 source : http://facebook.com/TheBossBaby
source : http://facebook.com/TheBossBaby
Splice, Slice, Split ? they all start with S ? Splice and Slice are almost twin ? for me, sometimes it?s hard to memorize them, and it?s confusing to use them at the right place.
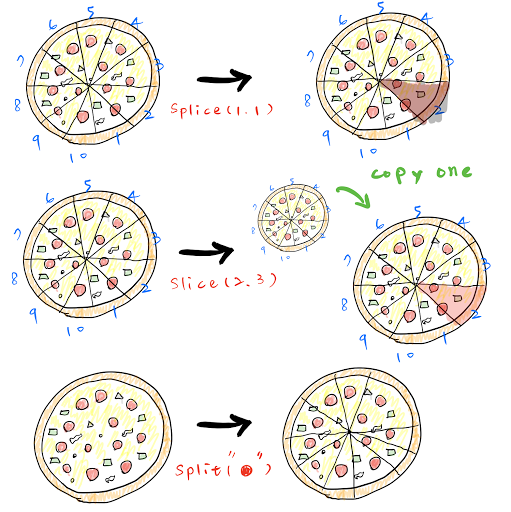
Before detailing each of them, let?s have a pizza ? !
First, let?s say we have a sliced pizza, and we number each piece of them with 1, 2 ? to 10, and we have a machine called splice. The splice machine can help us add or remove a piece of pizza. For example, with splice(1, 1), we remove one piece of pizza starting from first piece ( so the second piece is removed ). Beside the splice machine, we have another machine called slice. The slice machine helps us to extract some pieces of pizza. It first creates a new pizza which is the same as the original one, and take some pieces of pizza out from the new one. For example, with slice(2, 3), we extract one piece of pizza starting from second piece to third piece, but excluding the third one. Finally, we have another machine called split, the split machine helps us to split the pizza by ?something?, for example, we want to split the pizza by sausage.
 Pizza example with splice, slice and split.
Pizza example with splice, slice and split.
Splice
splice() is a method of Array object. It?s a destructive function since it changes the content of the input array.
Array.prototype.splice()
The splice() method changes the contents of an array by removing existing elements or adding new elements
array.splice(start, [deleteCount], [item1], [item2])
Example : simulate shift() with splice()
begin ( option )
- undefined : slice begins from index 0
- >= 0 : zero-based index at which to begin
- < 0 : an offset from the end of the sequence
end ( option )
- undefined : extracts through the end of the sequence
- >= 0 : zero-based index before which to end
- < 0 : an offset from the end of the sequence
Example : convert Array-like objects / collections to a new Array
Slice
slice() is a method of Array Object and String Object. It is non-destructive since it return a new copy and it doesn?t change the content of input array. slice() is normally used in function programming to avoid side-effect.
Array.prototype.slice()
The slice() method returns a shallow copy of a portion of an array into a new array object selected from begin to end ( end is not included ). The original array will not be modified.
String.prototype.slice()
The slice() method extracts a section of a string and return it as new string.
array.slice(begin, end)string.slice(begin, end)
Split
split() is a method of String Object. It splits a string by separator into a new array.
String.prototype.split()
The split() method splits a String object into an array of strings by separating the string into substrings, using a specified separator string to determine where to make each split.
string.split([separator[, limit]])
Example : check if the string is palindrome.
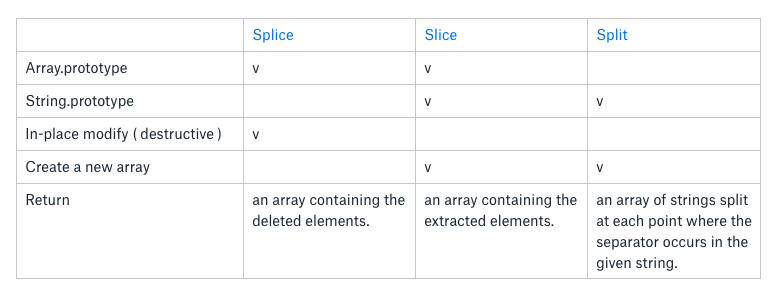
Conclusion

Splice() is used to add or remove an element in a array, and it would modify the origin array. Slice() is used to extract elements from an array and return a new array, and it would not modify the origin array. Split() is used to convert the input string into an array by the separator, and since string is immutable, it would not modify the origin string. Be careful when using splice because it might cause side-effect.
Reference
https://developer.mozilla.org/en/docs/Web/JavaScript/Reference/Global_Objects/Array/splice
https://developer.mozilla.org/en/docs/Web/JavaScript/Reference/Global_Objects/Array/slice
https://developer.mozilla.org/en/docs/Web/JavaScript/Reference/Global_Objects/String/slice
https://developer.mozilla.org/en-US/docs/Web/JavaScript/Reference/Global_Objects/String/split
![[ JavaScript ] Splice, Slice, Split](https://911weknow.com/wp-content/uploads/2020/09/javascript-splice-slice-split-1-628x275.png)