
When editing digital images, is there a difference between 8-bit and 16-bit color? This is something I did some exploring on because normally for an editor?s workflow 8-bit color is fine. However, 16-bit color has some superior advantages over 8-bit and that is what we?ll discuss.
Let?s begin by discussing what we call bit-depth. The bit-depth is the tonal variation found in the color of an image. This is the number of units in a pixel expressed in bits. Typically, every colored pixel contains three colors RGB (Red, Green, Blue) which are also referred to as channels. All other colors are a blend of the three primary colors in RGB, which can be vastly determined by the color gamut. Now that is a broad definition of the number of colors that can be represented in the image. The bit-depth of an image helps to determine that.
Tonal Variation
Tone refers to the variation in darkness and lightness of an image. Thus tonal variation show the variations of dark and light in color.
 The various tones of the color blue, from dark to light
The various tones of the color blue, from dark to light
If we take for example the color blue. In an image editing program, you can use sliders to adjust the tones. The RGB color scheme lightness or pure white are represented by the values:
R: 255G: 255B: 255
Totally dark or pure black is represented by:
R: 0G: 0B: 0
Tonal variations can be made using different values for RGB.
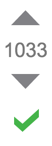
These adjustments can be made using the white point and black point in the Image -> Adjustments -> Levels section in Photoshop CC.
 Adjusting tones using Levels in Photoshop CC
Adjusting tones using Levels in Photoshop CC
Calculating The Number Of Tones
In digital systems, including imaging, there are only two values represented using binary numbers. They are 0 and 1, only 2 values. To get the total number of tones you take the bit-depth value as the exponent to 2. For example for 8-bit you calculate it as follows:
2? = 2 x 2 x 2 x 2 x 2 x 2 x 2 x 2 = 256
8-bit Color
In 8-bit color there are 2? = 256 possible tonal variations for each of the colors RGB. In a digital image, there are 3 channels that represent the colors RGB in a pixel (picture element). Each channel is 8 bits, thus we have a total of 24-bits per pixel (8 for Red, 8 for Green, 8 for Blue). The image can show a total of 16,777,216 colors (2?). That is in millions of colors.
16-bit Color
In 16-bit color there are 2? = 65,536 possible tonal variations for each of the colors RGB. Each channel is 16 bits, thus we have a total of 48-bits per pixel (16 for Red, 16 for Green, 16 for Blue). The image can show a total of 281,474,976,710,656 colors (2??). That is in trillions of colors.
Note: In Photoshop, 16-bits is actually 15+1 bits. The 16th bit is actually added from the values of the first 15 bits. This means there are only 15+1 possible values or 2? + 1 = 32,768 +1 = 32,769. If you are curious to know why Adobe did this, here is a link to more information on that. (Note: It was done for faster math because we can use bit shifts instead of divides).
Which is better or best?
16-bit would ideally be the best because it can show more tonal variations. Despite that, the human eye really does not see that many tones in color. Flexibility is what makes working with 16-bit images the best for editors. When you edit an image many times over, the problem this leads to is loss in details. You can experience what is called banding in an image. When working with 16-bit images, you still lose detail but since you have so much tonal variations in color available, it does not affect the image too much.
Let?s see what happens when we edit an image in 8-bit and 16-bit. You can change the bit-depth in Photoshop CC by going to Image -> Mode and then select either 8 bits/channel or 16 bits/channel.
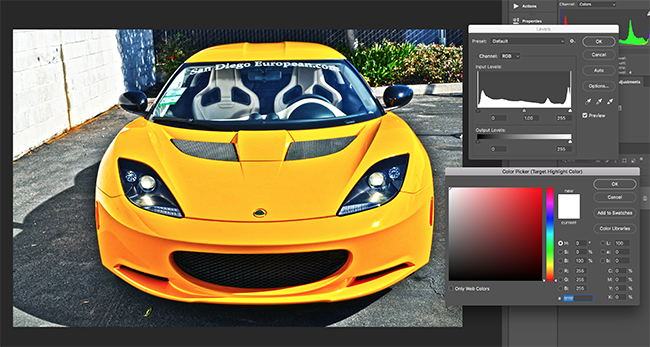
 8-bit (Top), 16-bit (bottom)
8-bit (Top), 16-bit (bottom)
After adjusting the curves on the image, the 8-bit image showed some signs of banding while the 16-bit image remained more solid. This goes to show why it is best to retouch high quality images in 16-bit mode. After that, the image can be converted back to 8-bit.
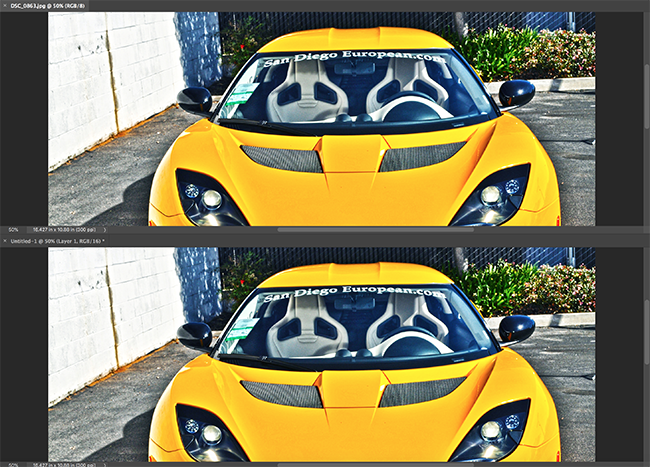
 16-bit (Top), 8-bit (Bottom)
16-bit (Top), 8-bit (Bottom)
The reason to edit in 16-bit but convert back to 8-bit is because most applications read images as 8-bit. The image could appear with inaccuracies if the application cannot support 16-bit color.
While 16-bit is superior to 8-bit based on the tonal variations, it may not be ideal for certain output. One specific type of application that will be better in 8-bit is commercial printing. Certain printers will even specify this in their documentation because 8-bit is much better supported than 16-bit. 16-bit color is just too much tonal ranges for certain applications. It will not be able to reproduce all the colors that the 16-bit image is capable of displaying. This might lead to color mismatches or even worse. In this case 8-bit creates the best color match for output.