An article for junior to mid-level front-end developers, from the interviewer?s point of view

As a front-end developer, you build visible stuff, and hopefully, you make it look good. This same kind of mentality should be reflected in your resume. Well-spaced, readable, and breathable.
What you?ll learn through this article
- Basic resume writing tips for software developers.
- How to put IT skills and technical abilities on your resume.
- A step by step guide on how to present your past experience.
- How to build your frontend portfolio.
- Using a resume builder to write your resume.
1. Start With the Basics

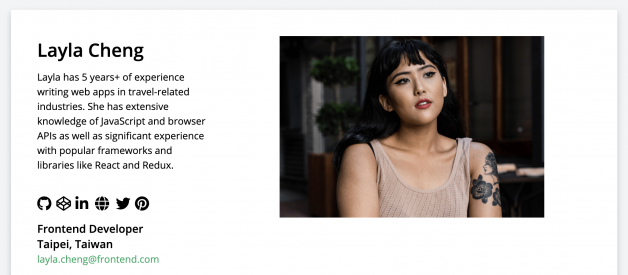
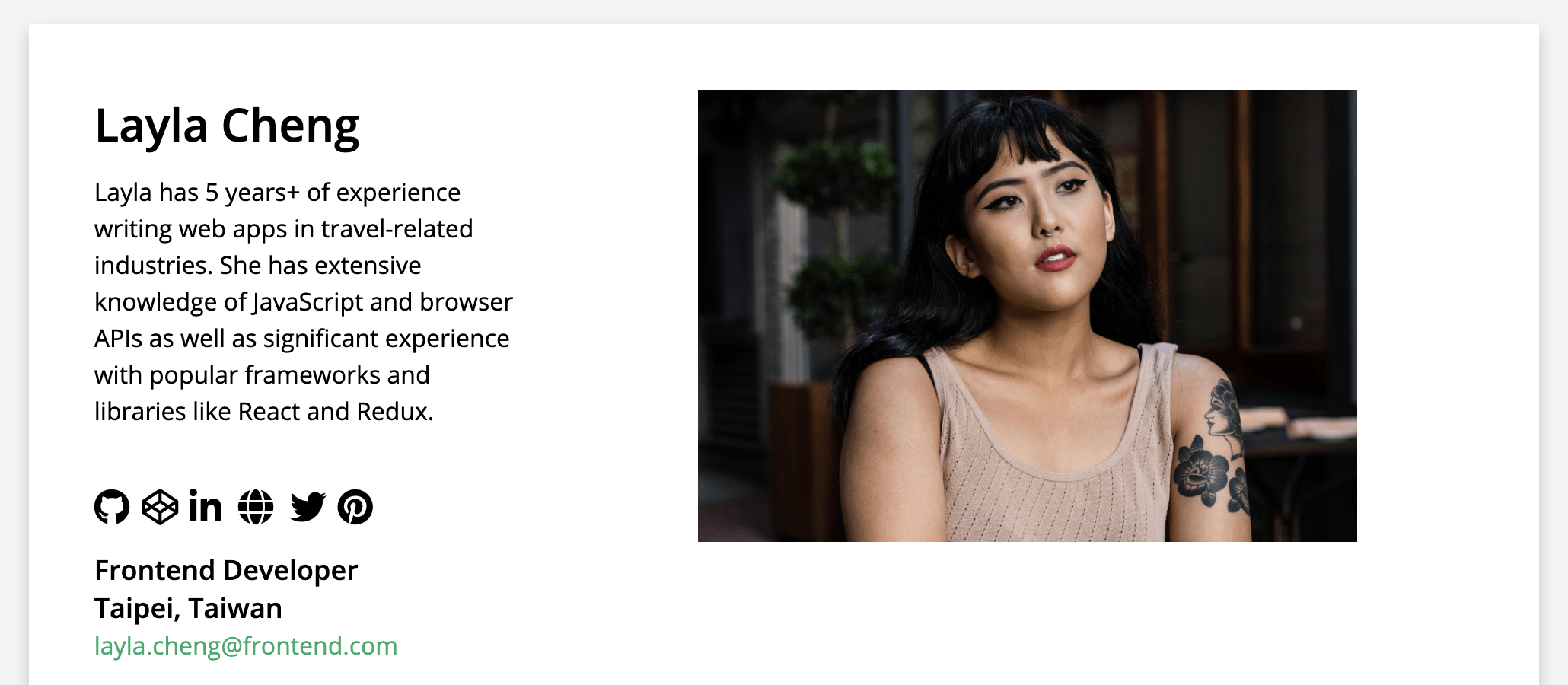
Your contact information
Contact information should be located at the top of your resume. Include as much detail as you?re willing to share.
