“If there is no struggle, there is no progress?
? FREDERICK DOUGLAS
A mere two and a half months ago, I sat down at my desk for my first day of Lambda School. A quick intro later and we were on to learning semantic HTML!
Now, some 10 weeks later, we?ve just finished up our first production-ready app! Talk about making progress!
We?ve come a long way, yet we?re only 1/3rd of the way through. Let?s review, shall we?
 We’ve Come A Long Way
We’ve Come A Long Way
Enter Lambda School
If you happen to have lived under a rock over the past couple of months, let me quickly introduce you to Lambda School. Lambda School offers online programs in software development, UX design, data science, iOS and Android mobile development. The best part? It has no up-front costs!
The curriculum is 9 months long with full-time enrolment. This used to be 30 weeks, but has recently been extended. Instead of paying tuition and having to take out a second mortgage just to take some classes, Lambda School uses Income-Share Agreements (ISAs). With it, students pay a percentage of their monthly income after they?re employed. If you don?t get a job, you don?t pay anything. Depending on where you?re based, different percentages and pay-off plans exist. Americans pay 17% for 2 years after graduation, while Europeans pay 10% for 4 years.
If you make less than $50k after graduation, you don?t have to pay ?em anything. Also, you will never, under any circumstance, pay back more than $30k. (Note: you?d have to be making more than $88,000 per year to achieve that) If you happen to make less than that, you simply pay less. What?s more, if you don?t find a job, the ISA lapses after a couple of years.
Recently, Lambda has introduced a living stipend program. It?ll pay students $2000 per month to cover monthly bills while they focus fully on their studies. In return, Lambda asks for 10% of their income over 5 years. It is capped at $50,000.
Finally, if you?re interested in signing up for Lambda School yourself, please consider using ? this link < ? . With it, you?ll receive $250 after you attend your first day and Lambda will give me $250 for sending you there! Win-win!
 What It Occasionally Feels Like
What It Occasionally Feels Like
BACK TO (PREPPING FOR) THE FUTURE
Now that we?ve progressed, we?re slowly starting to look towards the future. Over the weeks, we?ve started to debate what industries we?d like to work in after graduation. Some are looking towards fintech while others are more focused on back-end vs. front-end. I seem to be in the minority with the aim of maybe starting a business instead of immediately jumping into the job search.
Actually, I wanted to talk about Lambda?s outcomes and what differentiates a good student from a great one. What?s the difference between those that get hired before graduation and those that struggle to find a job?
 Official duties as CEO include: spending a ridiculous amount of time on Twitter
Official duties as CEO include: spending a ridiculous amount of time on Twitter
The first class, who graduated a little over a year ago, has had a 100% hiring rate. Other classes are steadily getting up there. All told, 86% of all students get hired within six months of graduation. By themselves, those are incredibly impressive numbers.
Of course, 86% isn?t a perfect success rate. It?s something they?re still working on. Lambda is constantly working on acquiring hiring partners; companies that are convinced of the skills Lambda students possess and are frothing at the mouth to hire them. There are some big names in there; the New York Times, Goldman Sachs, and Uber are but a few. Throughout the program, these companies will come and present themselves to us.
There have even been cases of companies hiring over a dozen Lambda students or former Lambda students being in charge of hiring freshly-graduated ones.
So, what separates the students who get $100k+ offers versus those who struggle for 6+ months to get a job?
So far, it seems the students with kick-ass portfolios and side-projects get hired more quickly, sometimes even before graduation. Of course, this might simply be a lagging indicator of interest and affinity. People who are good at coding and feel comfortable building projects from scratch are probably better coders as well. Correlation doesn?t equate causation. Sure, these people might be particularly skilled at doing white-boarding sessions or blagging their way through interviews, but you need to get your foot in the door first.
It makes sense when you think about it. When coming into an interview, you?re invariably getting compared to CS majors. They?ve got something you don?t: a fancy piece of paper. Sure, they might?ve passed all their classes by the skin of their teeth. It?s still a reassurance. A certificate from Lambda School simply isn?t nearly as well recognised.
You need to have something to show you?re of equal (if not greater) skill. Hence the need for a kick-ass portfolio. You want to show the world that you?re worth your salt as a developer. Prove you?re actually able to use all those fancy frameworks you list on your resume.
 Robby?s Interactive Resume
Robby?s Interactive Resume
You might?ve seen this resume pop up once or twice on the web. It?s an interactive game/resume built by Robby Leonardi. Robby?s a freelance designer and illustrator who felt the need to differentiate himself. And he sure did. A tidal wave of positive reactions ensued. Hell, he won several awards for his resume. How?s that for positive signalling? I?m quite certain that Robby will not be lacking in work for the foreseeable future.
