 It doesn?t look like much? until you realize this is a 11″ tablet running iOS.
It doesn?t look like much? until you realize this is a 11″ tablet running iOS.
The iPad Pro unexpectedly caught my eye when Apple released it in late 2018 ? the iPad Pro looked unlike any tablet that had come before it, with ultra-thin bezels around the display, and most importantly, all-day battery life.
I?ve been surprised by how much I like it, despite trying it out and returning one, then buying it all over again a few months later. I get more done, and it?s so much less distracting than my laptop ? a refreshing change of pace.
The problem with this iPad Pro is that it?s an incredible piece of hardware that feels so held back by the software. iOS 12 felt like it kneecapped otherwise incredible hardware, limiting its potential in frustrating and unpredictable ways?.
I always knew that coding was probably out of the question, but things that aren?t on iPad, like Figma and Soundtrap didn?t work either, because Safari wasn?t much more than a glorified iPhone browser.
At WWDC, Apple changed that story: the iPad is now a serious enough focus for the company that it?s breaking away from iOS and getting its own ?OS? ? providing the space for the iPad to grow up a little bit.

As a part of iPadOS 13, Safari is growing up too: Apple says it?s now a ?desktop-class? browser, without really elaborating about what that means. Oh, and they added mouse support ? seriously.
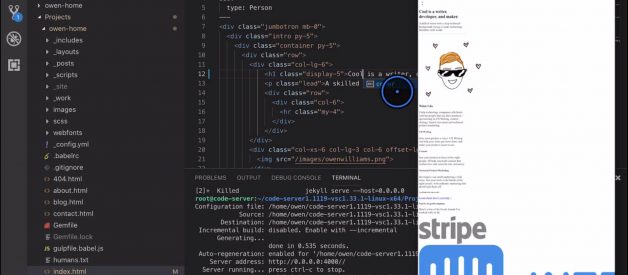
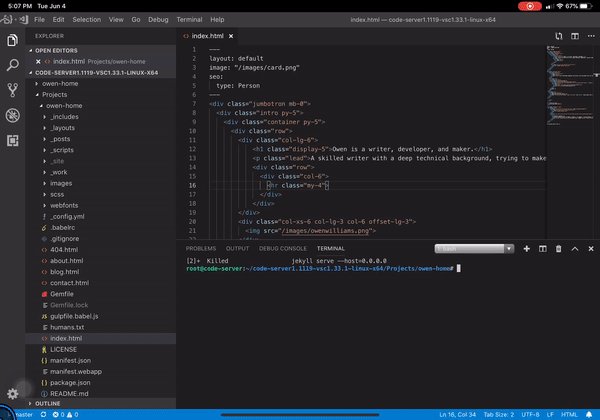
