The once-revolutionary technology finally reaches the end of its days
 Adapted from Pixabay
Adapted from Pixabay
No popular framework can reach the end of its life without at least some critics lined up at the finish line. ASP.NET Web Forms is no exception. As the word spread that the timeworn technology was about to be sidelined, there was no shortage of developers cheering.
It wasn?t always this way. When Microsoft released the first version of the .NET Framework, ASP.NET wasn?t an embarrassment ? it was a cornerstone technology and a runaway hit. So one has to ask: Were we all trapped in a mass developer hallucination? Is the death of ASP.NET Web Forms an example of changing development practices or just changing fashion? And why couldn?t Web Forms be salvaged?
The world before Web Forms
To understand why developers used (and often loved) ASP.NET Web Forms, you need to understand the state of web development when ASP.NET was first released, nearly two decades ago.
The year was 2002. The term ?web developer? barely existed ? most web-savvy techies self-sorted themselves into ordinary developers (people who wrote code) and web designers (graphic designers who couldn?t program but understood HTML and CSS). There was no Ruby on Rails. There was no WordPress or Node. Forget React and Angular and other client-side JavaScript frameworks?no one had even invented jQuery yet.
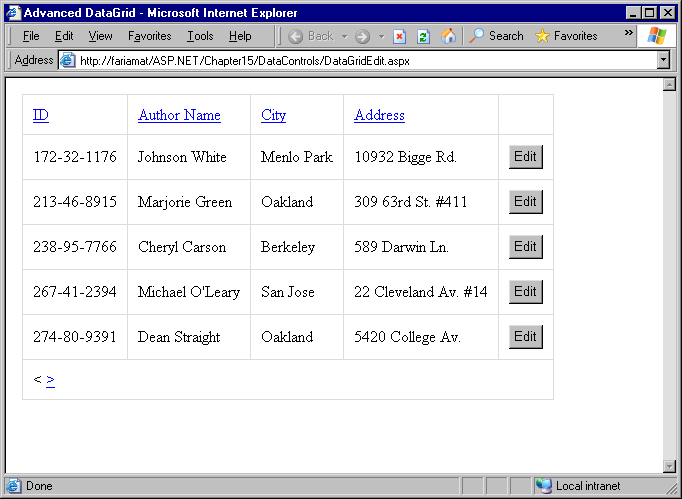
 A pretty good way to display data in 2002
A pretty good way to display data in 2002
At the time, the state of the art of web development was using embedded scripts ? bits of code injected in the page that the web server would intercept and execute. Here?s an example of a classic ASP 3.0 (not ASP.NET) web page that wouldn?t have raised an eyebrow:
This example creates a basic table filled with records queried from a database. What stands out is the spaghetti-like tangle of hard-coded HTML strings and VB code. It?s like the HTML is trapped ? locked into a rigid, often opaque structure of conditions and loops. In a halfway complex page, it becomes impossible to check that every code path generates a consistent, error-free HTML document. And woe betide the programmer who needs to make changes.
Surprisingly, the script-based nature of most web development wasn?t the biggest issue facing the average developer in 2002. If you asked a dozen developers what caused their biggest headaches and prevented them from making the ambitious web applications they wanted, the answer would be nearly unanimous: browser compatibility. Getting bits of JavaScript code and CSS styling work consistently was a constant struggle. The only workable solution was to keep your web pages as rudimentary as possible.
What Web Forms offered
The idea behind ASP.NET Web Forms was deceptively simple. Instead of worrying about the fine details of HTML and JavaScript, developers could code against a model of web controls ? consistent, nicely encapsulated objects that would render themselves to HTML on demand. After all, there?s no problem too hard to hide with a good layer of abstraction.
If you wanted to put text on a page with Web Forms, you didn?t needs tags or rendering commands. You could behave like a civilized OOP programmer, and simply set the property of a Label control (named to match its Windows Forms counterpart). Here?s how natural that looked:
lbl.Text = “Hello browser!”;
Similarly, if you wanted to put info in a table, there was no need to understand HTML elements like <tr>, <th>, and <td>. You could deal with proper objects for rows and cells:
table.Columns.Add(“ProductNumber”, typeof(string));table.Columns.Add(“ProductName”, typeof(string));table.Columns.Add(“OrderDate”, typeof(string));table.Columns.Add(“Quantity”, typeof(string));row = table.NewRow();row[“ProductNumber”] = “12-101”;row[“Product_Name”] = “Blank CD-R Media”;row[“OrderDate”] = “12/06/2002”;row[“Quantity”] = “50”;table.Rows.Add(row);
Web controls even went so far as to expose a higher-level model that wrapped CSS. That meant that you could configure the appearance of any control using a pile of different properties:
lbl.ForeColor = Color.Crimson;lbl.Font.Name = “Verdana”;lbl.Font.Bold = “True”;lbl.Font.Size = FontUnit.Point(14);
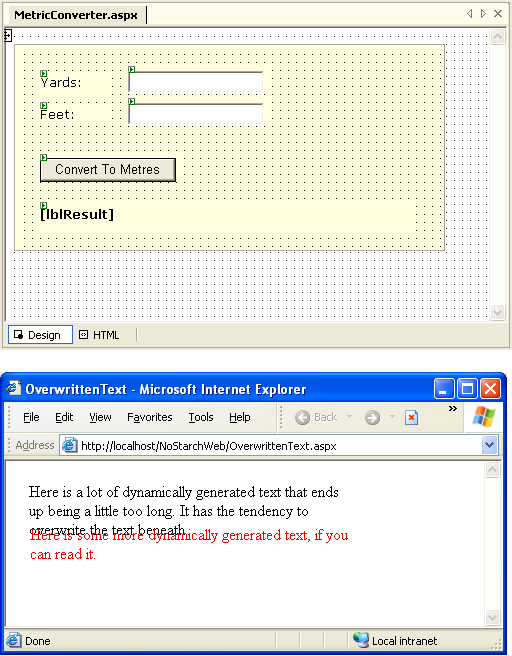
The CSS integration extended to a Visual Studio feature called grid layout ? basically, a way for ASP.NET developers to drag and drop their way to a fixed web page layout, much like they might assemble a window in a desktop application. The drawbacks of this feature quickly became obvious. Fixed layouts broke accessibility and scaling, and made sure pages couldn?t reflow to fit different amounts of content, different window sizes, and different devices. Microsoft quietly hid the feature in the next version of Visual Studio.