A good portfolio is key.
Also, keep in mind that outcomes aren?t always equal. There are always outliers. Plus your location and willingness to relocate can impact the ease of your job search. As a small anecdote; there recent was a Lambda student who got a $200k+ offer just after graduation. Talk about an incredible result! However, that student used to be a lead designer at Google before coming into Lambda. It?s not like the average Joe or Jane can sign up for Lambda and expect to be getting offers in that ballpark.
Just focus on differentiating yourself as much as possible and getting better.
THE LITTLE PROJECT THAT (ALMOST) COULD
Speaking of portfolio pieces, last week was meant to build one!
Last week was our second build week. As I?ve mentioned previously, us EU students are normally expected to do a solo-project. US-based students are normally divided up into teams with front-end and back-end developers, a scrum master, and a UI designer. This time around, we were given the opportunity to join the US teams. Timezones be damned.
The week started off with a bang. We?d decided to build a tipping app to help waiters get better wages. We got together and made a plan. Responsibilities were assigned, Git Repos were initialised, user-flows were drawn up, and we were off to the races.
There were some hiccups from the beginning. People didn?t reply to their DMs or questions asked via voice-chat, there were no updates on database endpoints, and people kept pushing for a different stack. Turns out some people really like Redux.
It quickly went to hell in a hand-basket for me, though. Monday night, I got a call saying my grandpa had been taken to the hospital. Turns out he had gotten some rare lung-infection. As a former smoker, he wasn?t doing so well. Frankly, they worried if he?d make it to the weekend. It weighed on me, what with going back and forth to the hospital, but I could deal with it.
Then, Tuesday morning rolled around. Believe it or not, my mom was having heart palpitations and had ? you guessed it ? been taken to the hospital. The exact same hospital I?d spend half the previous evening. Yeah, you can?t make this sh*t up.
By the time I?d gotten home, the project had moved on. They were definitely struggling though. Communication still hadn?t been sorted out and features were a far cry from being implemented. Things were going to be tough. Luckily, Alex, my UK-based teammate, helped me out and got me up to speed. The next two days were filled with sleepless nights and lots of trips going to and from the hospital. I tried to contribute wherever I could.
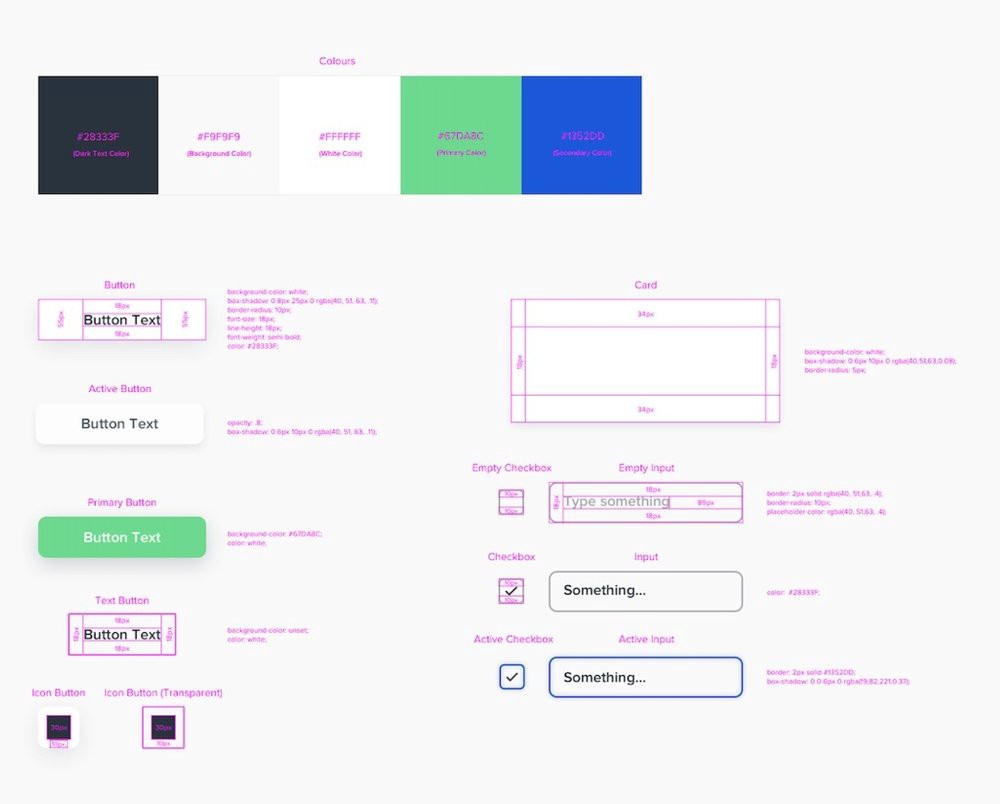
 A small sample of Alex?s awesome style guide.
