What is media designers does, what tools already exist and what to focus on if you feel about getting involved with it.
First piece of cycle about media design
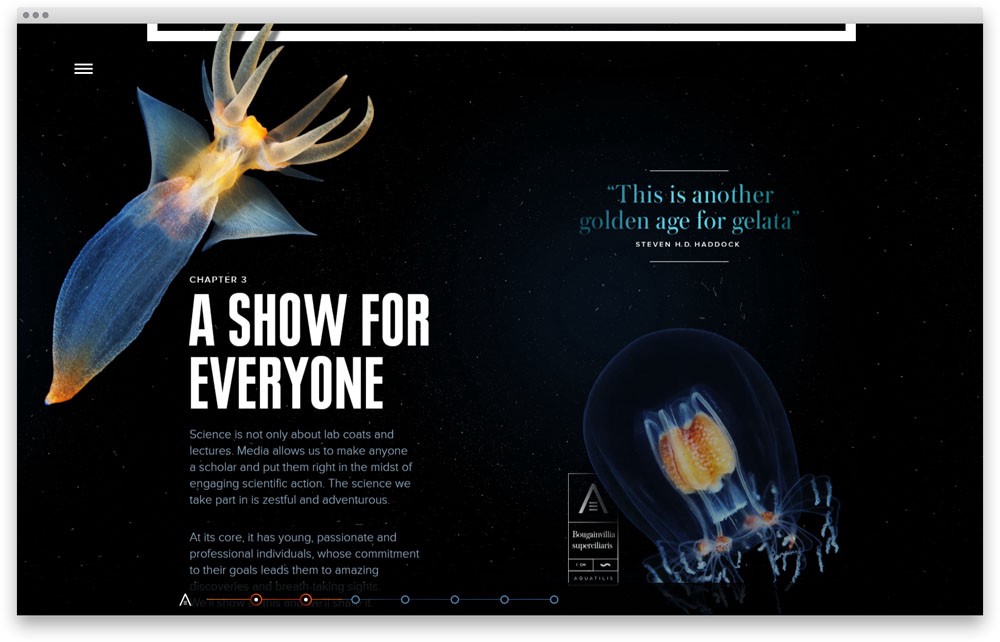
 Illustration: Aquatilis project
Illustration: Aquatilis project
It?s most likely that you?ve seen the following projects:
Snow Fall started the glorious journey of long stories with images. Now it looks quite unpretending. Aquatilis ? that?s a precious piece of report on a deep sea expedition. The Dawn Wall presents a story about an ascent of El Capitan mountain (you?ve all heard of it thanks to Apple).
 Aquatilis
Aquatilis
What?s common about them? I?d say, all of these are media stories. Depending on the manifestation form they may be called longreads, visual media, data storytelling, scrollytelling and some other dozens of words which, disregarding their form, express mostly the same idea of a story with a strong visual component conveying a significant part of the meaning. And it?s not just about a text with pictures. Their arrangement, typography, colors, the very structure of the narrative have a deep meaning and constitute a part of the narrative.
I?d call people involved in their creation media designers. Ok, that?s not the best term, so I?d really appreciate any alternative. Till then let?s stay with it.
Note: in the text below I intentionally omitted quite a wide segment of video infographics, explanatory video, entertaining video and video as an entire genre as it amounts to an independent story.
Media design or web design?
It may appear that what I?m speaking about is web design but I think we should have stopped viewing it as something universal. Digital is a new norm and everything that we see on the Web is not just websites. They are digital things, editions, services, applications, etc. A website is just a skin relevant to the environment. Your words ?I develop websites design? would mean the same sort of thing as ?I do paper design? which strictly speaking includes everything from books to packaging.
So, media design may be loosely defined as development [mostly] of digital content which is to be published at different sites and in different contexts. And, again, this one is rather a broad definition, so within this article I?m going to distinguish work with complex visual narratives in which the text and images go equal shares.
Media design implies developing content which is to be published at different platforms and in different contexts.
Its closest analogy is magazine design and there is a good reason for it because newspaper layout typically follows a strict template and deadlines. Newspaper is a quick format not in terms of consuming but with regards to the speed of creation. Undoubtedly, we could refer to the marvelous printing NYT infographic page spreads infographic page spreads that took weeks ? if not particularly months ? of creative work. But such ones are more like exceptions, sort of ?gifts? to the readers. Hardly half of newspaper content is so demanding, laborious and contains such a strong visual component. By contrast, the majority of magazines was initially intended to be a set of pretty page spreads.
