A guide to becoming a web developer without a college degree
 Photo by Tracy Adams on Unsplash
Photo by Tracy Adams on Unsplash
The route into the web development world can seem obfuscated at times ? there?s no clear path since there are multiple programming languages, hundred of frameworks, and thousands of libraries. Which ones should you learn and in what order?
I?m a self-taught programmer who worked as a senior engineer in multiple startups and large enterprises, one of them being the largest Swiss banks. Here?s what I learned and how you can take advantage of that knowledge. Anyone can become a web developer ? it?s a question of persistence and effort. If you put the work into it, you can become a web developer.
Without further ado, here?s how you can become a web developer in 180 days. 180 days is enough time to kick start your programming career in the web development field. 180 days is not guaranteed. It may take longer or it may be quicker ? it all depends on how much you want it and how much effort you?re willing to put in.
I started learning web development at the age of 19 ? naturally I didn?t have a lot of cash at that time, so I had to learn as frugally as possible. The path I?ve laid out is the cheapest and as cost-effective as possible.
There?s no need to shell out 10 grand for programming bootcamps since there are tons of free resources out there ? you just need to know where to look.
I?m not advocating against programming bootcamps, they have proven to be effective. They?re also proven to be overpriced and ineffective. Head over to this Reddit thread covering the subject. ?The Good, Bad, and the Ugly of Web Dev Coding Bootcamps ?? In Depth Explanation
Authors Note: Consider bookmarking this article, this way you have a quick reference to it whenever you completed a course, challenge, etc.
Days 1?15 : Learn the Basics of HTML and CSS
This is the beginning of your journey. It?s crucial that you focus on getting the fundamentals right. Having strong fundamentals gives you the ability to grasp different subjects more quickly.
Start small, learn what Hypertext Markup Language (HTML) is and how it works. HTML is the building block of every website and web application. Compliment that skill with learning Cascading Style Sheets (CSS). CSS is used to style websites and web applications.
Mozilla has a concise and up to date list of free resources you can dive into. They include the following:
Mozilla?s guide to getting started with the web
- Getting started with the Web overview
- Installing basic software
- What will your website look like?
- Dealing with files
- HTML basics
- CSS basics
- JavaScript basics
- Publishing your website
- How the Web works
It?s a lot of work to create a professional website, so if you?re new to web development, I encourage you to start small.
You won?t build another Facebook right away, but it?s not hard to get your own simple website online, so let?s start there.
 Getting started with the Web ? https://developer.mozilla.org/en-US/docs/Learn/Getting_started_with_the_web
Getting started with the Web ? https://developer.mozilla.org/en-US/docs/Learn/Getting_started_with_the_web
Day 16?50 ? Start Learning the Basics of JavaScript
JavaScript is the most popular programming language. JavaScript is so widespread since every website uses it. If you?re using a modern browser, go ahead and turn off JavaScript and surf the web ? you?ll notice very quickly that 97% of the websites won?t function properly, or even load.
JavaScript powers the web. Any web development job will have some form of JavaScript programming. If you?re curious why JavaScript is so popular, check out my previous post ?What Makes JavaScript Popular??
Thanks to its popularity, there are a lot of places to learn JavaScript. If you?re just starting out, I?d recommend starting out with the FreeCodeCamp JavaScript curriculum.
 FreeCodeCamp Curriculum
FreeCodeCamp Curriculum
It?s free, effective, and gives you interactive challenges to solve.
 FreeCodeCamp JavaScript curriculum ? https://www.freecodecamp.org/learn
FreeCodeCamp JavaScript curriculum ? https://www.freecodecamp.org/learn
Once you finish the course, you?ll understand the basics of JavaScript and how it fits into the bigger picture of web development. The FreeCodeCamp JavaScript course covers many topics, it will take you a couple of weeks to work through all of them. If you get stuck, don?t be shy to Google your way to the solution ? web development involves a lot of learning on the spot and reading StackOverflow to find answers to your questions.
