So you want to start coding in React. What integrated development environment, or IDE, do you use to begin programming?

In this article, we will dive into the main players in the React (including React.js or React JS and React Native) IDE world and provide a variety of internet opinions ? both positive and negative ? so that you can use your own intuition to see what is the best React IDE for you.
After all, it?s often best to take a more holistic approach and an overall greater amount of opinions into consideration ? along with some personal trial and error ? to really come to the answer to this question.
The quick answer
- Just starting out? Try CodeSandbox as a web-based playground.
- Already use Vim or Emacs and love it? Try that out first.
- Already use Atom and like its speed/simplicity? Try that out first and see if it?s sufficient for your needs.
- Want the best free solution? VSCode.
- Want the best paid solution or VSCode isn?t cutting it? IntelliJ WebStorm.
- Finally, don?t worry too much. All of these are pretty solid, and it?s down to user preference and a little bit of trial and error.
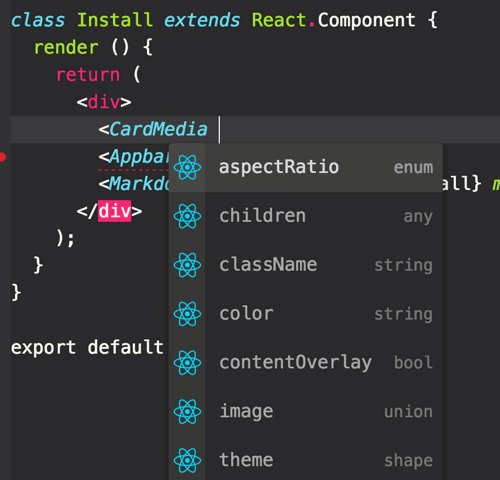
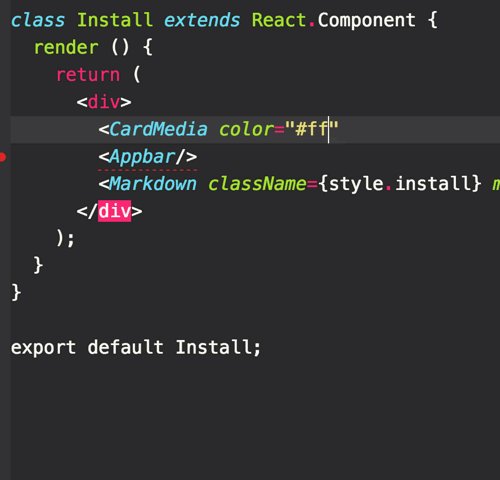
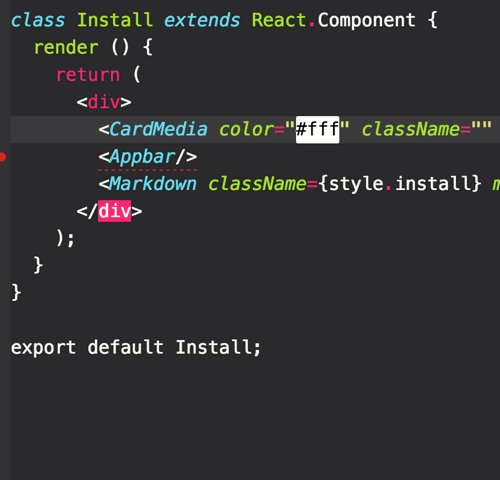
Visual Studio Code (VSCode)
 Courtesy VisualStudio
Courtesy VisualStudio
- Free (tutorial here)
- Out-of-the-box support
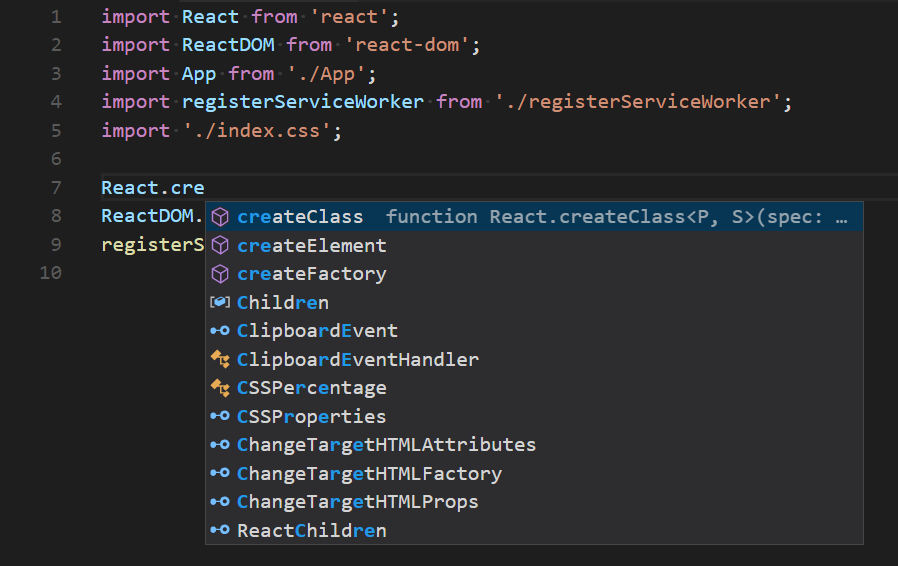
- Supports React.js IntelliSense (smart suggestions and completions)
- Code navigation
- Integrated terminal
- Syntax highlighting and bracket matching
- Go to Definition
- Peek definition
- Breakpoint support
- Linting support through ESLint extension (also StandardJS and others)
You can probably configure most do the same but vs code comes with some fantastic react linters and auto complete out of the box
? /u/Stellanever on /r/reactnative
Honestly, know you seem to lean away from vscode, but the extensive plugin library it has makes it unreal.
