Automatically Generate HTML from a Sketch Design
??Background
Anima allows designers to create high-fidelity prototypes inside Sketch, Adobe XD, and Figma that can published to a custom domain in just minutes or exported as HTML & CSS with a single click.
 Design to code, automated.
Design to code, automated.
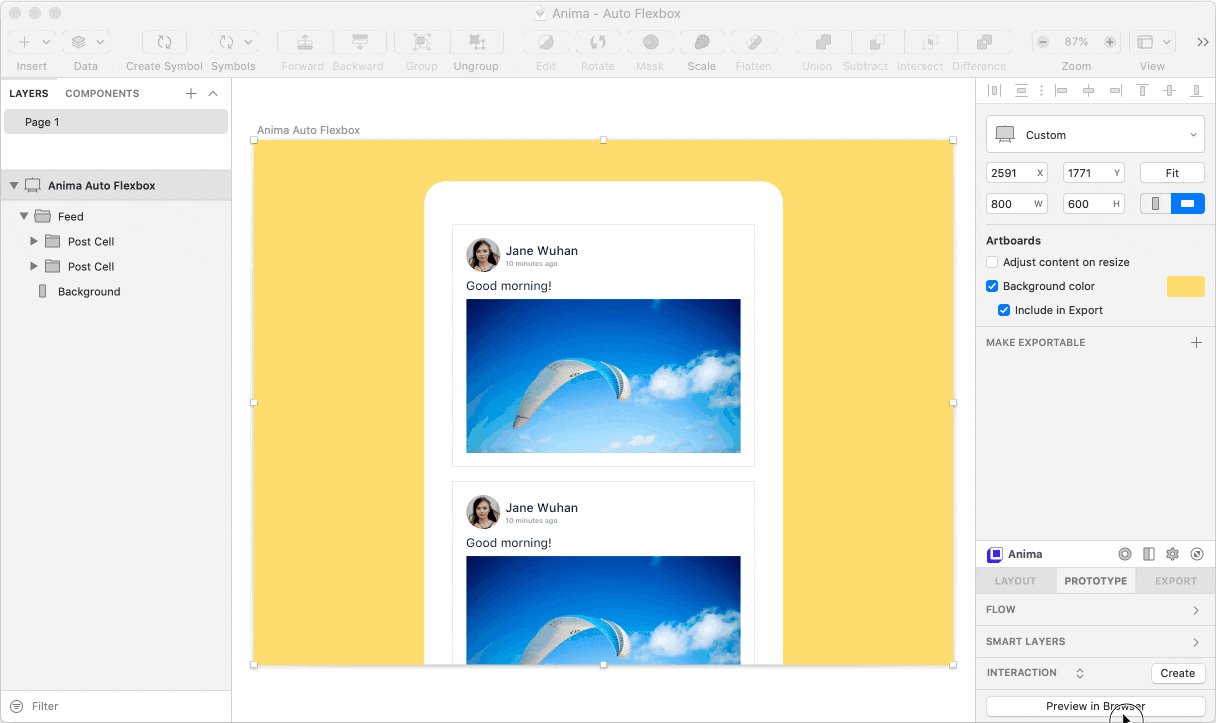
Update (Mar-2020): Developers can now choose a Flexbox-based layout with Auto Flexbox.

? Host it with us or Export it
Export code with a single click, or host it with Anima.Converting design to high-quality code is Anima?s core mission.
In this article, we will go over how to export your Sketch document to an HTML code pack, and what it looks like.
Would you like to learn how to make your website responsive, add videos, links, effects & more? Visit our learn page.
? How To Export Code
The code can be exported directly inside Sketch, Adobe XD, and Figma or directly from Anima?s web app
OPTION 1 ? Export Code directly from the design tool:
- Download Anima plugin for Sketch, Anima for Adobe XD, Anima for Figma
- Adobe XD and Figma user click the Export button at the bottom of the plugin panel.
