Your blog should be built with one of these open-source platforms.
 Photo by Marco Verch, CC BY 2.0, via Flickr
Photo by Marco Verch, CC BY 2.0, via Flickr
So you?ve recently started your learning journey and would like to keep friends and mentors informed of your personal accomplishments, milestones, and your career options. The next step is to choose a blogging platform that fits you.
Many popular blogging platforms are not really a good fit for developers, since they are cluttered with features that you don?t really want or need.
After doing some web search on some common and not-so-commen open-source blogging platforms, I came up with this growing list of blogging platforms for coders of all levels.
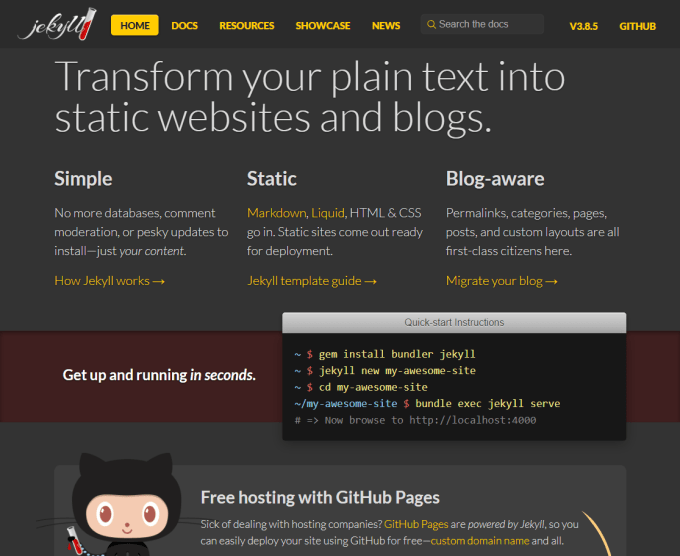
1. Jekyll

Jekyll is a static site generator. It creates a website out of your markup files. Many high-traffic sites are built with Jekyll, and it is known to deliver relatively fast and secure websites.
Twitch Con, UN World Statistics, and Netflix Devices are examples of sites built with Jekyll. To get started, the fastest way is to check out existing sites and then fork and contribute your own modifications.
Some other open-source projects developed around Jekyll:
- Exitwp: a tool to migrate your blog from WordPress to Jekyll.
- Octopress: to blog like a hacker.
- JekyllBootstrap: to host your blog for free using GitHub Pages.
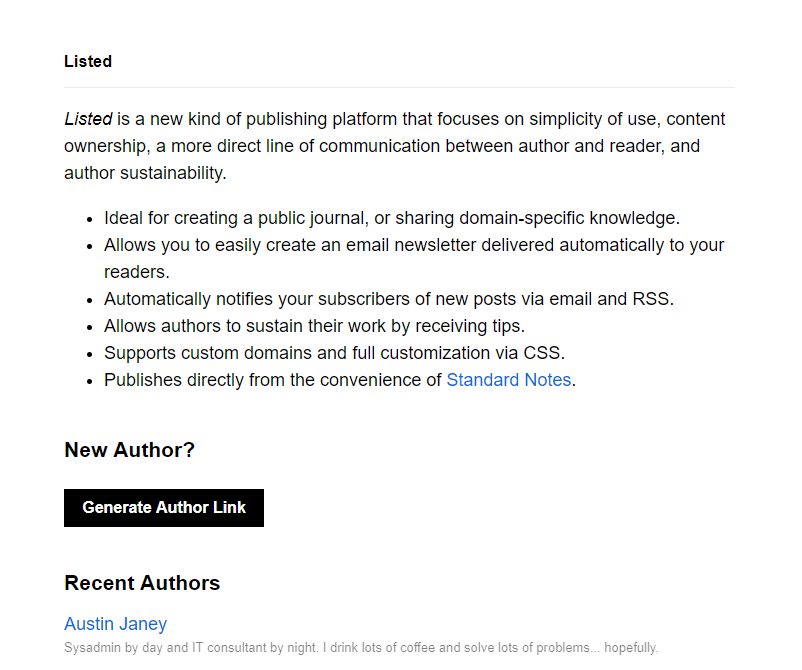
2. Listed