 Grid layout, what were we thinking?
Grid layout, what were we thinking?
Web controls didn?t stop at HTML and CSS. After all, if a web control could render itself to HTML, why not add some JavaScript code too? And so it became possible to use rich web controls that rendered all the supporting scripts they needed, and ensured that these scripts would work on every mainstream browser version. It was almost like magic. Of course, this design complicated the rendering model, because controls needed to be able to add their scripts at the right time, handle multiple instances of themselves, and avoid conflict with other controls. But the complexity seemed worthwhile ? at least, it did while ASP.NET developers were still making relatively straightforward pages.
It?s easy to think that Web Forms succeeded because it covered the complexities of web development with a hand-holding abstraction that mimicked Windows development. And that?s partly true. But the real advantage of Web Forms was that it introduced a model that could deal with the web problems of the time, particularly browser compatibility. It even gave developers a road to what they thought would be the future. Flip a switch, and ASP.NET?s web controls would move from ordinary HTML to perfectly valid XHTML.
The cost of the Web Forms abstraction
Every abstraction makes a trade. It simplifies the details that are in front of the developer while complicating the plumbing that works behind the scenes. The success of an abstraction depends on how well this plumbing works, how much of a tax there is to pay in performance, and whether developers will be forced out of the abstraction. If developers need to look behind the curtain and start messing around with plumbing to get what they want, the abstraction has failed. And Web Forms had plenty of failures.
The core bit of plumbing that made Web Forms work was the HTML <form> element, stretched way beyond its intended purpose. In a Web Forms page, every web control lived inside the <form> element, and all dynamic content was rendered there. In practice, that meant that every ASP.NET web page was consumed by one gigantic hidden form (hence the name, Web Forms).
One of the form?s most important jobs was to make sure web controls kept their state. In other words, web developers needed to be able to set a value in their server-side code at one point, and still have it in effect later, after a roundtrip to the client?s browser. After all, that was the way ordinary desktop applications worked, so that was the standard of development circa 2002. Web Forms accomplished this trick with a feature called view state, which tucked information into a hidden <input> element in the <form> (with a hash value to prevent tampering). That way the data could be sent to the server and then back to the browser with every single request, like an extra pack slapped on the back of mule.
The view state tax didn?t seem enormous at first, but when mobile development took off the cost of serializing and sending any extra information felt excessive. And in some cases, the size of view state could snowball . For example, developers could get into trouble if they stuffed their own objects inside (which they were encouraged to do). Or, they could bloat their pages with an editable data control, which was the ?Hello World? of ASP.NET data access. Despite their popularity in slideshow decks and demos, the data controls were too depressingly slow for most real-world applications.
