
With the help of Mockups, you can quickly get a first visual impression of your future website. You don?t have to wait for the final screen design and instead you can validate your ideas within minutes. So at the beginning of the project, you?ll get more correction loops, save money and your nerves.
I?ll introduce you 5 of the best Web UI mockup tools for free, which are not just for me, professional web designers can also use them to analyze the layout, design as well as functionality of a new website. You can profit from the advantages and create your own mockups very quickly.
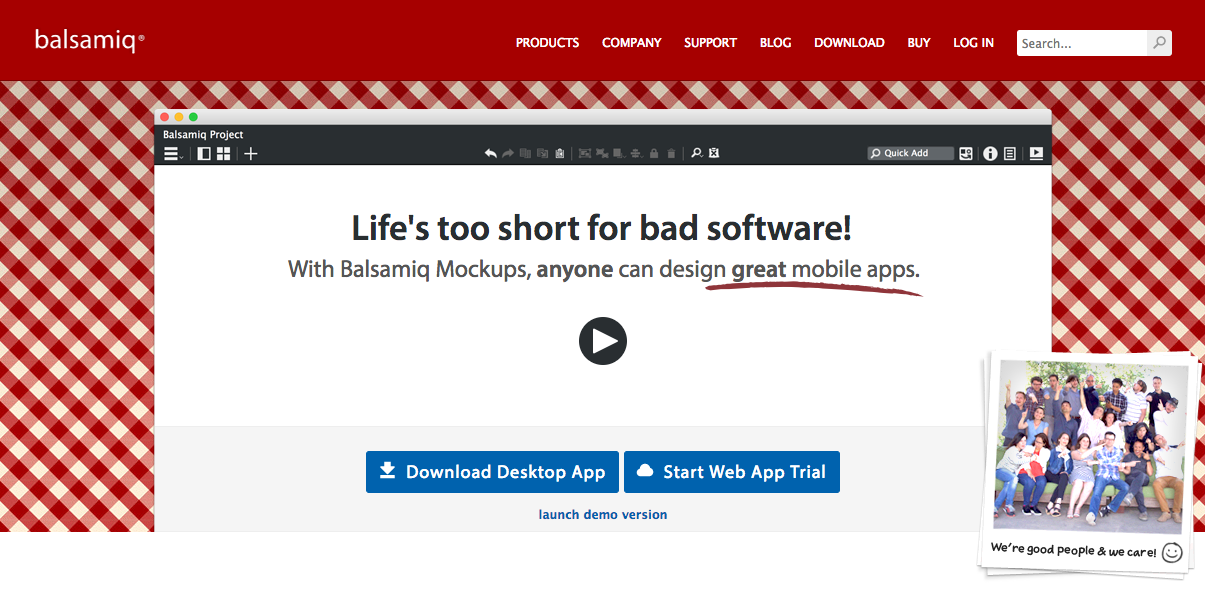
1. Balsamiq Mockups

The Mockup tool Balsamiq, or Balsamiq Studios, is probably the best-known Web UI mockup tools for free on the list. It is offered once as a desktop application, locally installed on the PC, and then continues as a web application. You can test both versions free for 30 days before deciding on a payment version.
After the application is loaded, you can choose from a wide range of ready-made elements to create the mockup of your site. These elements are grouped into meaningful categories and you can easily drag them onto the drawing surface. Once there, you can format it according to your wishes.
Overall, Balsamiq is a very comprehensive and easy-to-use mockup tool. Unfortunately, the hint at the bottom of demo version quickly leaps in your eyes. It is written that the demo version automatically resets every few minutes. That means, after about 2?3 minutes your work will be lost and you are encouraged to use the ?real versions?.
Balsamiq with the free demo version isn?t recommended, but with the 30-day trial version, you can do quite a lot.