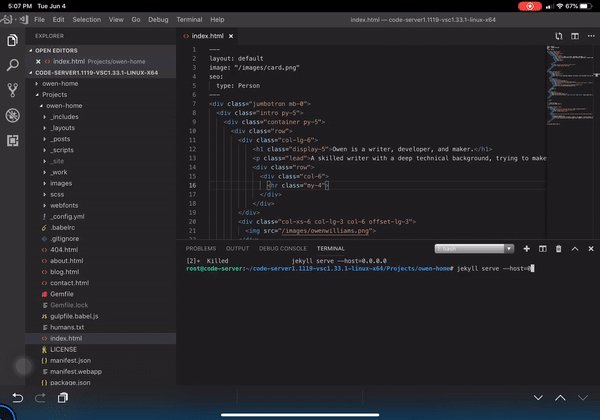
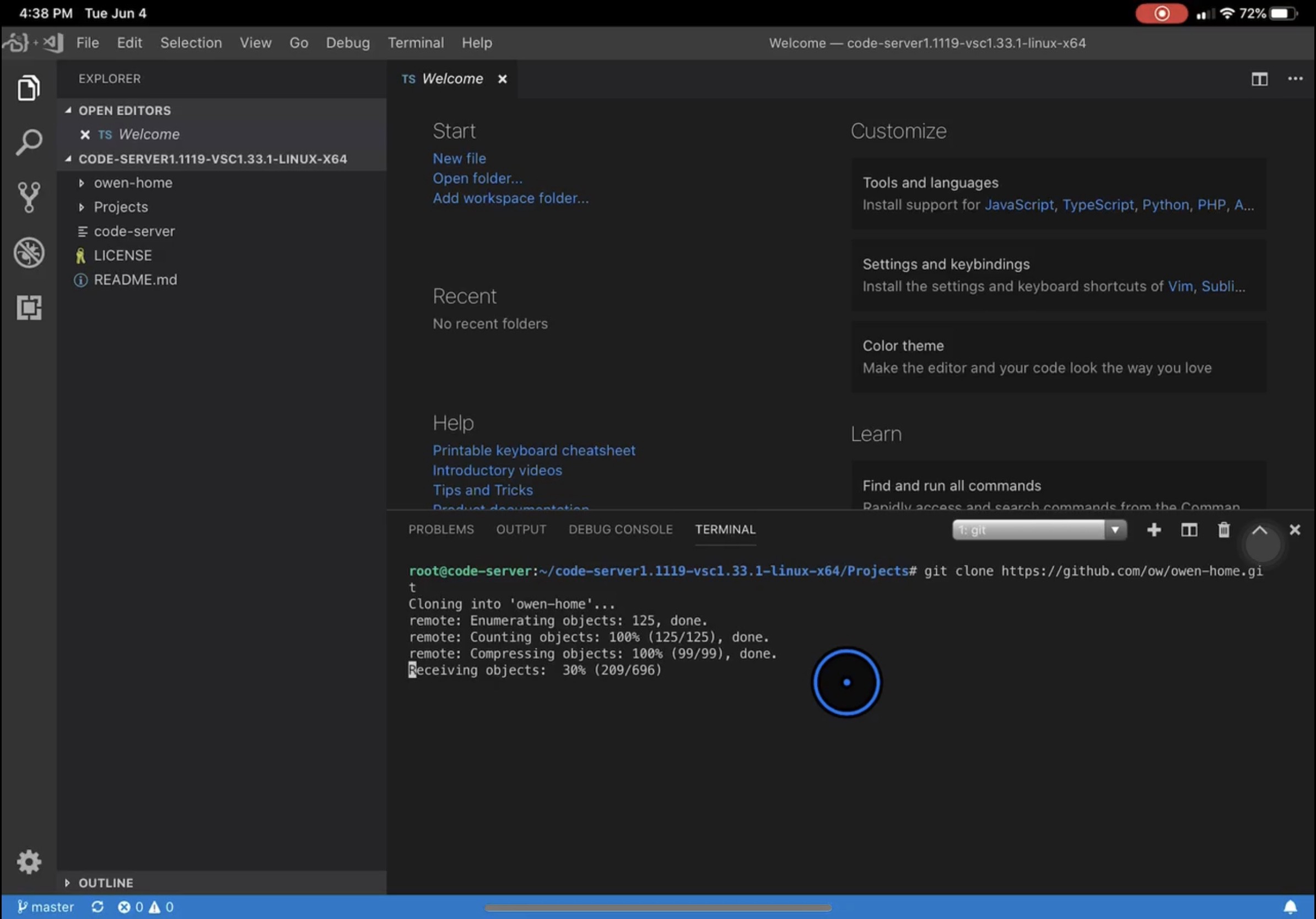
Believe it or not, that change means you can build web apps using the iPad Pro, despite the lack of a real IDE or environment, and it?s actually not that bad. Behold, Visual Studio Code ?running? on the iPad, and it?s about as good as the real deal:
You?re probably wondering how this witchcraft is even possible???and it?s something of an elaborate, but surprisingly functional trick: Visual Studio Code is running on a Google Cloud server, thanks to an open source project called Coder.
This works because Visual Studio Code is web-based in the first place, and the Google Cloud component simply hosts the ?app? in the cloud, but caches its assets on your device.
In other words, it?s blazing fast, and the only bit running elsewhere is the terminal and file sync. For those on LTE iPads, this is perfect???you?re always connected anyway, and now you?re backed by a powerful cloud server. Also, it?s goddamn magical to be able to code on a device like this, and I so dearly hope that Visual Studio Code will officially make it to the iPad in the near future.

But for now, here?s how to set it up for yourself. This has the caveat that it only works entirely on iOS 13, which is in beta right now, and you may have limited success on older versions.
Grab a server and a coffee
Spin up a server somewhere so you can host your instance of Coder. I recommend DigitalOcean, which has predictable pricing (and clicking my link will give you $50 of credit to try it), and a bunch of great pre-made images.
