
ReactJS is an open source JavaScript library designed by Facebook for creating rich and engaging web apps fast and efficiently with minimal coding. The core objective of ReactJS is providing the best possible rendering performance. Its strength comes from the focus on individual components. Instead of working on the entire web app, ReactJS allows a developer to break down the complex UI into simpler components.
Uses of ReactJS and its popularity
While other technologies such as Angular were available when Facebook developed ReactJS, most developers were forced to do a lot of coding. Developers using other frameworks have the challenge of having to rework on most codes even when crafting components that changed frequently. What they wanted was a framework that could allow them to break down complex components and reuse the codes to complete their projects faster.
ReactJS provided the solution that developers were looking for. It uses JSX (a unique syntax that allows HTML quotes as well as HTML tag syntax application for rendering specific subcomponents) This is very helpful in promoting construction of machine-readable codes and at the same time compounding components into a single-time verifiable file.
Today, ReactJS has become highly popular because of its extra simplicity and flexibility. Many people are even referring to it as the future of web development. It is estimated that more than 1,300 developers and over 94,000 sites utilize ReactJS.
Part of this huge popularity comes from the fact that top corporations such as Facebook, PayPal, Uber, Instagram, and Airbnb use it to solve user interface related issues. This credibility has drawn a lot of people to the framework.
Why many people prefer to use ReactJS

- It allows developers to write their apps within JavaScript. JSX is one of the greatest features that not only makes ReactJS easy but fun too. Developers can easily make a new UI feature and see it appear in real time. It brings HTML directly into your JS.
- Components allow developers to break down complex UI. The idea of components is what makes ReactJS unique. Instead of worrying about the entire web app, it makes it possible to break the complex UI/UX development into simpler components. This is crucial in making every component more intuitive.
- The Props make it possible to populate components using custom data. Pros in ReactJS make it possible to pass the custom data to a specific UI component. This is a great way of filling a blank when rendering JSX components.
- The State makes it possible to store all the changes in one section. When using ReactJS, developers take all the content that can change during the application and place it in a single location (State). With state, single web application becomes very simple because all the details are sourced from one section.
- It uses Virtual DOM that makes the app fast. When ReactJS was crafted, the designers rightly predicted that updating old HTML would become extra crucial and expensive. Therefore, the idea of Virtual DOM helps allows ReactJS to know when exactly to re-render or when to ignore some specific pieces of DOM because it can detect when the data has changed. A UI that reacts promptly is crucial in enhancing the user experience.
A comparison of ReactJS to other popular frameworks

