by Bradley Nice, Content Manager at ClickHelp.com ? software documentation tool

Are you looking for some CSS3 buttons to use in a website project? Here is a list of ones you might like. Some buttons here do use jQuery, but not too lavishly to mess up everything.
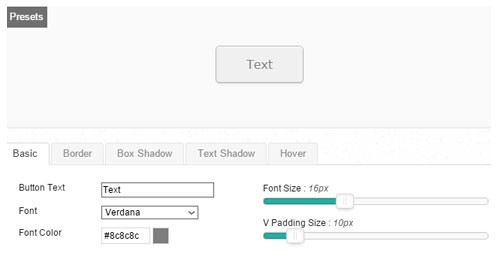
CSS3 Button Generator
First of all, check out Sanwebe CSS3 button generator.

Collection Of CSS3 3D Web Buttons
Collection of 3D buttons, created only using CSS3.

CSS3 Social 3D Buttons
Nicely done social buttons only using CSS3 and icon font.

CSS3 Animated Buttons
Circle animated buttons with CSS3 background patterns. Might not work in Firefox 3.6 and IE10.

CSS3 Circle Animated Buttons
Another circle animated buttons, but this time, the text rotation on mouse hover gives really nice effect.

Clean Circle Buttons
Another example of circle CSS3 buttons.

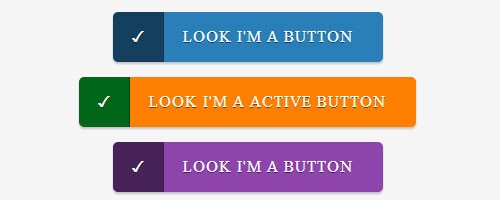
Pure CSS3 Toggle Buttons
Nicely created toggle buttons entirely created using CSS3 and icon font.

CSS3 Animated Button
A nice looking 3d button created using CSS3 and Google fonts.

CSS3 Button Effects
Buttons demonstrate cool animations using different CSS3 properties.

Shiny CSS3 Buttons
Easily create shiny buttons only using CSS3.

3D CSS3 Buttons
It?s pretty amazing what you can do with CSS3 pseudo elements :before and :after. Checkout amazingly done 3d buttons.

CSS3 Switch
A pure-CSS3 button switch example, no javascript used.

3D Flip Button Effect
3D flip button effect on click, created only using CSS3.

Brand Buttons
No effects or animation, just collection of popular brand buttons using CSS and bootstrap icons.

Dark Circled Button
A circle button. Small jQuery code to give blob effect on click.

CSS3 Switch
Created only using CSS3.

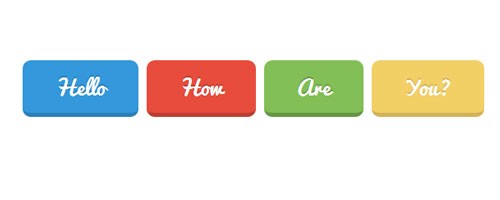
Beautiful Flat Buttons
A collection of flat buttons for all occasions, no animation or effects.

Social Media Sharing Buttons
Much nicer version of social share buttons.

Christmas Button
CSS Christmas button using data:urls, a method to embed the image data directly into the document.

Soft Button
A round shiny button using CSS3.

Soft Button
Buttons only use unicode symbols, you can also use text or icon fonts.

Chunky 3D Pure CSS3 Animated
Another set of 3D animated buttons for websites. Animation is done using the animation and keyframes properties.

CSS3 Metal UI Buttons
Collection of CSS3 metal button, the symbols were created with the help of ?pictos? font by using @font-face. Box-shadow and linear-gradient properties were used to create metal look.

CSS3 Rounded Buttons
Another collection of rounded animated button created using CSS3.

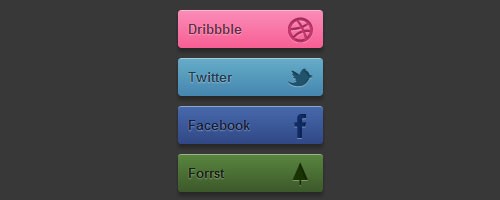
Pressable CSS3 Social Buttons
Buttons uses simple CSS3 properties like gradients, box-shadows, text-shadows etc. Hover and active states are also included in this set.