 W magazine page spread. Art director: Anton Yukhnovets
W magazine page spread. Art director: Anton Yukhnovets
Digital media website designing within such printing analogy consists in development of templates However, after it?s been constructed, the layout must be filled with some content ? and that?s the best time for a media designer to appear.
Not long ago, the idea of content designing in web publishing was not even discussed due to significant CMS limitations, as well as to the designers? and developers? general way of thinking that mostly tended to layout according to the set templates. (The underlying reason for this was excessive expensiveness of non-templated solutions). Lately, all digital mass media have recently been, if anything, sort of ?newspapers?. Even those that were not about daily news agenda. Even those that were digital versions of paper slick magazines. Paper GQ differed from digital GQ like a magazine differed from? Well, from a newspaper, as it were.
Media designer?s tools
What is the main advantage of modern tools? In brief, to make a centered 40 font sized blue heading 10 years ago you would open a text editor and write a code (or, most likely, you asked your front-end dev to do this). And today you?d open e.g. Tilda and do this manually on the screen in a forever blessed WYSIWYG (what you see is what you get) mode. I?d rather call it WYSIWYG 2.0 (my apologies) because now you design not only elements? appearance but behavior as well (e.g. ReadyMag offers an excellent system for creating context animations and it undergoes continuous development). And all this is done { without a single code line }
Right now it?s high time to remember that first printed editions were not ?drawn? in before-Quark era but were actually coded in special systems. And then the Quark made appearance. Its availability and high average processing speed together with the extremely lowered barrier to the tools entry resulted in the fact that such systems (alongside with the need of such programmers ? and that?s the moment for front-enders to feel uneasy) quickly vanished.
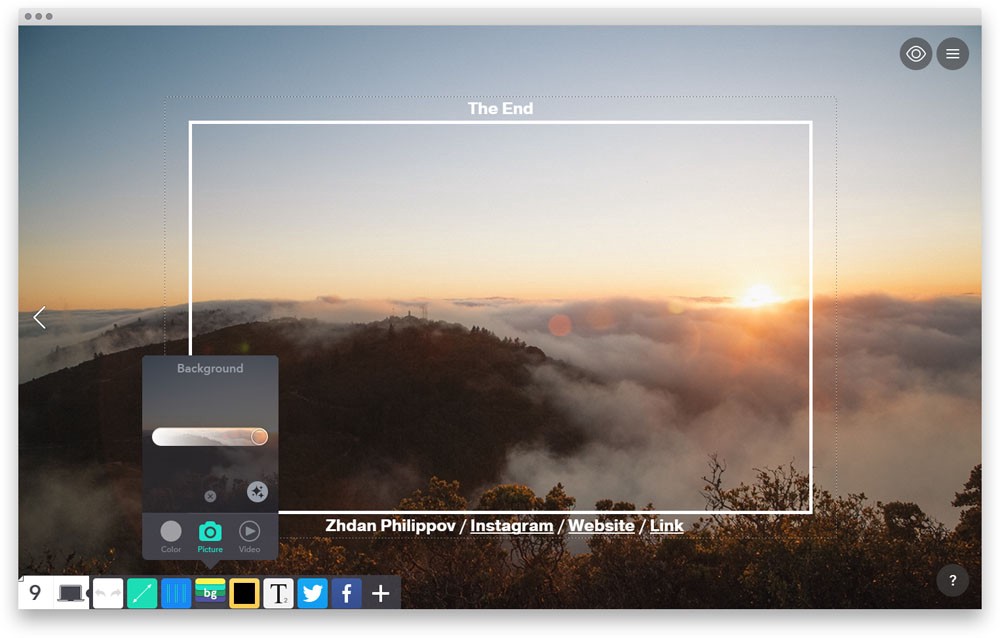
 ReadyMag GUI
ReadyMag GUI
So, now we have Tilda, ReadyMag and even some amount of experiments in automation of designers? (and not only programmers?) work like The Grid. Furthermore, modern CMS of certain mass media are quite on a level regarding their options. I promised to say a few words about tools, however, Tilda and ReadyMag are probably the most interesting (for a media designer) tools that actually work for the moment. Otherwise it?s your own team of highly skilled programmers who would be able to make up your own sustainable ?longreads constructor? in a couple of months and hook it to your rocket-science-CMS.
