Best Website Design Companies in the Los Angeles (LA) for startups, B2B, SMB, enterprise, SaaS and small businesses.
UPDATED: September 1, 2020
Businesses these days are getting more and more digital. They are not just having great storefronts, building local business connections, but also have online presence like websites, mobile apps, social media accounts and more. From one side it is giving them lots of opportunities, but from the other side, business owners have to compete on a number of different fronts to win their customers. Being an entrepreneur and running your startup is very hard and it is worth finding a good partner who can help to make your website shine and stand out on the market.
We compiled a list of web design agencies that we think might be a good fit for Los Angeles-based businesses especially from the technology industry.
1. Ramotion
Ramotion is a design firm focused on marketing websites and branding.

? ramotion.com
?Los Angeles, CA
? Top clientsNetflix, NBCUniversal, Mozilla
Online portfolio? Dribbble ?? B?hance ? Github
Social networks? Instagram ? Twitter ? Facebook
2. Vrrb
Agile team of experts and website design company in Los Angeles

?vrrb.com
?Los Angeles, CA
? Top clientsUCLA, Leica, c?dence
Social networks?Instagram ?Twitter ?Facebook
3. TRF
A Creative Studio Obsessed with Designing Better Brands.

?trufcreative.com
?Los Angeles, CA
? Top clientsOptimist, Adidas, Indiegogo
Online portfolio? Dribbble ??B?hance
Social networks?Instagram ?Twitter ?Facebook