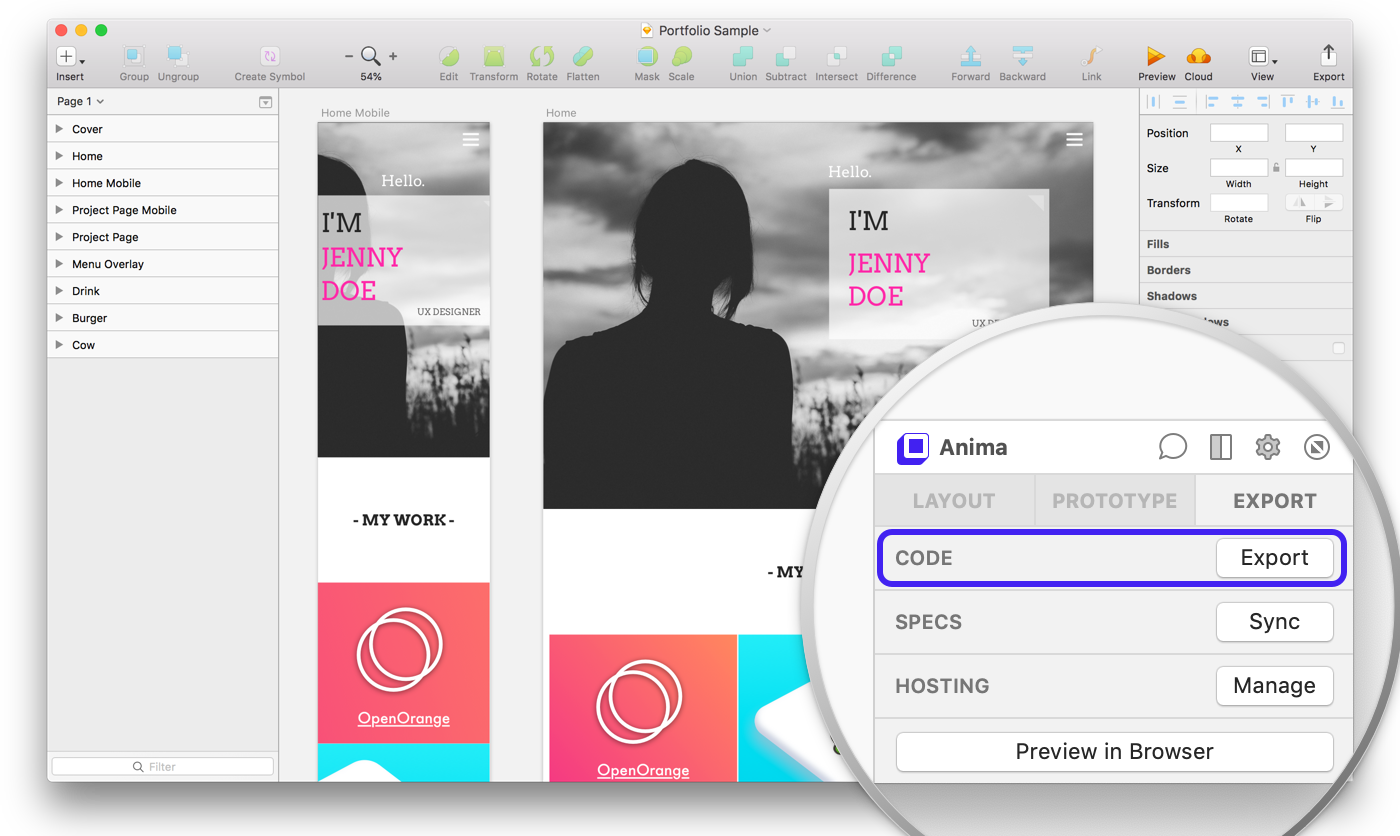
- Sketch users go to the Export tab > Export Code
 For our example, we are using a sample Portfolio website: doe.myportfolio.design
For our example, we are using a sample Portfolio website: doe.myportfolio.design
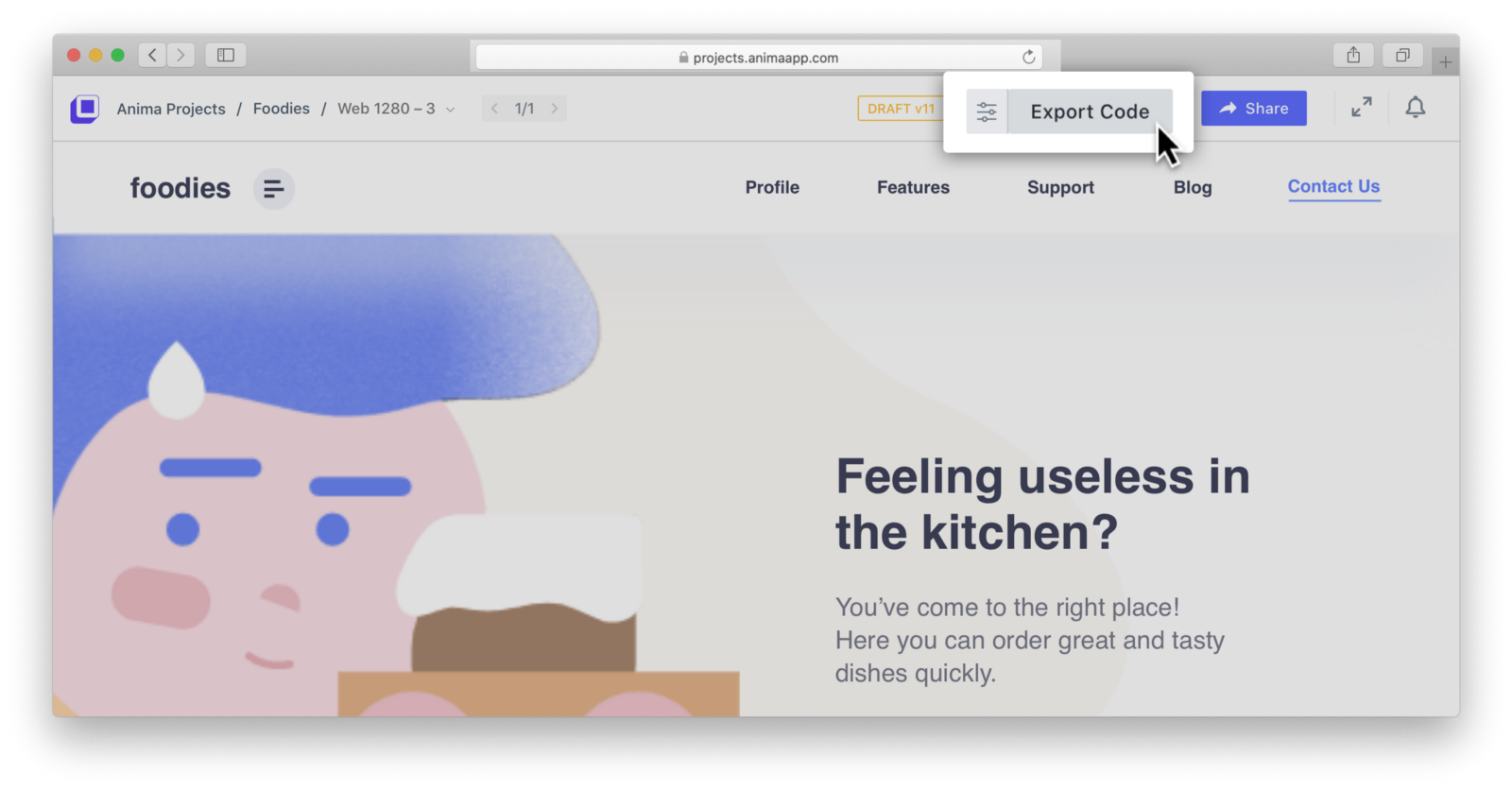
OPTION 2 ? Export code via Anima?s Web App
This is an excellent option for developers and others who do not have access to the design document or design tool.
?? Very important, the design must be Synced to the Anima Project before other team members can export it as code from the web app. ??
- Once the design is Synced to the Project, click Export Code in the top right corner.
- Select where the Code Package will be saved and click Save.