Listed is a minimal, no-interface, open-source platform where you can post your articles using the Standard Notes with a paid yearly subscription. I added this in my list because this platform allows for cryptocurrency tipping and paywall. So if you?re currently working on understanding cryptocurrency, this might be a good starting place. Listed common features include CSS styling, mailing list option, email subscription, and cryptocurrency tipping.
3. Ghost
Ghost is open-source and non-profit, and very focused on content. The company behind Ghost shares their revenue publicly, but the platform does not offer a free plan. It hosts approximately less than 1% of the web population.
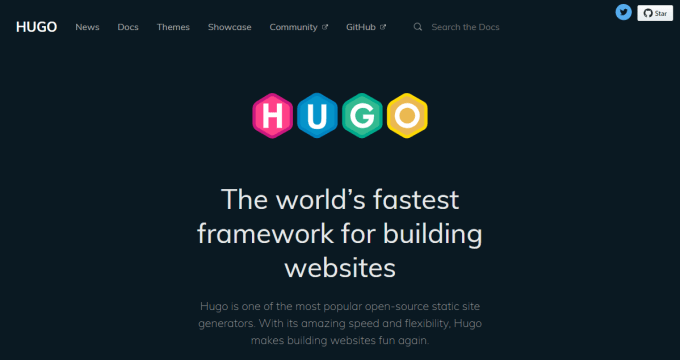
4. Hugo

Its website claims Hugo is one of the most popular open-source static site generators. Hugo is built around Google Go?s programming language and is created with speed in mind. Smashing Magazine, a very popular magazine for designers and developers, switched to Hugo last year.
Like other static site generators, Hugo translates your markup files, and you?ll work with a command line interface. This open-source project is free and offers support from its community of developers.
5. Hexo

Hexo is powered by Node.js. You need to install Node.js and Git first before installing Hexo. It renders in super speed and is compatible with large websites. Most reviews claim that deployment with Hexo is fast and easy.
It is a hacker-friendly platform with support for the following markup languages: HTML, Markdown, AsciiDoc, and Org-Mode. Hexo also provides ample support through its large community, but the majority of its users are non-English speaking.
6. Pelican

Pelican is written in Python. It requires no database or server-side logic. Your content can be written in reStructuredText, Markdown, or AsciiDoc. Pelican supports multiple languages and lets you import your content from other services, like WordPress. It supports features like code syntax highlighting, RSS feeds and atom, social media integration, third-party commenting tools, and works with Google Analytics. The themes are mainly minimalist, simple, clean, and intuitive.
7. Bolt

Bolt is a free, lightweight content management system (CMS) that uses Twig for it?s templating. The backend interface is responsive and mobile. To install, you will use either the command line or an FTP client. The architecture is clean and is relatively easy to learn.
8. Poet

Poet is a blog generator in Node.js. The neat thing about Poet is that it lets you use whatever markup language you are comfortable with, Markdown, Jade, whatever you want. It lets you customize the routes for your blog posts and pages quite simply.
9. Nikola

Nikola translates markup files in Markdown, IPython (Jupyter) Notebooks, HTML, reStructuredText, Markdown and HTML. It is fast, because it only rebuilds the pages that need rebuilding to save CPU time and upload bandwidth.
Nikola can help you switch from various other blogging platforms, such as Blogger, WordPress, arbitrary webpage, Tumblr, Goodreads, feeds, and Twitpic. Its multilingual support covers 40 languages and provides you the ability to have links between different versions of a post. The themes are aplenty. You can even create one using Nikola?s Theming Tutorial and Theming Reference.
10. toto