Choose a location that?s in the country you usually live in, then use the Ubuntu 18.04 LTS image???it?ll save time later. Coder is a little heavy right now on resources (they say it?ll be fixed in an update soon), so you should choose a box with at least 2 CPUs and 6?8GB of RAM.
Once the server is set up, SSH into it using an actual computer, and download the Coder bits (change the URL to the latest from here) to your home directory:
wget https://github.com/cdr/code-server/releases/download/1.1119-vsc1.33.1/code-server1.1119-vsc1.33.1-linux-x64.tar.gz
Once you?ve got that bundle, unzip it with `tar -xvf ./code-server1.1119-vsc1.33.1-linux-x64.tar.gz coder`and change into the directory by typing `cd coder`.
From there, make it executable by running `chmod +x ./coder` and there?s one last step to allow it through the firewall. Type `sudo ufw allow 80/tcp`to whitelist the port we?ll use to start Coder.
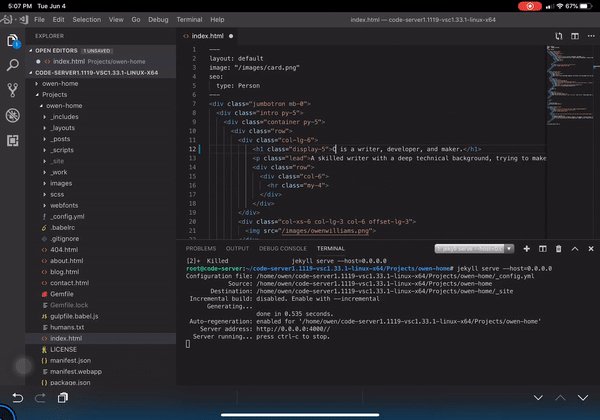
Now it?s magic-making time! Start your server by running `./coder -p 80 –allow-http` and wait a few seconds for it to start up, then make a note of the password it spits out to secure your coding environment. (You should go back and secure this later, but for now it?s faster to get started this way).
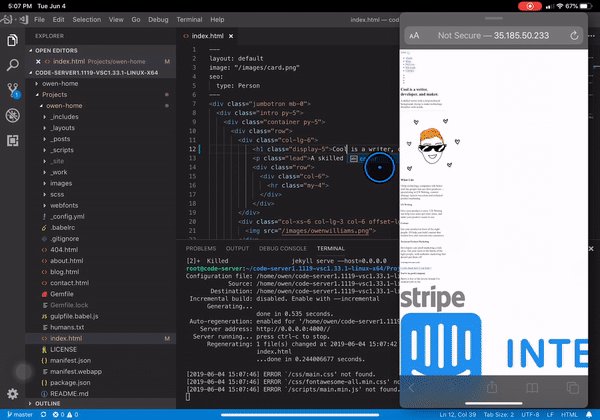
Back on your iPad, type the IP address of your server into the browser with http in front, and if everything went swimmingly, you should see a screen asking for a password. Slap it in, and you?re away:
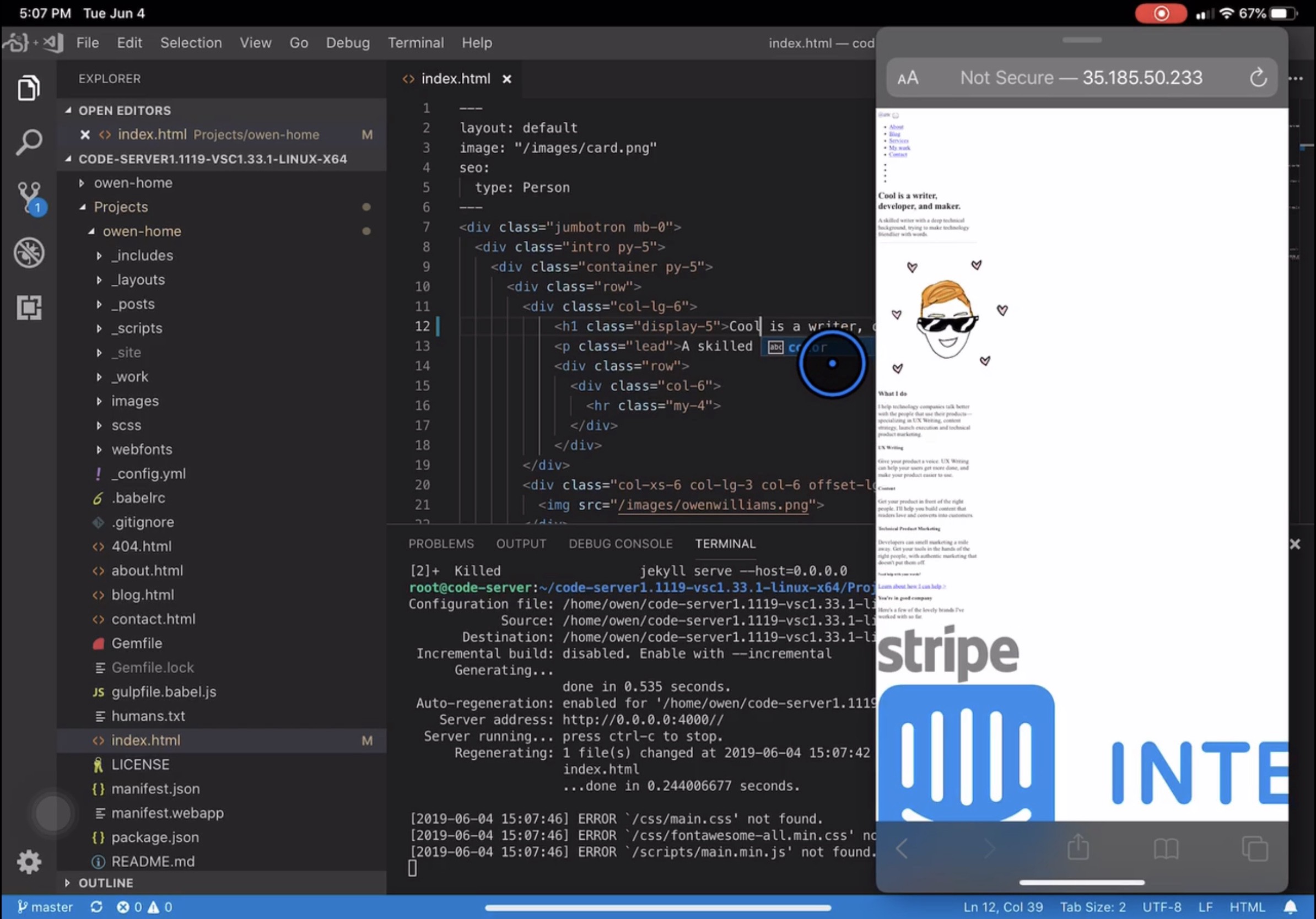
 Straight out of my iPad Pro. Featuring terrible Apple mouse cursor, but at least that works too!
Straight out of my iPad Pro. Featuring terrible Apple mouse cursor, but at least that works too!
Get coding
To get your setup looking like the one above, install the website as an item on your home screen. Click share, then add to home screen, then launch it from there ? it?ll open without Safari?s interface crowding around it.