Summary statement
Your summary statement should contain a short, compelling professional synopsis of your career accomplishments and future goals.
Keep in mind a few things when you?re writing it:
- Don?t call yourself an Angular[JS]/React developer unless the position explicitly calls for that. Labeling yourself as an X developer tells people that you only want to do X and you may be a rigid person or otherwise not adaptable.
- Ask yourself, which keywords should I include to ensure the intended audience continues reading the rest of my resume?
- Read the job description, keeping in mind keywords and key phrases. What are they looking for? What sets you apart from the other applicants?
Education
Unless you?re a recent college graduate, there?s no need to list your GPA. Your achievements are more important than your GPA.
2. Technical Skills
 Photo by Filiberto Santilln on Unsplash
Photo by Filiberto Santilln on Unsplash
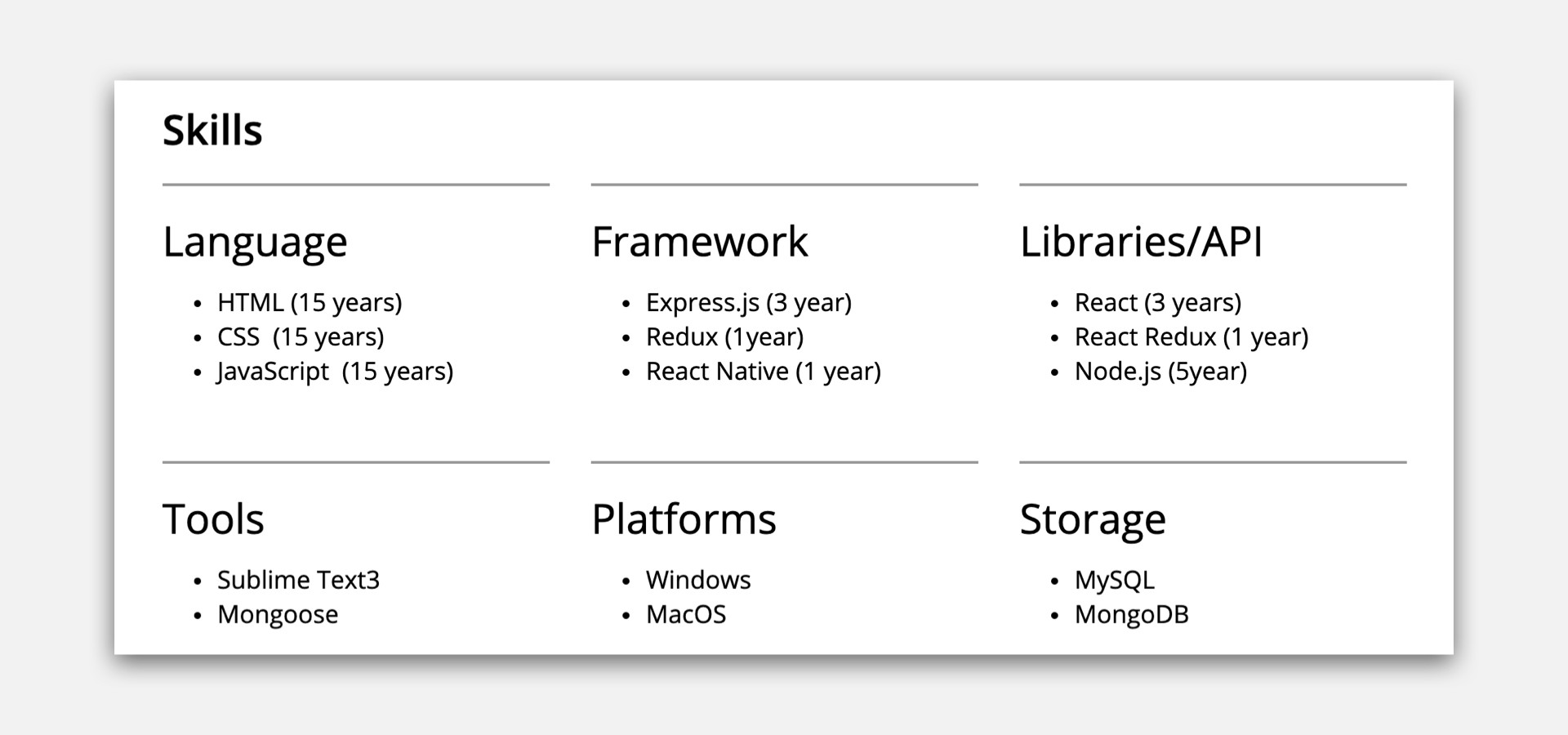
For a software developer, this part is the most important section to make you stand out. When you list your skills, you should convey a deep understanding of what each skill is, what context it?s used in, and at what level it?s used. Try to be honest and clear here.