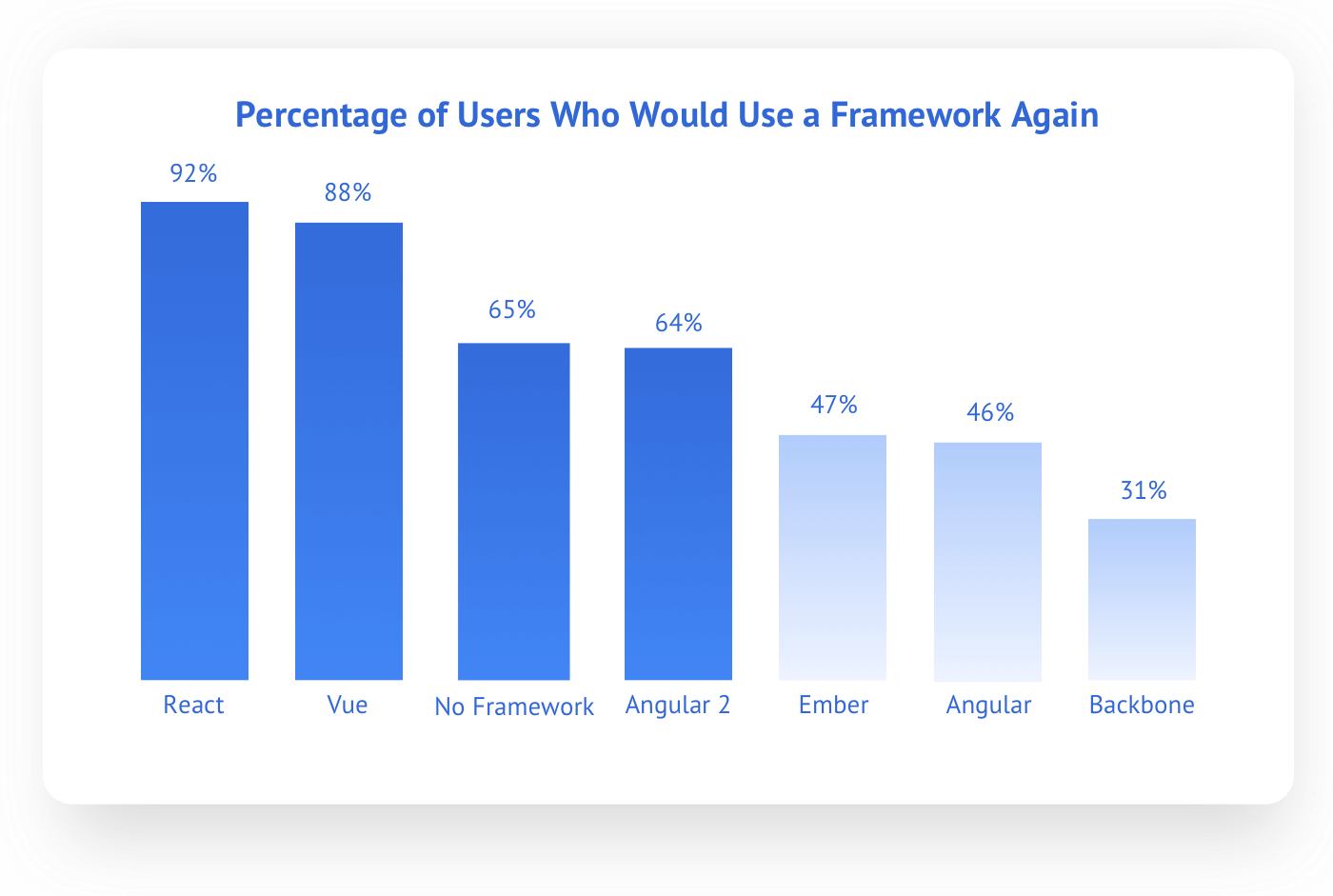
While ReactJS is a great framework that every developer wants to use regularly, other great frameworks are also effective. Here is a closer comparison of these frameworks.
- Runtime performance: Both ReactJS and VueJS are exceptional when it comes to speed. In ReactJS, every time a component change, a re-render is triggered for the entire component sub-tree. If you do not want re-rendering, consider using PureComponents. In VueJS, components? dependences are tracked automatically during rendering. This means that the system knows the components that require re-rendering after the state changes.
- HTML and CSS application: Everything in ReactJS is JS. Every HTML structure is expressed through JSX while the latest trends add CSS management inside JS as well. However, VueJS embraces classic web technologies and improves on them.
- Runtime performance: On performance, Angular vs React assessment reveals that ReactJS yields better performance. AngularJS becomes relatively slow when there are very many users because anything in its scope changes. Besides, the digest cycle in AngularJS requires running multiple times before stabilizing if a user triggers an update. ReactJS does not experience this issue because it has a dependency tracking system that uses a async queuing. Though after the arrival of Angular 4, the Angular community has improved this to a lot better extent.
- The learning step: For a new developer to get started with ReactJS, the learning step is less steep compared to AngularJS. One only needs to get familiar with JS and HTML in the case of ReactJS. However, learning AngularJS is a lengthy process that requires following very many concepts. Less experienced developers often find it very difficult to get started with AngularJS compared to ReactJS.
From the comparison, ReactJS comes out as a stronger framework because of the ability to break down the complex UI and allowing users to work on individual components. However, its immediate competitor, Vue.JS follows closely. The ability of ReactJS to maintain the lead is dependent on future improvements such as regular updates.
The future of ReactJS

Facebook and the entire ReactJS team have demonstrated the commitment to enhancing ReactJS efficiency. This is crucial to weather the fast emerging competition from other frameworks such as Vue.js. Some of the things to expect in future releases include;
- ReactJS enthusiasts should expect new render types. For example, the ReactJS team is likely to add unique fragment syntax to the JSX that does not need keys.
- Developers are also expecting improvement in error handling. In the past, cases of runtime errors during rendering often put ReactJS in an awkward broken state. This requires regular page refreshing. The current model of addressing the error is throwing it inside the component or lifecycle methods. Though this helps to prevent rendering corrupted data, it is not the best idea for better UX.
- Enhancing server-side rendering. Though the latest ReactJS comes with an entirely rewritten server render which makes it very fast and ideal for streaming, it is a great place to pitch improvements.
Why ReactJS is great for businesses

In the tech-driven arena, entrepreneurs and developers are always looking for better methods of giving their businesses a competitive advantage. One great technology for helping enterprises to outdo their competitors when creating web apps is ReactJS.
- ReactJS allows enterprises to craft apps with better UI to enhance user experiences. This is the technology they need for better user engagement, higher click-through-rates, and conversions.
- Businesses that use ReactJS are assured of better performance compared to those that use other frameworks. Because ReactJS helps to prevent updating of DOM, it means that the apps will be faster and deliver better UX.
- ReactJS was designed to help improve the total rendered pages from the website server. Besides, it utilizes nodes to render on the client-side. Having the capability to modify built tooling and even scale back on maintenance budgets makes ReactJS highly efficient.
Conclusion
To hit the anticipated enterprise?s targets from your business apps, it is important to ensure they are crafted professionally and in line with the best practices. You should consider working with a ReactJS development company that has ample experience in the same tech application for many years. You could also hire a ReactJS developer to help you understand the technology and how to lever the business for a competitive advantage. A ReactJS developer will help you to craft achievable goals and demonstrate how the business can use the technology to accelerate growth, raising conversions, cutting on costs, and raising conversion rates.