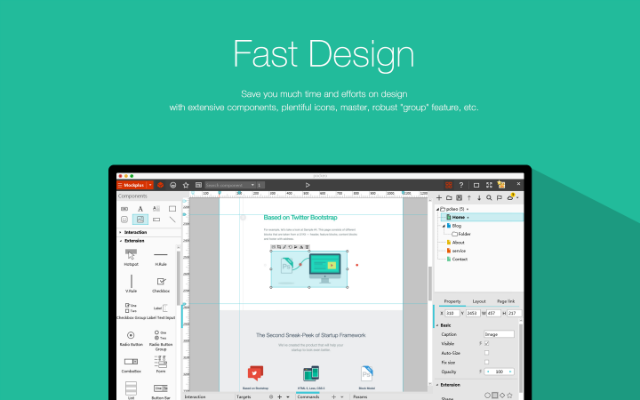
2. Mockplus

Mockplus is an all-in-one Web UI mockup tools for free that allow you to create mockups for mobile (Android & iOS), Desktop (PC & Mac) and web app, which helps ensure the particular mockup matches all design best practices.
While there are so many Web UI mockup tools for free and many offer really powerful functions, Mockplus are actually easy to use by beginners and new-starters. With well-made 200 components, you don?t have to master any knowledge of coding or programming before you are able to use it. Instead, Mockplus makes it incredibly