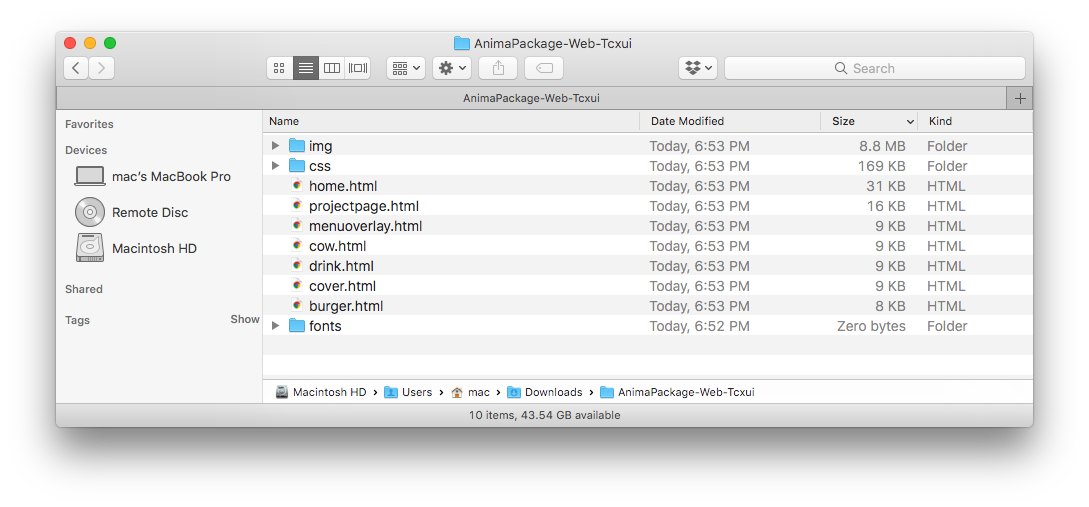
? What is Inside The Code Package?
Now the code has been exported as a Code Package in a zip file that contains the HTML files, CSS files, images, and fonts.
Want to see what it looks like? Download sample Code Package.
 A sample package of exported Sketch to HTML ? Download
