You must have heard people around you using the word ?API? and wondered exactly what this is? You have a vague idea, but want to know more about what you might do with an API, and how you might build one?Don?t worry! That?s what you?re going to learn today!
Let?s get down to it and pick apart what an API is, and how building an API is similar (or different!) than building other types of web apps and websites. Here?s a short definition on what an API is, what makes it different, and what you would need to build one yourself.
Application Programming Interface (API)
In basic terms, APIs just allow applications to communicate with one another. When people speak of ?an API?, they sometimes generalize and actually mean ?a publicly available web-based API that returns data, likely in JSON or XML?. The API is not the database or even the server, it is the code that governs the access point(s) for the server.
An API is not a database. It is an access point to an app that can access a database.
In this post, we will focus on specific kinds of APIs ? web based APIs that return data in response to a request made by a client. They allow us to get data from outside sources.
1. We can send an API a request detailing the information we want.
2. APIs allow our sites to alter data on other applications, too. For instance, you?ve probably seen ?Share on Facebook? or ?Share on Twitter? buttons on miscellaneous websites. When/if you click one of these buttons, the site you?re visiting can communicate with your Facebook or Twitter account, and alter its data by adding new status or tweet.
But why would you need an API?
Imagine the following scenario: You (as in, your application, or your client, this could be a web browser) wants to access another app?s data or functionality. For example, perhaps you want to access all Twitter tweets that mention the #food hashtag.
You could email Twitter and ask for a spreadsheet of all these tweets. But then you?d have to find a way to import that spreadsheet into your application; and, even if you stored them in a database, as we have been, the data would become outdated very quickly. It would be impossible to keep it up to date.
It would be better and simpler for Twitter to provide you a way to query their application to get that data, so that you can view or use it in your own application. It would stay up to date automatically that way.
Or, if that was confusing for you, then let me explain it with a more realistic example in layman manner! Think about the electricity supply in your house. If you want to use an appliance in your house, you simply plug it into a plug socket and it works. You don?t try to wire it directly into the power supply ? to do so would be really inefficient and, if you are not an electrician, difficult and dangerous to attempt. Here the plug acts like an API which is abstracting all the unnecessary details regarding power supply and providing you only with the functionality (isn?t that a relief?!)
Who Creates Public, Web-Based APIs?
Large tech companies, especially social media companies frequently make a small portion of their data available to the public (Twitter shares 1% of its total data), but APIs are also maintained by government organizations, conferences, publishing houses, software start-ups, fan groups, and even individuals, in order to share anything from social media content to rankings, maps, song lyrics, recipes, weather lists and more.
In short, any person or organization that collects data might have an interest in making that data available for use by a different app. That means even you can create an API! Isn?t that awesome?!
How is an API different from a ?normal? Database-Backed Project?
An API is different from a database backed (or static) web application or site in that it does not generally need to contain a front end ? no HTML, CSS is necessary to be shown to the user via static pages or dynamically generated templates that fuse data with reusable layouts.
Requests to retrieve or write data are generally done without a front end, by sending an HTTP request to a server.
If you are familiar with building server side apps with Java, Ruby, PHP, JS via Node or other language, you will likely recognize the need for certain routes:URLs that trigger route handlers to issue certain actions when they receive a request with some data. APIs have routes the same way a different site might, they just generally do not serve templates on those routes.
So What is JSON and why do we use it?
JSON stands for JavaScript Object Notation and is basically a way of representing data that looks like JavaScript objects.
Let?s look at a very typical JavaScript Object for a person, which might look a bit like this:
{?person?: [ ?name?: ?Shreya?, ?address?: ?Dwarka?, ?pin-code?: ?110078?, ?phone?: ?9899013456?, ?email?: [email protected]? ]}
Neat. This is fairly easy to read ? our data is stored as key/value pairs. This means that we can see the key on the left, and the value on the right. The key stays the same for each person object, but the value would be different. A key will always be a string whereas a pair can be a string, number, array, nest another object and use even a function! A different person would have a different address, but its properties would be the same ? it would always have a name, address, pin-code, phone and email.
