A best practice in how to organize your PHP files.
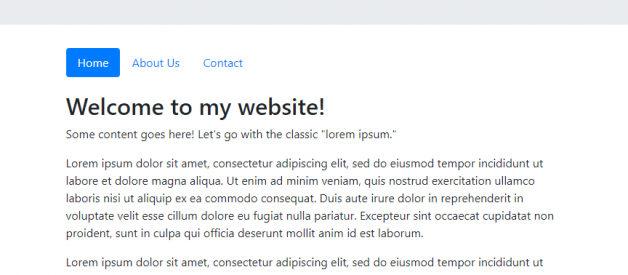
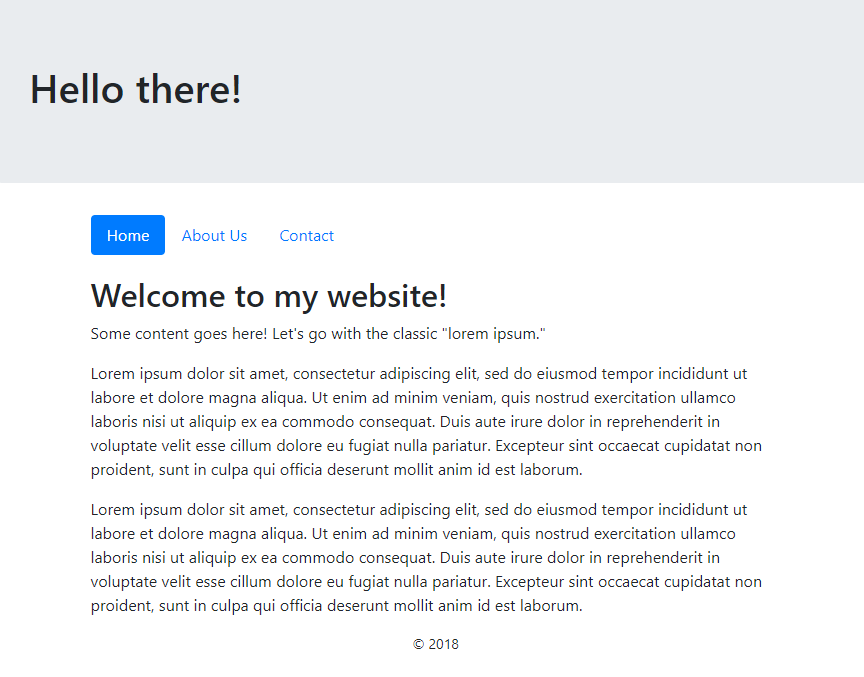
 Final output of what we?ll be making
Final output of what we?ll be making
A friend of mine needed a PHP template, where he can easily modularize different parts of this site. By this, I mean he?d have a separate file for the ?navigation? and he can just include that file in his code where he wants it to appear. Same thing for the ?footer? and other aspects of the site.
As mentioned in my book on PHP, there are two common methods I use:
– ?including? files where needed
– creating a PHP function, and calling that as needed
My book goes through the second (?function?) approach, however for this example of a simple site, I thought the first (?include?) approach would be better.
The source code for this can be found on GitHub. Below are some notes on different pieces of the code.
The code template for every page will look like this:
You?ll see the very first thing (again, on every page), is that I include a configuration file. I prefixed the filename with ?a_? so that it shows up first alphabetically when sorted by filename.
The configuration file:
In this example, the config file detects which page you?re on, and sets some variables that will later display that content. If you?re using a database, the connection string would also go here.
Back to the template, you?ll notice I put everything in the HEAD tag in its own separate file.
Contents imported into the HEAD tag:
This allows for each page to have its own unique title (as defined in the configuration file).
On the ?index? page (also defined by one of the variables in the config file), I show the META tags. On the non-home pages, I don?t show this.
CSS (and JavaScript) are typically stored in external files. The list of files you want to include may change over time. For example, maybe there?s a brand new JavaScript library you want to include. Now, you can easily import that code into all of your pages!
The remaining include files are for the design and content. In this example, I?ve broken it into three pieces:
1 ) The top part of the design:
Here, I just have a general header. Often, the navigation will be included in this file, however for demonstration purposes I?ve separated it out as two files.
2) Navigation:
The PHP code is dynamically including an additional class on each link, so that depending on which page you?re on, that link will be highlighted (indicating it?s ?active?).
Update: There have been a few comments about this part not working. Try printing $_SERVER[?SCRIPT_NAME?] to see the directory you?re in. In my example, I made a directory called ?php-template? (and, you?re probably not using the same one!).
3) Footer:
There?s code in there to dynamically display the current year (so you won?t have to manually change it every year!).
A general note
I prefer to have my include files with a .php extension. I know some people prefer to use extensions like .html or .inc (to designate it?s an ?included? file), but this way:
- The source code isn?t visible if someone went to that file directly on the server. This is more important for database connection strings.
- You can have other PHP functions within it (ex. include another file).
And that?s it!
Hopefully this will start you off. You?ll most likely have variations from my example code.
One change might be the DIV with the ID of ?main-content?. You could potentially:
- Put the opening DIV tag in design-top.php
- Create an additional file called design-bottom.php that has the closing DIV tag (that was opened in the other file).
You could also potentially put the opening HTML and BODY tags in an include file, and the closing of those tags in a separate file. By including those additional files (or, just moving those tags into files you?re already including), the code for each file would truly have only the content meant for that page.
Do you know what an ?if? block is? And what a variable is? If you already do, and are interested in learning PHP, check out my book ? where I gear it toward people who already know programming fundamentals.