After years of perfecting my Sublime Text setup, I?ve decided to give Atom a chance. It took a couple of months, and I?m very proud of the setup I got. I feel super productive.
I divided this list into Utilities and JS/React specific packages. Default keybindings are also mentioned.
TL;DR ? A script to install all packages is at the bottom of this article.
Utilities
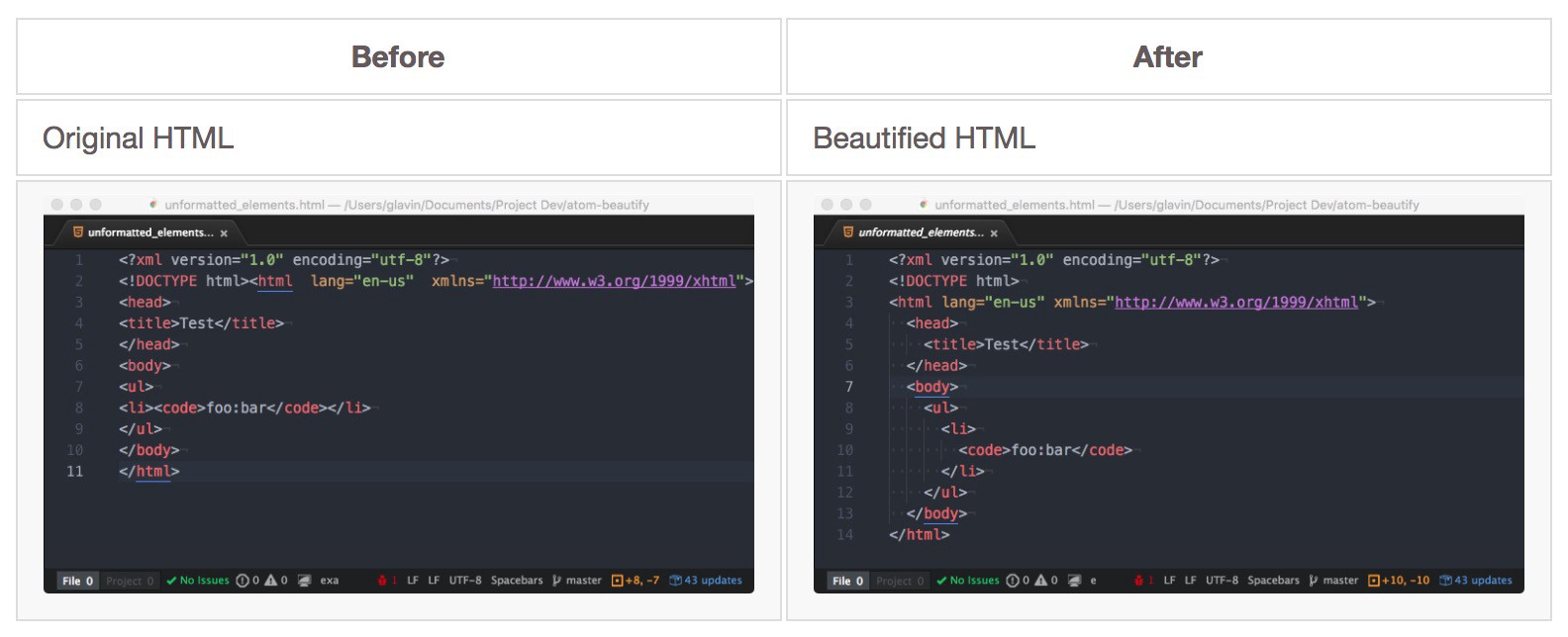
atom-beautify
Beautify HTML, CSS, JavaScript, PHP, Python, Ruby, Java, C, C++, C#, Objective-C, CoffeeScript, TypeScript, Coldfusion, SQL, and more in Atom. ?+?+B
 atom-beautify
atom-beautify
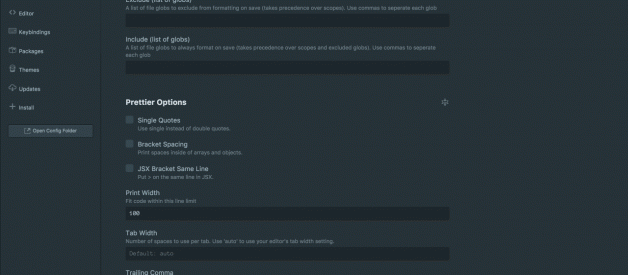
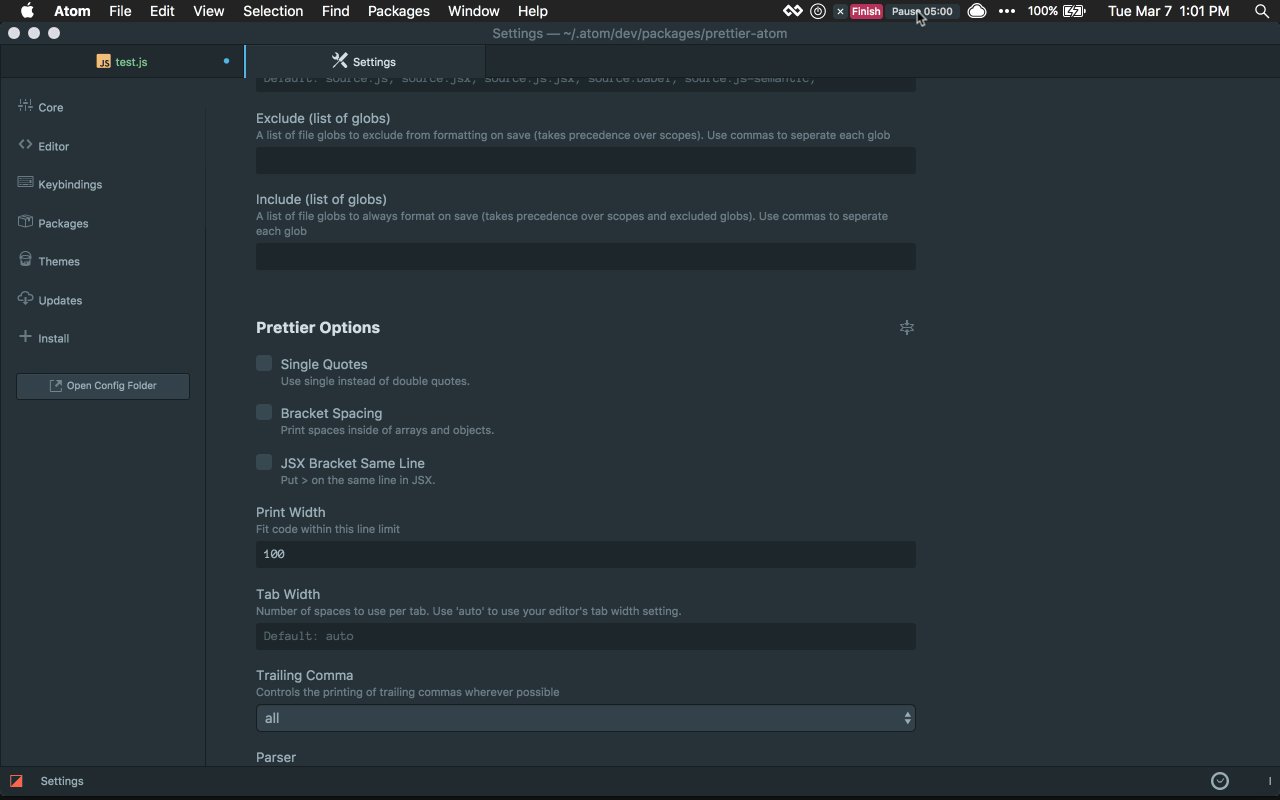
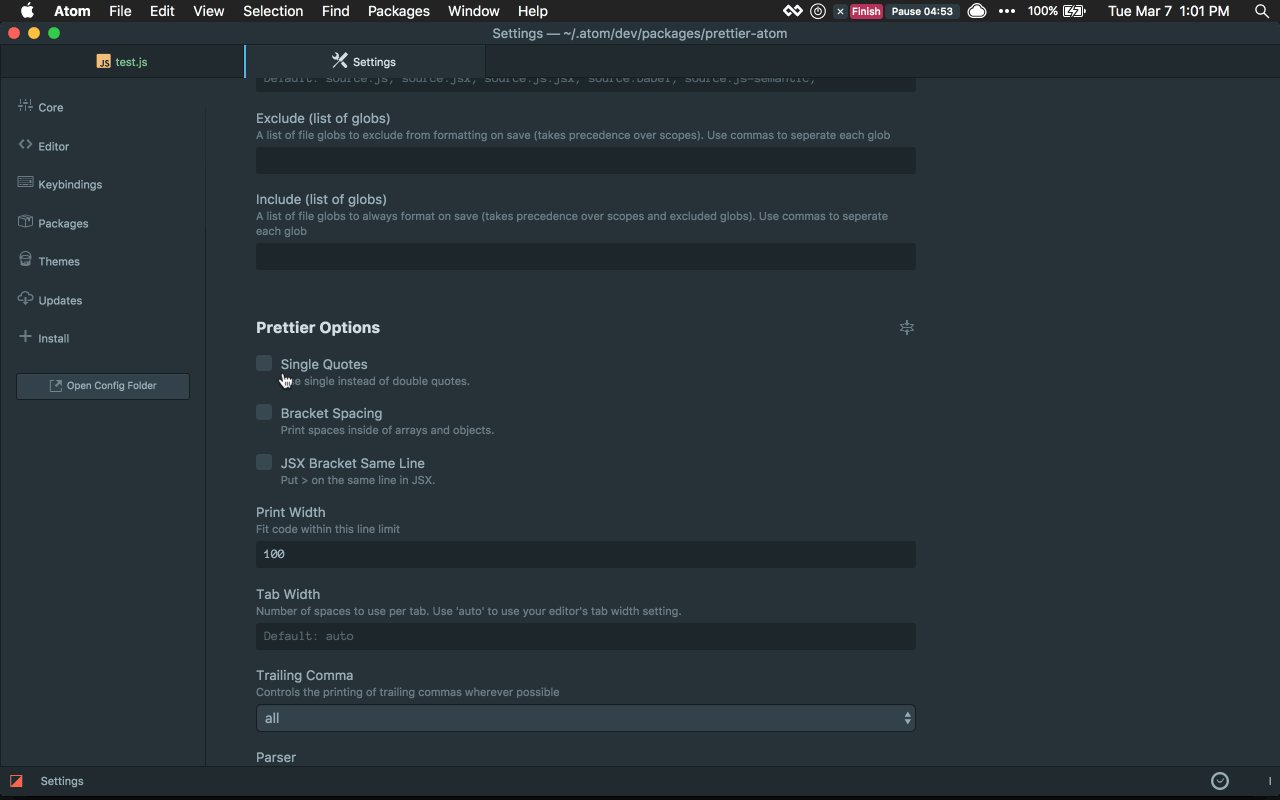