A small sample of Alex?s awesome style guide.
In the end, I missed out on a fair bit. Frankly, I?m not too happy with the end result. Neither is Alex. The end-result felt rushed (which it was) and it (barely) worked.
Therefore, we?ve decided to redo the project with the two of us. Alex?s User-Flow diagrams and style guides can be reused. It?ll be good practice for us to do full-stack development. And we?ll make sure to have a kick-ass addition to our portfolio!
It goes without saying that I owe Alex a beer or two.
I?ll also keep you guys posted on my portfolio in the near future!
LOOK HOW FAR WE?VE COME!
As some of you might know, I usually end every week by listing the topics and technologies we?ve covered. So, since this week marks us finishing up with the front-end portion of the curriculum I?ll provide an overview.
What we?ve covered in the last 10 weeks:
- (Semantic) HTML
- CSS, Less/SaSS, Animation & Bootstrap
- Git workflow
- JavaScript, theory, ES6+
- React, Hooks, Prop-Types, Styled-Components, Routing, Axios, etc.
- Redux & Thunk
- Node
- Express
- HTTP/AJAX
- Skills and processes like deploying to Heroku and Netlify, testing, using debugger, Postman, authentication, using APIs, etc.
Now, bear in mind that this is incredibly condensed. Every single bullet-point pretty much accounts for one or two weeks worth of lessons. For more detailed info, I?d recommend you check out every week?s individual recap. Start with part 1.
By itself, this could very well be sufficient to get an entry-level job as a junior front-end developer. It is undoubtable that we?re getting pretty damn good at building projects from scratch; be it Connect Four, a Pokdex or a language learning app.
Since Week 1, I?ve made it a point to do extra research. Over the past 10 weeks, I?ve read a couple of books, taken an online course or two, and played around with a couple of different languages and frameworks. Here?s a list:
Books I?ve read:
- ?Eloquent JavaScript? by Marijn Haverbeke;
- ?The Road To Learn React? by Robin Wieruch;
Online Courses completed:
- Coursera?s ?Learning How To Learn? course;
- Harvard?s CS50 ?Intro to Computer Science?;
- FreeCodeCamp?s Responsive Web & JS Algorithms Certification;
- Wes Bos? incredible ?Intro To Redux? course;
- Made it 3/4s of the way through this free Princeton course on Algorithms. Planning on finishing it somewhere next week;
- Made it 2/3rds of the way through this Udemy course on React Native and Redux.
Played around with
- jQuery (didn?t really care for it);
- Using React hooks instead of using Class-based Components. Want to do a full project with ?em sometime soon;
- Tried using ReactStrap instead of Styled-Components for React. I?m not a fan.
- Hot Module Replacement. Pretty simple stuff, but definitely helps in the development process
By the end of Lambda, I?ll probably make a full write-up of the entire curriculum. Perhaps as a roadmap of sorts. I often got paralysed by indecision when trying to learn programming by myself. I didn?t know what technologies I ought to be learning and which ones I should ignore. I didn?t get how one technology builds upon another.
To us, it?s a given that React is built in JavaScript and that it can interface with Node ? also built in JavaScript. Sure, we can add Express and connect it to any database we desire. A beginner wouldn?t have a clue. The greatest asset Lambda has is a structured and all-encompassing curriculum. Just trust the process and you?ll eventually get it.
Frankly, I would?ve liked to put out this post well over a week ago. As it is wont to do, life got in the way. Laying in bed with a fever isn?t fun by any stretch of the imagination and doesn?t make for good writing.
It?s surreal to me that I started with Lambda a mere 10 (by now 11) weeks ago. I can frankly say that this has been the most intense period of learning I?ve been through in my life. There have definitely been days where I was just burnt out from all the info coming at me.
In retrospect, those are the best days of them all. Every day, you feel your skills improving bit by bit, become a better developer with every passing week.
The next five weeks will be interesting. We?ll finally be covering the back-end and databases. This is what I?ve been waiting for. Historically, this is what I?ve struggled with the most and have practised the least. (There might be some causation ????)
I?m curious to see where it?ll take me!
Until next week.

