System design is the process of designing the elements of a system such as the architecture, modules and components, the different interfaces of those components and the data that goes through that system.
System Analysis is the process that decomposes a system into its component pieces for the purpose of defining how well those components interact to accomplish the set requirements.
The purpose of the System Design process is to provide sufficient detailed data and information about the system and its system elements to enable the implementation consistent with architectural entities as defined in models and views of the system architecture.
Elements of a System
- Architecture – This is the conceptual model that defines the structure, behavior and more views of a system. We can use flowcharts to represent and illustrate the architecture.
- Modules – This are components that handle one specific tasks in a system. A combination of the modules make up the system.
- Components – This provides a particular function or group of related functions. They are made up of modules.
- Interfaces – This is the shared boundary across which the components of a the system exchange information and relate.
- Data – This the management of the information and data flow.
Major Tasks Performed During the System Design Process
- Initialize design definition
- Plan for and Identify the technologies that will compose and implement the systems elements and their physical interfaces.
- Determine which technologies and system elements have a risk to become obsolete, or evolve during the operation stage of the system. Plan for their potential replacement.
- Document the design definition strategy, including the need for and requirements of any enabling systems, products, or services to perform the design.
2. Establish design characteristics
- Define the design characteristics relating to the architectural characteristics and check that they are implementable.
- Define the interfaces that were not defined by the System Architecture process or that need to be refined as the design details evolve.
- Define and document the design characteristics of each system element2.
3. Assess alternatives for obtaining system elements
- Assess the design options
- Select the most appropriate alternatives.
- If the decision is made to develop the system element, rest of the design definition process and the implementation process are used. If the decision is to buy or reuse a system element, the acquisition process may be used to obtain the system element.
4. Manage the design
- Capture and maintain the rationale for all selections among alternatives and decisions for the design, architecture characteristics.
- Assess and control the evolution of the design characteristics.
Factors that Affect Technology Trade-offs during System Design
Scale of Product
- For example, enterprise software companies that are building system-level software prioritize reliability because customers need to use them. Each change needs to be rigorously tested, and often approved before it can be released.
- Meanwhile, consumer internet companies spend time and money on making their UX delightful so that people want to use them. Reliability is something they?re willing to sacrifice. Since many are web-based applications, they can iterate quickly and release changes frequently.
Time
- Learning new technologies sometimes often takes time. The trade-offs in this instance will be made according to which stack/technology will be in time with the set delivery dates. If switching to a new stack/technology will result in a major shift on the delivery dates and major inconveniences to the stakeholders then the switch can be held off until an appropriate time.