A few tips getting started
- If you list HTML5, there?s no need to list HTML4. HTML5 implies HTML4 and below. The same goes for CSS3/CSS2.
- Be specific about your proficiency levels, and be honest. By stating your proficiency levels, the person reading your resume will quickly get a clearer picture of you, and this will save you both time.
- If a skill isn?t directly related to the position but may be relevant to the industry, include it. This gives you a better chance of being sourced by recruiters.

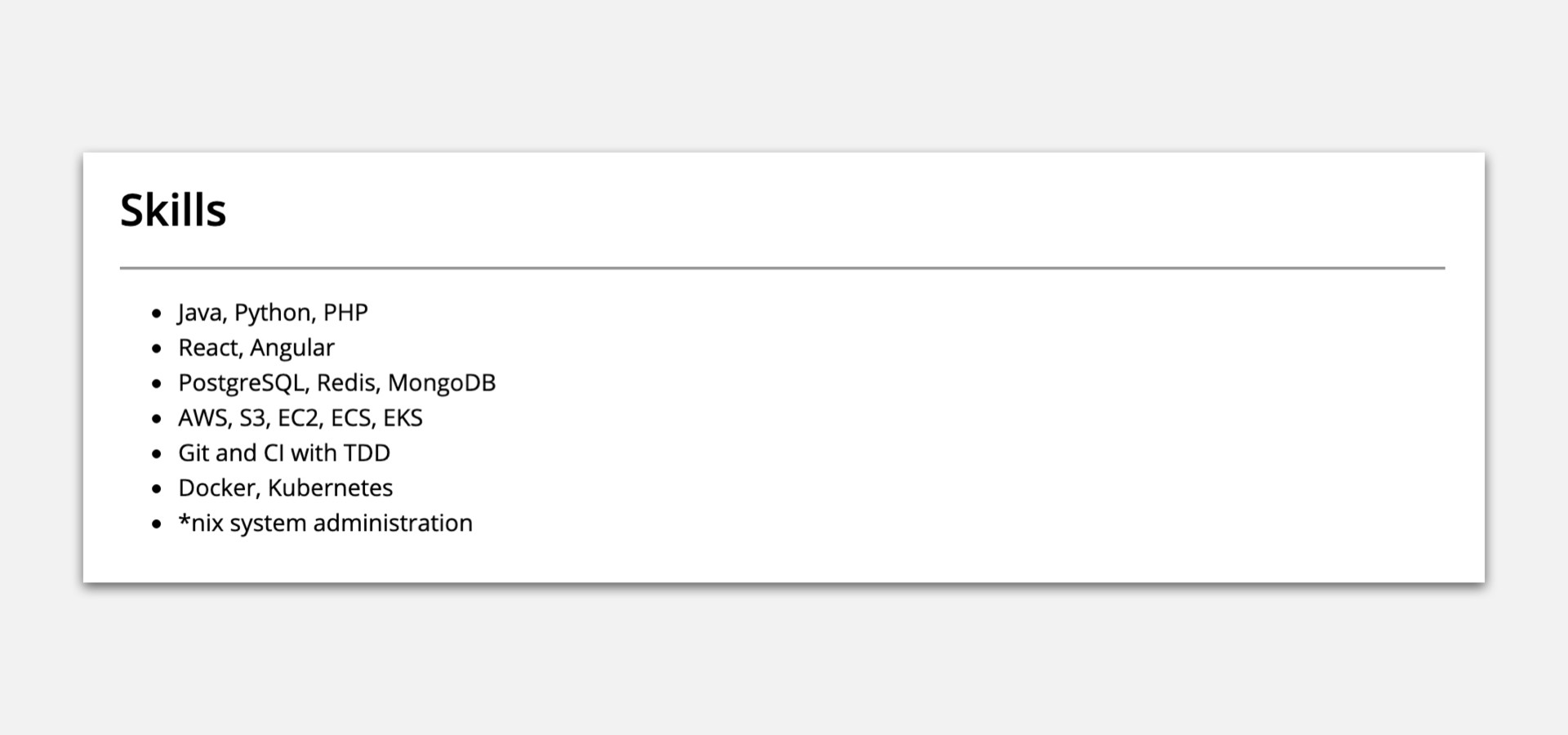
How not to present your skills

Don?t do this. That?s an entire IT department.
Try not to present your skills like the example above. If you?ve literally just started learning a new skill, don?t put it on your resume. This will stop recruiters from recommending you for jobs you?re not qualified for.
3. Working Experience

Use action words
In this section, you need to present details in a concise manner. Use action words that pop out to impress the intended audience, but avoid hyperbole.
