Book Review Series

There are so many ways to learn coding nowadays and the key to becoming a good developer is lots of practice! You can try coding workshops, community classes and online programmes like Codeacademy. With so many excellent online tools, are we neglecting the potential of the humble text-book? Is using a print book to learn digital skills counter-intuitive and maybe-a bit boring?
Our marketing intern/coding newbie, Carrie, will be putting this to the test in our new blog series! She?ll be reviewing practical coding books and giving her two cents about them. Carrie is starting off with HTML and CSS: Design and Build Websites by Jon Duckett. Check out what she had to say below.
The good stuff:
- Nice AF Visuals
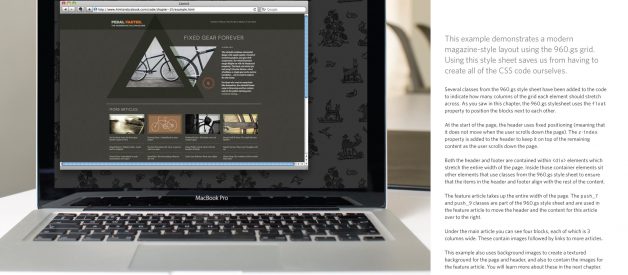
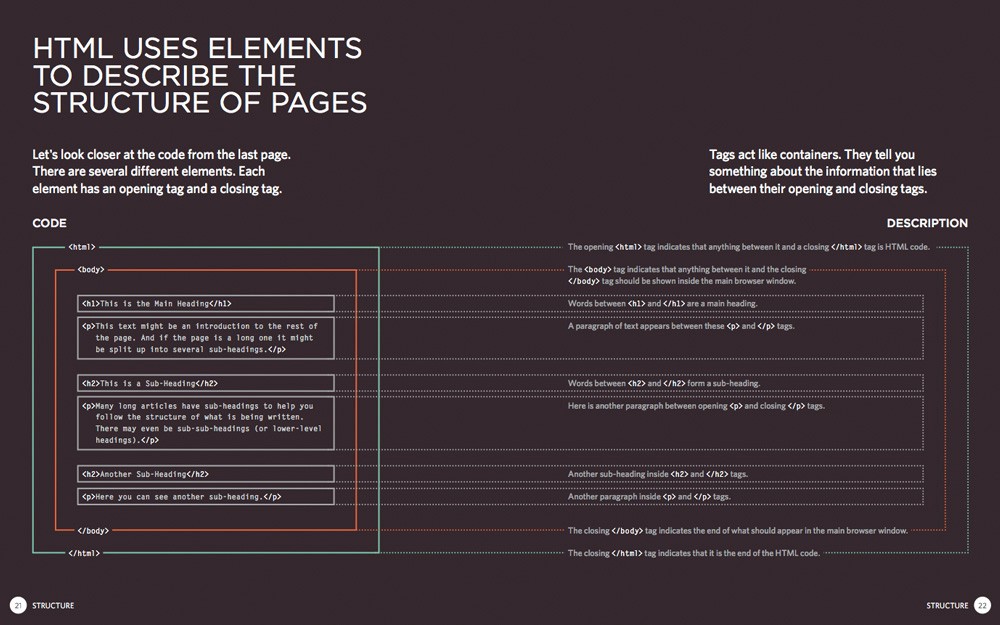
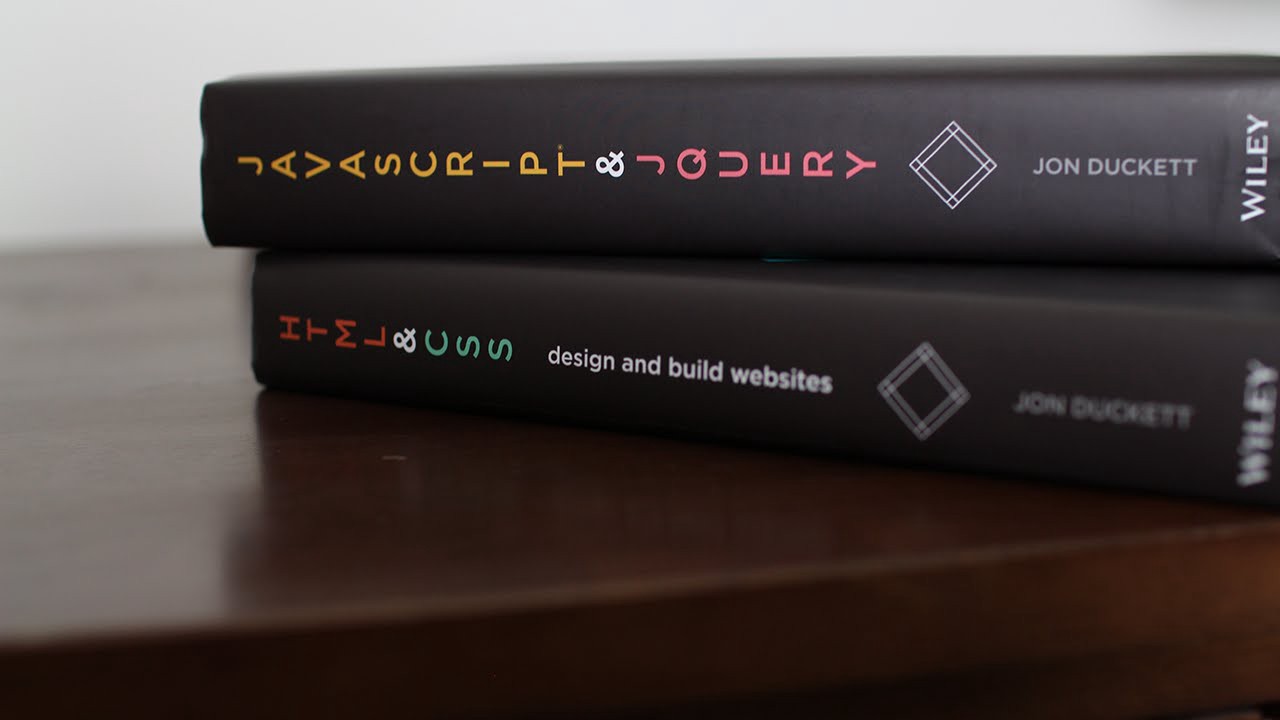
 A page from the beginning of a chapter
A page from the beginning of a chapter
The best thing about this book is how visually pleasing it is. Each page is colourful and has a minimalist layout which avoids overwhelming the reader with information. Duckett uses relevant screenshots to illustrate topics and code, full-colour infographics and varied, concise content to ensure you are actually enjoying using the book. It?s really obvious UX design principles were considered in the making of this book, not only for how nice it is to look at but for how intuitive it is to follow as a beginner. It managed to introduce potentially confusing concepts in an accessible way.
