Hi all ?, I would like to continue an article about styling applications with Magic Gradients. Today I will show you how easy you could style All your Pages in the Whole App ?. Same as before ? we will not use any renderers only XAML + one more example with inline CSS ?. I know most readers hate it, but it?s awesome, seriously CSS in Xamarin.Forms is an awesome feature ?.
XF Shell Gradient Flyout with Magic Gradients
Easily style your Xamarin Forms Shell Flyout menu with no Renderers
medium.com
All GIF?s with gradients looks weird, just because tool which records and makes GIF?s compress it too much, you could check all by yourself ? just clone a repo and run on your device ?:
bbenetskyy/GradientedTabbedApp
You can’t perform that action at this time. You signed in with another tab or window. You signed out in another tab or?
github.com
Creating Yet Another Xamarin Project
First things first, let?s create a new app. Here is nothing special, just like in the previous article:
- New Project
- Mobile App (Xamarin.Forms)
- Project Name & Location
- Shell Template.
I?m not planning to copy/paste the same images the second time, I?m too lazy to do it, so I just left a cat here ?
Installing Magic Gradients
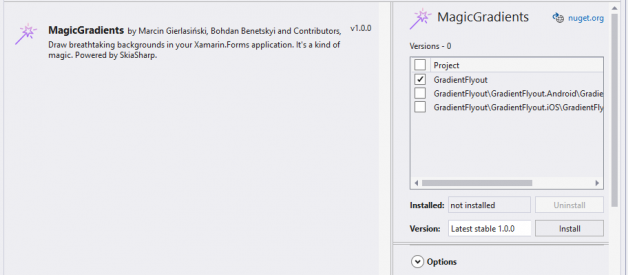
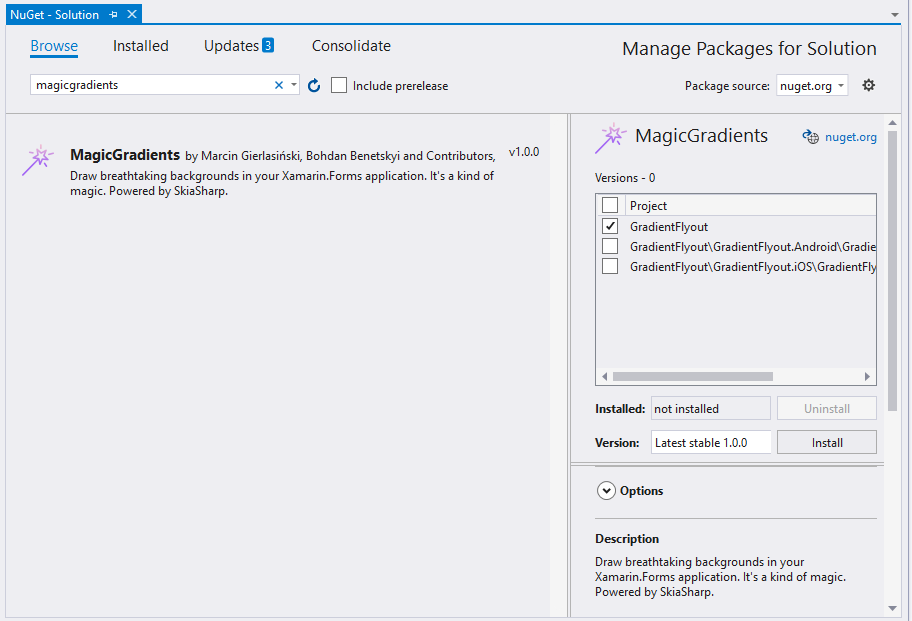
Again no rocket science, just search for MagicGradients NuGet and install it into your Xamarin.Forms project.
 Search for MagicGradient NuGet
Search for MagicGradient NuGet
Yep, I hade copy/paste it one more time ?, still the same and still need to mention it ?
ControlTemplate ? The First Way
Ok, at last, let?s get down to business, but ? before we made any changes let?s look how our newly created app looks like:
Good, first that we will make ? it?s adding into App.xaml default style for Label, Entry, and Editor where set TextColor and PlaceholderColor because Gradients that I have been selected are good looks like with White text colors:
Now we are ready to add ControlTemplate. This template we also will define at App.xaml, it will contain a Grid with GradientView and ContentPresenter on the same level:
And use it in all pages where we want it, at all in our case ?:
- About Page
- Item Detail Page
- Items Page
- New Item Page

Let?s run and check what we have now:
Style ? The Second Way
Hmm, too hard to add ControlTemplatein all pages ???? ? Let?s add one Style in App.xaml only ?, no changes in Page?s required ?:
Good to mention that event if TargetType is set to ContentPage only, thanks to a property ApplyToDerivedTypes set to true that Style will be applied to MvxContentPage(MvvmCross) or other custom Pages from frameworks(if you will use some).
There is still a simple Gradient but a little bit changed colors to showing Power Of Gradients ?:
Style & ControlTemplate ? The Golden Way
The best that we could do for the app is to define global style and at Pages where we need use ControlTemplates . Also, I strongly recommend using CSS in Xamarin.Forms, but if you don?t want to have some css files in your app you could try inline css ?:
All inline CSS copied from Playground App from official Magic Gradients GitHub page:
mgierlasinski/MagicGradients
Draw breathtaking backgrounds in your Xamarin.Forms application. You can add unlimited number of complex linear and?
github.com
There more than 380 examples of gradients that you could copy and use in your apps. And will be much more soon ?.
Is it really take only 1 minute?
In short ? yes, if we will check the second approach it will take:
- 0 seconds to open or create a project ? we just not count it ?
- 20 seconds to find and install Magic Gradients NuGet
- 10 seconds to locate your App.xaml and open it
- 30 seconds to copy/paste Style with XAML or CSS GradientView
- ?? seconds(infinity) to be cool ?
Also if you will use a mixed approach or search which Gradient you want to use in your app it will take longer? but as you can see it?s still quite simple ?
If you will have any questions or see how we could improve it, just ping us we don?t bite ?