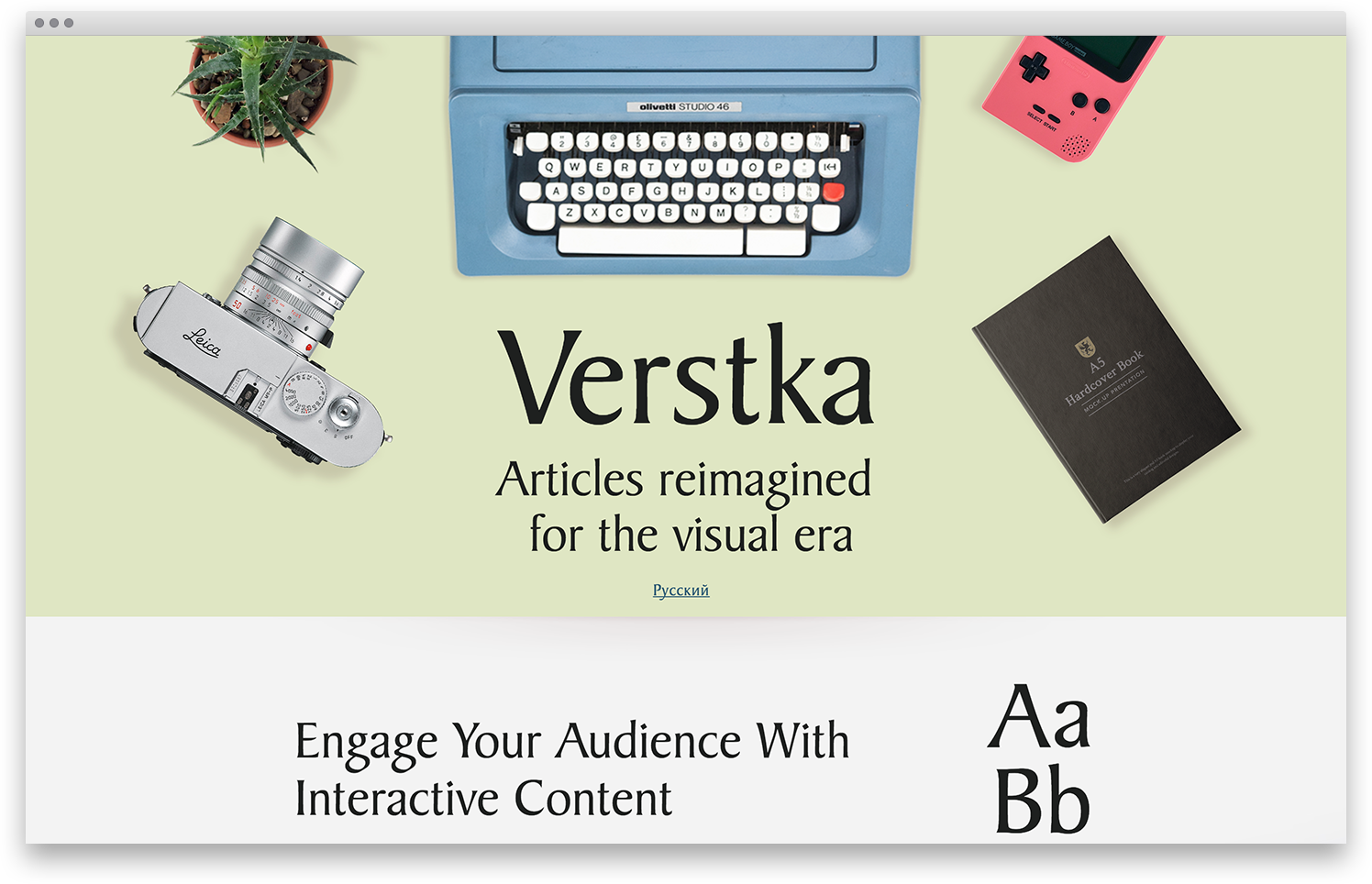
There is also a range of B2B tools customized to integration into editing processes with some scope of options for creation of visual stories. E.g., verstka.io and setka.io (from the creators of the already mentioned The Grid). So, if you are already engaged in publishing and come across such tasks, you are recommended to regard this direction.