From extension saver from computer to computer, to the general snippit and intellisense. It imo exceeds all IDEs in all categories. I do mainly work with JS, but other languages have great extensions.
Deffs give it a fair chance, especially because its OS and free.
? /u/NarcicideDeux on /r/reactnative
vs studio has been the one earning my use the last few weeks. It?s much leaner and responsive. Less bloated. Memory usage is so much lower.
? /u/impossibleca on /r/reactnative
+1 for vscode and from someone that comes from the IntelliJ side of the paid IDE world. I still use IntelliJ for a few things but those things are becoming fewer as I level up my vscode plugins and as vscode itself progresses.
Be sure to get the reactsnippets plugin as well as the auto HTML tag closing thing whose name I can?t remember.
? /u/newtmitch on /r/reactjs
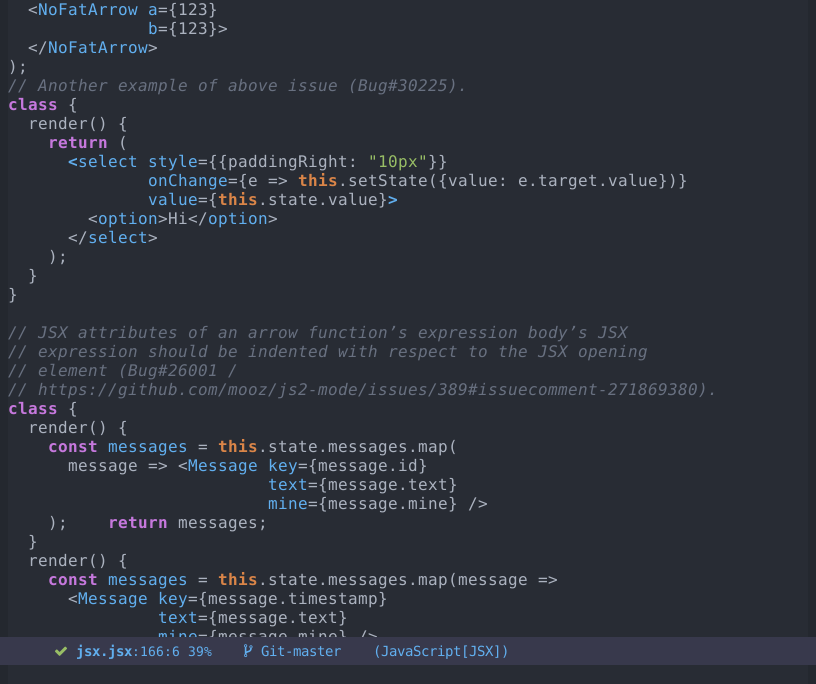
IntelliJ (WebStorm, IDEA, etc.)