Days 51?81: 30 Day Vanilla JS Coding Challenge
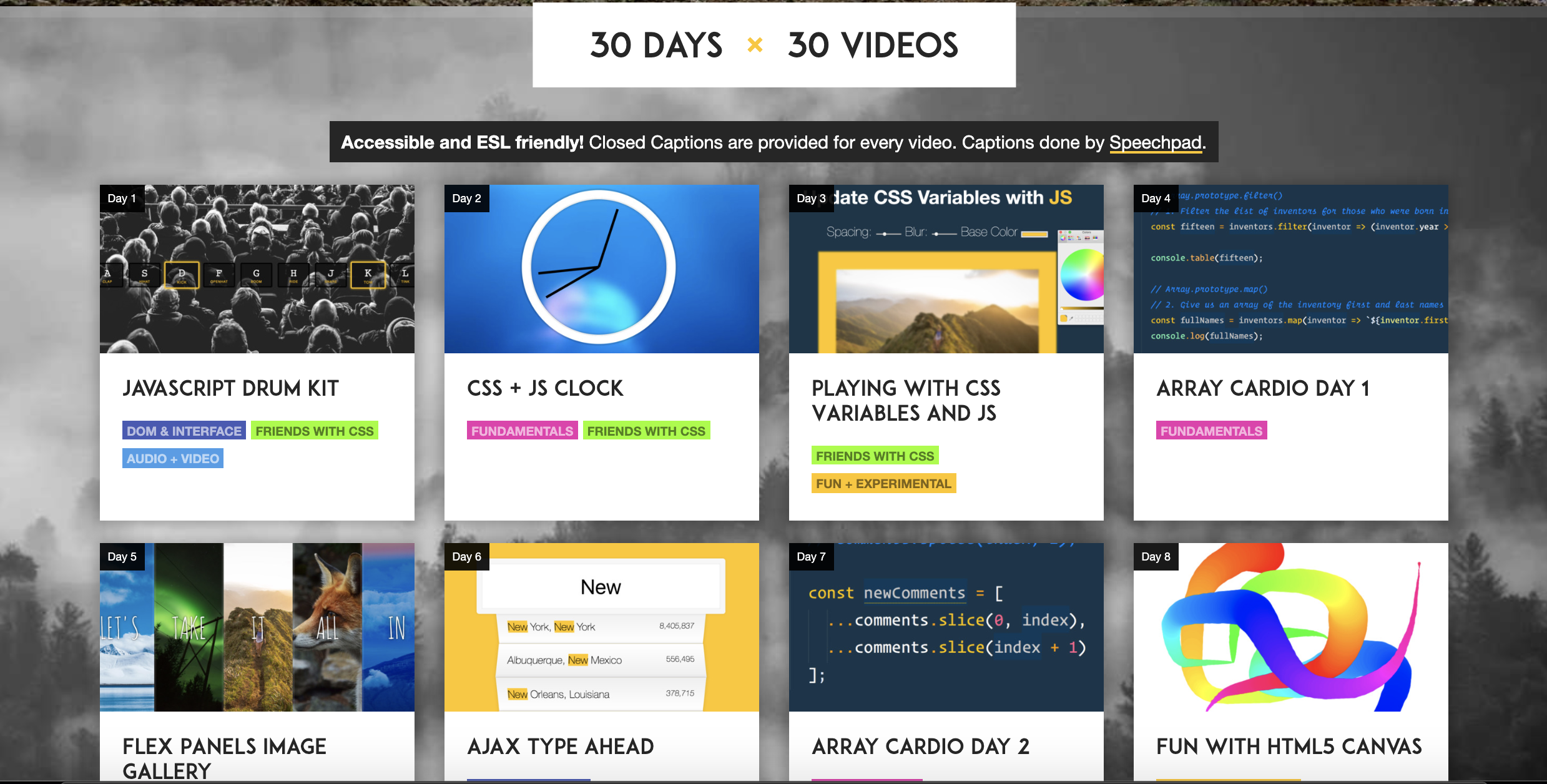
?Javascript30? is for beginner to intermediate developers and designers who want to become comfortable with both JavaScript fundamentals and working in the DOM without a library.
