How to create a QR Code scanner in Salesforce LWC?
QR Codes
QR Codes are 2D graphical codes that can be used to encode data and transfer that data wirelessly by using a QR Code scanner.
 This is what a sample QR Code looks like.
This is what a sample QR Code looks like.
My goal with this project is to create a QR Scanner and generator in Salesforce using Lightning Web Components. This could be used for many different projects, like for example, a system to track assets that are being worked on cases. The use cases are infinite.
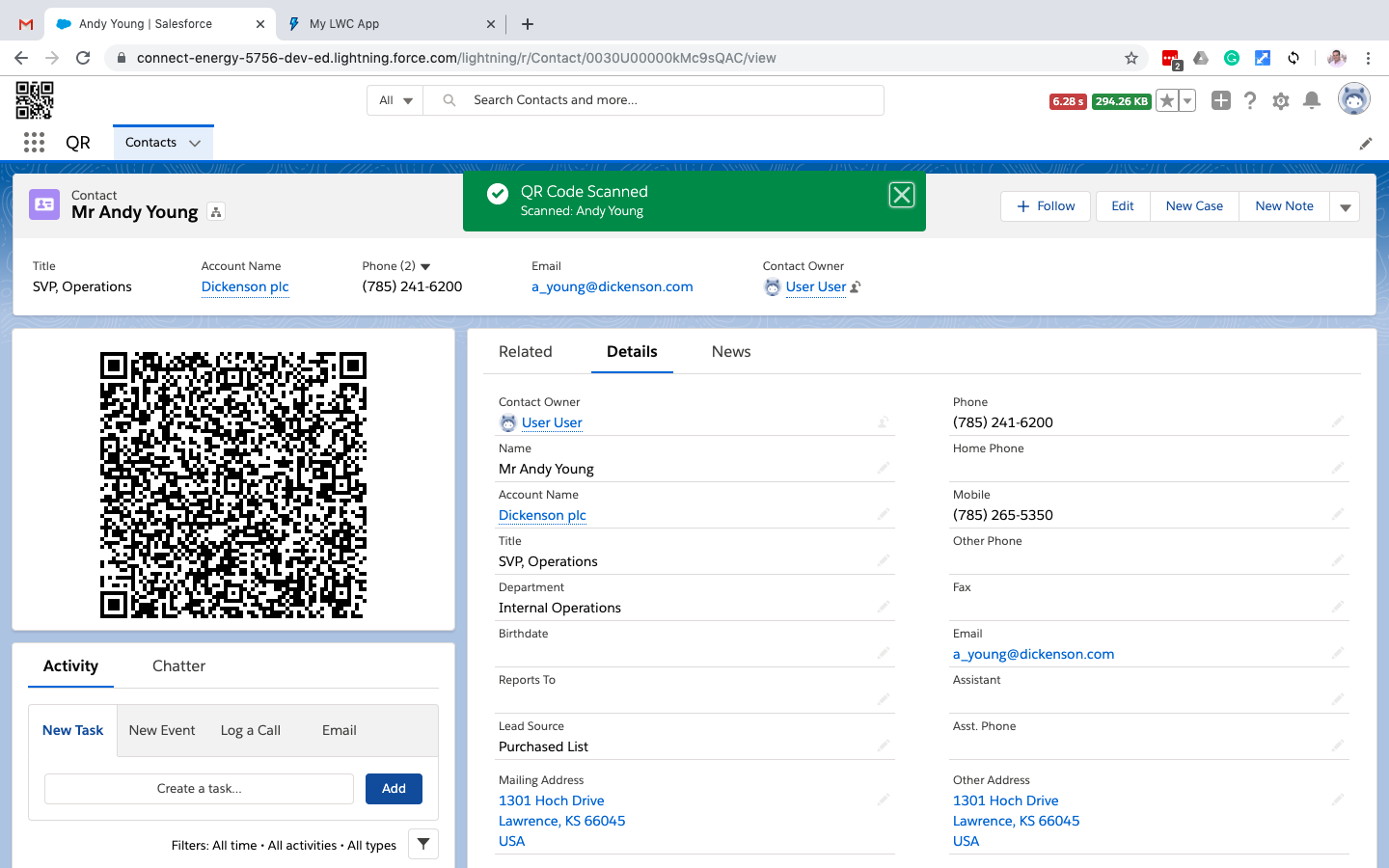
In this particular proof-of-concept, I want to display a QR Code on the contact record and scan it with a mobile device. Once it has been successfully scanned then a toast will be displayed on the contact record to indicate the success.
