What works, what doesn?t, in a nutshell
 Photo by Nathan Fertig on Unsplash
Photo by Nathan Fertig on Unsplash
How can I close a window with JavaScript?
It?s interesting how often this question comes up. It can be answered very quickly. As the MDN says,
Scripts may not close windows that were not opened by script
What does this statement really say?
First: Opening and Closing Windows.
Windows are opened with
window.open(); ? full syntax here
Windows are closed with
window.close(); ? full syntax here(but not always!)
This is where the MDN statement comes into play. A simple example should clear this up.
Example:
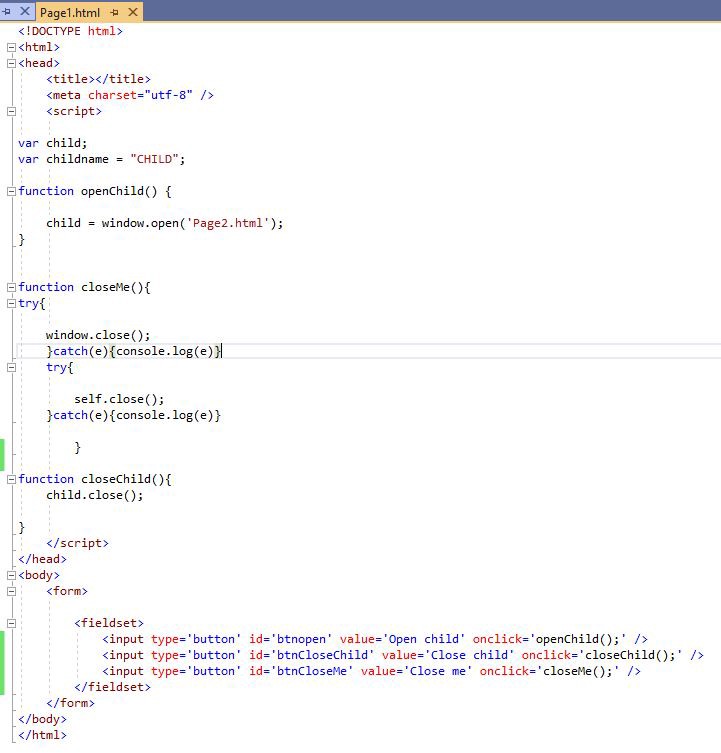
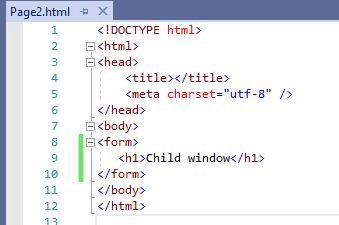
I?ve created two pages, Page1.html (the parent window) and Page2.html (the child window.)
Since I did not specify the size of the window, it will open as a new tab in the browser. This all works for popup windows as well.
The JavaScript functions are to,
- Close the child window.
- Close the parent. Hmm.
 Parent
Parent Child
Child
Running the example
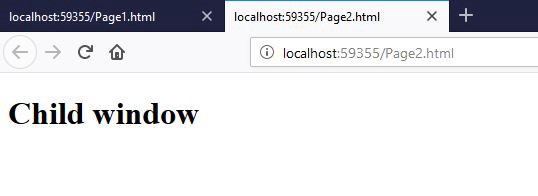
Run Page1.html and click ?Open child?. A child window opens as separate window as a tab.
 Child opens as a tab
Child opens as a tab
Go back to the parent and click ?Close child? and the child window closes. Viola!

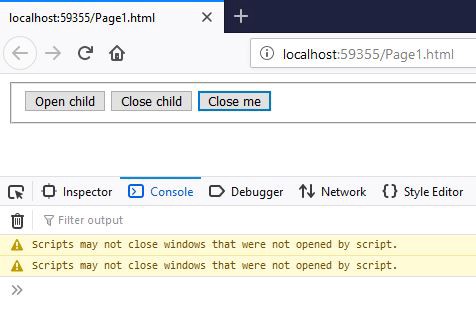
Now, on the parent, click ?Close me?. Nothing happened. Bummer!Actually something did happen. I tried to close it two ways. window.close() and self.close(). See the console.log();
 Window can close itself (or can it?)
Window can close itself (or can it?)
So a window can?t close itself.
Hold on just a minute!
According to the MDN it can close itself, under the right conditions.