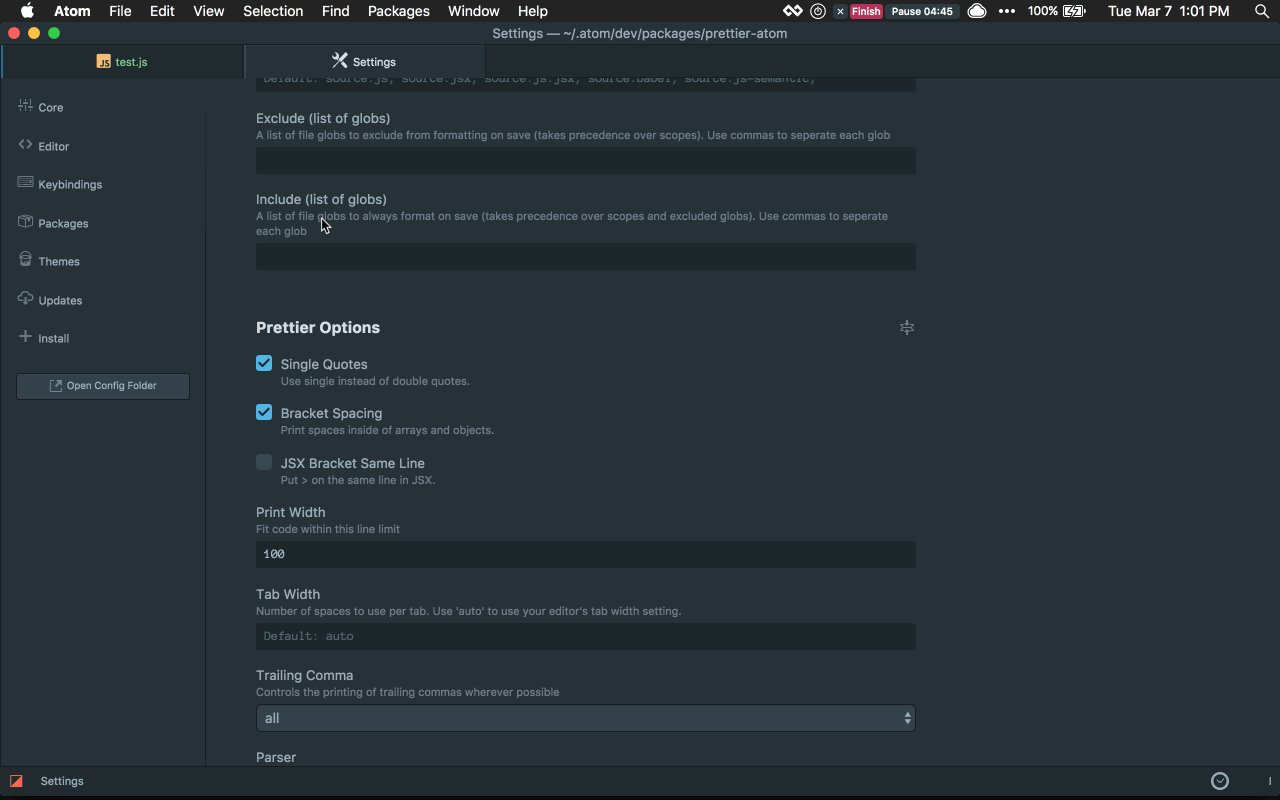
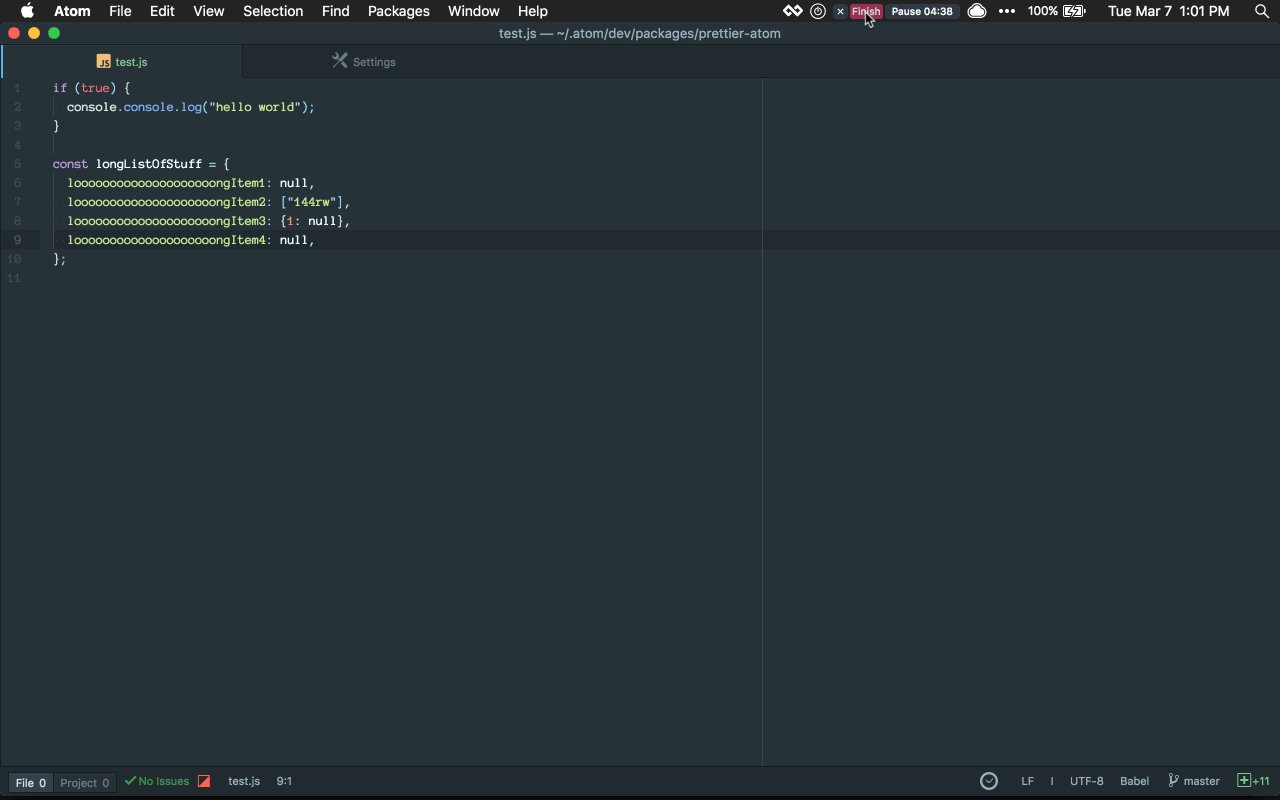
prettier-atom
Format your JavaScript using Prettier. Comes with powerful optional ESlint integration. (Recommended by Dan Abramov ? Thanks!). ?+?+F
 prettier-atom
prettier-atom
atom-transpose
Atom?s alt+t (transpose) is more like a string flip. Sublime?s would switch two selected strings one with another, which is a much more useful behavior. ?+T
case-keep-replace
With this package you can replace given string with another, but preserve its original case. ?+?+R
change-case
A quick way to change the case of the current selection. From camelCase to snake_case etc. ?+K ?+C/S
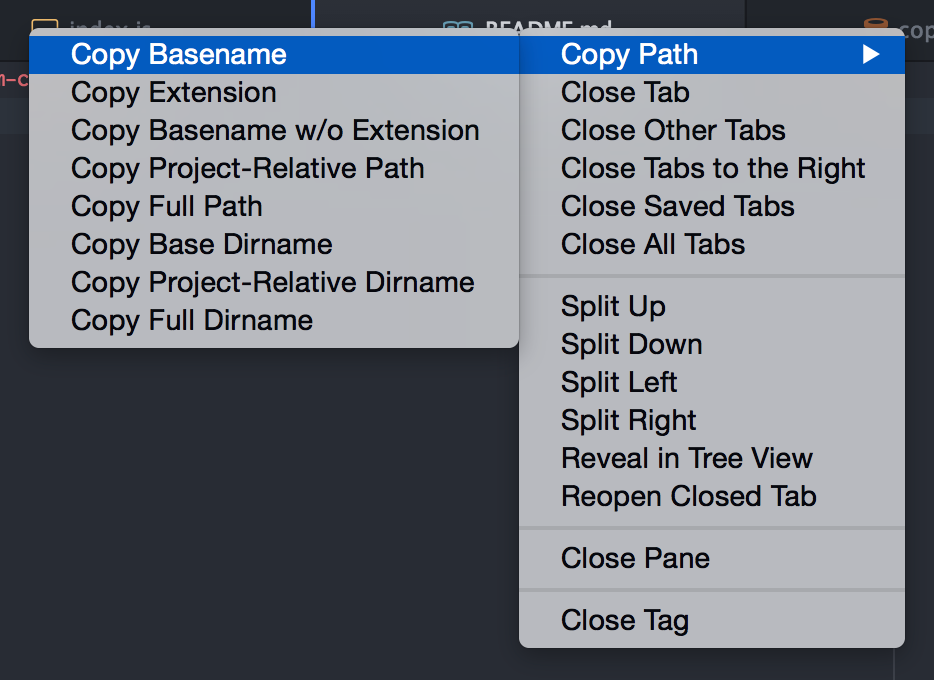
copy-path
Copy a file path flexibly.