A sample package of exported Sketch to HTML ? Download
Code Package
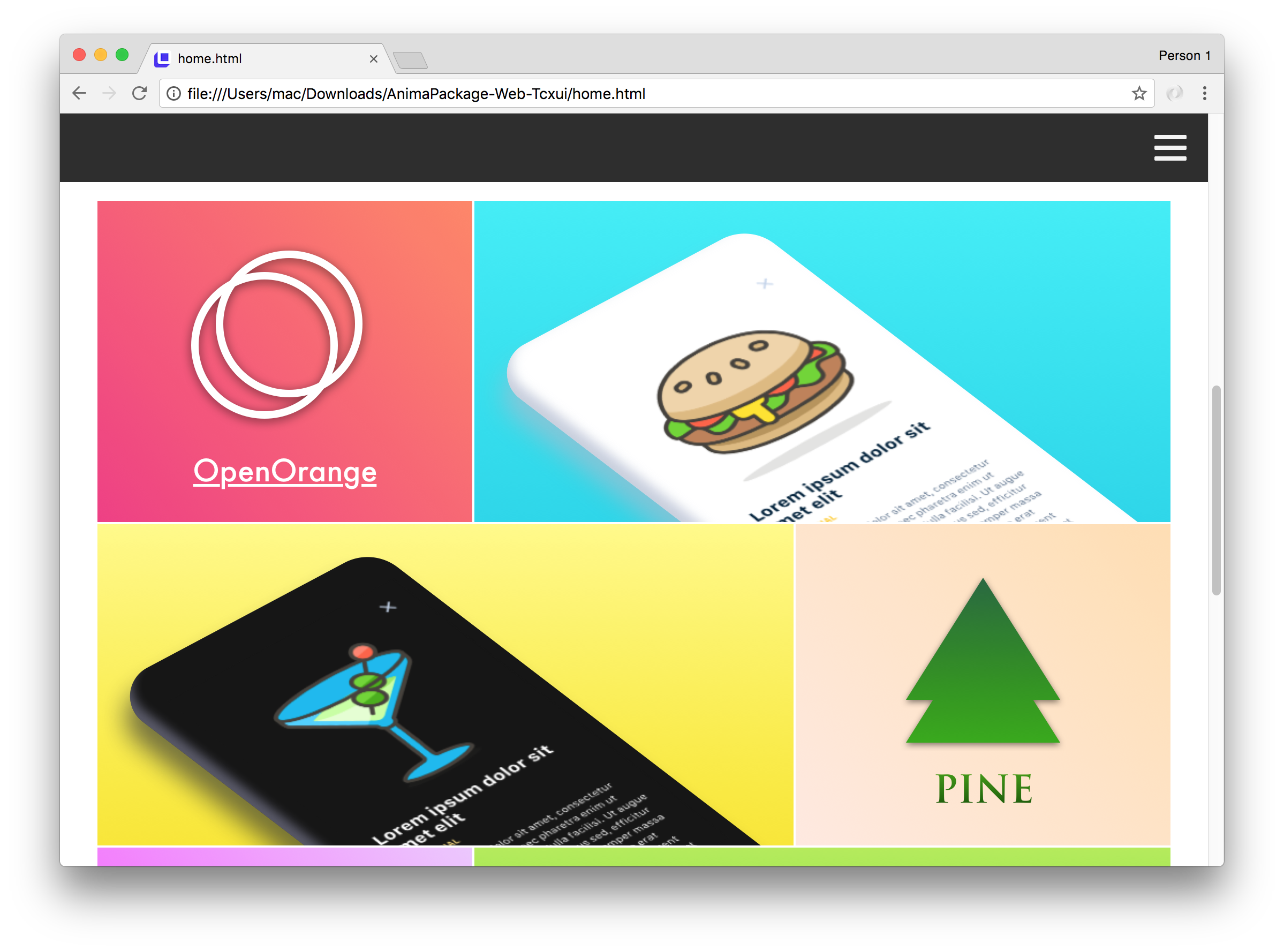
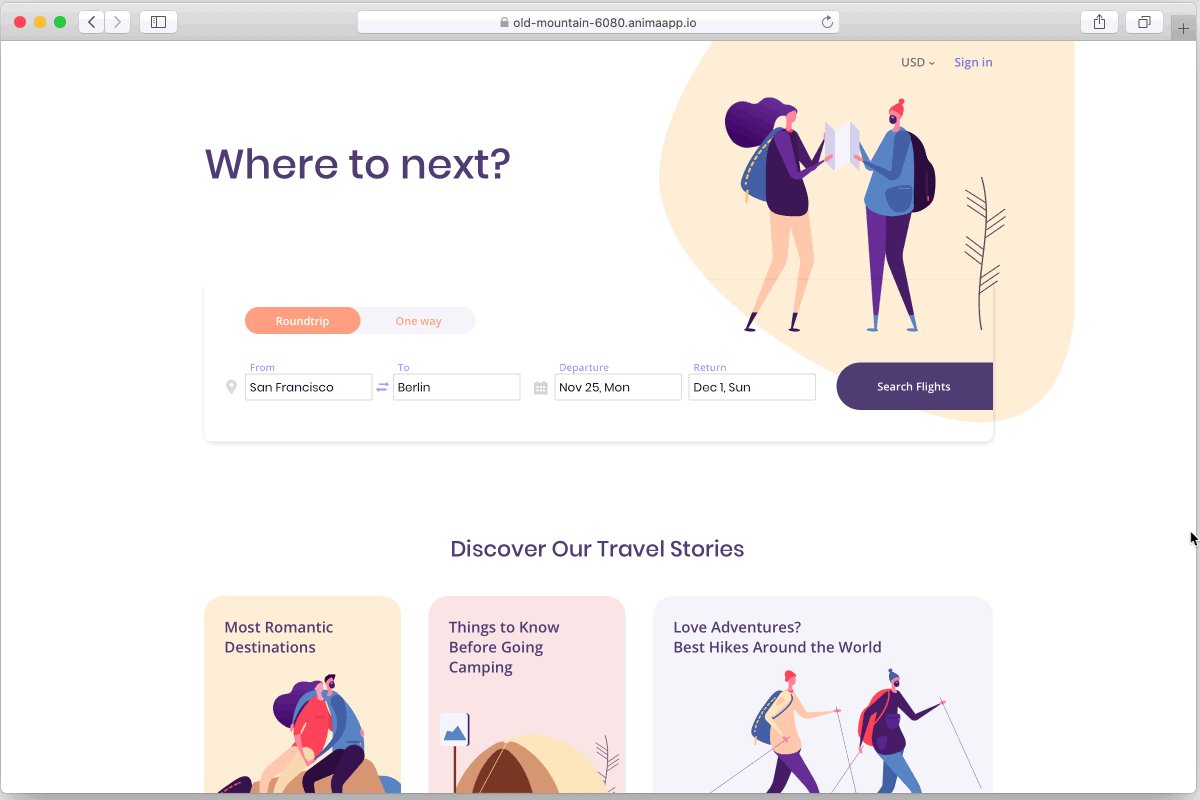
Once the files are unzipped, they can be previewed locally in the browser with all its Smart Layers and interactions just like a live website!