 Build 30 things in 30 days with 30 tutorials ? https://javascript30.com/
Build 30 things in 30 days with 30 tutorials ? https://javascript30.com/
You should already know some JavaScript to start ? this isn?t a JavaScript 101 course. We learn by application ? encountering many new situations and talking about the hows, the whys and the whats that we use to solve them.
We steer clear of opinionated design patterns, frameworks, libraries and any type of abstraction. These things are great and often needed, but can obstruct learning and constrain initial understanding.
These tutorials rely heavily upon browser APIs, most of which involve interaction with the page. If you are stuck in console.log() land, these videos are your next step. The stuff you build here is really fun!
The course is free, fun and challenging. Each day you get a new challenge to build, for 30 days in total. By the time you finish this course, you should feel comfortable with JavaScript, interacting with the DOM, and working with browser APIs.
Days 82?120: Learn a frontend library (React, Vue, Angular)
Ask any competitive business if they?re using some form of a frontend library and the answer will be affirmative. Back in the old days (the 2000’s), companies rolled up their sleeves and built in-house frameworks and libraries tailored to their needs. Modern web development is all about using open-source frameworks and libraries, such as React, Vue, Angular, and Svelte.
It?s hard to decide which framework to go for ? there are just too many options.
Remember, your ultimate goal is to find a job in the web development field. My advice would be to scan your area to see which frameworks are most popular and stick to that. Some cities might have 100 job openings for React developers, whereas other cities might have 1000 job openings for Angular. It?s in your interest to pick the most popular one in your area.
I myself am biased towards React as that?s my framework of choice but think hard before making a decision. There is no right or wrong answer here.
Note: React is a JavaScript library for building user interfaces. Learn what React is all about on the homepage or in the official tutorial.