 copy-path
copy-path
duplicate-line-or-selection
Duplicates the selection if there is one, otherwise, duplicates the line. Same behavior of Sublime Text. Atom duplicates whole line. ?+?+D
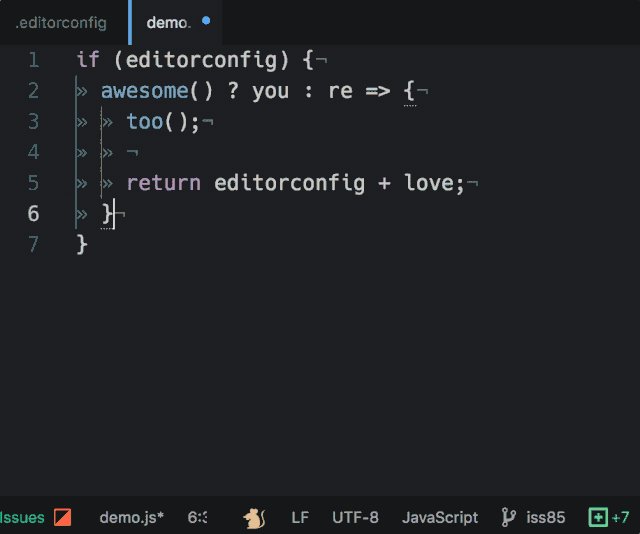
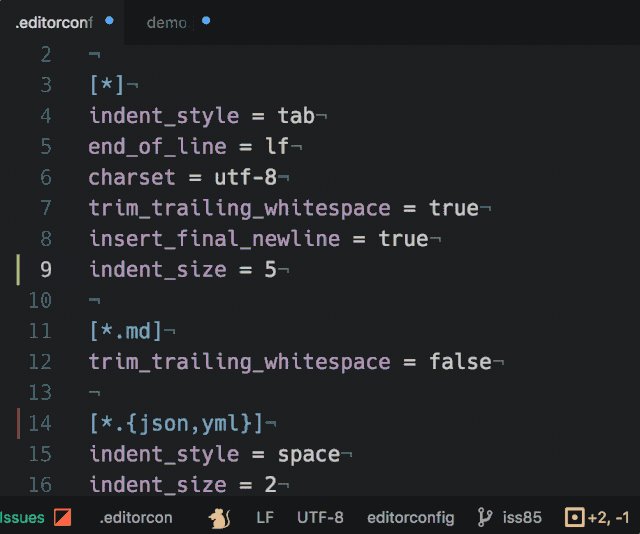
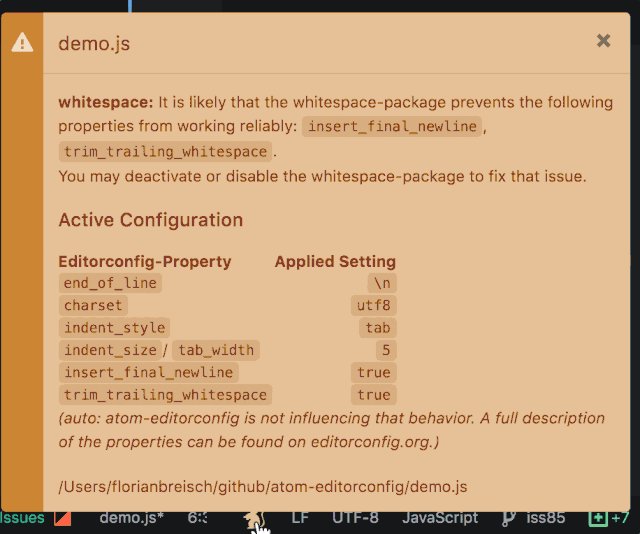
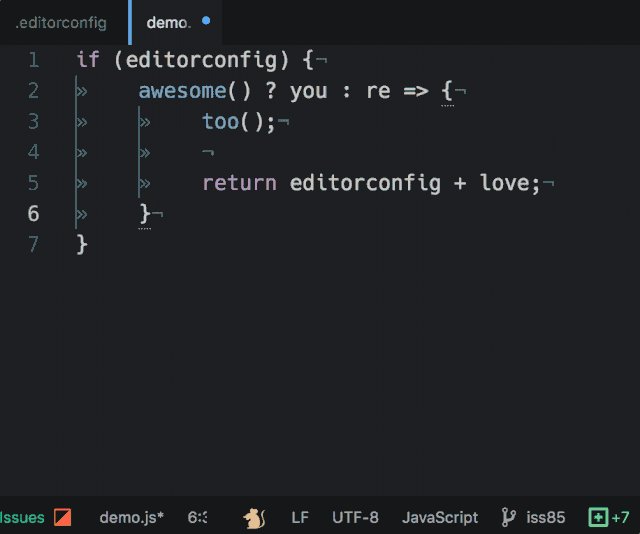
editorconfig
Helps developers maintain consistent coding styles between different editors
 editorconfig
editorconfig
file-icons
File-specific icons in Atom for improved visual grepping.
 file-icons
file-icons
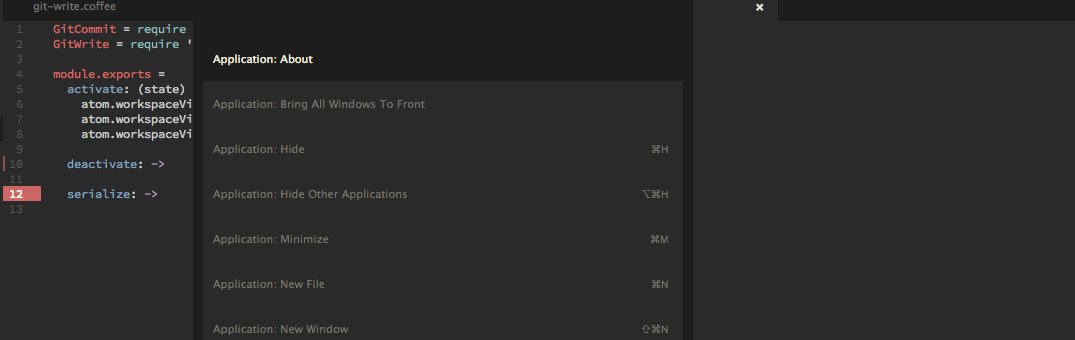
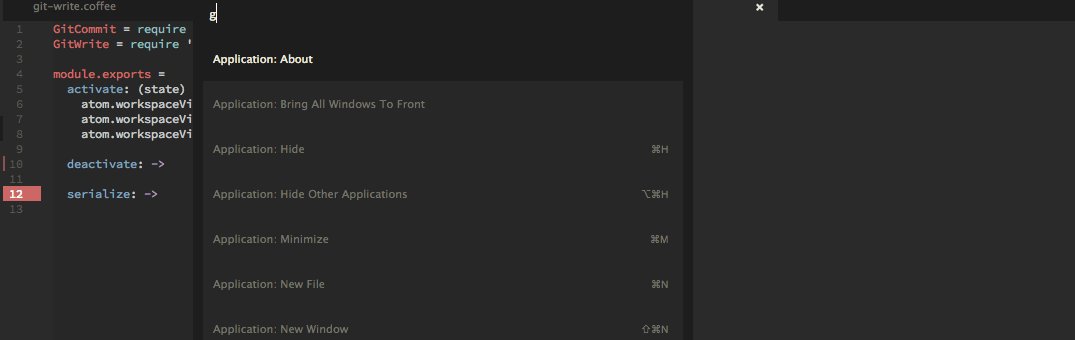
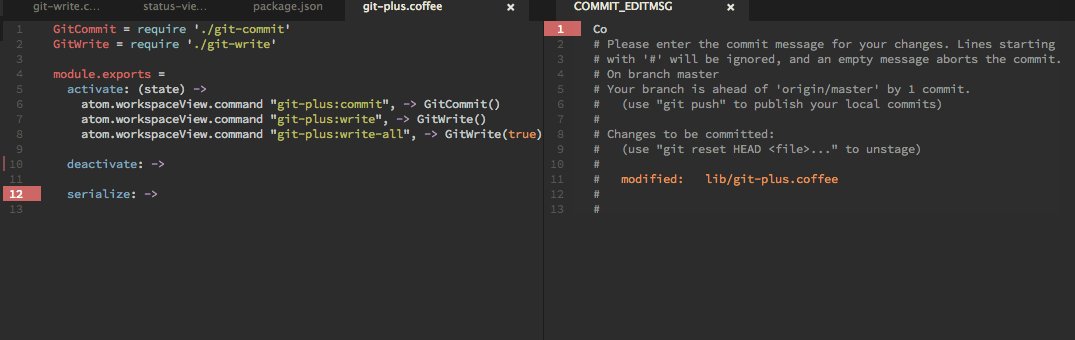
git-plus
vim-fugitive like package for atom. make commits and other git things without the terminal
update: Atom 1.18.0 added git integration which is pretty nice. so I don?t use this one anymore.
 git-plus
git-plus
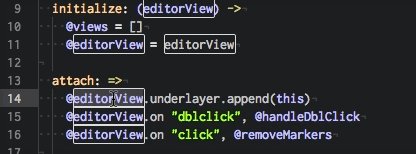
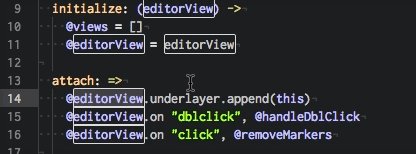
highlight-selected
Double click on a word to highlight it throughout the open file.
 highlight-selected
highlight-selected
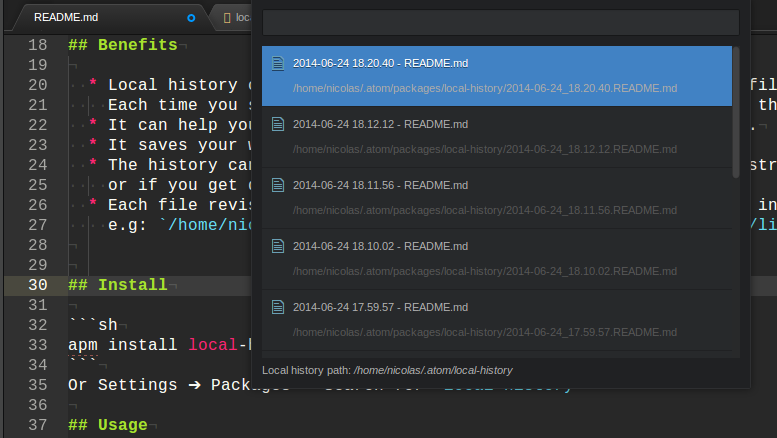
local-history
Package for maintaining local history of files (history of your changes to the code files).