 Project goal
Project goal
The code in this blog is a simplified version of the code that I wrote, to see the actual code please visit these GitHub repositories:
eltoroit/ETQR_LWC.OSS
Lightning Web Components Open Source (LWC.OSS) project
github.com
eltoroit/ETQR_Webserver
Heroku Webserver project.
github.com
eltoroit/ETQR_Salesforce
Salesforce Scratch Org project.
github.com
Generator
This library (https://github.com/soldair/node-qrcode) will be used in the LWC to generate the QR Code.
The code requires an HTML canvas like this:
<template> <canvas data-id=”QRCode” lwc:dom=”manual”></canvas></template>
And this JavaScript:
import QRCodeLib from “@salesforce/resourceUrl/QRCodeLib”;export default class qrCodeGenerator extends LightningElement { constructor() { super(); loadScript(this, QRCodeLib + “/qrcode.min.js”); } generateQR() { if (this._libLoaded && this.recordId && this.sessionData) { const canvas = this.template.querySelector(‘[data-id=”QRCode”]’); QRCode.toCanvas(canvas, “Data”, { margin: 0, scale: 4 }); } }}
Scanner
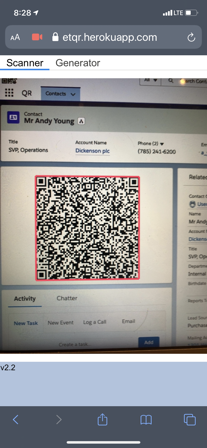
 QR Code scanner on iOS Safari
QR Code scanner on iOS Safari
The generator was the easy part, next comes the scanner but there are some complexities.
First, the scanner uses navigator.mediaDevices.getUserMedia() but this is blocked by Locker Service.
Second, even if we were able to get passed that, we can?t use the Salesforce Mobile application on an iPhone because Apple does not let any browser other than Safari to use the camera.
For these two reasons, I have decided to create an application on Heroku (https://etqr.herokuapp.com/) that can be loaded in Safari to scan the QR code. Although I have not tested it, I guess any browser running on an Android mobile device will also be able to scan the code. This application is built using LWC.OSS (Lightning Web Components Open Source) because it?s the easiest way to create a good SPA application without having to learn any other web development platform like Angular, React, Vue, etc.
I have created the pieces required to scan the code using the techniques described on a previous blog I wrote on LWC.OSS (https://medium.com/@ElToroIT/lightning-web-components-is-now-open-source-12296734f384).
So how does the scanner work?
The qrCodeScanner LWC.OSS uses this node.js module: https://www.npmjs.com/package/jsqr, with this JavaScript controller:
navigator.mediaDevices.getUserMedia({ video: { facingMode: ‘environment’ } }).then(stream => { this._ui.video.srcObject = stream; this._ui.video.play(); window.requestAnimationFrame(() => { this._tick(); });})_tick() { if (this._ui.video.readyState === this._ui.video.HAVE_ENOUGH_DATA) { let code = jsQR(imageData.data, imageData.width, imageData.height, { inversionAttempts: ‘dontInvert’ }); this.dispatchEvent(new CustomEvent(‘scanned’, { detail: code.data })); }}
When the code is scanned, it displays a hidden tab to show the scanned data and publish a Salesforce Platform Event, which also stops any QR Code from being scanned multiple times and publish an infinite number of scans. The component that generates the QR Code on the contact record, uses the lightning/empApi module to subscribe to this Platform Event and generate the toast when notified.