It should be understood that this issue extends beyond options for providing visual sleek alone. It should at least demonstrate sustainable operation in the whole range of devices, systems and browsers used by your audience (and every so often these evil people visit websites through integrated mobile application browsers). Tilda and ReadyMag have managed to solve these problems in some way. So they are not just convenient but to some extent reliable solutions. Besides these two, I?d also like to pay your attention to Medium as a promising platform for assembling media stories. Yet, they have too many limitations for a designer so far. All the rest is either too specific and niche (like personal landings templates or portfolio based on the image-with-caption model) or not that stable or abundant in features (if I am wrong though I?m ready to get surprised with a new cool tool and would really appreciate it). And I omit some exotic ways like ?assemble your design in Adobe Muse? intentionally.
By the way, media stories should not be confused with landings. Landing is primarily a conversion tool aimed to gradually upload the reader with the information about a product or a service. The only thing landings and media stories have in common is that both feature a distinct narrative sequence, and in fact they differ as much as a shop assistant and a TEDx lecturer. Although, some decent examples of genre mixtures do exist.
What to practice on and where to look for inspiration
What should a designer who has decided to go into media content design have a look at?
When you are searching for references, typically you take interest in the projects that look similar to what you have already seen. Figuratively speaking, if you have seen Snowfall (don?t tell me you haven?t. There?s a link to it in the beginning of this article), then the entire media design will probably look like a longread to you. However, a long band of text and pictures with animated transitions represents just one of the formats (undoubtedly convenient in developing and designing though). That?s why I have reduced the number of ?long single pages? in the examples and have chosen the projects by the story rather than by the form.
First of all, ?infographics is alive as never before. Some stories may be based on it solely:
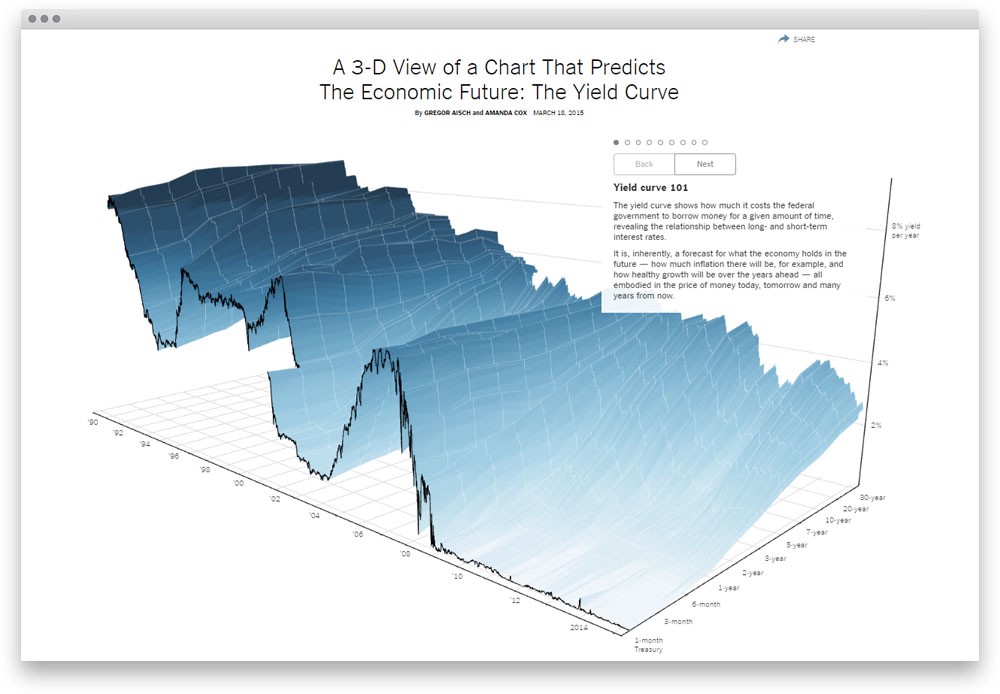
- NYT?s Chart Story about the future of the USA economy. This is my favorite example. You can slide or you can browse yourself if you?d like (desktop PC would be preferable for looking through).