 local-history
local-history
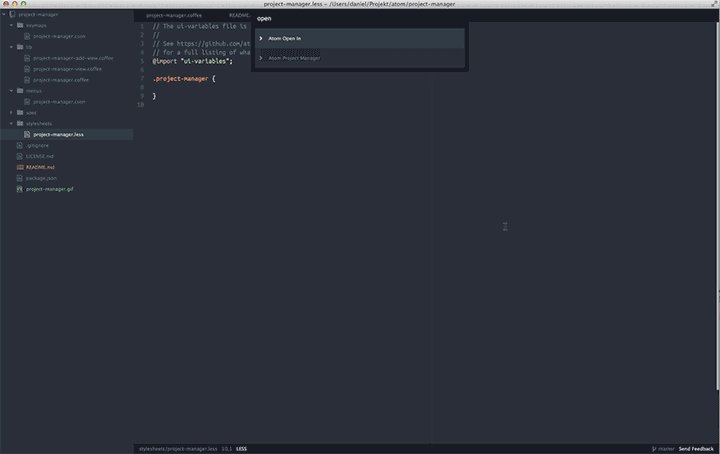
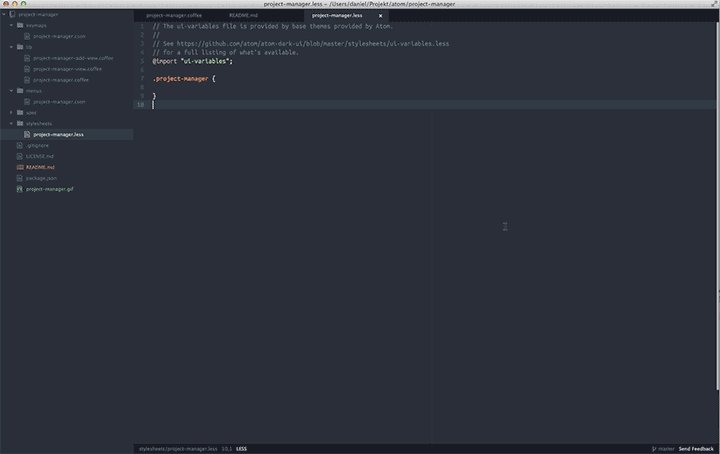
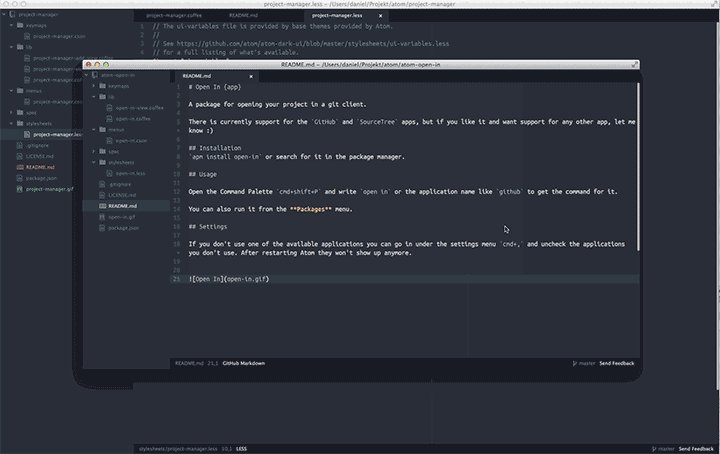
project-manager
Get easy access to all your projects and manage them with project specific settings and options. ?+?+P
 project-manager
project-manager
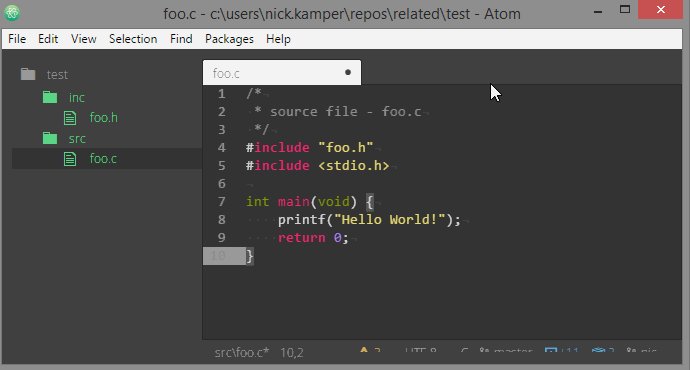
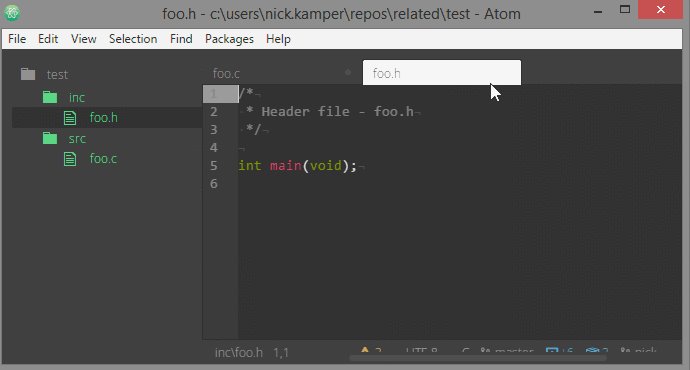
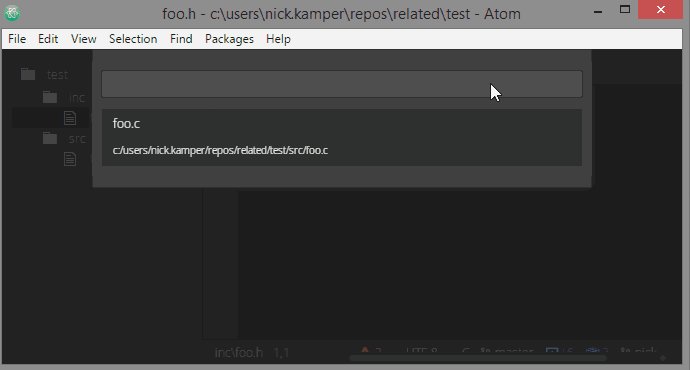
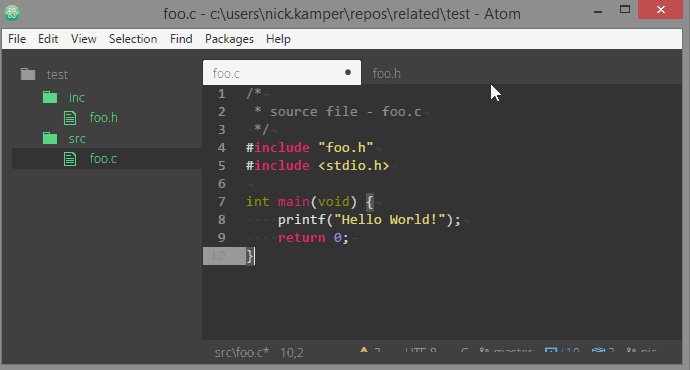
related
Related provides a quick way to access files that are ?related? to the file currently opened. For example, switching between .js and .spec.js files. ?+?+R
My JS Related config (Menu > Packages > Related > Edit related patterns):