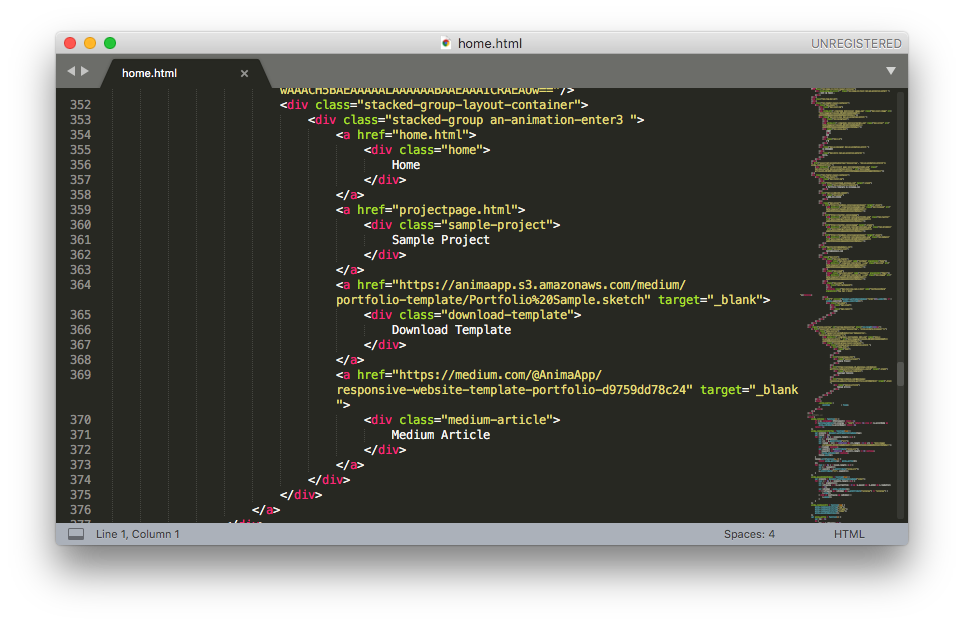
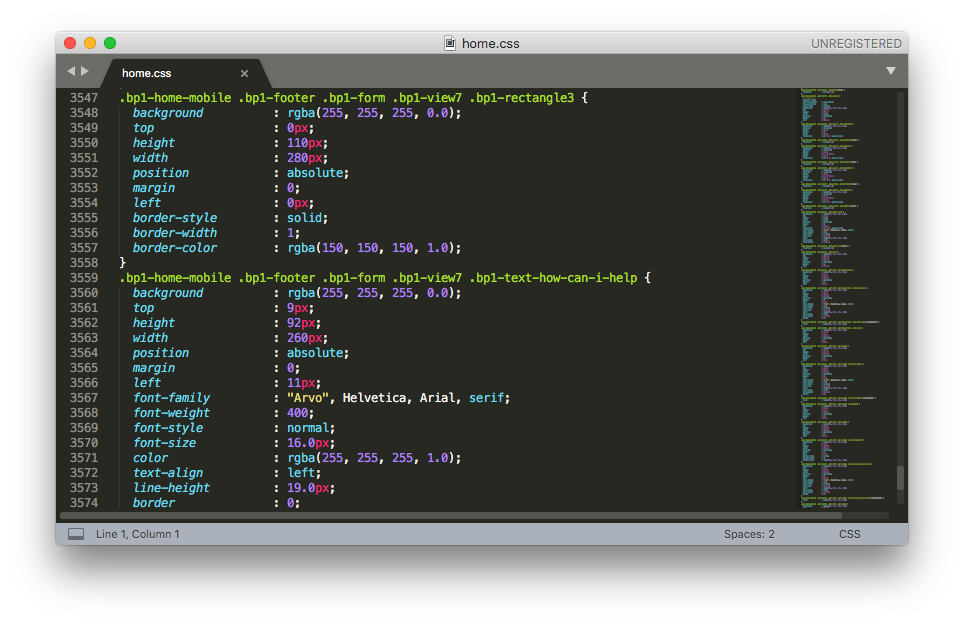
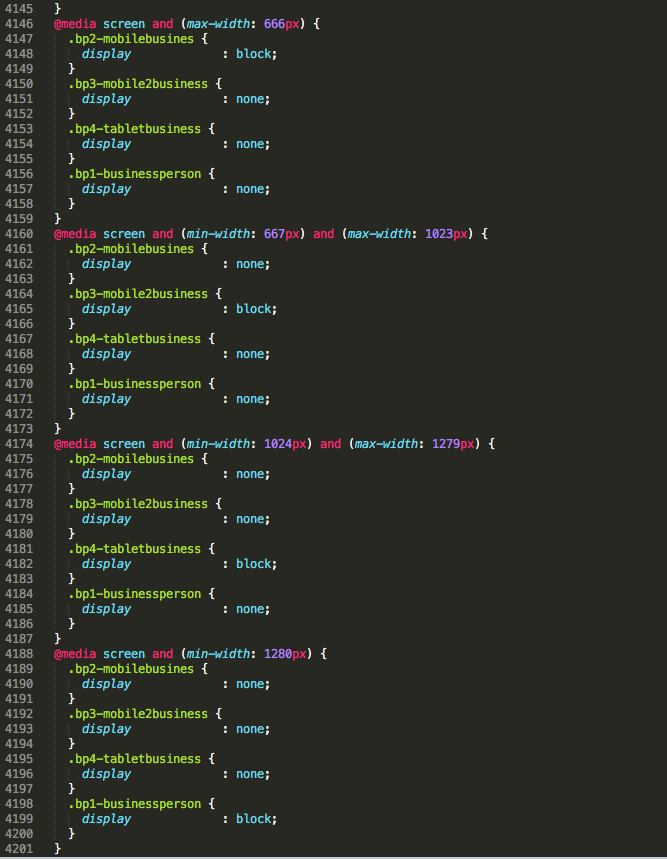
If you open the files in a text editor you?ll see a well-structured HTML and CSS.

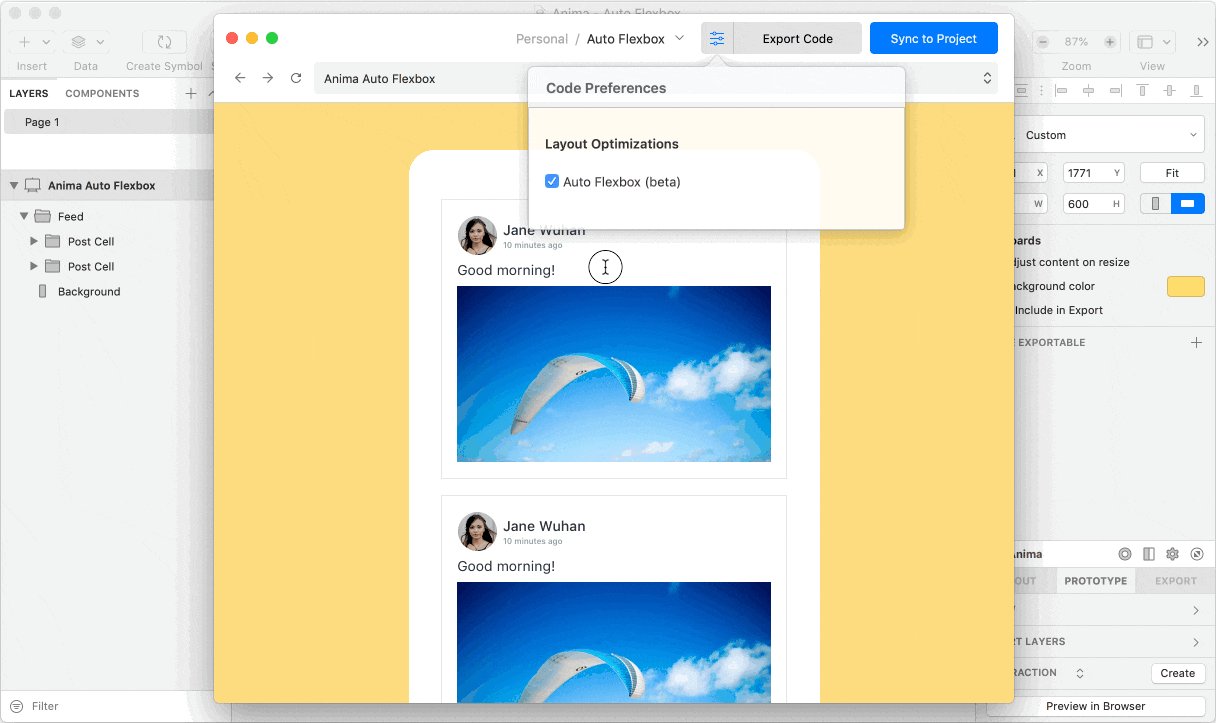
 Select Auto Flexbox to avoid an absolute position.
Select Auto Flexbox to avoid an absolute position.
- Each screen design gets it?s own HTML and CSS file.
- Screens with Breakpoints share the same HTML and CSS file
 Create Responsive and Interactive Websites and Export HTML.
Create Responsive and Interactive Websites and Export HTML.
Ready to Start?
- Download Anima plugin for Sketch, Anima plugin for Adobe XD or Anima plugin for Figma
- Visit our learn page for resources
FAQ
In order to keep your website pixel-perfect, easily made responsively, load crazy fast, yet clean & readable ? We made some choices for you about the code style. Here are some questions we get about code packs.
Update (Mar-2020): Flexbox-based layout is now available with Auto Flexbox!