 Courtesy JetBrains
Courtesy JetBrains
- Paid product (free 30-day trial; $129.00/user 1st year; $103.00/user 2nd year; $77.00/3rd year onwards)
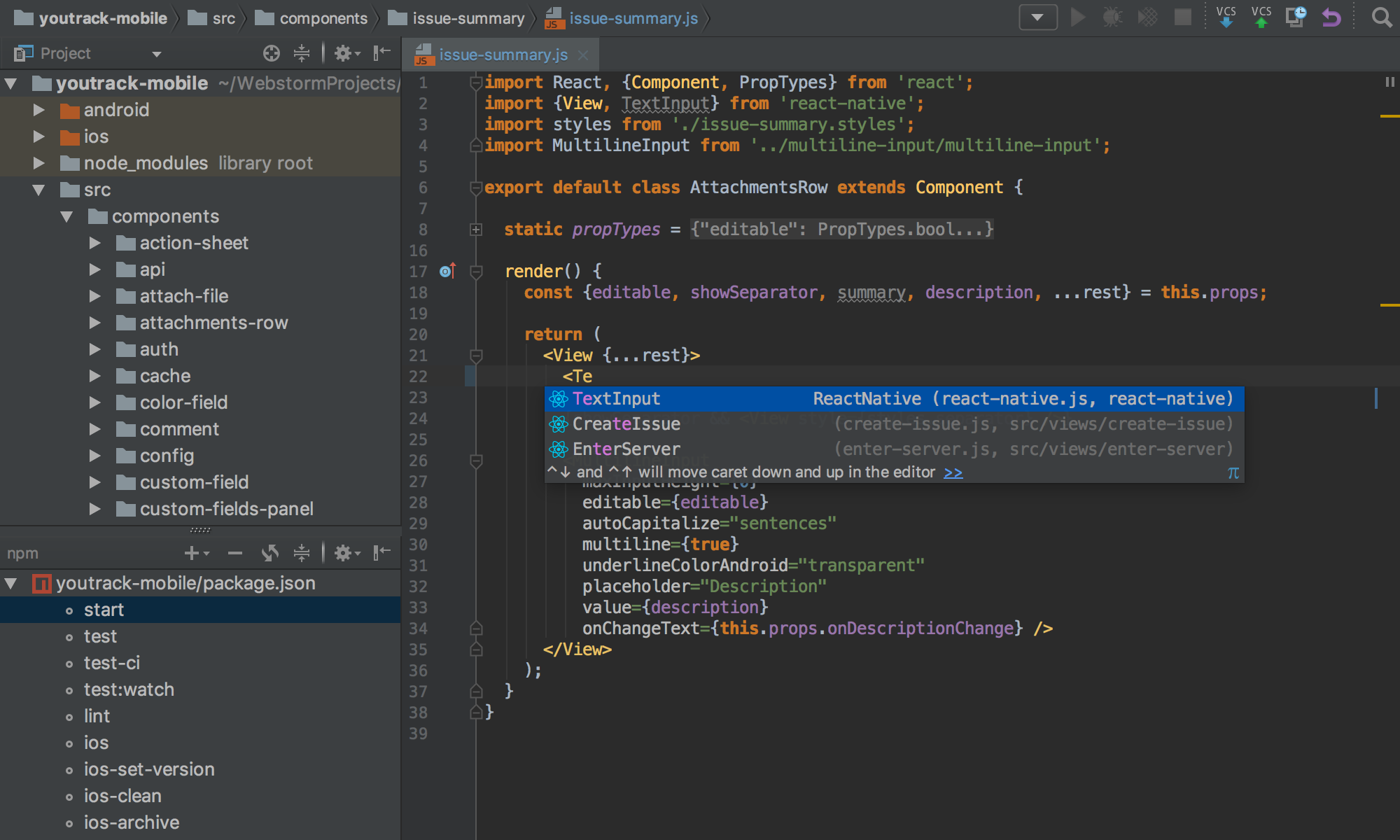
- Code completion for React APIs and JSX in JavaScript code
- Comes with a collection of more than 50 code snippets that expand into different statements and blocks of code often used in React apps
- Helps you jump between React-specific code elements
- Navigates through JSX tags using breadcrumbs and colorful highlighting for the tag tree
- Integrates with linters, such as ESLint, for JSX code
- Integrated terminal
- Syntax highlighting and bracket matching
- Breakpoint support
I use Webstorm. Reason behind it is that I work on a project that has the UI written in RN but a lot of the logic is still Java and therefore I heavily use Android Studio too.
When I tried using VSCode, switching between VSCode and Android Studio was quite confusing and would interrupt my workflow.
? /u/Gart3nzw3rg on /r/reactnative
I really like IntelliJ. I paid for the ultimate version. I used to use that one extensively. However I never turn off my laptop and after a few days of use it gets very bloated. I easily see it consuming between 3 to 4gb of memory after a week. Between this and Docker it means I easily have 6 go used in memory on my laptop. It?s very heavy.
? /u/impossibleca on /r/reactnative
I use intellij because I work in a few different languages. But for just react, definitely webstorm. Relatively cheap and will increase your productivity by far more than needed to justify the price.
VScode is my favourite of the editors though. It?s not an ide but it?s solid and fine for learning or hobby level programming.
? /u/MajorasShoe on /r/reactjs
What is the best IDE for developing in Golang?