‘([^\/]+)(?!\.spec).js(x?)$’: [ ‘tests/$1.spec.js$2#create’,]’tests/(.+).spec.js(x?)$’: [ ‘$1.js$2’,] related
related
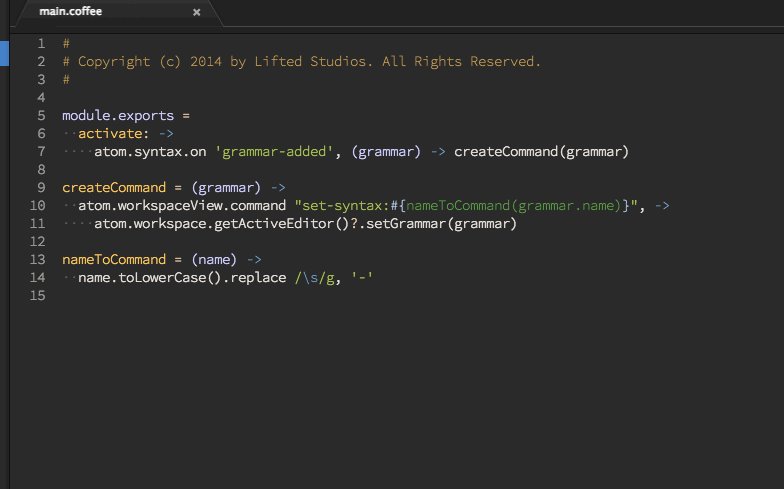
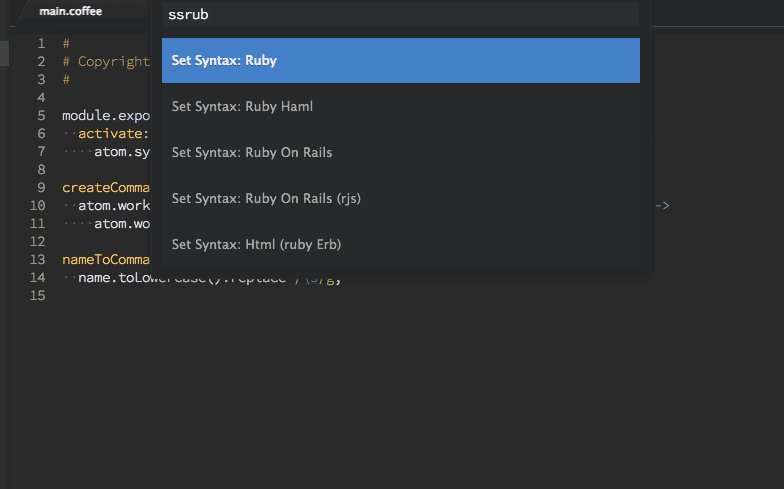
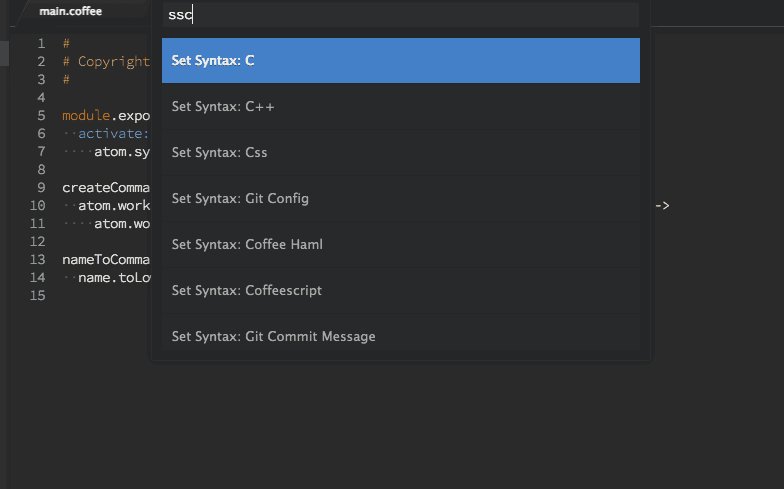
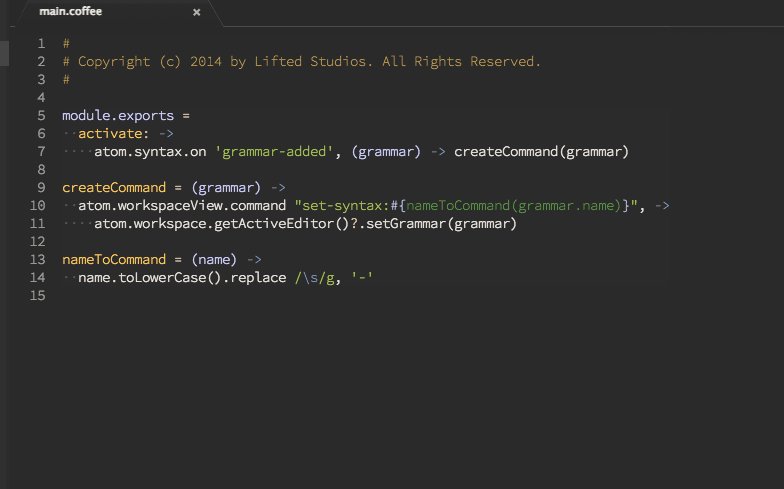
set-syntax
Creates easy Command Palette entries for setting the syntax of the current file. Similar to Sublime?s. ?+?+P
 set-syntax
set-syntax
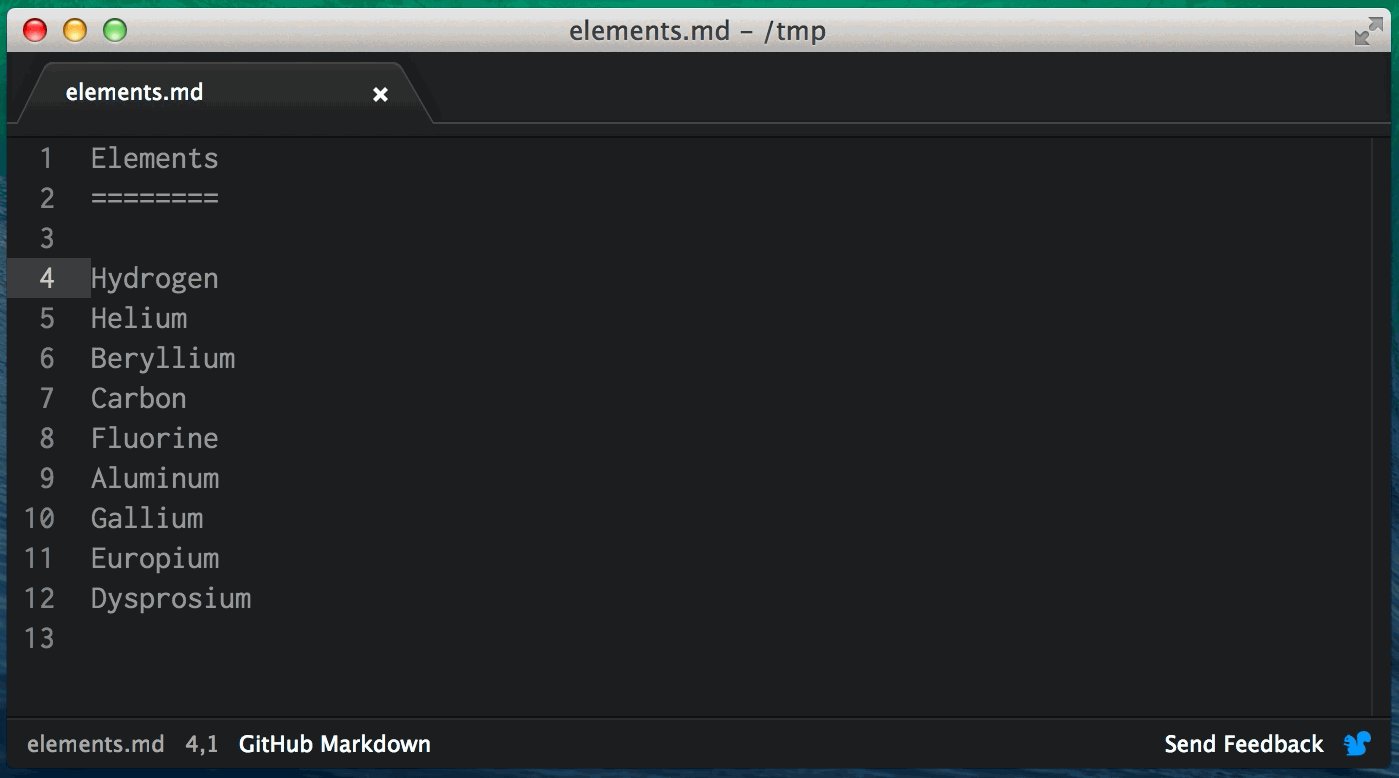
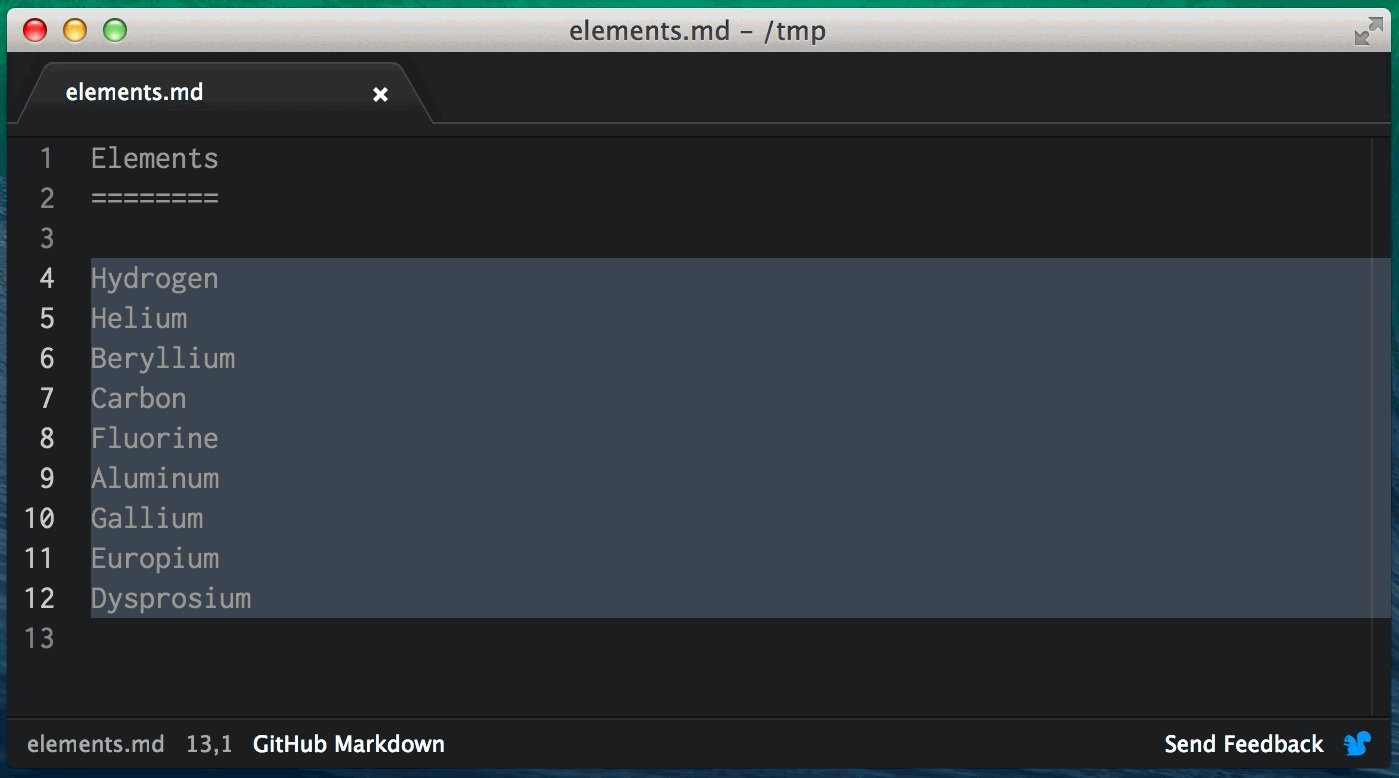
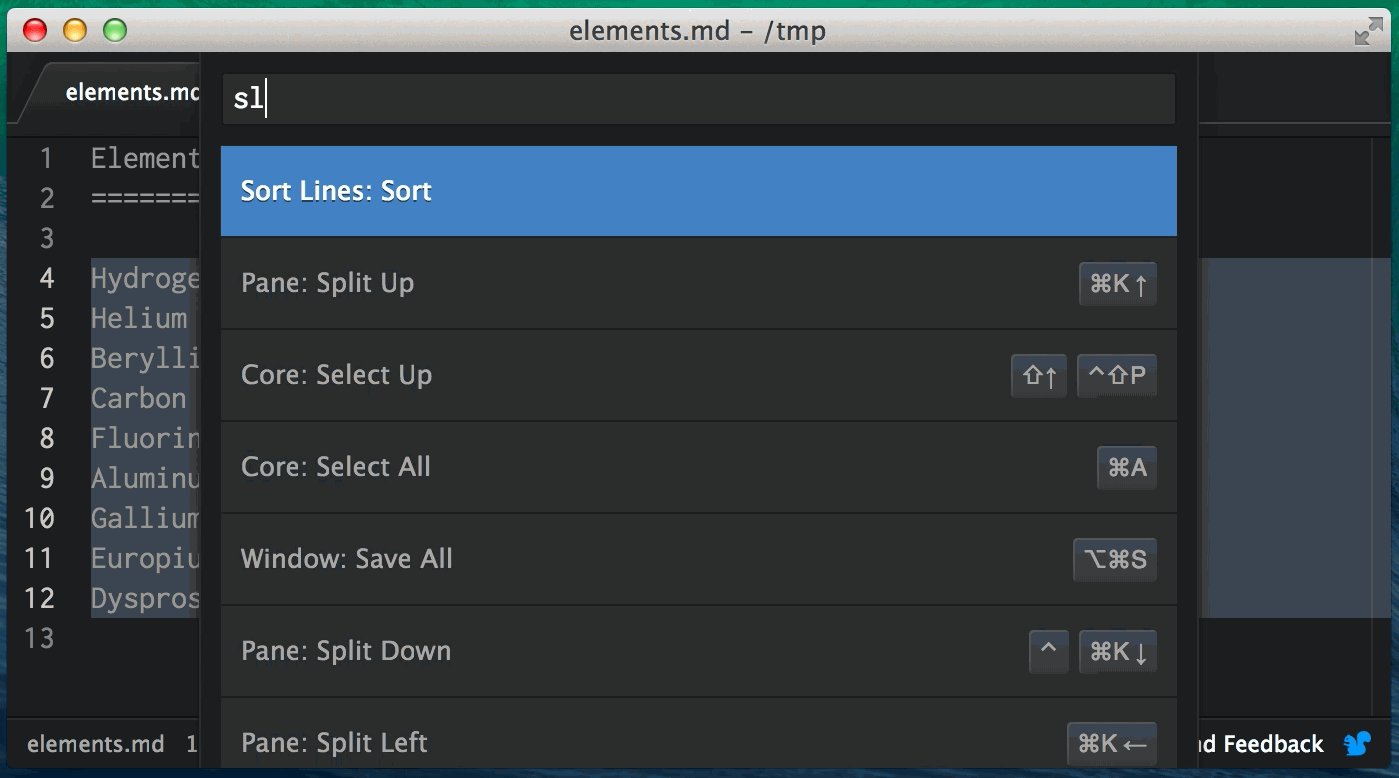
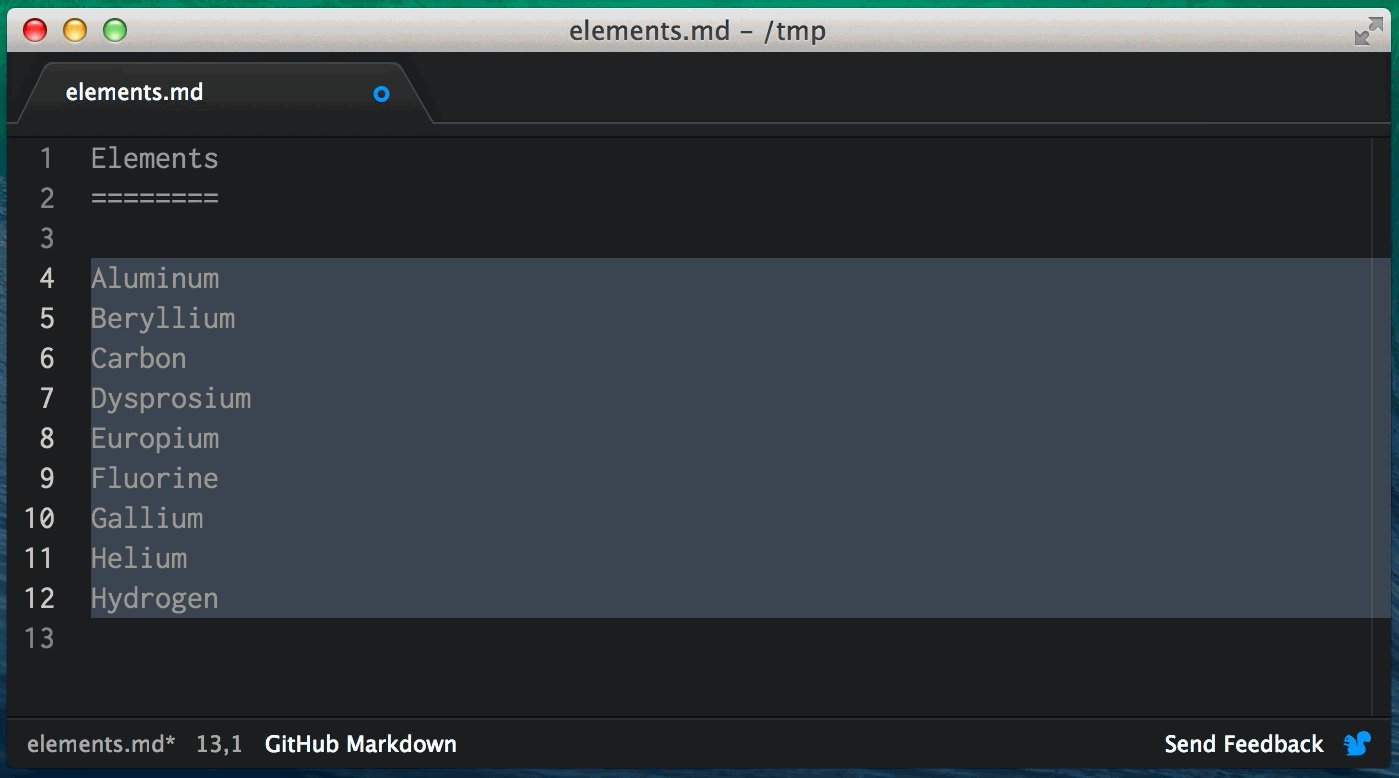
sort-lines
Sorts/removes duplicated lines.
 sort-lines
sort-lines
sublime-style-column-selection