easy for everyone to create page design mockups within few minutes. And meanwhile is also an ideal choice for making interactive mockups commonly-seen in user experience design.
Everyone has a 7-day free trial. If you happen to be a student, teacher or educator who is engaged in UI/UX design or other software design training related positions, you can get a FREE trial of Mockplus Pro version. Submit your request and they will be back in touch soon. It?s worth mentioning that every user who purchases the ?Unlimited Perpetual License? can enjoy all Mockplus Pro features for a lifetime, with no expiration. Meanwhile, you can get all new versions and updates, be minor or major, without extra cost for the future upgrade or maintenance. Every user has 500MB of cloud storage space.
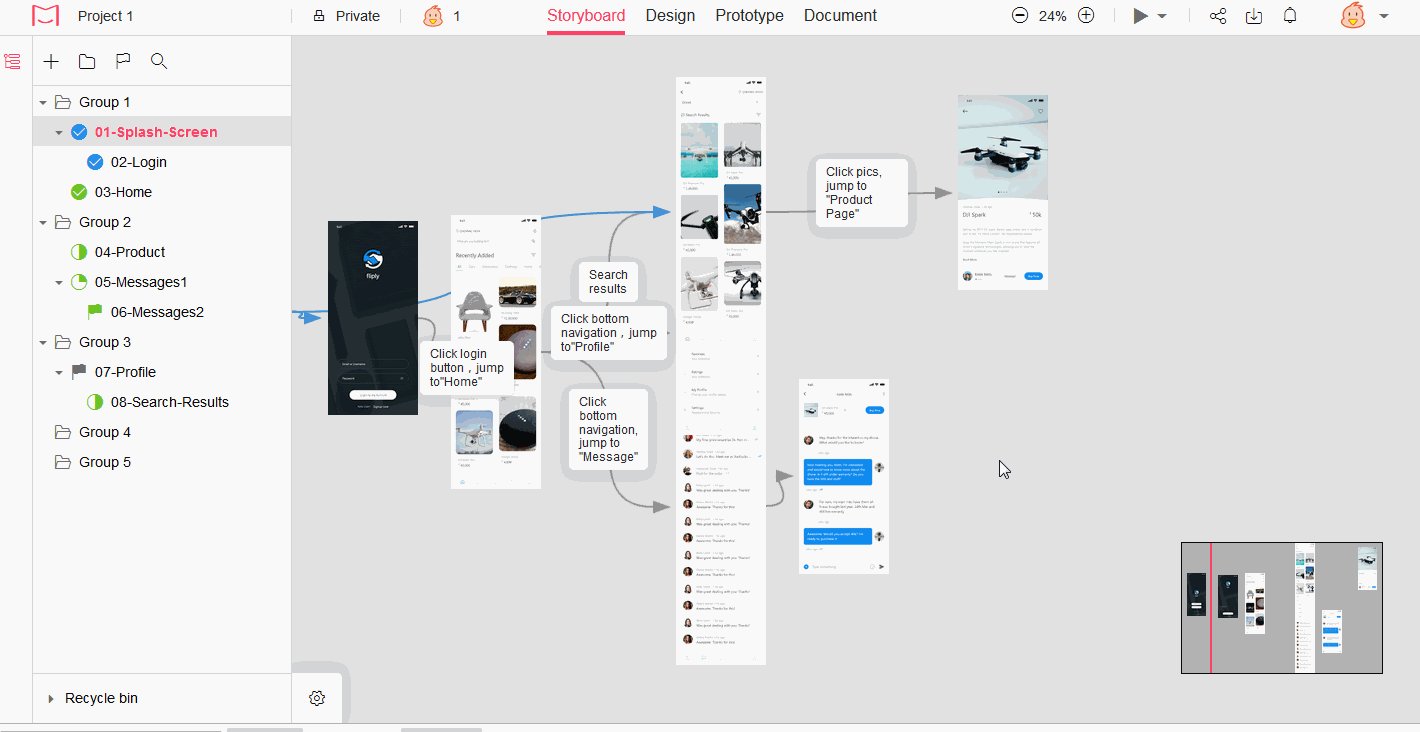
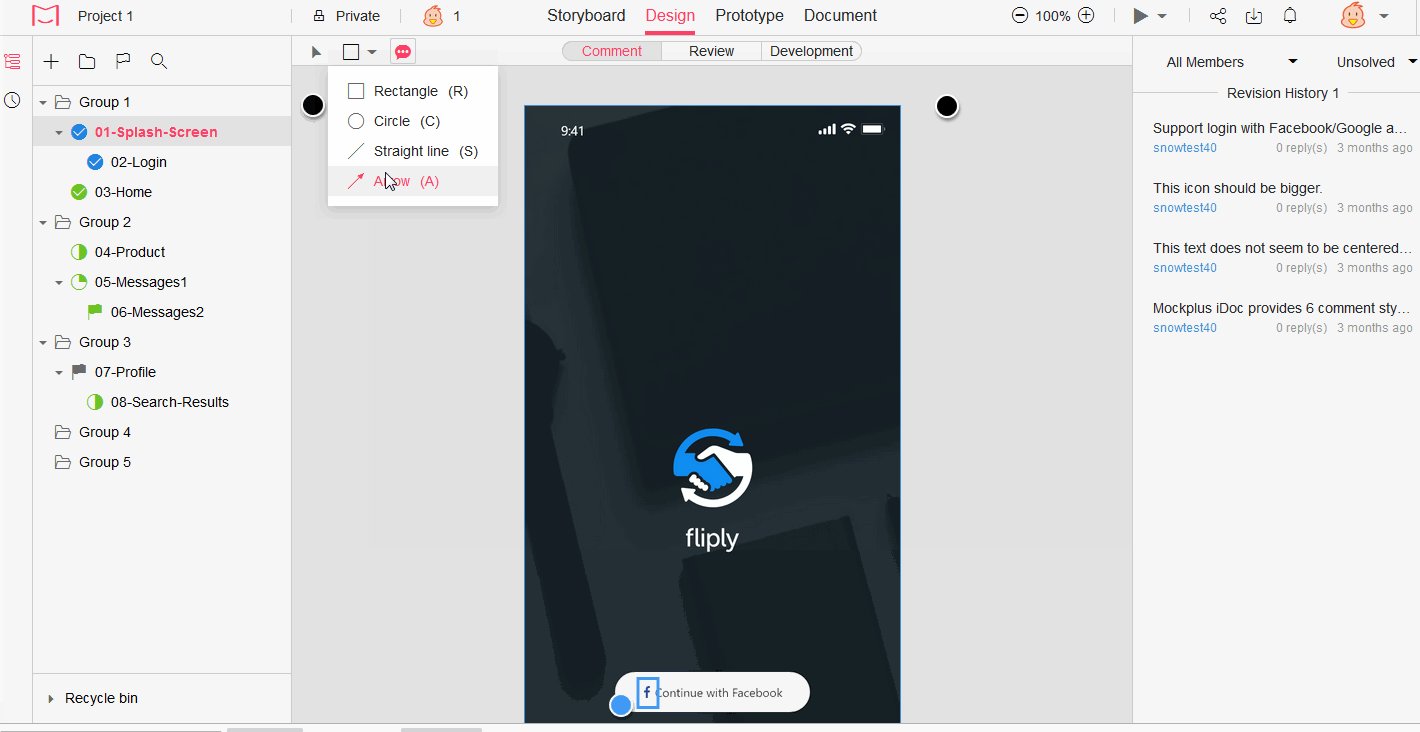
3.Mockplus iDoc

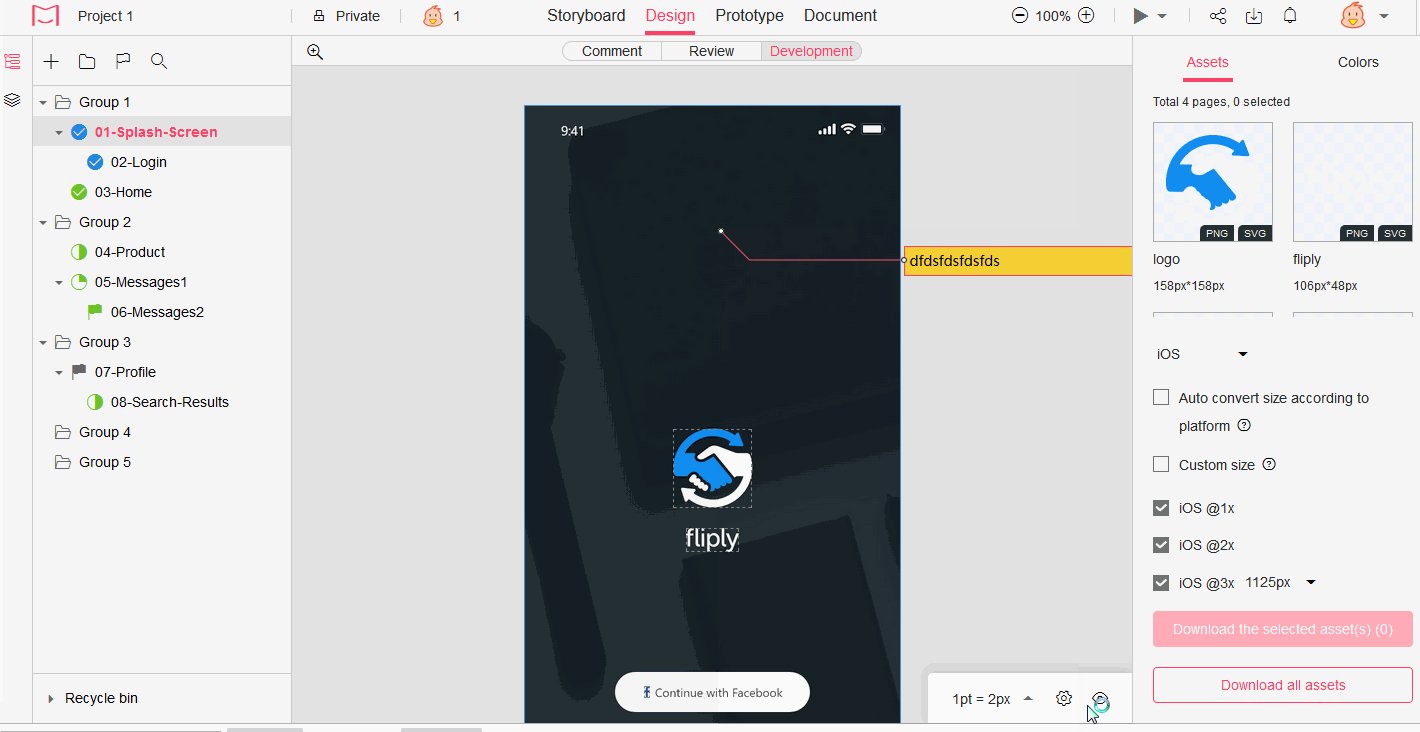
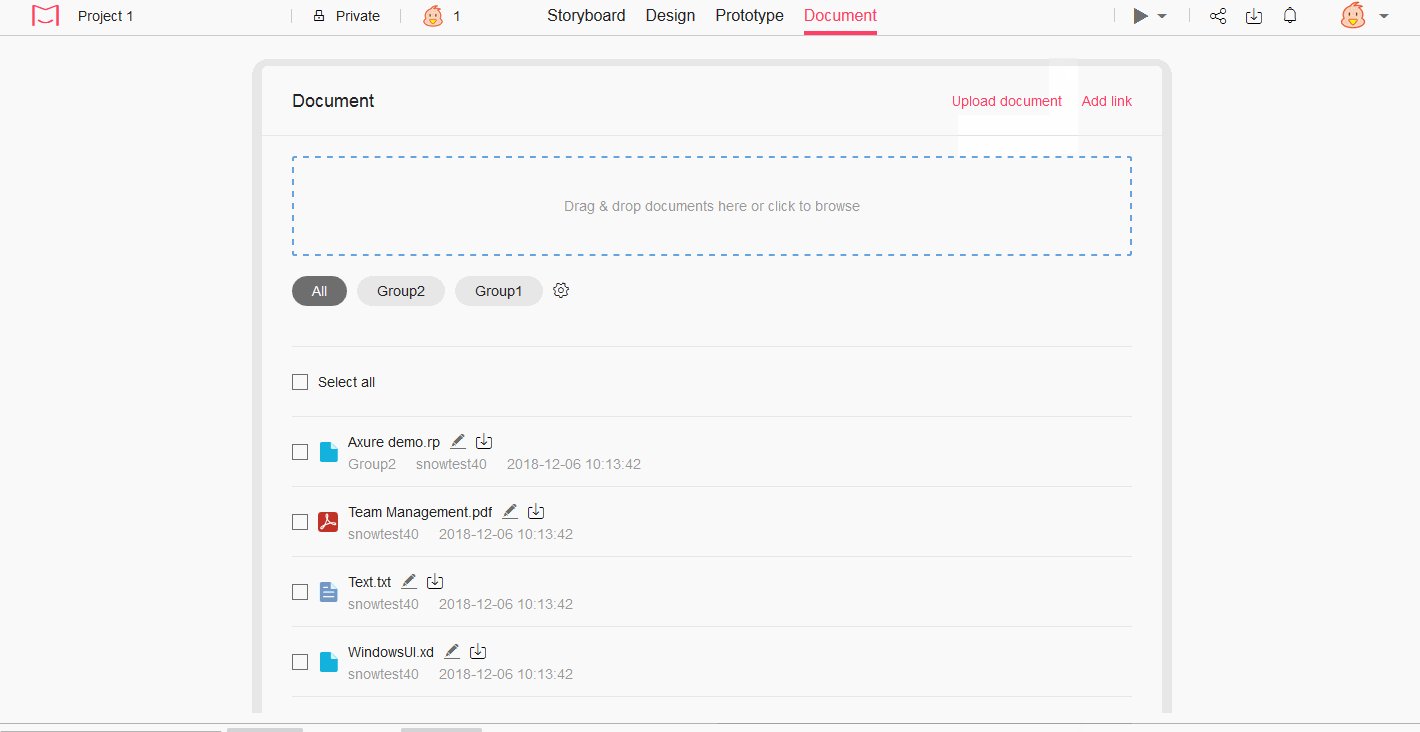
Mockplus iDoc is a handy design collaboration and handoff tool for designers, developers and product managers to upload, prototype, comment, test, iterate and handoff designs online collaboratively and effortlessly. The automatically-generated specs, assets and code snippets help designers and developers save at least 50% of work time.
Everything (such as Syncing designs/specs from Sketch/PS/Adobe XD, commenting designs, creating UI flows and interactive prototypes, checking and downloading design specs/assets, uploading prototypes from Axure/Justinmind/Mockplus and product documents, and design handoff, etc) can be done with simple clicks and drag-and-drop.
Everyone gets 5 projects and 5 team members for free. Everyone registered can create 5 projects and invite 4 team members for free as well as unlimited collaborators.