- What?s Really Warming the World? This is a good example of building up a story based on simple charts.
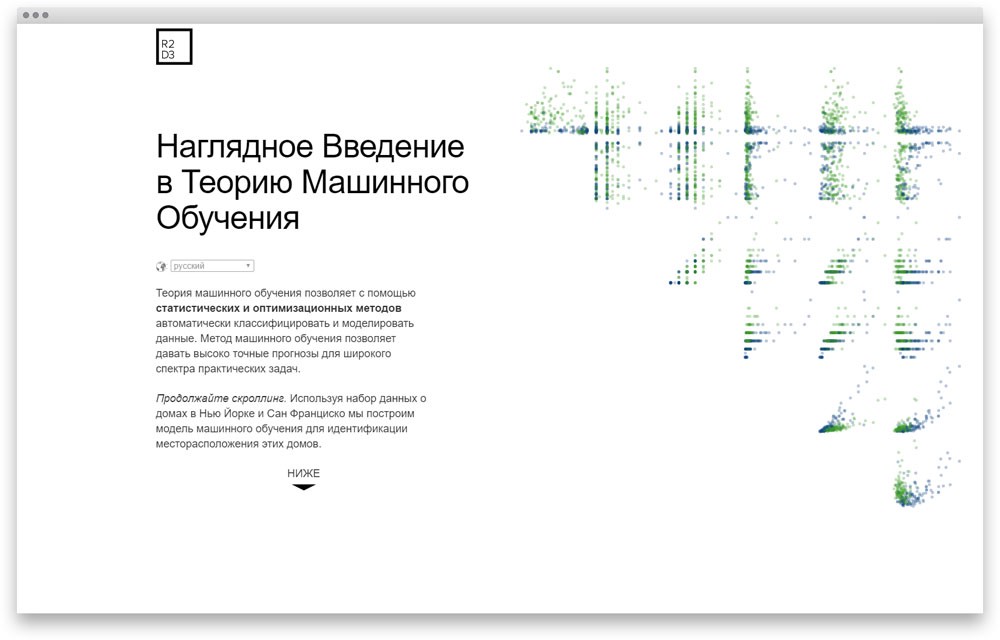
- A visual introduction to machine learning. Everything?s clear from the title itself.

?Animation nearly always gives advantages to a project.
Meanwhile it should not obligatorily be advanced. Even simple GIFs may both enliven the story and provide a new level of comprehension. In Water Polo, the Real Action Is Under the Water.
An adequate ?metaphor helps to produce the right impression.
Like in this story which tells about several American families donating to presidential elections in the USA.
Media project does not necessarily mean a long single page with pictures.
There is a number of different possible formats, e.g. ??comics:
A very sad story from NYT.

?Photos and videos themselves may become a story, not just being vertically mixed up with text passages.
E.g. look at this project devoted to Syria.
Another excellent option is ?gamification.
But it should be used sensibly like in NYT?s project proposing to start faster than Usain Bolt or in a superb test regarding sports inclusion test regarding sports inclusion (?Can you guess the sport by a sportsman?s body?).
?Synthesis of several approaches often produces an awesome effect.
Reshaping New York ? Reshaping New York projects represents an incredible mix of animation, infographics and mapping.
Although primarily we are speaking of a content, a ?form itself may constitute some part of a story.
In my opinion, Bloomberg treats the form in the most impressive way:
- The Fifty Most Influential list.
- The analysis of the possible world scenarios in 2016 slideshow.
- Another list.
- An 8-bit comics!
Basically, Bloomberg appears a vivid representative of a style which is now called web-brutalism. I think it?s merely an honest approach to handling data at the form level.
As you might have noticed, all the examples above were taken either from NYT or from Bloomberg. It doesn?t mean that others don?t make good projects. It?s just that I?ve nearly lost my mind attempting to pick up from some hundred links a couple of the most demonstrative ones. And in the end it?s come up as it is.
Coming back to the ?tools.
