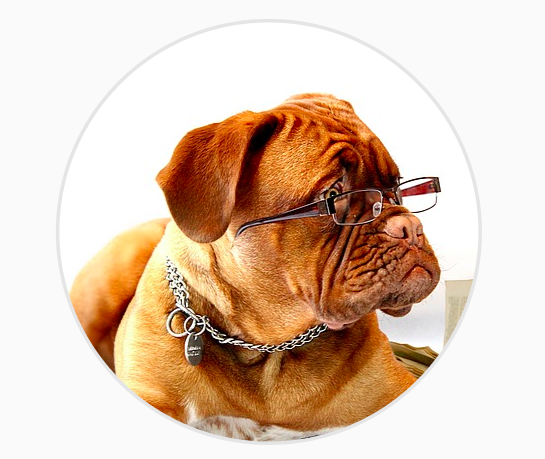
 Our prettily centered profile image
Our prettily centered profile image
Let?s say we have an image that?s a rectangle, and we want to make it appear like the standard circular profile image. Here?s the code for our image:
<img src=”/avatar.jpg” alt=”avatar” class=”profile-pic”>
First we put a div around that image tag, so that we can work with it a bit easier:
<div class=”image-cropper”> <img src=”/avatar.jpg” alt=”avatar” class=”profile-pic”></div>
We?ve given it the class ?image-cropper? because that?s what the CSS we?re going to add to that div is going to do ? crop our image.
Here?s our CSS:
.image-cropper { width: 100px; height: 100px; position: relative; overflow: hidden; border-radius: 50%;}.profile-pic { display: inline; margin: 0 auto; margin-left: -25%; //centers the image height: 100%; width: auto;}
The image-cropper class applied to the outside div restricts its size, while keeping the scaling correct by hiding the overflow ? it?s a bit like sticking a photo frame over a photo, and only seeing what the frame doesn?t cover. border-radius: 50%; is what gives us the circular shape.
Applying margin-left = -25%; moves the image to the left, effectively centering it. If you don?t want to center your image in the circular frame we?ve just created for it, just leave this line out.