What should you use to edit your Go code? I compare the options.
medium.com
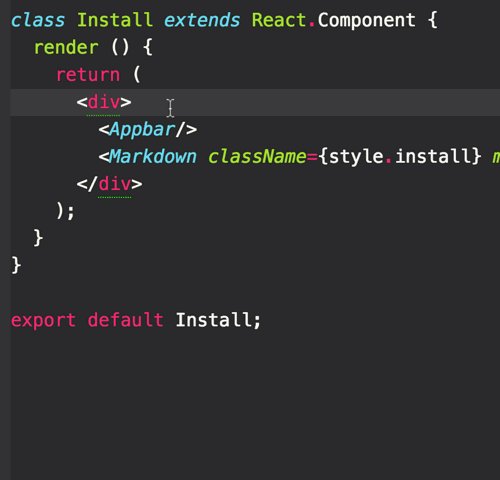
Atom
 Courtesy atom.io
Courtesy atom.io
- Link
- Choice of linters to use (i.e. StandardJS, AirBnB?s ESLint)
- Syntax highlighting
- Snippets
- Automatic indentation and folding
- JSX Reformatting
- HTML to JSX conversion
- Autocomplete
- React package last updated February 2018
Atom with nuclide addon which was made by Facebook specifically FOR react shouldn?t be ignored.
? /u/natdm on /r/reactjs
I second Atom. Incredibly simple, clean and extendable. Learn the keyboard shortcuts and become unstoppable.
? /u/sh4d0w07 on /r/reactjs
I?ve been getting a lot of Atom-specific errors associated with Linter and related tools. What makes it worse is that the errors trigger dialogs that keep on popping enough. It?s severe enough that I might switch because of this.
? /u/projectdinnerparty on /r/reactjs
Atom is amazing (specially with Nuclide), but it has a lot of performance issues (at least some months ago, when I was still using it). 🙁
? /u/diegohaz on /r/reactjs
Emacs/Spacemacs/Vim
 Courtesy Emacs Stack Exchange (Jackson)
Courtesy Emacs Stack Exchange (Jackson)
- Free (Emacs, Spacemacs, and Vim links)
- Great if you already are a massive Emacs or Vim fan
- Can configure eslint support
- Can use prettier.js for formatting files on save
- Can have HTML expansion with emmit-mode
I?ve been enjoying Spacemacs. If you like Vim, you will probably like it too. http://spacemacs.org/
? /u/ledzep1 on /r/reactjs
I love it. I used to use vim (and still love it), but the emacs model of ?every keystroke simply triggers a lisp function; every aspect of text editing can be recreated in a function/script; every function and variable can be inspected at any time? won me over (the first part is honestly a better conceptual fit with vim?s keybinding than vim is ? relatedly, emacs has the only properly good vim emulation, by which I mean the . command works as expected). Plus the emacs ecosystem has genius-level features that haven?t yet gone mainstream, like navigating your undo history as a tree, undo/redo within a highlighted region, etc. And org-mode, which is like markdown with superpowers.
That said, emacs relies on community-written open-source packages for basically every IDE feature for every language, and the rough edges really show there. The core language-agnostic text editing experience can be so good, though, that it would take a lot to get me to switch.
There?s definitely a learning curve, but there?s also some really nice tools to help orient yourself in emacs. If you do want to check it out, I?d recommend setting up an emacs ?framework? like spacemacs, rather than starting from scratch ? spacemacs has the option of using vim or emacs-based keybinding schemes, so even though it bills itself as ?vim AND emacs?, you don?t actually need to be familiar with vim to give it a test run.
? /u/ambirdsall on /r/reactjs
to be suuuper honest, for react i think atom/vscode are way better. syntax highlight is flawless there and autocomplete-paths is also something truly magical that doesn?t exist here
? /u/mike3run on /r/vim
I?ve dabbled and the VsVim emulation is decent. I?ll keep using vscode for debugging, but the lack of buffers/tabs/etc is a deal breaker for me in terms of day to day editing. The Vim model seemed odd at first but now I can?t live without it. I also miss several useful plugins.
? /u/keef_hernandez on /r/vim
It doesn?t matter
 Photo by Mike Marquez on Unsplash
Photo by Mike Marquez on Unsplash
The difference between humans and animals is our ability to use tools.
So use whatever you want + ESlint
? /u/ddwrt1234 on /r/reactjs
I honestly think you will learn more by typing those code by hand. React IDEs don?t really bring you much benefits. If you like certain features of those IDEs, I am sure there are plugins for VS Code or Atom to help you out.
? /u/rockia on /r/reactjs
CodeSandbox (for a coding playground)
The other answers regarding editors are fairly complete, but if you?re really new to React, give CodeSandbox a whirl. It?s not for development, but can be great for prototyping components and trying things out. It?s a cloud WYSIWYG React editor that needs no configuration to get up and running, and can be great for learners. I?ve been using it to conduct interviews instead of Codepen and similar things, it?s great.
? /u/timhwang21 on /r/reactjs