I was worried about how I would relate a textbook to actual code on a computer, but the book succeeds in showing how the code would look on a screen, often with images of code shown on a laptop together with the output of the code.
The code examples in the book are coloured in a similar way it would be in a text editor, and individual elements are often labelled with further explanations.
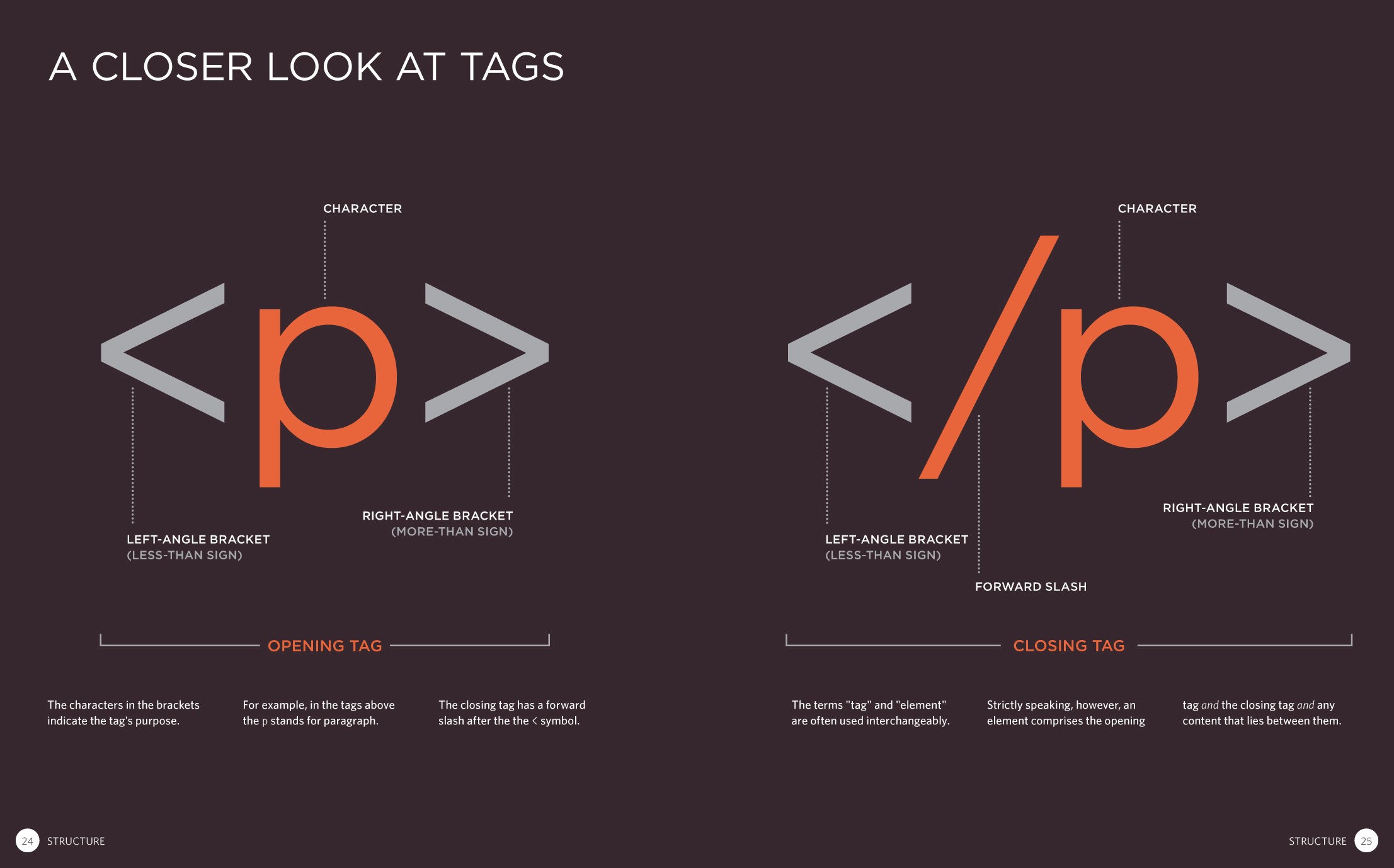
When code is introduced it is fully explained with examples, infographics and screenshots of actual code, such as in this image which breaks down the <p> tag in HTML.
 A closer look at the paragraph tag
A closer look at the paragraph tag
It is almost like being in class and having code explained to you bit by bit by a teacher. This makes following it much easier, and helps to bridge the gap between learning from a book and a computer ? quite an impressive feat for a textbook!
 Just look at those annotations!
Just look at those annotations!
2. Simple Layout

As someone new to coding, the book seemed deliberately set out in a way that makes the code accessible to those without much prior exposure. It is organised in chapters but wasn?t the kind of book you need to read cover to cover. You can pick it up, refer back to it and skip to bits which are more relevant to your project. In this way, it is really useful as an ongoing source of information for someone learning HTML and CSS, and is a useful resource even when learning in a class or through online programmes.
3. Technical Usefulness
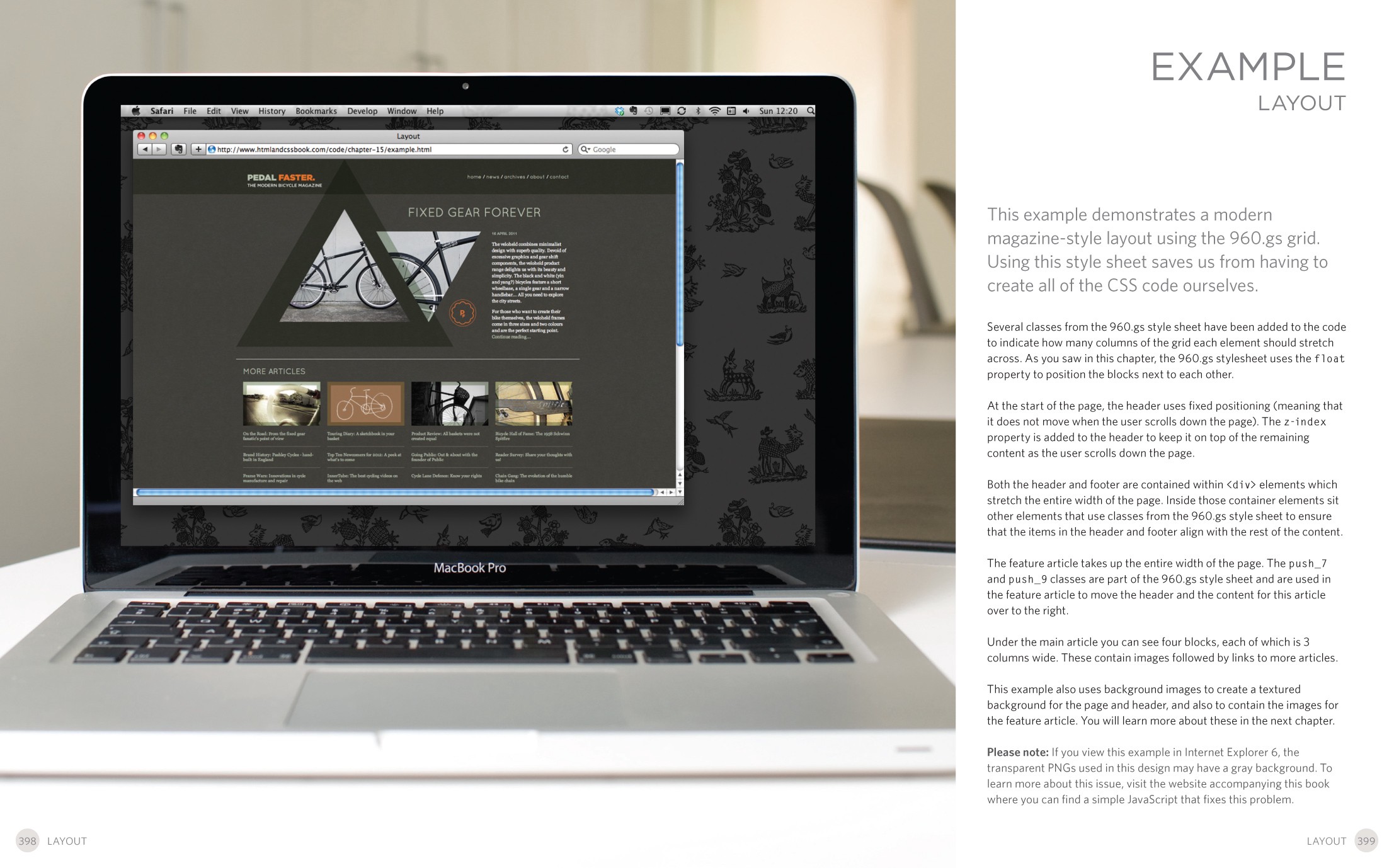