ReadyMag and Tilda have proved to be excellent platforms for various experimental stories that don?t require an advanced front-end. You may find two architecture projects among the examples:
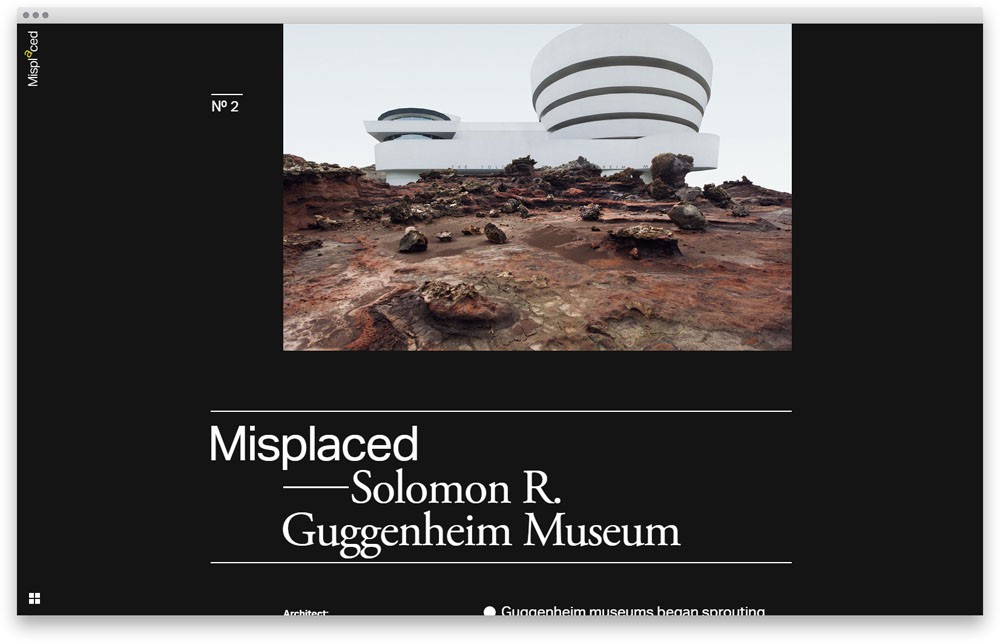
- Anton Repponen?s project concerning buildings taken out of the common context.

- Project about constructivist buildings.
Alongside with separate projects, it?s necessary to mention ?designers (teams) that should be followed.
This is by far not the longest list:
- Certainly, New York Times (NYT?s 2017 collection).
- Bloomberg, mentioned more than once. It even has a specific section with visual stories and it publishes systematic collections (e.g. here?s one for 2017).
- Washington Post also delights its readers with periodic visual stories and infographics (a 2016 collection).
- Wired ? is a great media, however the most part of its visual richness rests in the printed edition.
- Christoph Niemann, an icon, one of the most well-known illustrators in the world who works with The New Yorker (which is also worthy of being kept an eye on). He can create a story out of anything. He is widely experimenting with 360-video, AR and VR.
- A young but really profound Polygraph studio that recently has finally launched its own media, The Pudding, a weekly journal of Visual Essays.
Here in Russia we also hav? several collectives that are produced visual stories. (typically calling it infographics, but let?s not hang on the terms):
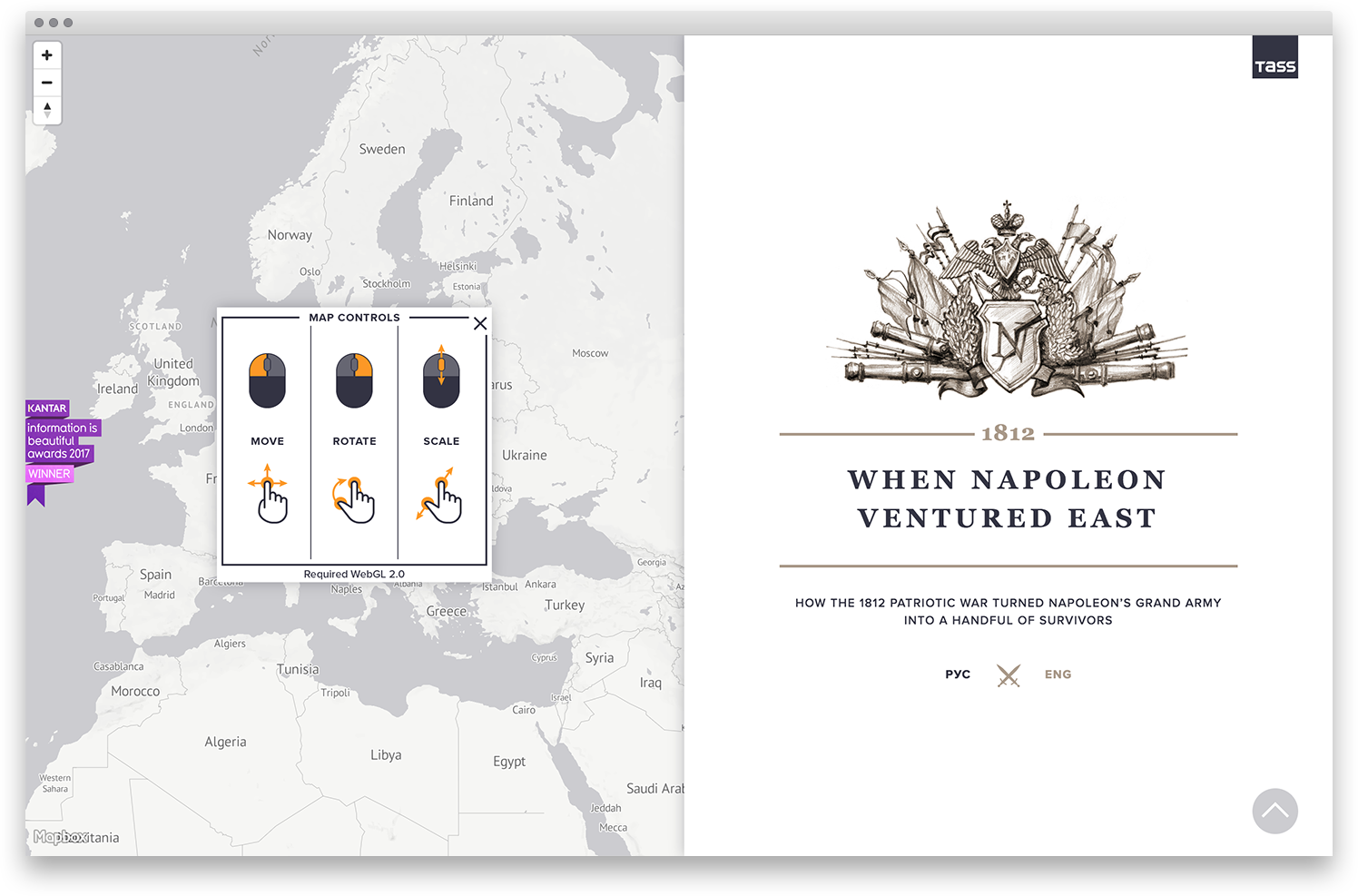
- TASS infographics studio. E.g. here?s their award-winning project about Napoleon?s invade in Russia (based on a classic map of Charles Joseph Minard)

- RIA infographics studio is the oldest and the most honored market player.