Customization
Highlight the relevant information for the position you?re applying for, and keep it short. This will make you stand out from those writing a boilerplate document to send everywhere.
Less is more
However, please don?t exaggerate your experience because the interviewer is going to ask about everything you put on your resume. Keep in mind that less is more.
Include relevant keywords
The purpose of this is to beat the AOS (Applicant Tracking System) and develop a resume that will actually be findable by headhunters and hiring managers.
You can do this by analyzing the job postings of your desired position, identifying specific words and phrases that best describe it, and then implementing them to your resume.
Follow a step by step guide:
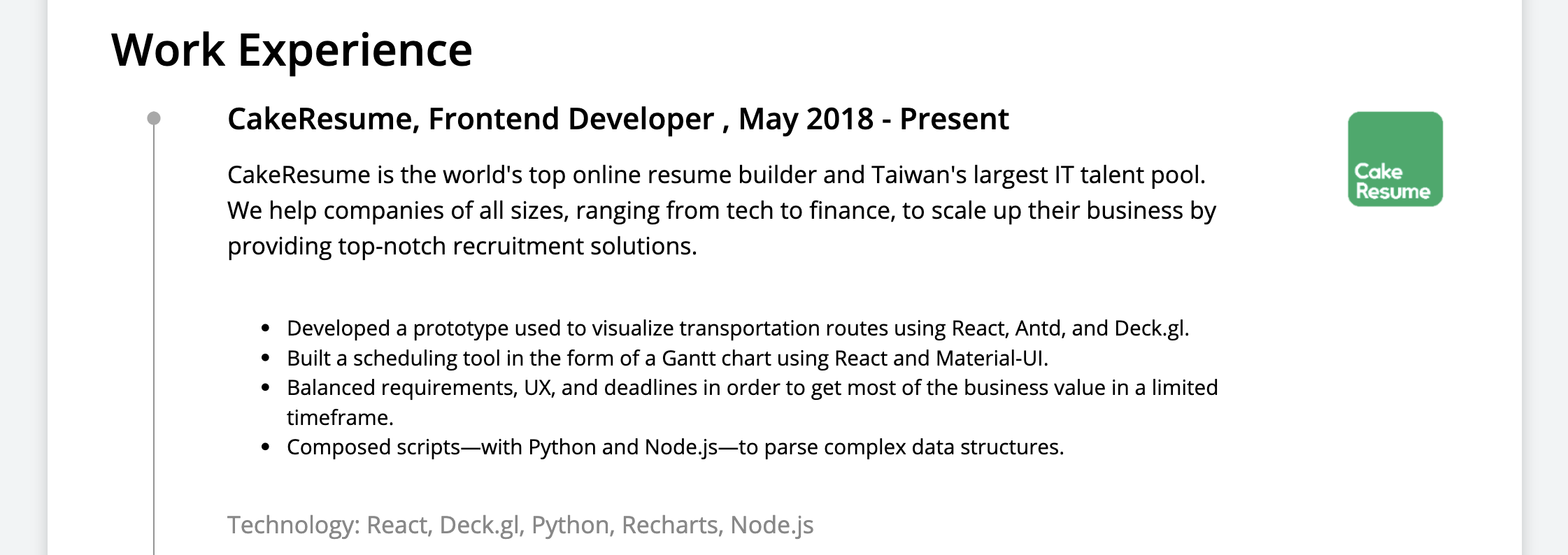
// First things first, write down your company name, your title, and the time period you have been working here.