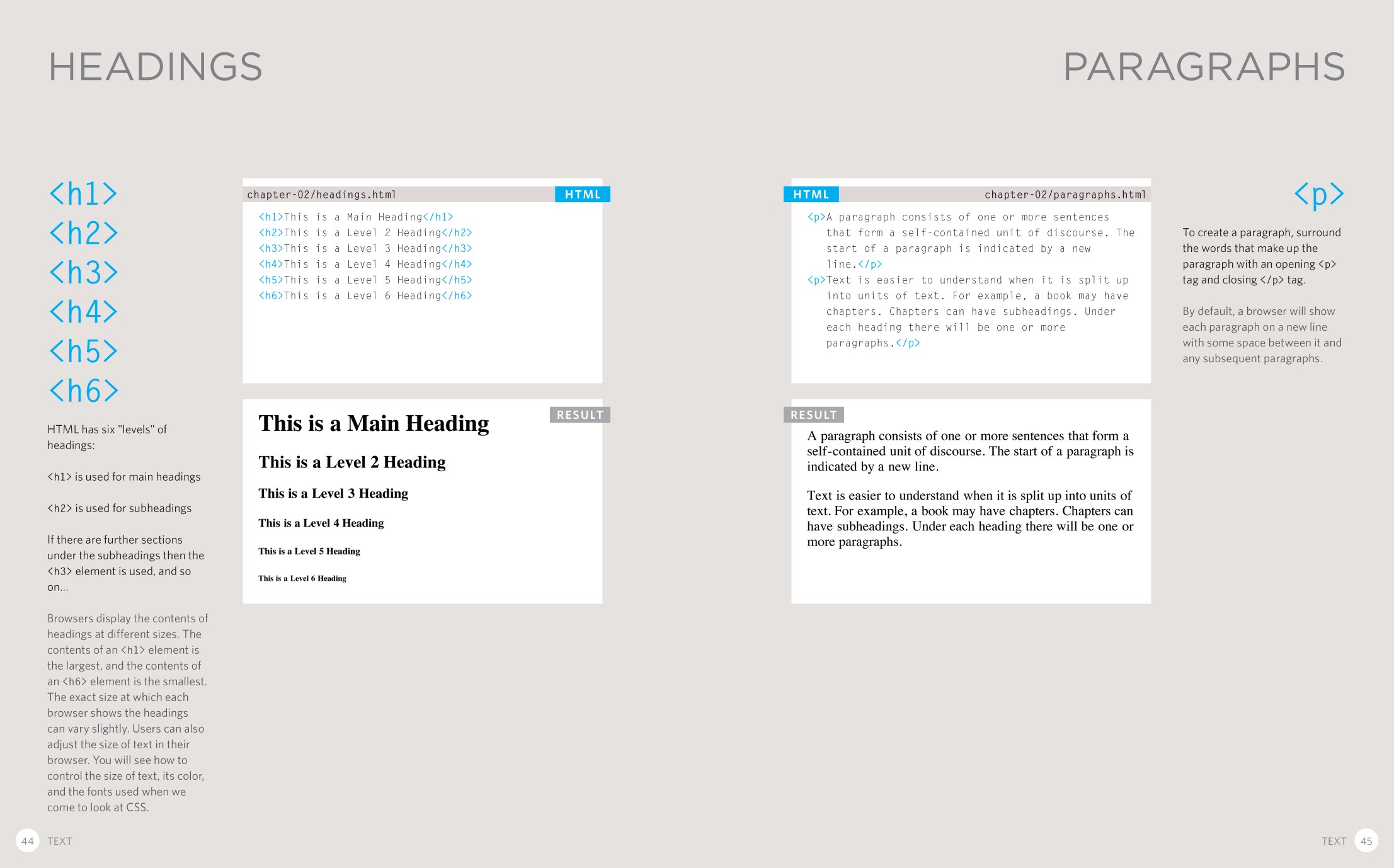
 A page on how to use header and paragraph tags in HTML
A page on how to use header and paragraph tags in HTML
For a complete newbie, this book was so useful for giving an overview of the different elements in HTML and CSS. I learned about hyperlinks, how to create lists and change the font colour. It introduced things in a clear way which made later forays into coding much easier.
Plus, it gives examples of how to do things in both Mac and PC so you won?t be stuck trying to decipher an unfamiliar operating system.
The annoying stuff:
1. You need more than HTML and CSS to build a website
 You might need to buy both books?
You might need to buy both books?
I used this book to gain an intro to coding before undertaking front-end development classes. The main difference between the book and the class was the order I learned things. In class, my learning was geared towards creating an end-product of a website. This meant I learned HTML, CSS, but also things like Bootstrap and Javascript in order to create a proper website.
Learning from the book will lead to an extensive knowledge of HTML and CSS, but it will not give one all the information needed to build a website from scratch, namely Javascript. This can be remedied by purchasing the next book in the series on Javascript, but learning languages for front-end development in tandem with each other is one way how going to a class might be a better shout. This might mean you need to buy both books in the series for a holistic insight into front end development.
