Objects in programming languages provide us with an easy way to model data. Let?s say we have an object called user. The user object has properties: values that contain data about the user, and methods: functions that define actions that the user can perform. This focus on ?objects? and ?actions? is the basis of Object Oriented Programming.
What is Object Oriented Programming (OOP)? (A very brief overview)
OOP describes a way to write programs. This way focuses on data: stored as object properties, and actions: stored as object methods. The notion behind this way of writing code is that it more closely reflects how we think in reality. In OOP, everything is an object, and any actions we need to perform on data (logic, modifications, e.c.t) are written as methods of an object.
 In OOP this Game Boy would be an object. It would have properties: colour, weight, model. It would also have methods: turn on, turn off, volume up, volume down.
In OOP this Game Boy would be an object. It would have properties: colour, weight, model. It would also have methods: turn on, turn off, volume up, volume down.
OOP in JavaScript before ES6
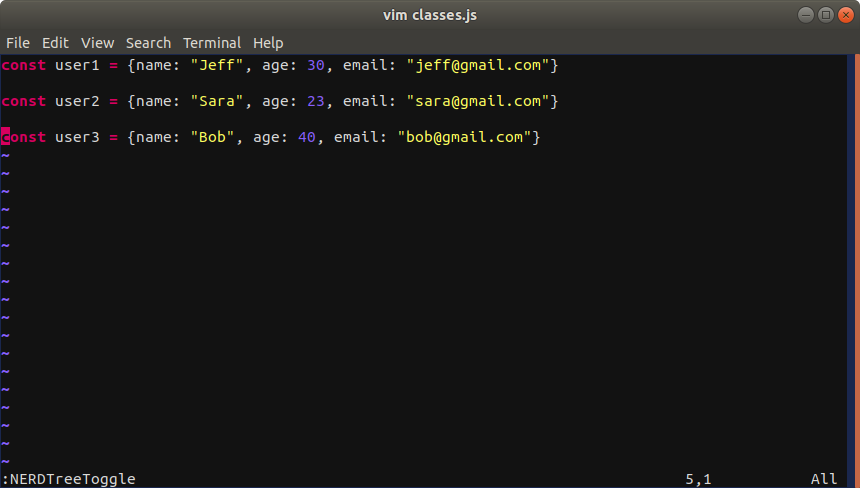
Going back to the user object, even in the smallest real world application, we?re going to have multiple user objects. If we had to hard code each one, we may as well go back to pen and paper:

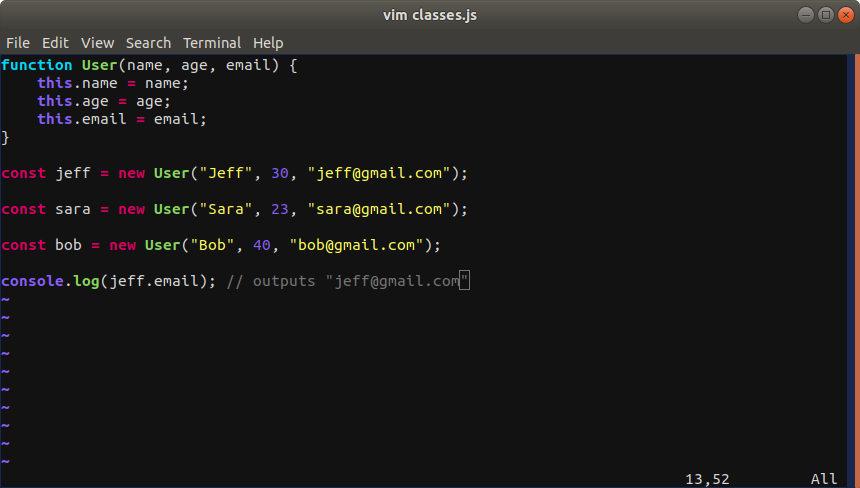
Since each object has the same type of properties, it would be better to have a template for the user objects that we just populate with data when we want to create a new user object:
 Note: the uppercase ?U? in User is just a convention when dealing with objects.
Note: the uppercase ?U? in User is just a convention when dealing with objects.
Now we have a template for each user object. The User function is an example of a constructor. A constructor is a function that is called each time an object is created (also referred to as instantiated). The User constructor creates the properties of the object (this.name, this.age, this.email) and assigns them the value of the parameters passed to it (name, age, email).
This way of writing Object Oriented JavaScript works. But as with other things, ES6 gives us a better way of doing it.
OOP in JavaScript with ES6
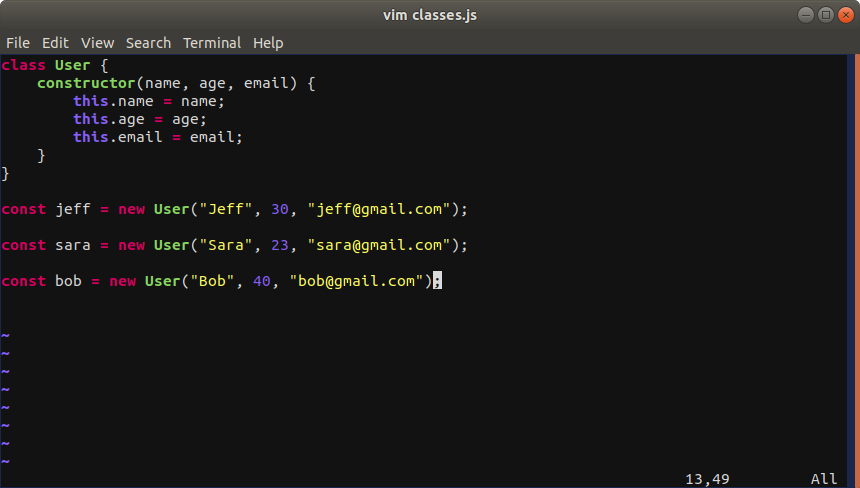
In ES6 we can create classes. If you?ve come from a language like PHP or Python, this will be familiar to you. Let?s take a look at the syntax:

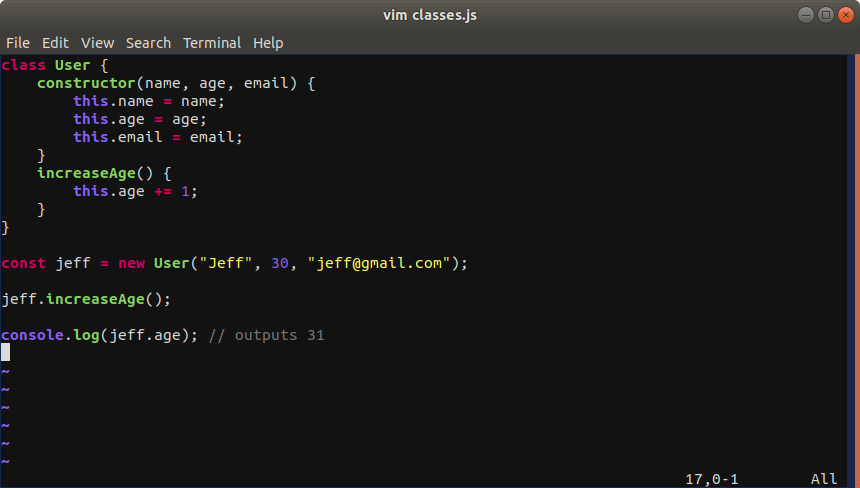
The class function basically creates a template that we can use to create objects later. The constructor() method is a special method called when an instance of the User class is created. This is essentially the same as the User function we defined in the pre-ES6 example.
Methods: Class methods can be defined as follows:

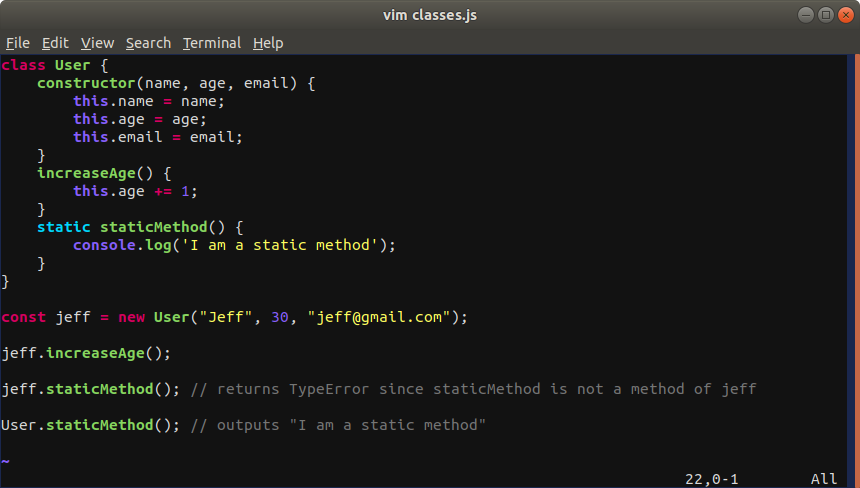
Classes can also contain static methods. A static method is a function that is bound to the class, not an object. A static method cannot be called from an instance of the class. Here?s an example:

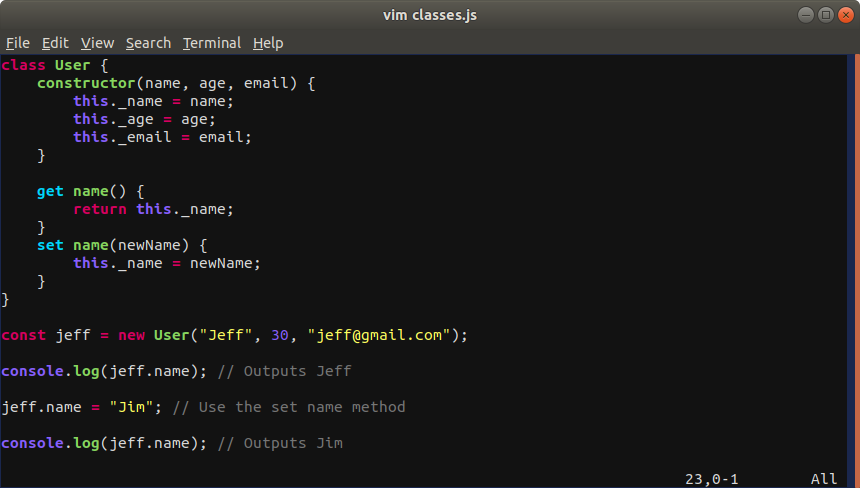
Let?s take a quick look at getters and setters. One of the core concepts of OOP is encapsulation. An important part of encapsulation is that data (object properties) should not be directly accessed or modified from outside the object. To access or modify a property we would use a getter (access) or a setter (modify), which are specific methods we define in our class. Let?s take a look at a quick example:
 The underscore in front of the properties is another example of a convention. It also prevents a stack overflow when calling our methods. Also, note that we are calling ?jeff.name? not ?jeff._name?. So the output is being returned from our getter.
The underscore in front of the properties is another example of a convention. It also prevents a stack overflow when calling our methods. Also, note that we are calling ?jeff.name? not ?jeff._name?. So the output is being returned from our getter.
Currently there is no native support for private properties in JavaScript (it is possible to mimic private properties but we?re not going to go into that). So all the properties we?ve declared can be directly accessed from outside the object. But following encapsulation is best practice for OOP.
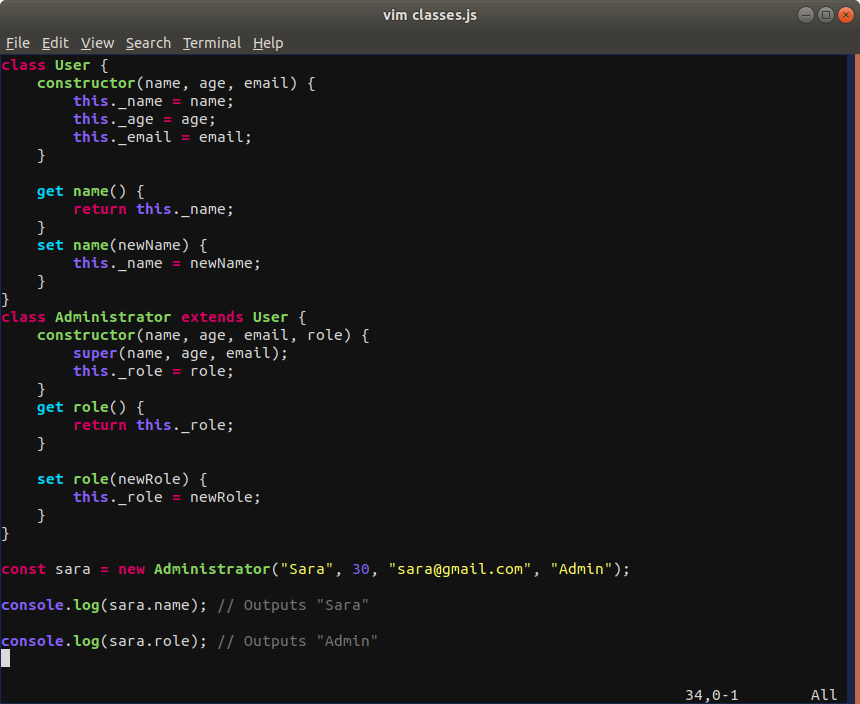
Inheritance: Classes can also inherit from other classes. The class being inherited from is called the parent, and the class inheriting from the parent is called the child. In our example, another class, let?s say Administrator, can inherit the properties and methods of the User class:

In the above example, User is the parent and Administrator is the child. There?s a few important things to note. Firstly, when we create the child class we need to state that it extends the parent class. Then we need to pass whatever properties we want to inherit from the parent to the child?s constructor, as well as any new properties that we will define in the child class. Next, we call the super method. Notice that we pass it the values that we pass the child class when creating the sara object. These values are defined in the parent?s constructor so we need to run it in order for the values to be instantiated. Now we can define our child class?s properties and methods.
This has been a brief introduction to OOP in JavaScript with ES6 class syntax. OOP is a massive subject, but hopefully this article has shown you the benefits of using it when writing code. ES6?s class syntax gives us an easier way to work with objects and inheritance, and makes writing Object Oriented JavaScript a breeze.