Now you can code like you?re sitting in front of any real laptop, and the ?development environment? is your server. You can install anything you like on here and run it as if you were really there???the only catch being that anything that you want to load in the browser may need extra holes poked in the firewall.
And boom, like magic, you can genuinely work on your code as if the iPad were any other computer. Because Visual Studio Code?s interface is running in the browser, it?s executing locally, and feels super responsive ? the only bits that need to reach the server are saving files, or interacting with the terminal. Not bad!
The easiest way around the firewall problem? Combine it with a VPN, and do away with the firewall-poking entirely ? a tool like Jigsaw?s Outline VPN makes it a single command to get up and running, and you can use the internal IP address of your server to avoid dancing around. This method also means you can be sure it?s secure, since Coder isn?t exposed to the open internet anymore.
Look, I know this method isn?t quite as good as a local development environment, but it?s so close that I don?t mind. I?m already building web apps either in Docker Containers with Visual Studio Code Remote, or on WSL, which is generally much better anyway ? you get the raw power of a big server in a datacenter, without the fans that go with it.
It does leave me wishing the iPad Pro could actually support use cases like this ? at the very least for a full-fidelity coding IDE like Visual Studio Code to install natively and connect to a server, but I suspect big changes need to happen to the file system first.
Still, on the iPad?s hardware, this feels magic. I?m going to try and spend a few weeks building Laravel apps right on my cloud box ? I?ll share more about it as I see if it?s actually effective over time, but I?m excited about the possibilities now that we?re starting to get a real browser on the iPad.