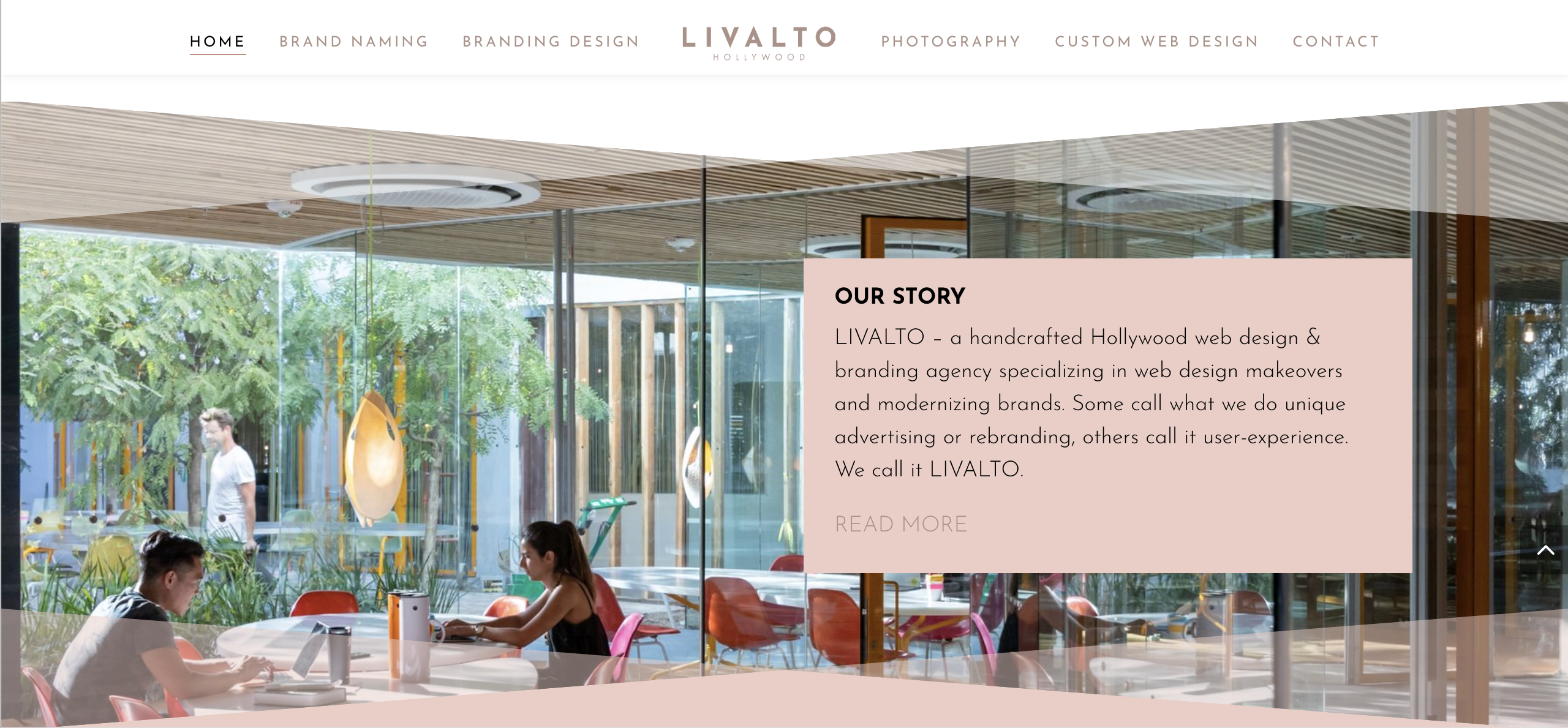
4. LIVALTO

?livalto.com
?Los Angeles, CA
? Top clientsCadillac, hydrafacial, Tampa Museum
Social networks?Instagram ?Twitter ?Facebook
Specifics of doing website design in Los Angeles:
Los Angeles is a special place, it is an entertainment, movies, fitness, lifestyle capital of the United States. As the result, most of the businesses there are focused on these industries. And so the web design agencies. They need to have heavily focused on consumer-facing marketing websites, landing pages, photo content, production and some more services that will help to reinforce values and beliefs of the companies in this location. When choosing a web design company, organizations should take into account the past experience and approach that the company applies to web projects. Some firms experienced in tech companies from Silicon Beach, the Westside region of the Los Angeles metropolitan area, others are more focused on media companies based in Hollywood or lifestyle products and fashion brands from Beverly Hills.
Applying Design Process to Website Design Projects
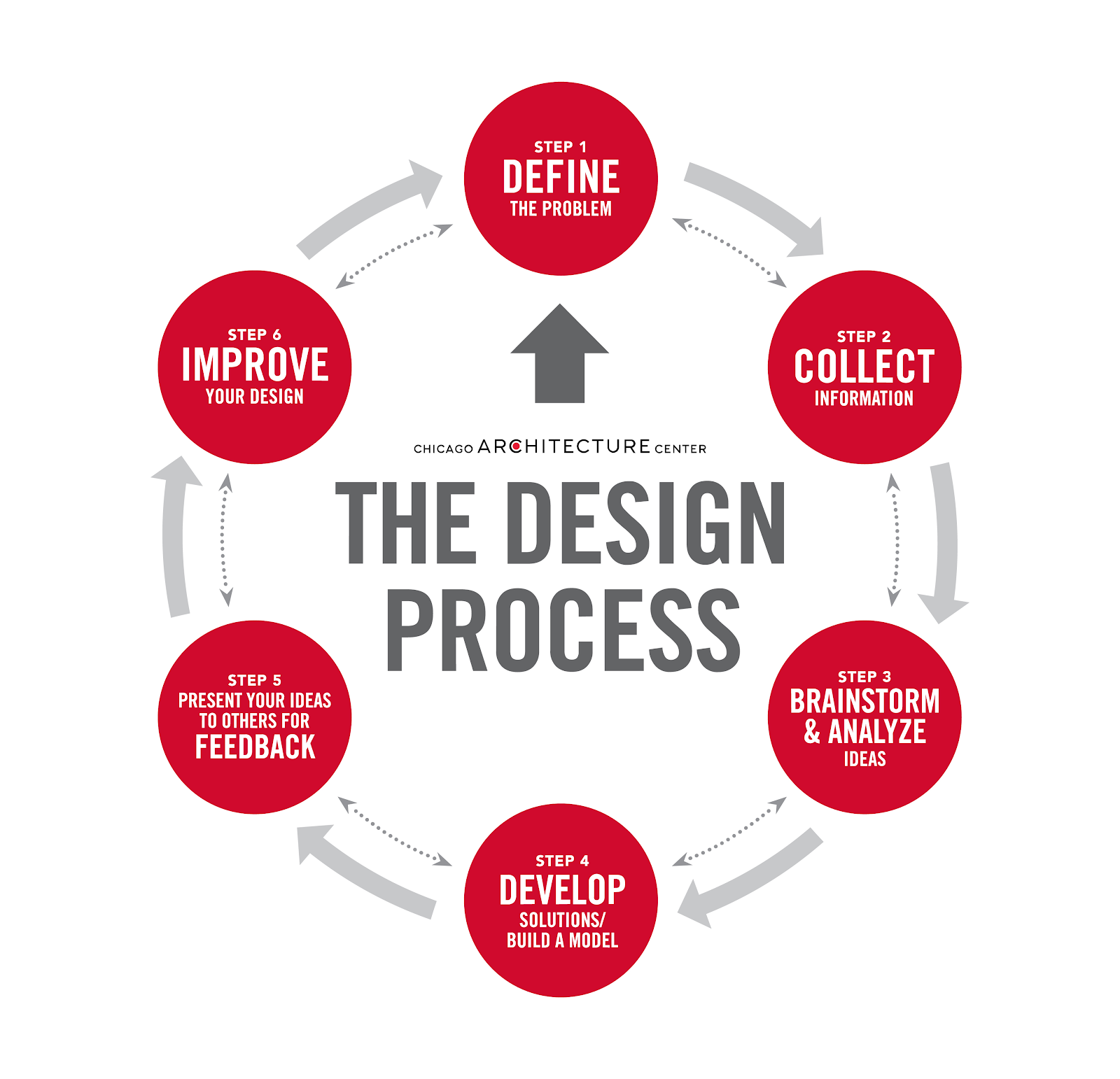
Tackling a web design project can be a bit daunting. There are many variations of design processes out there. However, at its core, any design project follows the same essential steps. For example, the Discover Design platform which challenges students and teachers with ?real-world design challenges? defines a simple six-step process that can be followed for any project.