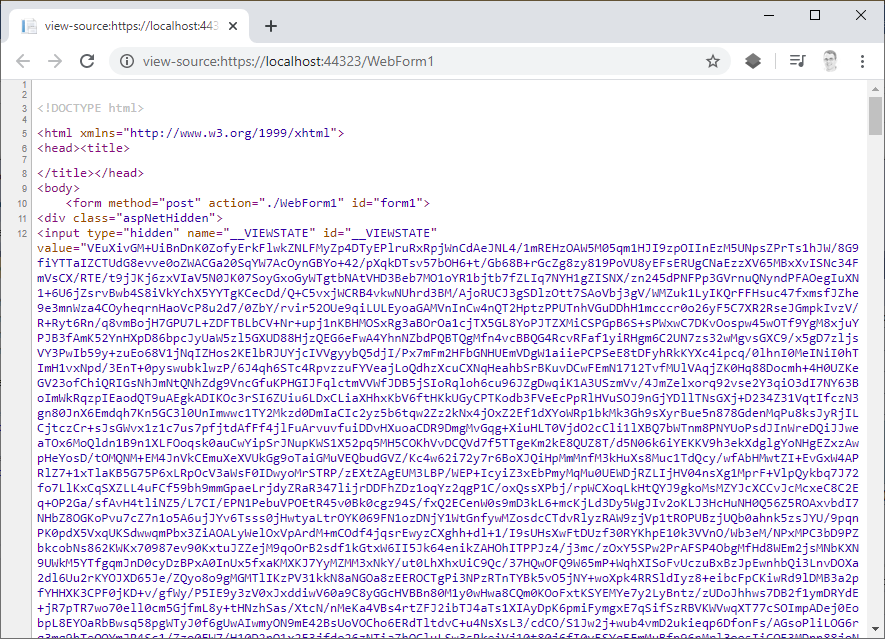
 The view state for the GridView duplicates all the data in the grid, if you let it
The view state for the GridView duplicates all the data in the grid, if you let it
The eventing system that Web Forms stapled onto web pages ? called the postback system ? was another expensive illusion. To make pages react to user actions and trigger server-side code, ASP.NET relied on a snippet of JavaScript that intercepted browser events and sent the page back to the web server. There, on the web server, a series of events unfolded.
At first glance, the sequence of events in the page lifecycle seems logical enough. But even seasoned ASP.NET developers could get confused about the order of actions a page needed to perform ? reading the markup, rehydrating web controls from view state, running initialization code, performing data binding, capturing new values that were posted in the form, loading up user controls, and so on. If a web control needed to do something during one of these stages, what could it assume about the other controls on the page? Problems were difficult to pin down, and automated tests were off the table. Once again the Web Forms abstraction had a stiff cost, but now it wasn?t performance, but complexity.
Developers could work around most of these issues, and arguably none was an outright deal breaker. Developers can ? often did ? turn off view state for controls that didn?t need it. They could avoid bloatware like the GridView control and poorly conceived features like the web control skinning system. But technologies are not judged by their best use, but by their most typical use. In the end, Web Forms made it far too easy for unsuspecting web developers to shoot themselves in the foot.
The rise of Ajax
The problems accelerated with the rise of Ajax, as web pages began to use JavaScript and the XMLHttpRequest object to become more responsive.
At first, ASP.NET met the challenge. It included a particularly handy UpdatePanel control that allowed Web Forms pages to switch from old-fashioned postbacks to silent XMLHttpRequest-powered callbacks. Best of all, there was no JavaScript coding required. But the UpdatePanel was an all-or-nothing solution for page refreshes. It didn?t help you build more sophisticated, responsive controls like calendars, hover menus, slideshows, and animations. And developers couldn?t drop in other people?s JavaScript libraries, because they were likely to upset the Web Forms abstraction. (For example, if JavaScript code changed part of a control, it would no longer line up with its view state data, causing problems the next time the page was posted back to the server.)
If you were an ASP.NET developer and your wanted a richer, more modern UI pumped up with JavaScript, you needed to find web controls that could do everything. And ASP.NET did release a bundle of useful controls that used Ajax techniques. But a single UI toolkit couldn?t possibly compete with the entire world of client-side development. All around, JavaScript was exploding with new ideas and techniques. Meanwhile, ASP.NET developers were stuck looking at the new web development landscape through a tiny porthole.
If mobile development and Ajax had been the only challenges facing Web Forms, Microsoft might have been able to refine the technology and keep it relevant. But the real problem was a philosophical shift across those areas and more. Simply put, web developers had a new expectation ? to have fine-grained control over the HTML, CSS, and the JavaScript included in every page. That wasn?t possible with a abstraction that created all its markup on the server.
Is Web Forms really dead?
It?s complicated.
Here?s the problem. Declaring that a technology is officially deprecated has consequences. It affects support contracts, bug fixes, and compatibility guarantees. Because Web Forms underpins a generation of web applications, Microsoft is reluctant to officially start the end-of-life timer.
In fact, as part of the final version of the .NET Framework (4.8), ASP.NET Web Forms is considered an official Windows system component, which means its support life is tied to the life of Windows 10. This guarantees Microsoft support for Web Forms to at least 2025 ? and probably far beyond that.
But Microsoft?s support policy doesn?t tell the whole story. That?s because even though ASP.NET remains a part of the .NET Framework, Microsoft is the midst of replacing the .NET Framework with .NET Core, a project that will conclude with the release of .NET 5 later this year. This modern replacement to .NET doesn?t include ASP.NET Web Forms at all. It no longer matters if Web Forms still works. New tools development won?t support it. New programmers won?t study it. And new features, fixes, and performance enhancements won?t reach it.
So here?s the bottom line: ASP.NET Web Forms is no longer an option for new development. It?s shunned but not dead ? supported as a legacy product, but finally exiled from the future of .NET. Perhaps the biggest surprise isn?t that Web Forms eventually faltered. It?s that Microsoft managed to support it while creating a replacement that will keep ASP.NET alive for decades to come.
For a once-a-month email with our best tech stories, subscribe to the Young Coder newsletter.