alt+click across lines to select a block of text with carets on each line. ?+Drag
 sublime-style-column-selection
sublime-style-column-selection
tab-foldername-index
Plugin replaces tab?s title if opened index.* file for more readability.
![]() tab-foldername-index
tab-foldername-index
sync-settings
Synchronize settings, keymaps, user styles, init script, snippets and installed packages across Atom instances. I back up all my settings to Gist and sync between work/personal computers.
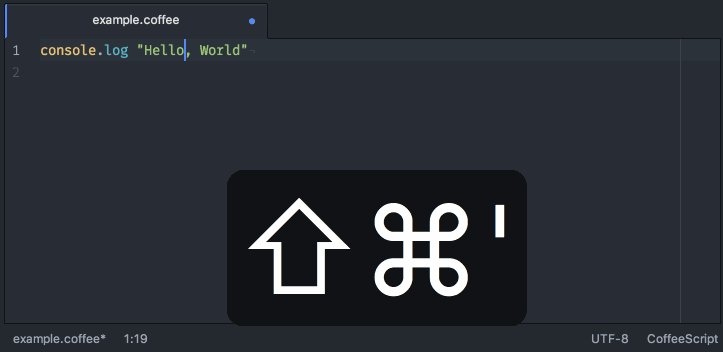
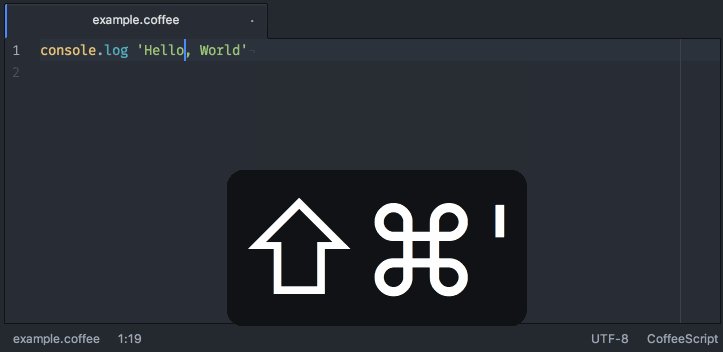
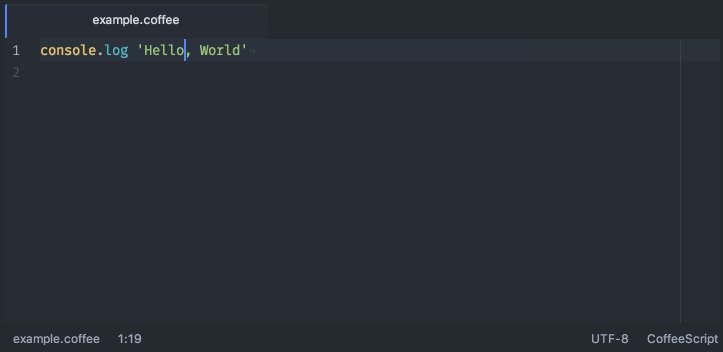
toggle-quotes
Toggle a single-quoted string to a double-quoted string (and ticks ` in JS!) ?+?+?