CSS3 Simple Push Buttons
Nice CSS3 buttons. The HTML and CSS codes are much more usable in real world projects.

Amazing CSS3 Social Buttons
These social buttons use liner-gradient as the base background, box-shadow for 3D effect, the icons are the result of data:URI.

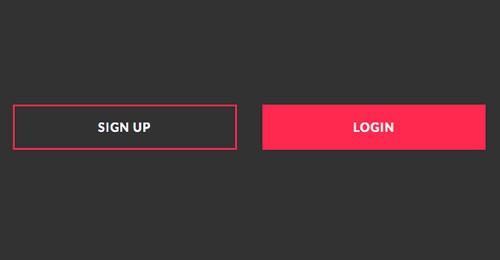
Simple Buttons
Just some simple CSS buttons for the refinement.

CSS3 Social Buttons
Another set of Social buttons created using CSS3, it uses :before and :after to create the button itself.

Simple CSS Buttons
A series of simple CSS buttons. They are easy to customize and use. Can easily be integrated with Font-Awesome or other icons library to bring it out more.

Poker Chip Button
Simple poker chip button example using CSS3. Can also be used as a button with hover effect.

Slidey Button
Slidey CSS3 button concept.

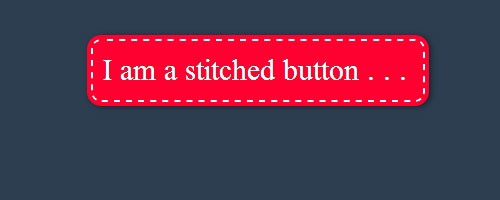
Stitched Button
A simple button with stitched look, demonstrating the possibility of CSS3, no background image used.

Spin Button
Circular button with spinning border for hover indication.

Pure CSS3 Button
A clean soft button created only using CSS3.

Slide Out Card CSS3 Button
These buttons look like cards that slide out of a sleeve. Useful for teasing a user or for any info that needs to remain hidden until the user chooses.

Candybar CSS3 Button Animation
A Pure CSS candybar button animation to denote loading state.

3D Buttons With Multi-Color Button Edge
Pure CSS3 buttons with multi color button edge.

8-bit Hovers
Checkout these brilliant 8-bit Hovers buttons.

Sullivan Buttons
Simple and clean buttons made using pure CSS. Icons from FontAwesome used.

Sexy SCSS Buttons in HSB
Some CSS buttons with FontAwesome icons.

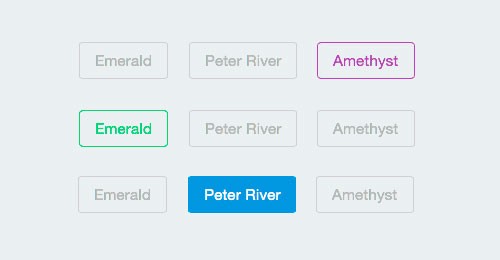
Clean Button Set
Some regular clean button set for your web applications.

Button Switch
Bootstrap button toggle switch.

Animated CSS3 Buttons
A collection of CSS3 animated buttons to spice up your site

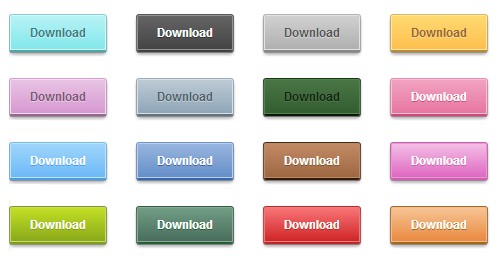
Colorful CSS Buttons
A collection of various types of CSS buttons in various colors.

Have a nice day!
Bradley Nice,Content Manager at ClickHelp.com ? best online documentation tool for SaaS vendors