4. Wireframe.cc

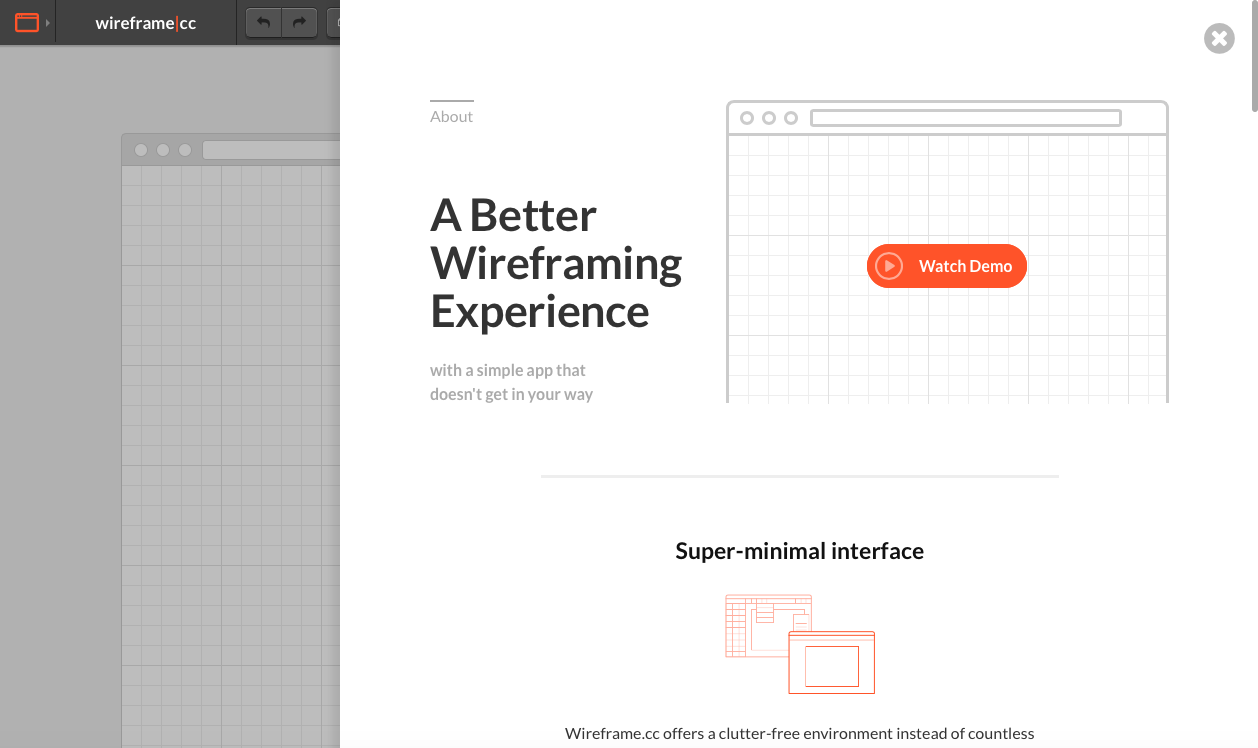
Wireframe cc is a very minimalistic tool, which is a free web mobile mockup and UI prototyping tool, it provides very good opportunities for you to create a fast mockup of your site.
The operation differs from the previously mentioned mockup tools. If you have invoked the tool, you will only see the drawing area and a few buttons for formatting the drawn elements. To familiarize yourself quickly with the operation, I?d recommend you to take a demo tour. From here everything is explained very nicely.
The memory function of wireframe | cc is a bonus point. This is also available in the free version and you can continue the work that you?ve left off last time by saving the wireframe URL.
Export function is only available in the premium version. However, a grid system can also be placed in the free version over the drawing area. All in all, it is a practical online Mockup, wireframe & UI prototyping tool for quick mockups of a website idea.
5. Moqups

Moqups is also one of the best-known Web UI mockup tools for free. It is a pure web application, your efforts to find a desktop version will be in vain.
The tool is well-structured and its workspace can get initialized immediately. On the sidebar, you will find the pre-made templates, which you can drag and drop onto the drawing area.
Just like Balsamiq, the Mockup tool Moqups has its disadvantages in the free version.
Only when you have decided to buy a paid version, you can use the full range of functions. Previously, your mockups cannot be saved or exported as a PDF, PNG or JPG file. This is of course not exhilarating, but if you can finish your work in one session, there is still the screenshot function to back up your results for presentations.
So far I have always used Balsamiq to create my mockups. During the research on this article, Mockplus also catches my eyes, I need to test it even more intensively, but maybe it will be my new choice. What is your favorite among those Web UI mockup tools for free presented here?
Read more:
20 Best Examples of Portfolio Design Websites
Top 20 UX Design Blogs and Resources You Should Follow in 2018


