You know how to use Django to make web apps and also, you know how to build beautiful frontends using Angular but you were probably wondering how to integrate them with each other to build a single web app that has benefits of both?
This was the thing that was going in my head when I was learning Django and Angular 4. I wanted both of them in the same application so that I would be having the power of python and goodness of Angular and without learning node.js separately to make a full-fledged Web App. And, I think, you reading this story also have the same motive.
Let?s Start
A little background first.
Django is an all in one pack having various features and functionalities. It is:
- Fast ? It is designed for developers such as to be as fast as possible, helping to make it cost-effective and efficient.
- Lots of features ? Many extras like user authentication, content administration, RSS feeds etc.
- Secure ? A lot of security features to prevent attacks like SQL injection and cross-site scripting.
- Scalable ? It can bear heavy traffic demand making it a good fit for busy websites.
Along with all this, it has python, I mean do I have to tell how much good is that? ?
But then why we are trying to use Angular along with that?
Because, it is Cross-Platform, fast, helps us to make beautiful UI and the list goes on. For more read here.
And, also the Django template system sucks! Angular could help build a scalable, clean and a single page web application.
Enough of the talks. Let?s build one ourselves.
Setting up Directories
- Create a directory for our application.
mkdir my-app && cd my-app
2. Create two separate folders for our backend(Django) and the frontend(Angular 4)
mkdir backend && mkdir frontend
Setting up Django
- First, download this repo as zip file and copy it to the backend directory. This zip file has the template which is ready for Heroku deployment. So, deploying on Heroku is hassle free now.
- Unzip and rename the folder to your choice of the app name.
- In the folder there is another folder, also change its name to your choice, let?s suppose it as ?my-app?
- Rename all the instances of ?my-app? (without quotes) with your app name in the following files:
a. Procfile
![]() Procfile
Procfile
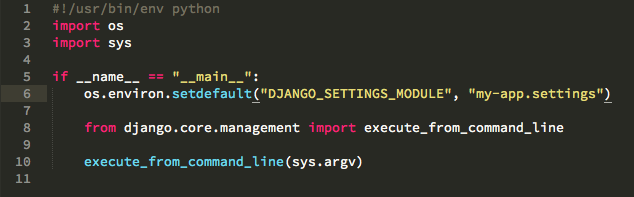
b. manage.py
 manage.py
manage.py
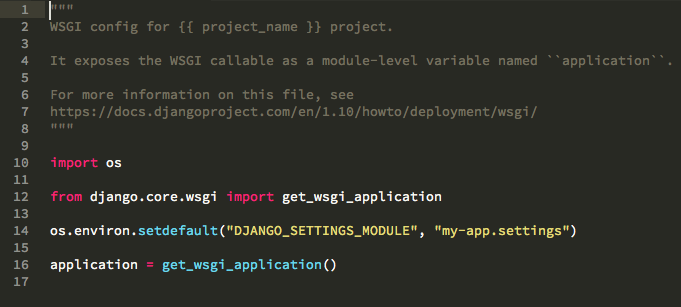
c. my-app/wsgi.py
 wsgi.py
wsgi.py
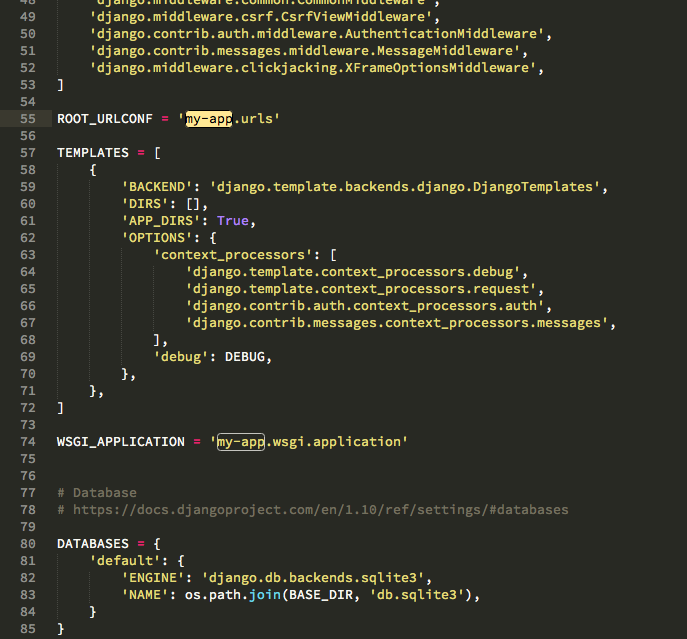
d. my-app/settings.py
 settings.py
settings.py
4. Now create a new app in Django
python3 manage.py startapp new_app
5. A ?new_app? named project will be created in the current directory.
6. We?ll be using the DRF (Django REST Framework) for setting up the APIs in our Django app to connect with Angular. Read more about DRF here.
Create a new file ?serializers.py? (without quotes) in the ?new_app? folder. To correctly use the DRF head on here.
You could change the serializers.py according to the models you have defined in the ?models.py? file. We?ll make a dummy model.