 toggle-quotes
toggle-quotes
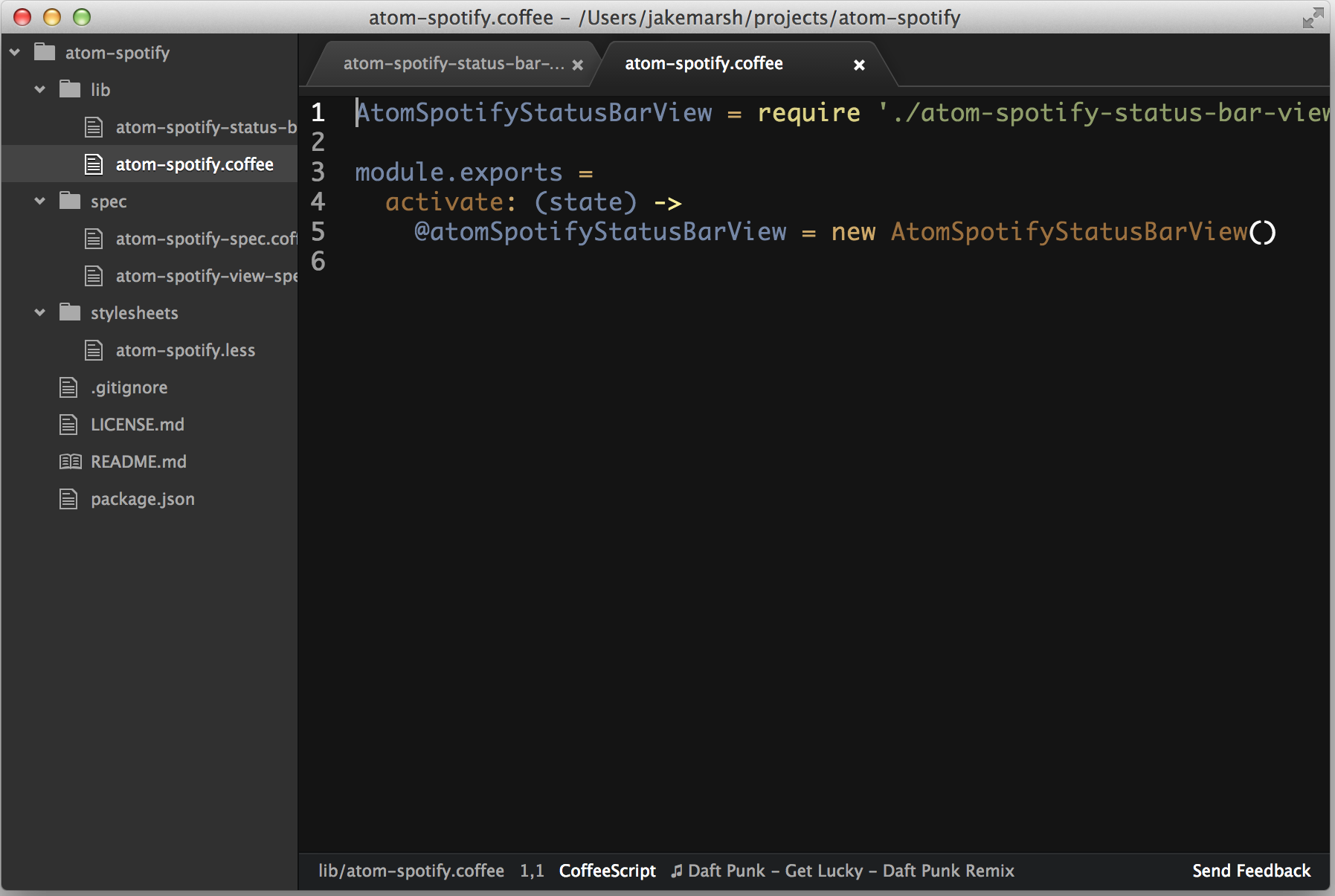
atom-spotify2
Displays the currently playing song in Spotify in Atom?s status bar. Not essential, but fun.
 atom-spotify2
atom-spotify2
HTML/CSS/JS/React Specific Packages
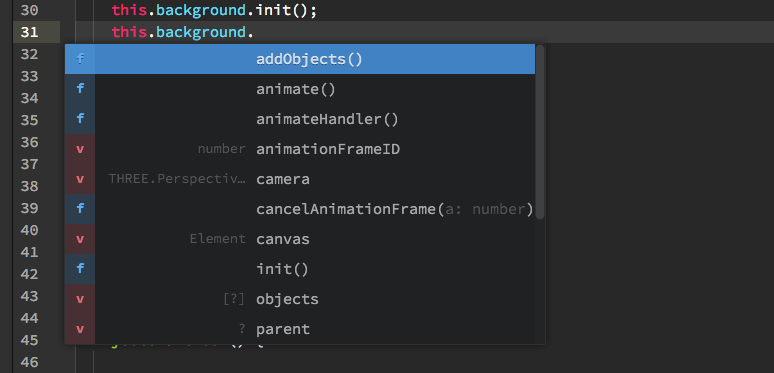
atom-ternjs
JavaScript code intelligence for atom with Tern. Adds support for ES5, ES6, ES7, Node.js, jQuery, Angular and more. Extendable via plugins. Uses suggestion provider by autocomplete-plus.
 atom-ternjs
atom-ternjs
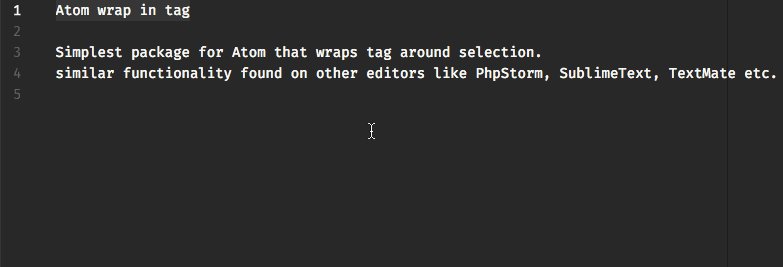
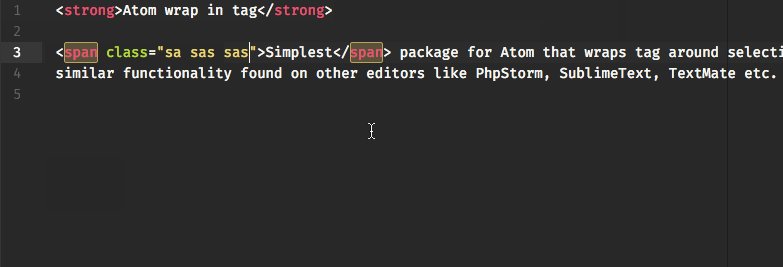
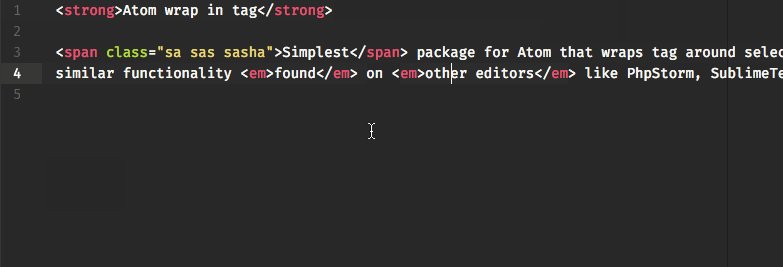
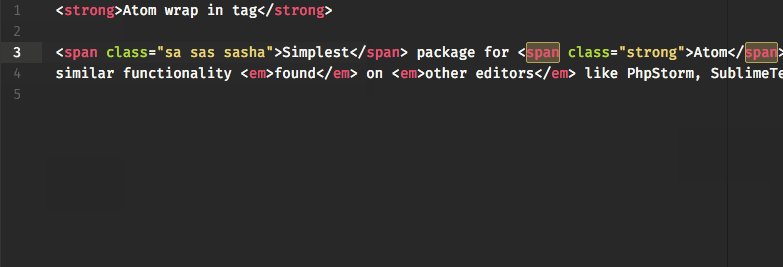
atom-wrap-in-tag
Wraps tag around selection ?+?+W
 atom-wrap-in-tag
atom-wrap-in-tag
autoclose-html
Will automatically add closing tags when you complete the opening tag.