ABC Company, Frontend Developer, 2017-present
// a short intro if your company is not well known
ABC Company is a company that makes the world a better place, we?re trying to solve people?s problems.
// List a few major achievements and put in relevant key words
- Developed a prototype used to visualize transportation routes using React, Antd, and Deck.gl.
- Built a scheduling tool in the form of a Gantt chart using React and Material-UI.
- Balanced requirements, UX, and deadlines in order to get most of the business value in a limited timeframe.
// List the technology you used
Technologies: React, Deck.gl, Python, Recharts, Node.js
This is how your work experience should be presented:

4. Portfolio ? Set Yourself Apart From Your Peers
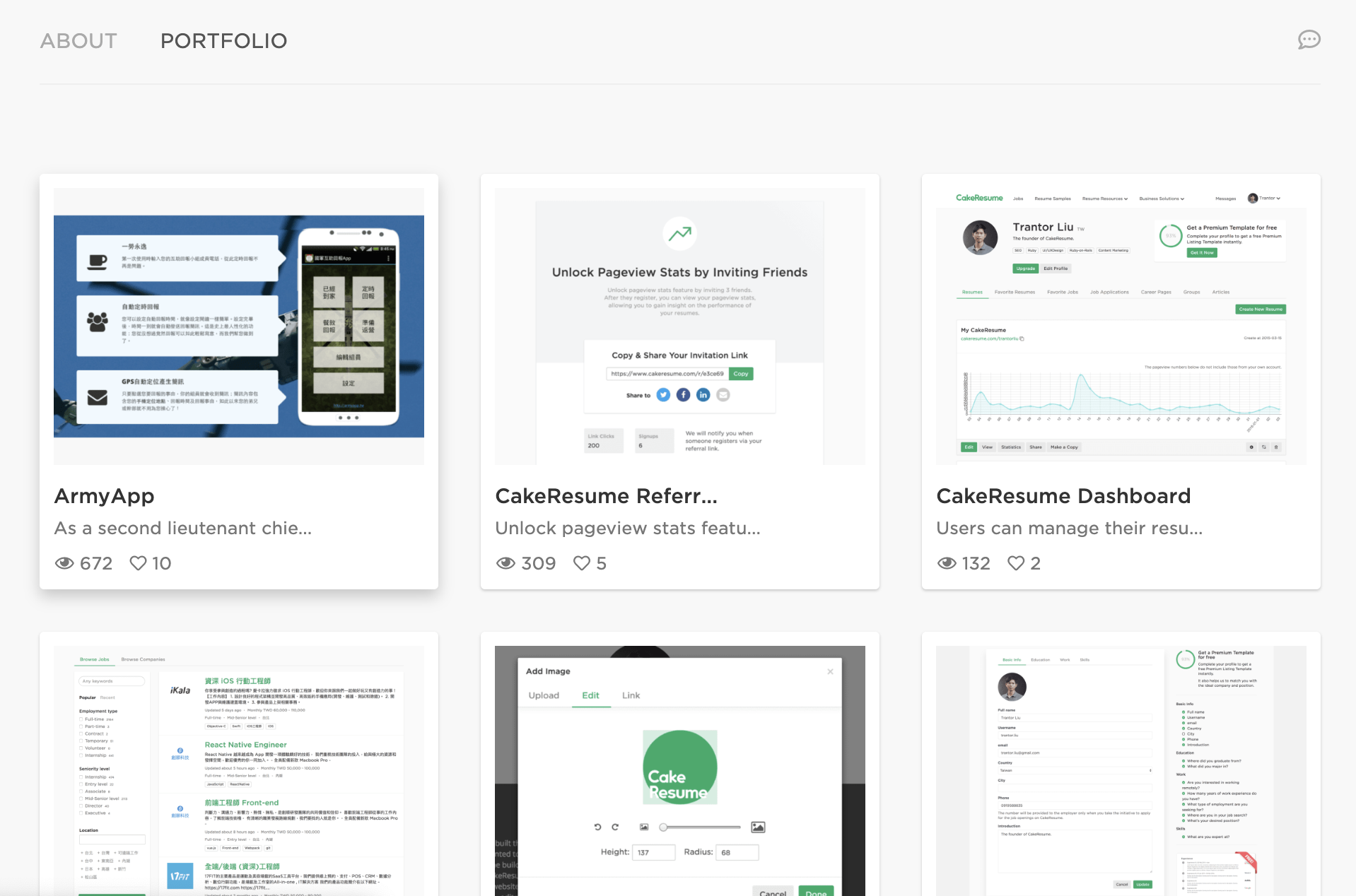
 Trantor Liu?s Portfolio on CakeResume
Trantor Liu?s Portfolio on CakeResume
As Coding Bootcamps increase the supply side for front-end developers, a great number of developers are flooding into the developer job market.
Adding a little bit about your unique experience or projects would absolutely set you apart from your peers. Also, it?s crucial to building up your own portfolio since the definition of ?experience? is different for everyone.
Showcasing your past works and projects quickly proves your web development ability, increasing the chances of landing an interview in the competitive market. You can upload your work on CodePen or CakeResume.
Describe the work in your portfolio
Keep in mind, though, that giving a link to your app isn?t building your portfolio. A wireframe or the visual outcome of your app without including your thinking is also a terrible idea.
When you?re building your portfolio, include these things:
- A screenshot or a live demo link.
- What does your work do?
- What did you contribute?
- The language, framework, or pattern you used.
A few examples:
ThisIsMe Web App Information Architecture – Jayd Gibbon’s Portfolio
ThisIsMe’s IA diagram for the entire frontend system was illustrated using Lucidchart. I used different components to?
www.cakeresume.com
Seul Landing Part 1 – Stefan’s Portfolio