The models.py file should look like:
models.py
The ?serializers.py? file should look like:
serializers.py
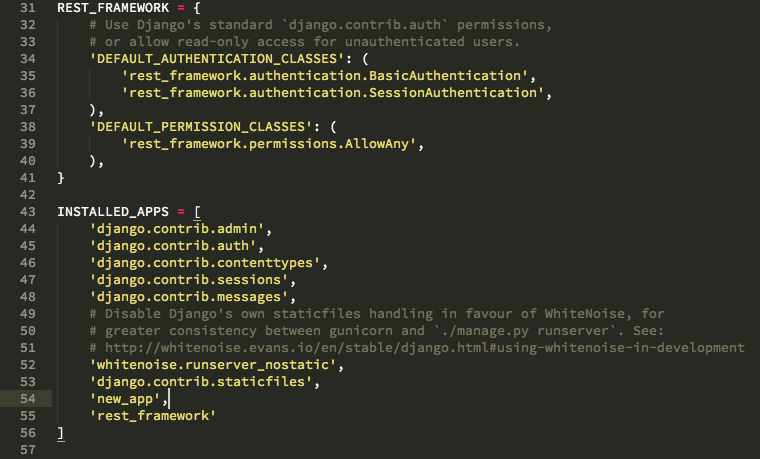
Also, don?t forget to update the settings.py file by adding the ?new_app? and ?rest_framework? and some more necessary changes (See lines 31?41 below).
Update the file as follows:
 settings.py
settings.py
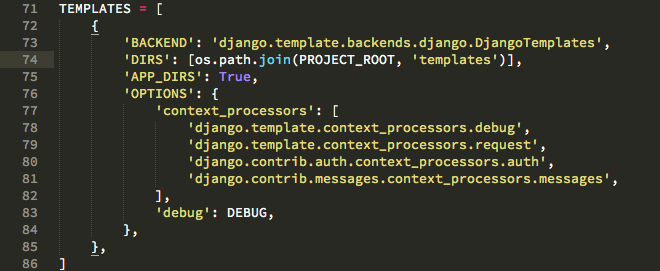
The settings.py file needs to be updated to use the templates.
 settings.py
settings.py
Now, create a new folder ?templates? and a file ?home.html?. Copy the below contents to it.
home.html
So, this is an important thing that you need to remember. The ?home.html? will use the CSS and Javascript files that Angular will generate every time you will change the Angular app, named:
a. styles.css
b. runtime.js
c. polyfills.js
d. main.js
A point to remember here is that in order to work with Angular, on the Django part we?ll create a home URL as defined below on line 9 and the other URLs will be the REST API which the Angular part will use to connect to Django.
Remember that, the Angular part(frontend) will talk to the Django(backend) using these REST APIs defined in the ?urls.py? file.
Now, change the ?urls.py? file.
urls.py
Change the ?views.py? as follows. The DRF is being used to handle GET request. Here, we are just returning all the data stored in the database as a JSON response.
views.py
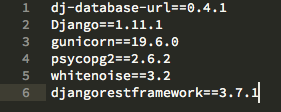
You?ll also need to update the ?requirements.py? file by adding DRF to it, only required when deploying to Heroku.
 requirements.py
requirements.py
Now, this is the bare bones Django setup you?ll need.
This is pretty simple, right? Just set up the Django project and add DRF.
Setting up Angular 4
Now, let?s do the Angular part.
- Go to the frontend directory, and start a new Angular 4 app.
ng new my-app
2. Now, this is the bare bone Angular app, but, we need to use Django as the backend.
So, the idea is that DRF will help us to make APIs(we have defined those URLs earlier in the ?urls.py? file) which the Angular app will utilize using HTTP requests. We are replacing Node.js here with Django.
MEAN(Mongo, Express.js, Angular, Node.js) stack is now MAD(Mongo, Angular, Django) stack. But, in this app, we are just using the SQLite database, just for simplicity.
3. Go to this repository to see all the changes that the Angular app needs. I?ll point out the necessary ones here.
First, we?ll see the ?app.router.js? file. You can see that on line 13, a ?PageNotfoundComponent? is being used to handle the 404 Page not found errors. In Django, this was an in-built feature but now here we need to implement it ourselves.
4. In the ?app.module.ts? import the HttpModule and AppRoutingModule.
5. And, else just is the regular Angular stuff.
All of the source code is on my Github repository. Find it at the bottom.
Run the project
To run the Django server, just run
python manage.py runserver
And run the Angular app,
ng build –prod –output-path /path-to your-project-directory/backend/my-app-name/my-app/static/ang –watch –output-hashing none
prod is used for generating production-ready version of the app
output-path is the directory where we are placing the Angular App. We are placing the files in the static folder of Django as these files will be served as static files.
watch tell to constantly look for changes in the Angular App you make and then immediately compile and place them in the output-path directory
hashing none removes the hashes generated in the styles.css, runtime.js, polyfills.js and main.js file names.
And that?s all you need to do. Remember the steps:
- Create a Django project.
- Use DRF or tastypie or any other API framework of your choice.
- Remember to define your API in urls.py file.
- Create an Angular app.
- Handle the error pages like 404.
- Create HTTP requests to the API you created for getting and sending data.
- Done!
Congratulations !!! You now know how to use the power of Django + Angular to build powerful apps.
The code for above: Github repo link.
Please click on the ? button if you liked the post and hold it for giving more love.
If you wish to connect:
Twitter Instagram LinkedIn Github

This story is published in The Startup, Medium?s largest entrepreneurship publication followed by + 379,306 people.
Subscribe to receive our top stories here.