Designed for hackers, toto is a minimalist blogging platform running entirely on Git. You get to control the version of your content the way you control your code. Articles are stored in .txt files, and templating is done through ERB. Its read me file on GitHub defines toto as ?the tiniest blogging engine in Oz!? Even more, its repo describes toto as ?the 10 second blog-engine for hackers.?
11. Anchor CMS

Anchor CMS is light content management system, with a source code that is only a little over 200 KB. Anchor supports Markdown syntax and allows for the idea of art-directed blogging, which displays certain articles in custom artsy style ? different from the parent site. Art-directed blogs and articles was a way to push the boundaries of layouts and design for content.
12. Postleaf

Postleaf free and open-source blogging platform built on Node.js. It offers a completely customizable post-centric content management system that works well with blogging and full websites. The platform uses the dynamic images approach, which lets you resize and adjust dimensions on-the-fly. Postleaf supports multi-user roles.
13. WordPress

WordPress.org it turns out is also free and open-source. To run WordPress, the host should provide support for PHP 7.2 or greater, MySQL 5.6 and up, or MariaDB 10.0 and up, and HTTPS.
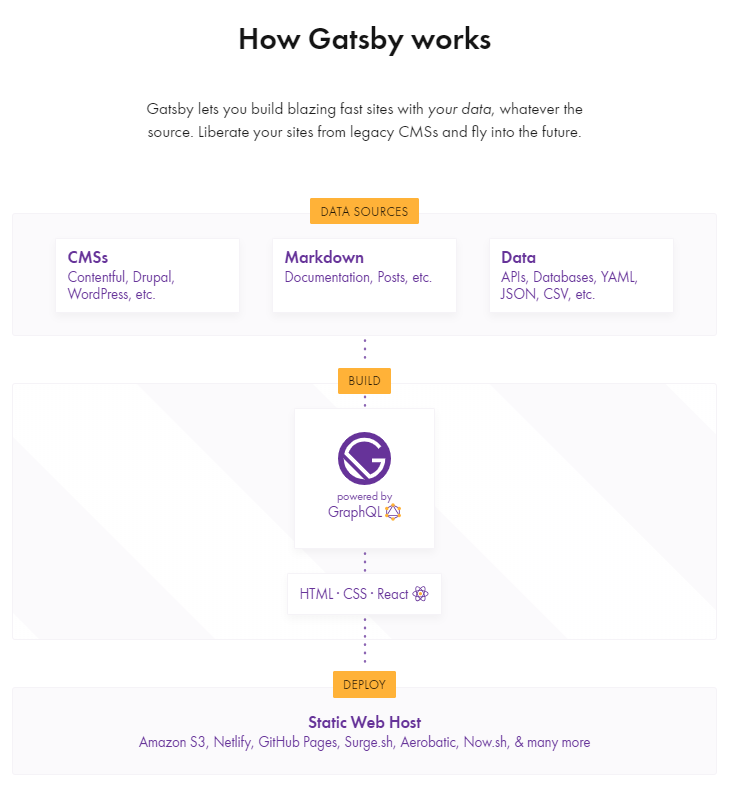
14. Gatsby

Gatsby uses your static data sources and turns them into dynamic blogs and websites using ReactJS. Gatsby re-uses components across a site with consistency and speed. It makes blogs function as a single-page app. Examples of sites built with Gatsby include ReactJS and Impossible Food.
15. Brunch

Brunch is defined by Netlify as agnostic of programming languages, framework or libraries. The way it works is it compiles scripts, templates and style sheets, and then lints them and wraps them in Common.js or AMD modules, before concatenating the result. So it?s more comparable to Gulp than a blogging framework like Jekyll.
Why should you go with open-source?
By using an open-source blogging platform, you have the potential to contribute to the project and help develop it as you work on your own blogging plan. Contributing to an open-source project is a rewarding experience to learn and teach a particular subject.
You?ll improve your existing skills and meet people interested in similar things. Remember, you can contribute whatever skills you have by doing corresponding tasks. It doesn?t have to be code. So get forking!
? Consider leaving me a tip or buying me coffee, if you enjoyed this post.
Originally published at 01.media.