Cost
- On a larger scale Technology decisions are made based on which is more cost effective, where a comparison can be done on which will be more effective between buying an off the shelf system and customizing it or building a new system.
Efficiency
- Technology trade offs are also done based on which technology is more efficient for example choosing between ReactJs or AngularJs for a front end application.
User Experience and Support
- The amount of support and documentation available on a given technology can also be a determining factor on the decisions. Working with Technologies that have a large support base, comprehensive documentation and A good user experience is much easier and take a very short time to ramp up on due to the large amount of resources available to support it.
Maintainability
- maintainability in this case is the ease with which a product can be maintained in order to correct errors, fix bugs and add additional features. Trade-offs decisions will be made based on the maintainability of the Technology
Reliability
- In this case the trade offs are made based on the Technology that performs consistently well and consistently upgrading to more efficient versions.
Scalability
- Technology trade offs are also made based on the technologies that are more scalable and able to handle increase loads efficiently without a break in the system efficiency.
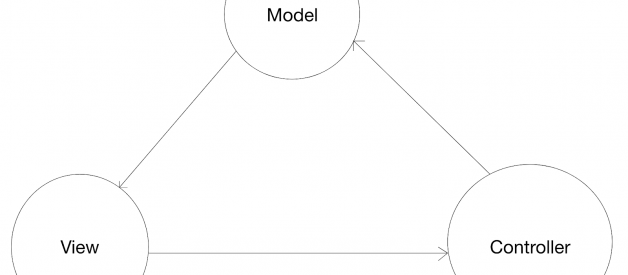
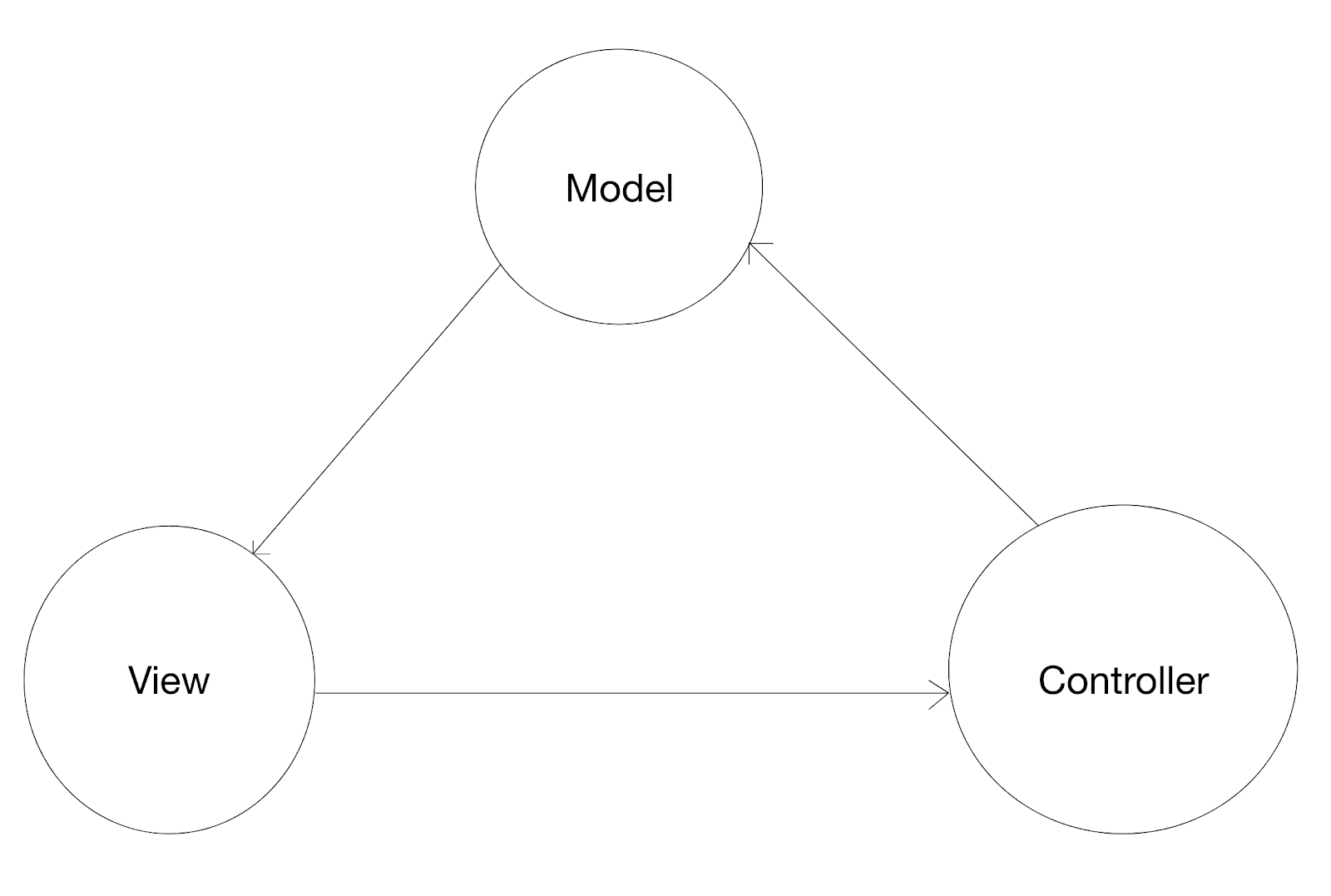
The Model View Controller (MVC) design pattern specifies that an application consist of a data model, presentation information, and control information.
MVC mostly relates to the user Interface/interaction layer of an application.
In the MVC pattern the user sees the View which is updated by the model which is turn manipulated by the Controller.
 MVC Pattern
MVC Pattern
- The Model contains only the pure application data, it contains no logic describing how to present the data to a user. They are the parts of the application that implement the logic for the application?s data domain. They retrieve and store model state in a database.
- The View presents the model?s data to the user. The view can only be used to access the model?s data. They are the components that display the application?s user interface (UI).
- The Controller exists between the view and the model. It listens to events triggered by the view and executes the appropriate commands. They are the components that handle user interaction, work with the model, and ultimately select a view to render that displays UI.
Advantages of the MVC design pattern
- Multiple developers can work simultaneously on the model, controller and views.
- MVC enables logical grouping of related actions on a controller together. The views for a specific model are also grouped together.
- Low coupling ? The very nature of the MVC framework is such that there is low coupling among models, views or controllers.
- Models can have multiple views.
- Ease of modification ? Because of the separation of responsibilities, future development or modification is easier
Disadvantages
- Knowledge on multiple technologies becomes the norm. Developers using MVC need to be skilled in multiple technologies.
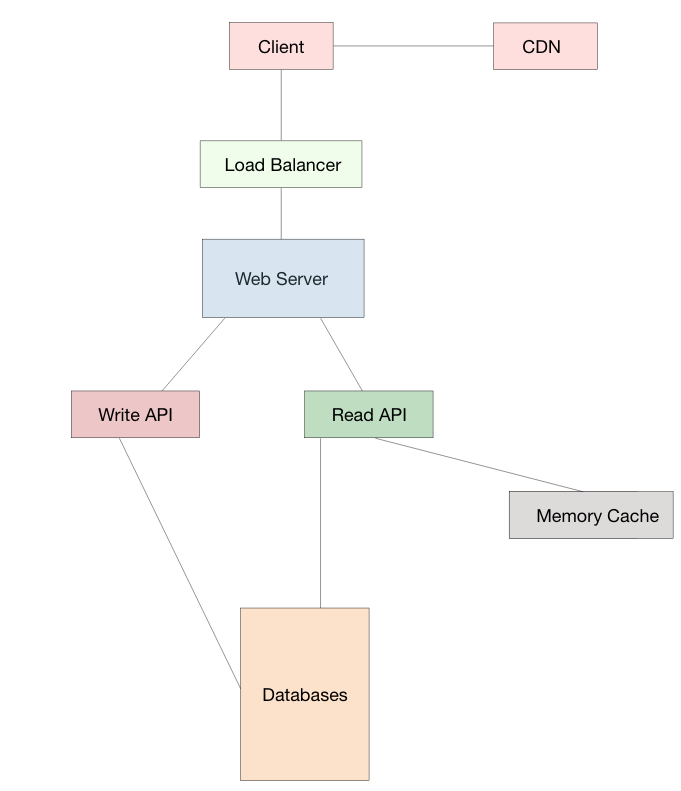
Below is an example of a System Design

Do you need to hire top developers? Talk to Andela to help you scale. Are you looking to accelerate your career as a developer? Andela is currently hiring senior developers. Apply now.