The easy way
 Photo by https://unsplash.com/
Photo by https://unsplash.com/
The Problem
?When an HTML page contains a small amount of content, the footer can sometimes sit halfway up the page leaving a blank space underneath. This can look bad, particularly on a large screen. Web designers are often asked to push footers down to the bottom of the viewport, but it?s not immediately obvious how this can be done.?
Following up on How to keep footers at the bottom of the page by Matthew James. I figured out that there?s a much easier way to do that technique using Viewport units. Also when using older techniques with for example landing pages that have full height sections it kind of gets in the way and ruins the whole page but this way doesn?t so let?s get into it.
The markup
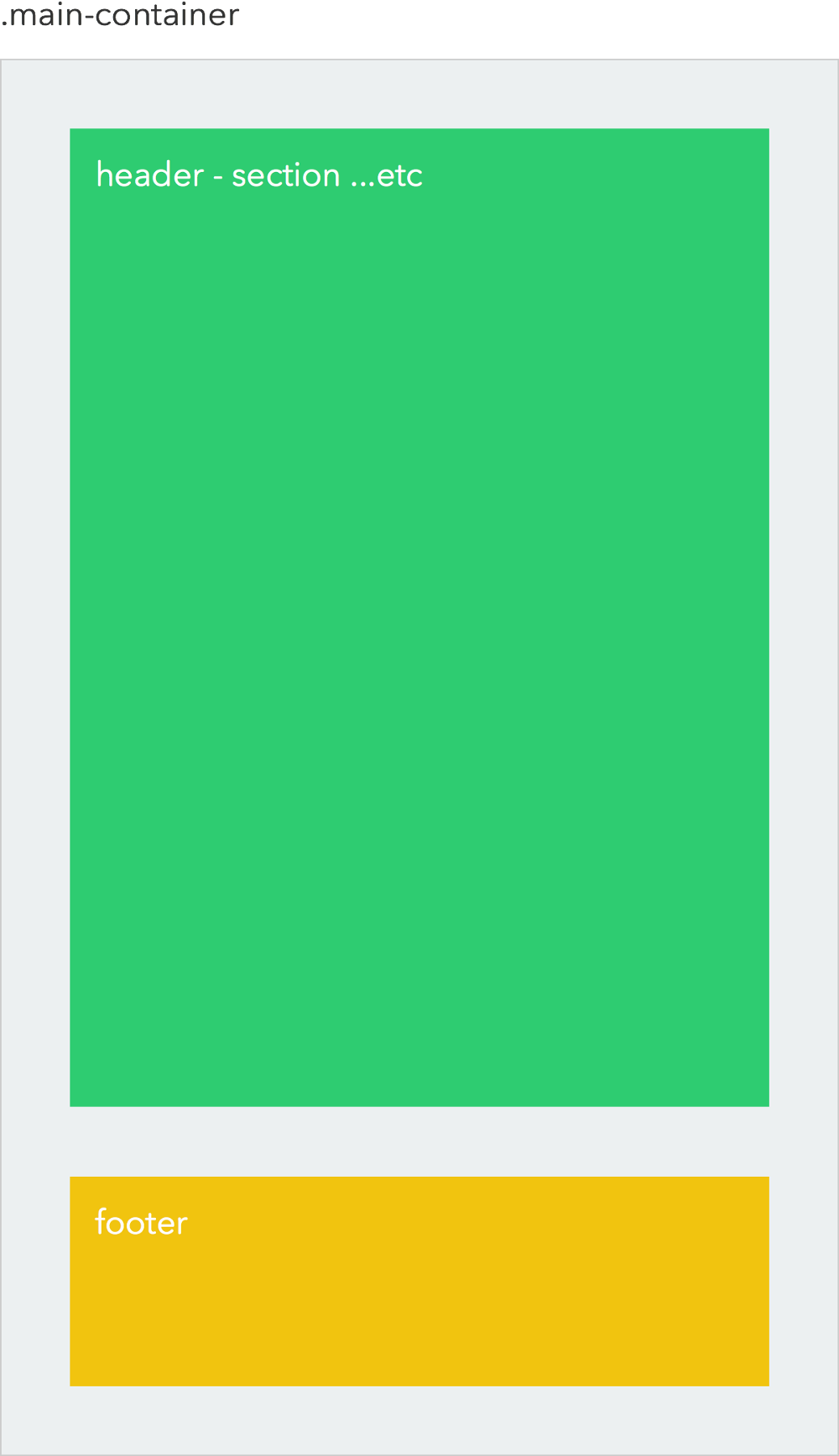
Representation of how the markup should look down below
.main-container and footer are all that matters in this case and it goes as follows:
 <div class=?main-container?> <header> this is a header </header> <section> this is content </section> <footer> this is a footer </footer></div> <!-? /.main-container–>
<div class=?main-container?> <header> this is a header </header> <section> this is content </section> <footer> this is a footer </footer></div> <!-? /.main-container–>
The styling
The header and your content are irrelevant to make the footer stick at the bottom in styling, so I?m just gonna write what?s necessary for keeping your footer always at the bottom.
* { box-sizing: border-box;}*:before,*:after { box-sizing: border-box;}html,body { height: 100%; position: relative;}.main-container { min-height: 100vh; /* will cover the 100% of viewport */ overflow: hidden; display: block; position: relative; padding-bottom: 100px; /* height of your footer */}footer { position: absolute; bottom: 0; width: 100%;}
Advantages:
- Pure HTML and CSS
- No JavaScript
- Works on Modern browsers and mobile browsers as well. Check Viewport units support here on caniuse.com
- The only downside is that you have to do padding that equals the height of your footer.
I also prepared a demo. You can grab it from here.
I hope that my small tip was helpful to you guys and your feedback is more than welcome.
Thanks for reading. ? Clap it if you like it. You can learn more about me on my personal website