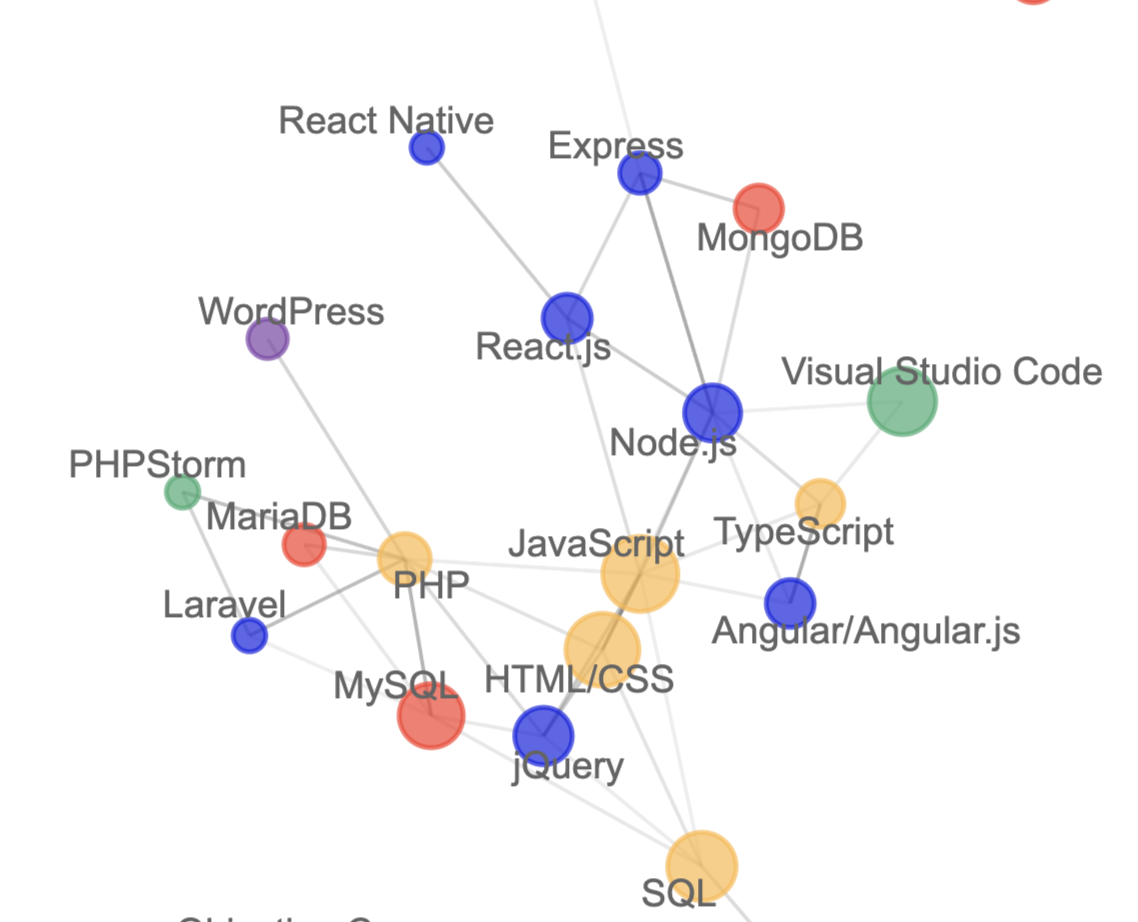
Here?s a graph of web development technologies that are connected to each other:
 How Technologies Are Connected ? https://insights.stackoverflow.com/survey/2019#correlated-technologies
How Technologies Are Connected ? https://insights.stackoverflow.com/survey/2019#correlated-technologies
After you?ve chosen a framework, start building stuff! The only way to get better is to constantly be out of your comfort zone and pushing yourself.
If you need some ideas of what to code, here are 6 frontend challenges you can start coding today. Pick a framework and start working towards your goals!
If you need help, there?s a vibrant community on Github and StackOverflow ready to help you out. You?re never alone.
Days 121-170: Learn Node, MongoDB, and PostgreSQL (Backend development)
You made it this far already, giving up is not an option. Now that we?ve learned how frontend development works, let?s add some backend knowledge to our roster.
In order to make real use of web development, every application has a backend in place. In modern days, a backend is an Application Programming Interface (API) that interacts with the frontend.
But why do we even need a backend? Well, let?s say users can create users when interacting with our application. We need to store the user data somewhere for future use, so we need a backend service to create users. A backend is the middleman that interacts with the database and serves the data to the frontend, all by communicating via an API.
Security is another big reason we need a backend. Remember, backend means we execute on the server-side, which means outside the browser in this context. Anyone can inspect your frontend code via developer tools, so it doesn?t make much sense from a security point of view to store sensitive data there.
If this sounds interesting, I?d start by going through the ?Learn Node? course by Wes Bos
 Learn Node ? https://learnnode.com/
Learn Node ? https://learnnode.com/
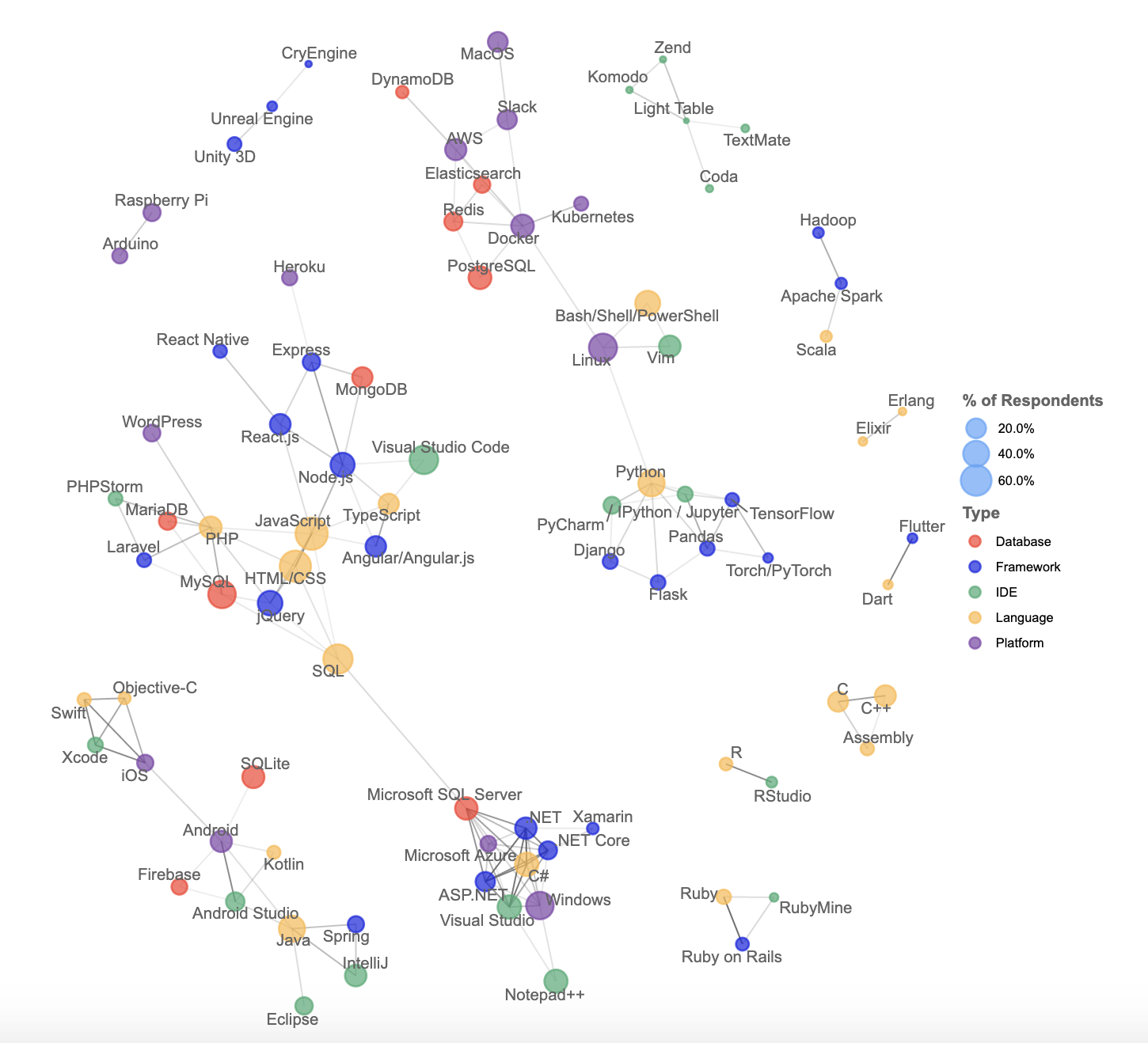