JSON is everywhere in modern web applications. It?s readable, it?s lightweight, and it works super well with applications written in JavaScript, as it is, well, JavaScript. But is also comparatively easy to get applications written in other languages to read it and generate it as well ? including Java. This means that an API that returns JSON can be accessed by an application written in Java, Ruby, Python, JS, PHP and many more. This makes an API scalable and platform independent. Aha! Scalable! Platform Independent! Almost gives a feeling of invincibility right?
I want to build an API!
Awesome! Building an API is totally within reach of any developer who knows a little bit about server side web application programming and routing, such as with JavaScript Express, ASP.net for C#, Ruby on Rails and so on.
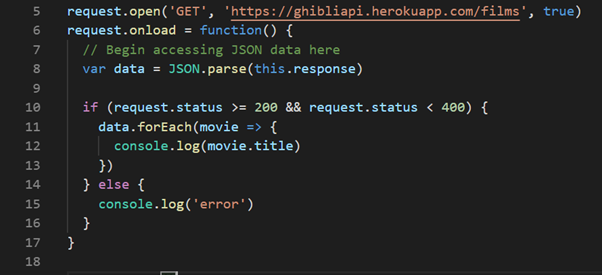
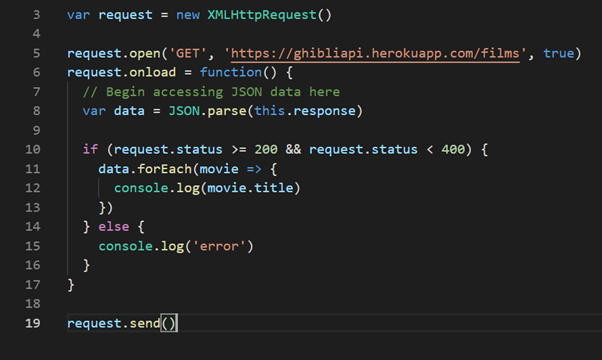
Let?s take a look at the Studio Ghibli API documentation. This API was created to help developers learn how to interact with resources using HTTP requests, which is perfect for us here. Since an API can be accessed by many different methods ? JavaScript, PHP, Ruby, Python and so on ? the documentation for most APIs doesn?t tend to give specific instructions for how to connect.
To get started, let?s scroll to the films section. On the right you?ll see GET /films. It will show us the URL of our API endpoint, https://ghibliapi.herokuapp.com/films.
 Example of an API
Example of an API
In order to build a public API, you?ll need the following:
- A back end with routing of some sort as mentioned above
2. A database where your application can store its data. This could be a database server you are running, such as MySQL, MongoDB etc.
3. A server, likely a VPS (Virtual Private Server) that is accessible to the internet, where your application can run like DigitalOcean, Amazon Web Services or Microsoft Azure.
I want to integrate the API into my app!
So cool. APIs can really extend your app?s functionality in major ways. Adding a map, weather data or other information can be incredibly useful.
- Find a public API that offers the kind of information you want to access. Make sure it is well documented and maintained. Some sites that offer many APIs are ProgrammableWeb, AnyApi, and public.apis.zone
2. Read through the documentation to make sure the API is workable for you. Many APIs require you to register for an API key to access their data, or they have authentication flows your app needs to go through before you can access information.
3. Understand the structure of the available data. Go ahead and check out the Postman tool if you haven?t already, it?s an awesome construct of software that makes many aspects of working with APIs much easier. It helps you send test requests to APIs so you can experiment with the data you receive.
4. Call the API from your app and process the data that you receive, displaying it in your app! This is the most exciting part. Once you are successfully able to query the API with a tool like Postman, you can write the code that integrates the data the API returns into your own work and display it to your users.
So that?s all for now! I hope this article explains everything easily. Stay updated for my next series on more such concepts in JavaScript!! Feedbacks are highly appreciated 🙂