The design inspiration came from a project management app called monday.com(formerly known as dapulse). I was?
www.cakeresume.com
A few suggestions if you?re starting from scratch
- Imitate the websites you often use.
- Start writing a tech blog. This could also be part of your portfolio.
- Go to your first Hackathon and make something.
- Start to solve your own problem.
5. Online Resume Builders
Before we start writing a great resume, try thinking about the kind of format you want your resume to have. Personally, I suggest that software developers write their resumes with an online resume builder, such as CakeResume (free).
Resume/Jobs/Recruitment – CakeResume Comprehensive Talent Services
CakeResume provides comprehensive talent services, no matter you want to make a resume, find a job or hire a talent?
www.cakeresume.com
Here are some advantages of online resume builders:
- They help you create your resume with up-to-date designs, which gives a good impression to your future employer.
- They save you time. Especially for those who don?t know where to start and those who don?t want to mess around with adjusting columns and borders.
- They help to ensure that you don?t leave out any vital information.
- They make it easy to update a resume and swap out information. You can slightly tweak a resume to tailor the information for different employers.
6. Make Good Use of the Hyperlink
If you decided to build your resume with an online resume builder, you have the advantage of using hyperlinks. Even if you convert your online version to PDF, your links would still work.
When to use hyperlinks
- You want to showcase the website you?ve been working on ? you could simply provide the URL to the website.
- You want to mention third-party services or SDKs you used.
- You want to present the documented solution for a previous problem you tried to solve on your personal blog or Medium.
Learn More:
- Cover Letter (cover letter samples, cover letter templates, application letters) ? All-in-One Tutorial
- How To Write an iOS Developer Resume That Will Land You an Interview