 Discover Design
Discover Design
For any discipline, these steps may have different activities and specific deliverables. Here?s how you can follow this process for a website design.
Step 1 ? DEFINE the Site
IN the early stages of any project it?s important to establish budgets, timelines, work assignments, and other project management or contractual agreements. We?ll skip those elements here, but it?s still important to work with stakeholders or clients to establish clear expectations of what purpose the site will serve.
Activities
- Figure out the what ? document functional requirements
- Identify the who ? define the target market
- Understand the why ? discuss the purpose of the site
Deliverables
- Function Design
- Scope Document
Step 2 ? COLLECT Brand and User Data
In this step, some of the information collected may come from the stakeholders/client, but some comes through research you?ll conduct yourself.
Activities
- Collect background from key stakeholders ? what?s already been done? What has already been done from a marketing or research perspective?
- Competitive research ? what are the site?s biggest competitors? What are they doing right and wrong?
- Dig into the target market ? what do they like and not like? What drives them?
Deliverables
- Personas
- User Stories
- Workflows or storyboards
- Competitive assessment
Step 3 ? BRAINSTORM & ANALYZE
Sometimes this step is called ideation. It?s all about getting ideas out of your head and out where your team and stakeholders can view, discuss, and refine them.
Activities
- Assess data and information collected in previous steps
- Sketch ideas
- Brainstorm with other team members
- Refine the best options
- Conduct peer reviews and stakeholder design reviews
Deliverables
- Sketches
- Concepts
- Low fidelity wireframes
- Sitemaps
- Mood boards
Step 4 ? DEVELOP Strategies and Frameworks
This step is where you start to flesh out your best ideas and start looking at how things will actually work and come together. It?s not just how it looks, but how it behaves and how easy it is to navigate and use.
Activities
- Narrow down options from Step 3 to the 1 or 2 best
- Flesh out details like navigation, controls, and page templates
- Outline content
- Create style guides, content guides, design system elements, and other guidelines
- Refine sitemap and structure
Deliverables
- Content delivery plan
- Detailed site map
- Navigation structure
- Wireframes
- Prototype
- Templates
- Style guide(s)
- Design presentation
Step 5 ? Gather FEEDBACK
Once you have a solid design that you and your team have kicked around and perhaps gotten a little early stakeholder and user input, it?s time to really put the solid design to the test. This should include in-depth user testing and a formal design review with your client, internal or external.
Activities
- Peer review
- Stakeholder/client design review
- User testing
Deliverables
- List of revisions
- User test reports
Step 6 ? IMPROVE Your Design
Lastly, you?ll integrate all the great input you received in step five into your design. This step is also where you finish designing any elements you may have glossed over in previous steps. Every page needs to be specified, and the full architecture of the site must be defined. All edge cases, error messages, and minute detail gets completed here.
Activities
- Refine the single design selected in prior steps
- Create graphics
- Finalize content
Deliverables
- Production level content and graphics
- Design system (if needed)
- High fidelity prototype
- Design specification
Summary
Your complete project may have additional steps related to planning, project management, development, and continued support for the live site. These are the basic activities and deliverables needed to create a useful, beautiful site that meets your stakeholder and user needs.
We hope you found this list helpful for your next project.
Faithfully yours, TheyMakeDesign team ?