An explanation of the differences between display: none and visibility: hidden, understanding display: block, inline and inline-block
 Photo by Alexandru Acea on Unsplash
Photo by Alexandru Acea on Unsplash
The display property is one of the most commonly used features of CSS development. Our web page treats every HTML element as a box, and with the display property, we determine how these boxes will be shown, or whether to show or hide them.
The display property specifies the display behavior (the type of rendering box) of an element. ? W3
There are various values of the display property. I will be covering the following parts in this piece:
- display: none vs. visibility: hidden
- display: block
- display: inline
- display: inline-block
Feel free to take a look at my CSS for Beginners Tutorial on Youtube.
Display: None vs. Visibility: Hidden
We can hide elements by declaring a display: none value. Another way is to declare visibility: hidden instead of display: none, but there is a difference between them.
To show the difference, let?s hide one of the boxes below:
First I’m hiding the blue box (#box-2) with display: none
#box-2 { display: none; width: 100px; height: 100px; background: blue;} Display: none removes an element from the view
Display: none removes an element from the view
Our blue box is now removed from the view. It actually still exists on the HTML structure, but with display: none an element behaves like it is completely deleted. As a result, the green box takes the empty place and moves to the left automatically.
However, visibility: hidden doesn?t remove an element completely. It just makes the element invisible:
#box-2 { width: 100px; height: 100px; background: blue; visibility: hidden;} Blue box is invisible now, but it?s still there
Blue box is invisible now, but it?s still there
Block vs. Inline
Have you ever noticed that some HTML tags like <div>, <p>, <ul> take full-width of space and each starts with a new line, whereas other HTML tags like <span>, <img> or <a> don?t need a new line and can be placed side by side?
This is because of the different display behaviors: Block or inline. Let?s see the difference with a short example. Without any CSS, I create an HTML template with <p> and <span> tags:
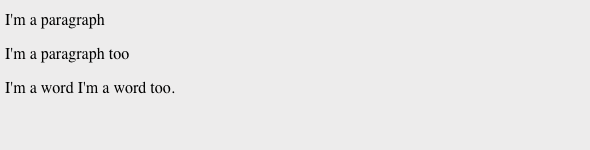
<body> <p>I’m a paragraph</p> <p>I’m a paragraph too</p> <span>I’m a word</span> <span>I’m a word too.</span></body> Default display behavior of <p> and <span>
Default display behavior of <p> and <span>
Can you see the difference? Each <p> tag starts with a new line even if there is enough space. Span?s, however, displayed side by side.
Every HTML element has a default display value. ? W3
By default, HTML elements have a display behavior as block or inline. Elements that each start with a new line (<p> tags in this example) are called block-level elements, and the others (<span>) which can be placed side by side are inline elements.
There are some different characteristics between block and inline elements:
Block-level elements
- Take full-width (100% width) by default
- Each gets displayed in a new line
- Width & height properties can be set
- Can contain other block or inline elements
Since <p> tags are block-level elements, width & height properties can be set:
p { height: 100px; width: 100px; background: red; color: white;}
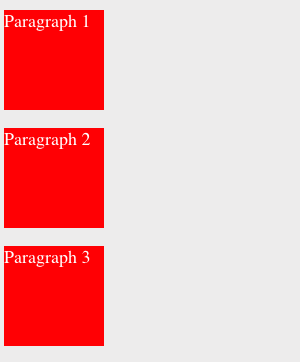
If no width was declared here, then the default width of <p> would be 100%. However, I declared a 100px width and the next <p> element still starts with a new line:
 Block-level elements always require a new line
Block-level elements always require a new line
Inline elements
- Take only as much space as they need
- Displayed side by side
- Don?t accept width or height properties, and top-bottom margin
- Can be a parent of other inline elements
We can change the display behavior of elements. So let?s change the display behavior of <p> tag to inline:
p { height: 100px; width: 100px; background: red; color: white; display: inline;}
Since our <p> tag is now an inline element, they will be placed side by side and the width & height properties have no effect anymore:
![]() <p> tag as an inline element
<p> tag as an inline element
View a complete list of HTML tags as block & inline elements.
Display: Inline-block
In some cases, both of the display values may not be enough for better web design. At that point, a third display behavior comes to the rescue and also makes alignment much easier: display: inline-block .
As we can understand from its name, display: inline-block declaration shows both the characteristics of inline and block-level elements.
In other words, we can think of an inline element, that width & height properties can be set, or we can think of a block-level element, that doesn?t have to start with a new line.
For a clear understanding, I?m giving our <p> tag an inline-block behavior:
p { display: inline-block; height: 100px; width: 100px; background: red; color: white;}
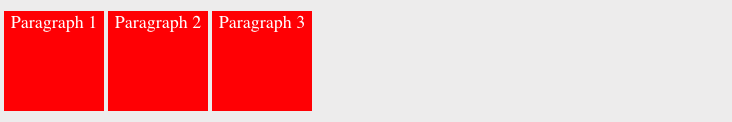
Now they can be placed side by side, and width & height properties can also be set:
 Result of a <p> tag as an inline-block element
Result of a <p> tag as an inline-block element
You can also watch my video about CSS Display Property below:
I hope that now you have a better understanding of these values of the display property. There are even more values, like flex, table, grid etc. I will explain them in future pieces. For any questions, don?t hesitate to ask them below in the comment section.
If you want to learn more about Web Development, feel free to follow me on Youtube!
Thank you for your time and support!