Automatic Flexbox Layout
Anima Auto-Flexbox is an automatic process that aims to replicate the thought process that developers do.
We used algorithms from the Computer Vision world and built an automated solution that takes any design, and applies Flexbox layout to it.
By default, Anima uses position:absolute . In order to generate pixel-perfect prototypes. Turn on Auto-flexbox to get position:relative .

How do Breakpoints work?
Breakpoints allows you to create an artboard for each screen width ? for example Mobile, Tablet and Desktop. When generating code, Anima makes a single HTML file and a corresponding single CSS file from these artboards.
 See how to create breakpoints here
See how to create breakpoints here
Breakpoints are efficient since it uses native CSS media queries. It allows the browser to skip rendering everything that isn?t relevant for the current screen size.
Another bonus, is that images are loaded only for user?s screen size, being sharp and not over sized. And, we?re loading it top to bottom for making it even more slick.

Hosting a Website with Forms
When you?re hosting your website on Anima, we also give you a tiny backend server to support your forms. It allows users to send to that server, and we store it for you.
This server-side code cannot be simply exported and included in the code package, as it needs to run on a server rather than on the browser (which is called client-side code).
Therefore, when exporting code with forms, you?ll have to implement your own server to capture form submissions and store your data.
 Create Responsive and Interactive Websites and Export HTML
Create Responsive and Interactive Websites and Export HTML
Ready to Start?
- Download Anima plugin for Sketch, Anima plugin for Adobe XD or Anima plugin for Figma
- Visit our learn page for resources
As always, we?re excited to hear your feedback!
Join the discussion or show off your designs on Facebook, Twitter, Slack, Instagram. Or, vote for new features at UserVoice.
Stay creative!?? Anima team