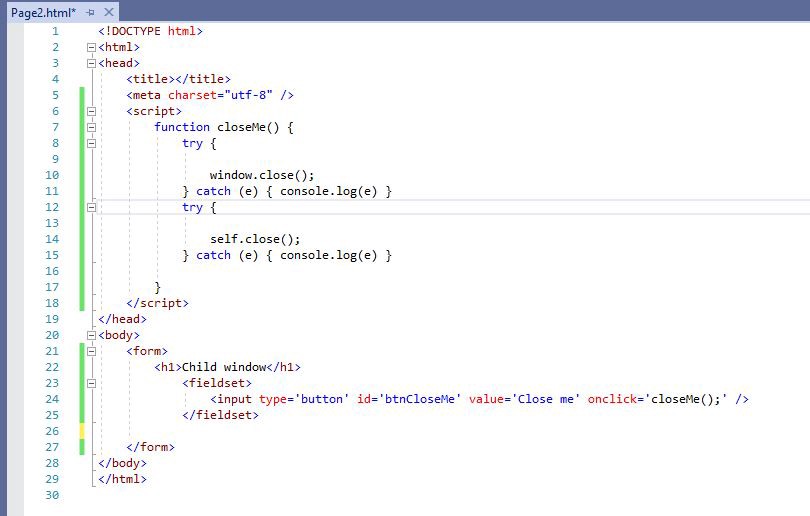
Add the following button and closeMe() function to Page2.html (child.)
 Additions to child
Additions to child
Running the example
Run Page1.html and click ?Open child?. A child window opens as separate window as a tab, just as before.
Now click the ?Close me? in the child. It closes. Viola!
That window closed itself. Observations below.
Conclusion:
- Since we opened the child using a script, and had a reference handle to that child (in the variable ?child?), by the MDN statement, we were able to close it using the handle to the window.close(); (child.close();)
- Since the parent was not opened with window.open(); it cannot be closed using window.close() or self.close().
- Since the child window was opened with script, window.open(); it can close itself.
So the statement,
Scripts may not close windows that were not opened by script.
Makes more sense now.
I hope this simple example has cleared a few thing up.
Thanks for reading!
Hold on. One last comment.
If the parent is refreshed, it loses the reference to the child and the parent cannot close the child. Help!
Try it
- Open Page1.html and click ?Open child?.
- Refresh the parent, Page1.html and click ?close Child?, fail!
Solution
You will notice I had a variable called ?childname?. If we store that on the page, we can use it to get a reference again!
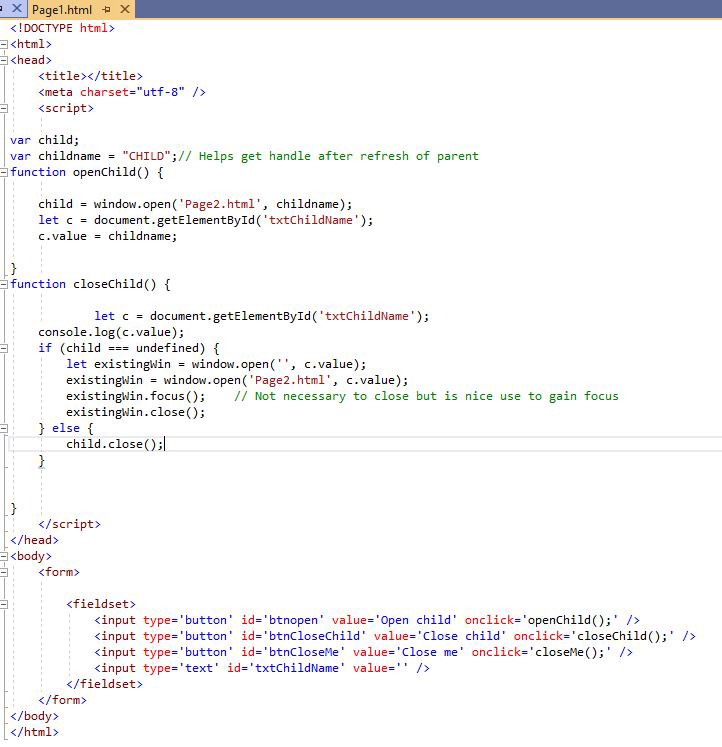
Below, in Page1.html, I added a text field (could be a hidden field), removed the closeMe() function since that was an epic fail! and modified the closeChild() function to look and see if the reference was lost. If so, use the window?s name stored on the form.
 Observe closeChild()
Observe closeChild()
Running the Example
- Open Page1.html and click ?Open child?, then click ?Close child?. Still works.
- Open Page1.html and click ?Open child?. Refresh Page1.html, click ?Close child? on Page1.html. Child closes. Yay!
Happy coding!