Among teams working with similar genre I should mention Yandex that occasionally makes experiments with various story formats. Here?s, for example, virtual ascent of Mount Everest and a small (for the moment) but proud JSKT data group, working at the confluence of big data and storytelling.
And, by all means, ?contests are worthy of attention.
Or shortlists, to be more precise. Historically, most part of storytelling works have been grouped at infographics competitions. Infographics itself (at least in media) moves gradually from dashboards to stories. Here three contests appear of the utmost interest ? Malofiej (don?t try to find a shortlist yourselves ? here it is), SND Awards (2017′ winners list) and Information is Beautiful, although the latter leans toward infographics in its classical sense and there is just a small amount of pure storytelling in it.
I?d strongly recommend not to neglect ?offline references.
For the last 150 years the world of magazine, newspaper and book layout, the world of the poster have collected a huge amount of visual methods and examples of topnotch work. Here the best reference source that could be recommended is Pinterest, dozens of boards with works of the most famous designers from the times of Bauhaus till now.
Presented here is a very brief and rough illustration of the industry (and I intentionally omitted an immense segment of video stories) but it is quite enough to start your own exploration of the field.
In the next parts I?m going to review the most frequent mistakes made by content developers and will tell you about such things as what to start your project work with, how to find the idea and to choose the implementation format and what tools can help us.
This article was originally published at Awdee. Current edition contains some amendments and additions.