2. Lack of Support
As expected, learning to code from a book lacks the benefit of working with an instructor who can help you get past problems you can?t solve by yourself. This was the big difference between learning in class to learning with the book. As a complete beginner, it was a little demoralising to follow an example and not be able to figure out why it wasn?t working.
I think the book would be most useful to someone in a position to get help from an experienced developer, as in the early stages of coding, you will simply run into problems because you don?t yet know how to fix them. However, it did provide me with a really great introduction and I found that the first few lessons on my course were a bit easier as I had already covered the material myself.
3. It?s Heavy!
 Me after carrying the book to class?
Me after carrying the book to class?
This is a hefty book. I tended to leave it at home where possible as my laptop was already heavy. However, on the days I did bring myself to shoulder its burden, it was worth it as I had a reference book to dip into when I was stuck in class.
4. Lack of Online Resources
Another area that let the book down was the lack of online resources. There are links to online pages, but it seems to just be static code. Perhaps you are meant to put it into a text editor- but as a complete coding novice when I first picked up the book, this stumped me as it wasn?t explained clearly. Exercises in which I can see how the code featured in the book actually works would have been really helpful.

5. Price?
16 online at Hive.co.uk and 22.99 from Waterstones. As a student, this can be quite steep but it might be a good investment to make before committing to a paid coding course which will cost considerably more. The book gave me a good introduction and helped me see it was something I was interested in pursuing.
 #Student in London life
#Student in London life
Final Verdict
8/10
Though the cons seem to outweigh the pros, I would still definitely recommend this to someone looking to understand HTML and CSS and teach themselves a new skill because it provides such a simple intro to a potentially complicated subject. It is one way to gauge whether or not you enjoy coding, and as someone from a humanities background, it was nice to teach myself a new skill from a book as I was already used to this learning style. Each page is set out in a visually appealing way which makes reading it a pleasure. It was easy to follow and made an intimidating subject accessible to me when I had no coding experience.
I think it is best used as one part of an overall approach to learning programming languages, as front-end web development will need more skills and a wider combination of languages and frameworks than this book offers.
You can read the first chapter here and buy it here.
Have you read the book already or are you thinking about doing so? Let us know what you think, we would love to hear your thoughts!
If you have anything you want us to review, you can tweet us your idea @23codestreet or by emailing [email protected].