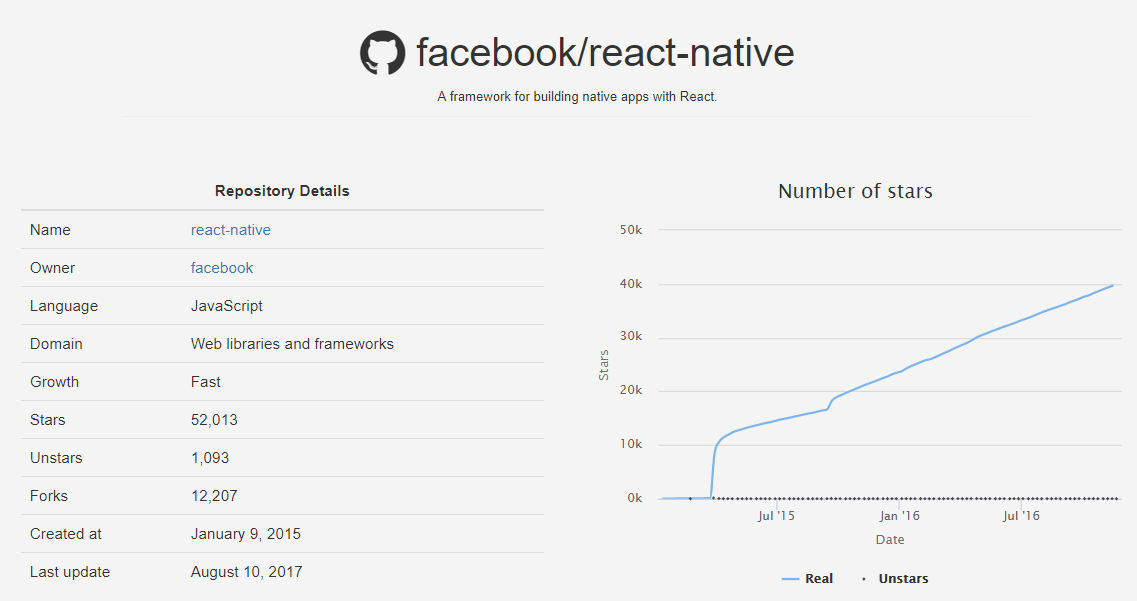
On GitHub, React Native has 52013 stars and 12207 forks?

While Xamarin, being a closed source, has no presence on GitHub.
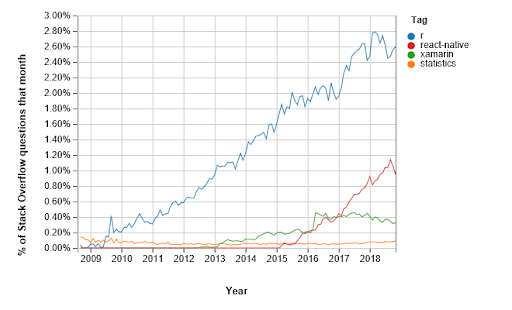
Further insights suggesting online dominance of the two can be traced from the trends drawn from Stack Overflow?

As you can see, here too React Native?s performance is better than Xamarin
Which?s the Best?
As per the current trends, React Native is enjoying the lead.
Market Share and Dominance
Let?s discuss who?s got the bigger piece of the market pie- React Native or Xamarin.
React Native is loved for offering near-native performance, for which it is used by both enterprises and startups. Several market giants (including Fortune 500s) have embraced React Native, all for good. Facebook, Tesla, Skype, UberEats, and Walmart are some of the stellar names that use this tool to maintain a gripping online presence.
Xamarin, on the other hand, is chosen by companies like Honeywell, Slack, jetBlue, Cognizant, and many more to create a flawless user experience. It also delivers near-native performance for iOS, Android, and Windows Apps.
Which?s the Best?
It?s a tie. Both React Native and Xamarin are loved by humongous brands and doing great. It?s a tie between
Compilation
With React Native, Just in Time (JIT) compilation can be used for Android app, but not for the development of iOS applications, thus React Native falls back to interpreting the JS code.
However, things are much different in the case of Xamarin. C# makes both JIT and Ahead of Time (AOT) compilation possible. Again, as JIT compilation isn?t feasible with iOS apps, thus Xamarin AOT compiles the application. In most of the cases, an AOT compiled code runs faster.
Which?s the Best?
Xamarin
Ready-to-use Components
To build smart and faster apps, React Native offers a broad range of readymade components with comprehensive documentation. From testing tools to type checking, networking, forms, and user interface, there?s a solution to cater to your immediate needs.
Xamarin?s components are split between the component store and NuGet. All is good here too, except the documentation which has a considerable scope of improvement.
Which?s the Best?
React Native
Development Environment- React Native vs. Xamarin
React Native is flexible- it allows developers to choose the IDE/ text editor they love the most. Generally, Expo is used to debug and build React Native apps. Hot reloading feature of React Native is a plus that eliminates the need of a full application reload after any modification in the code.
On the flip side, Xamarin is more powerful and friendlier, as it allows developers to write code for an iPhone app on Windows and compile it for Mac. Generally, Visual Studio is used for development that simplifies building mobile, desktops and webapps. Apple?s XCode is another IDE which Xamarin developers often use to design applications for Mac, iPad, iPhone, Apple TV, and Apple watch. With both environments, the process is significantly easier than that of React Native.
Which?s the Best?
Xamarin
Performance
The performance of React Native is commendable- it keeps its promise of delivering near-to-native performance. However, when you dig deeper, there are a few points that you should consider, like it doesn?t support 64-bit mode on Android, has certain navigational performance issues, and large app size when compared to native applications. Thankfully, there are smart ways to address these concerns and a dedicated React development company can easily cater to this all.
Talking about Xamarin, it deserves brownie points for running the fastest code on both Android and iOS platforms. It fully supports 64-bit mode and provides a brilliant UI to enable the use of native tools directly.
Which?s the Best?
Xamarin
Community Support- React Native vs. Xamarin
React Native is popular- no wonder it has its own set of enthusiasts who all are willing to share knowledge and lend support as needed. However, being a fairly young technology, it has a small community. Lack of subject matter expertise often create obstacles in the path of development.
Xamarin has commendable community support. Active developers are ready to assist developers on forums, Stack Overflow, QA sites and other sources.
Which?s the Best?
Xamarin
Final Words
Winding up, all we can say is that both React Native and Xamarin are powerful frameworks that can be used to build apps of the highest quality. Both have their own perks and limitations, and only you can decide what is the best-fit choice for your next project. Also, the assistance of your technology partner also has a great role to play, as they can help you assess the befitting platform to transform your idea into reality.
We at Systango have an expert team of React Native and Xamarin developers. From the initial consultation on the choice of frameworks to development, testing, and implementation, we do it all to help our clients perform exceptionally well in their business. To get further details, connect with our mobile development experts here.
This article was originally published by Systango Technologies, a specialised software studio.