Here?s a bigger picture of how all the technologies are connected. You?re not expected to know all of it, but it helps to be familiar with the bigger picture and understanding where you fit in.
 How Technologies Are Connected ? https://insights.stackoverflow.com/survey/2019#correlated-technologies
How Technologies Are Connected ? https://insights.stackoverflow.com/survey/2019#correlated-technologies
Technologies cluster together into related ecosystems that tend to be used by the same developers. This network graph demonstrates this by showing which technologies are most highly correlated with each other.
Days 171?17: Learn DevOps and Git (Docker, Heroku, AWS)
To show the world your web development abilities, hosting your web application is a must. Your future employer wants to see your previous work, even if it?s unfinished.
Learn how to use Git to host your projects on Github Pages ? it costs you nothing. Github pages are free, the only downside is you can only host client-side code. If you want to host your API, you?re gonna need to spin up your own server with Heroku, AWS, or Digital Ocean.
 Github Pages ? https://pages.github.com/
Github Pages ? https://pages.github.com/
Roughly, nine out of ten teams use Git to share code. Knowing Git makes you more employable since you?re already in the loop of team collaboration.
Day 180: Start Applying for Web Development Jobs
You made it to the finish line, now your journey truly starts.
Find and apply to all the job postings you can find. Make sure to clarify with your employer the fact that you?re a junior developer and this is your first gig. Honesty goes a long way ? start your new relationship off on the right foot. When you?re applying for engineering jobs, it?s good to know what exactly is expected of a junior engineer.
For the job interview, here are 8 questions you should ask the interviewer before accepting the job.
Conclusion
Thanks for reading, I wish you the best on your new journey.
Starting out is never easy and giving up seems like the easy way out. Don?t give up on your dreams and keep on fighting.
Be open to learning new things, ask if you don?t know, and stay hungry and curious.