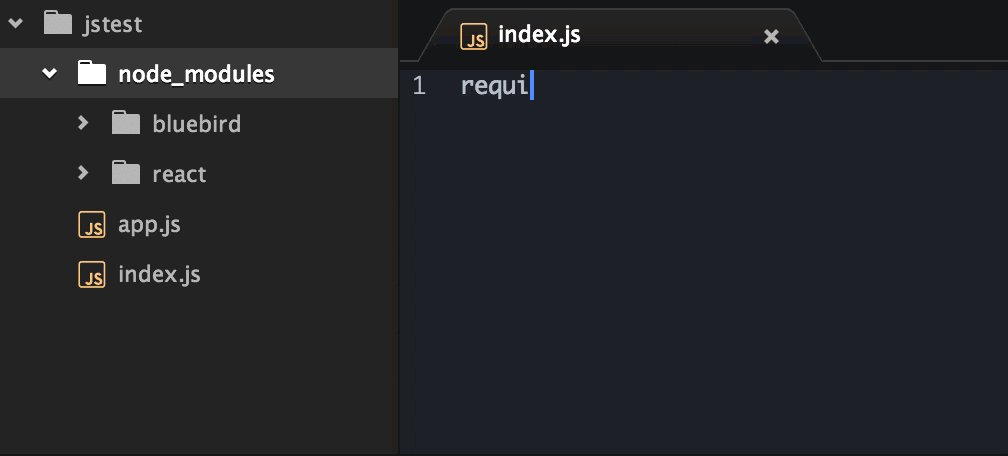
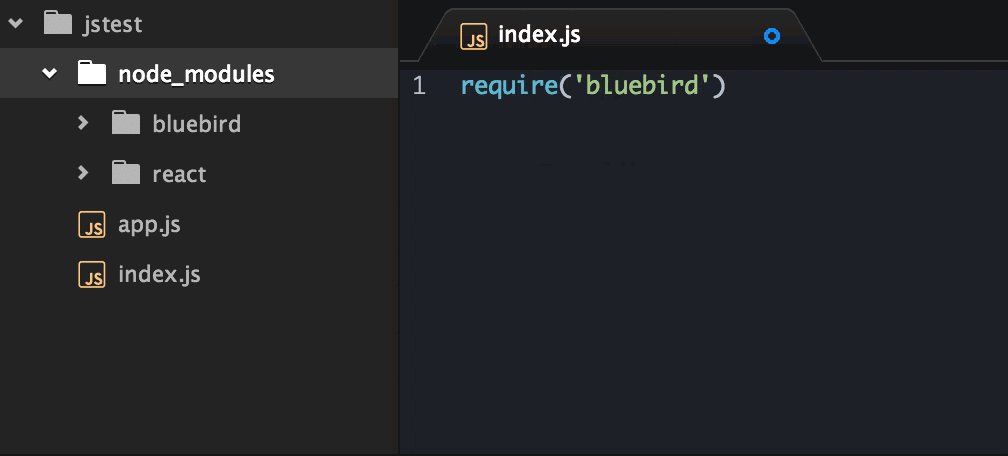
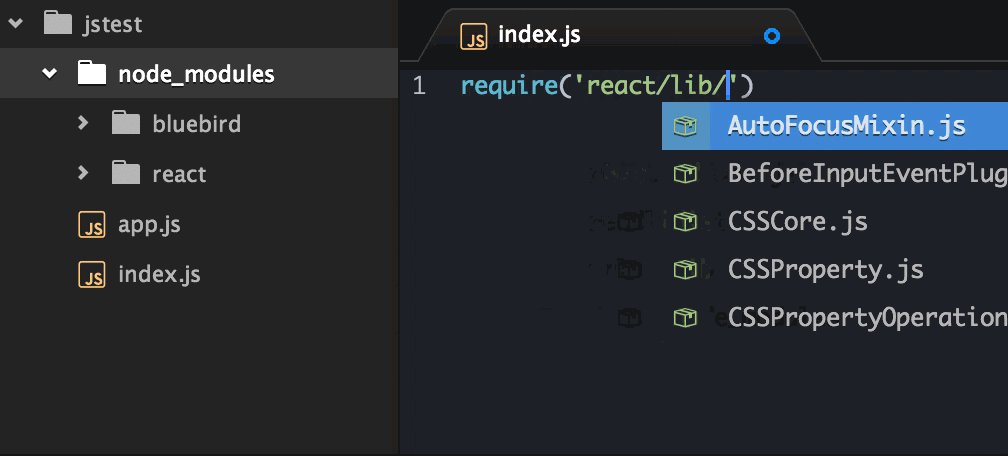
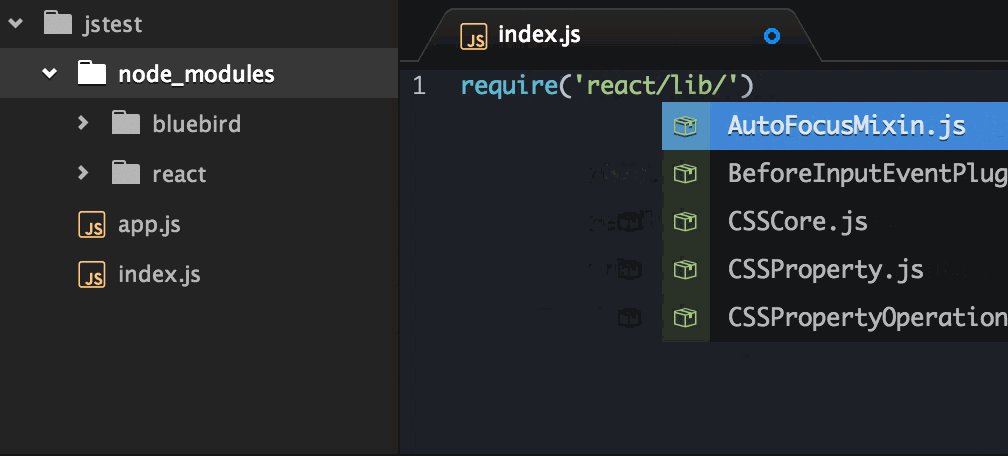
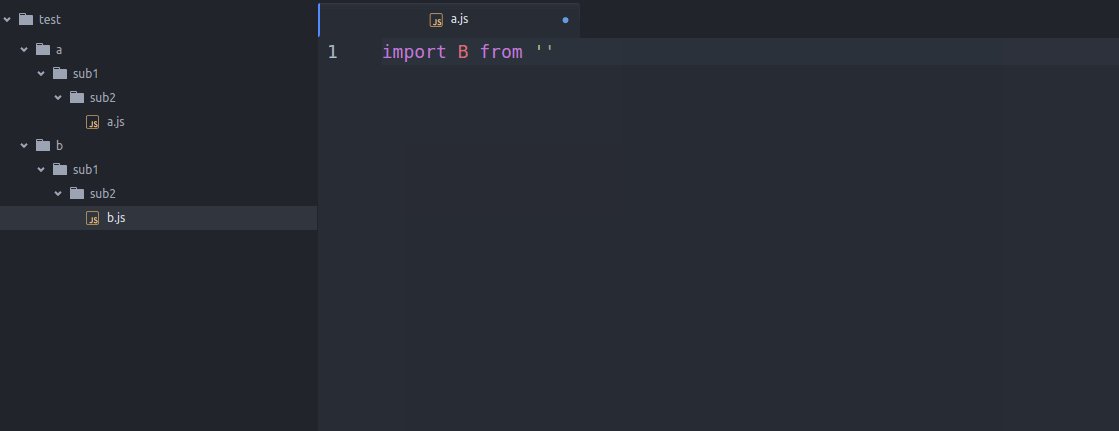
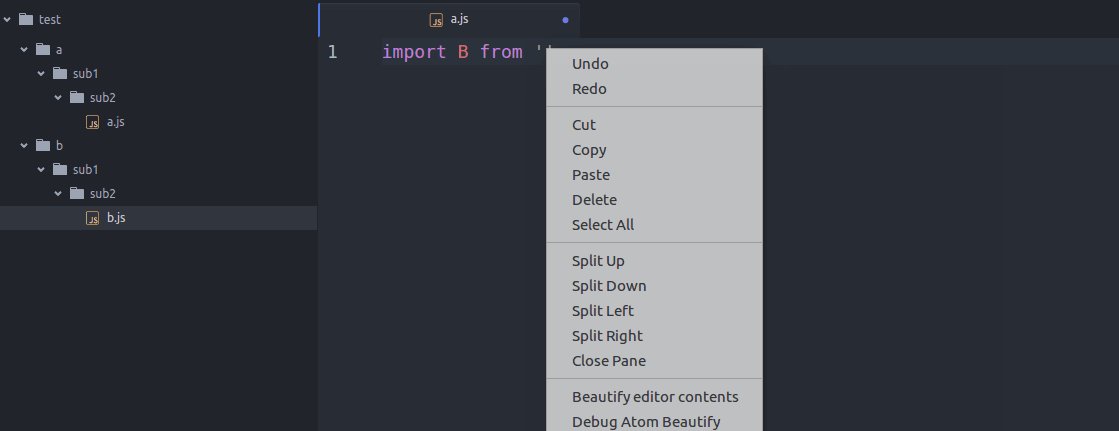
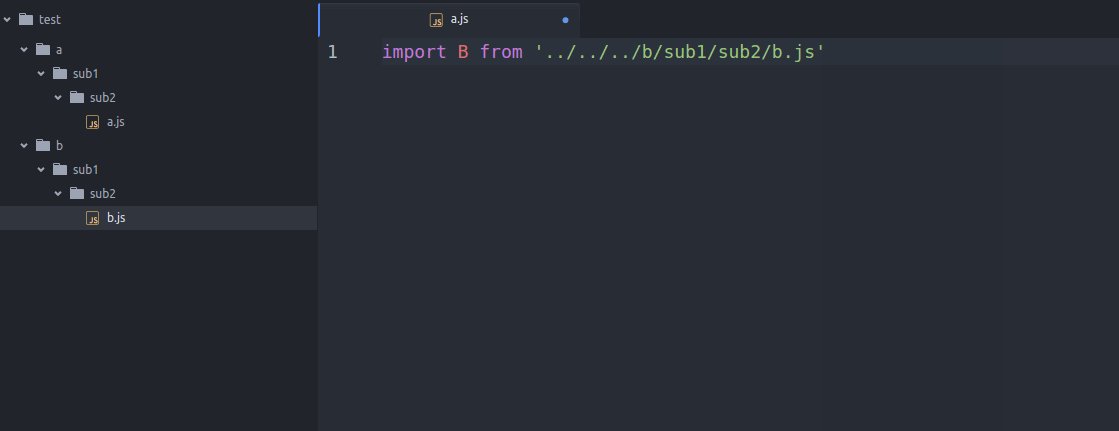
autocomplete-modules
Autocomplete for require/import statements.
 autocomplete-modules
autocomplete-modules
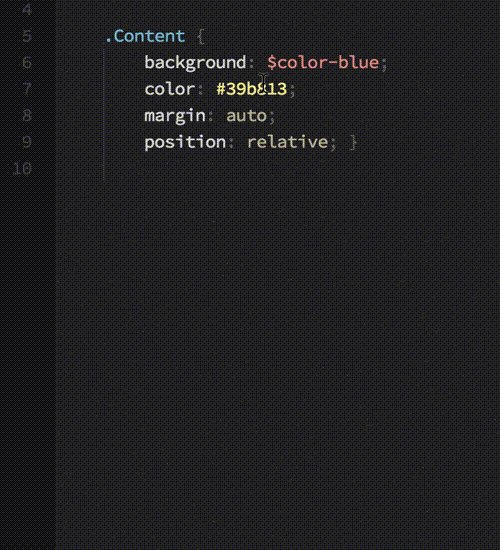
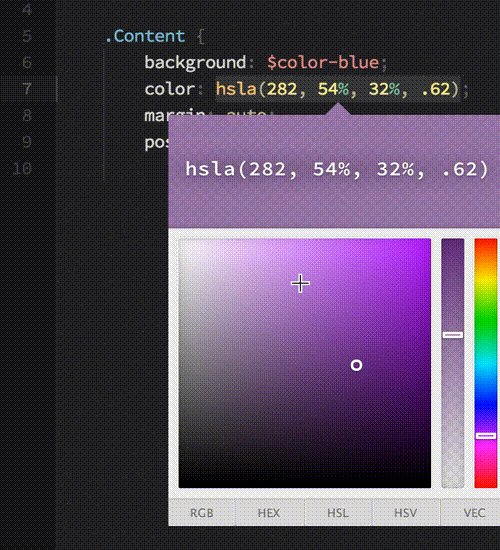
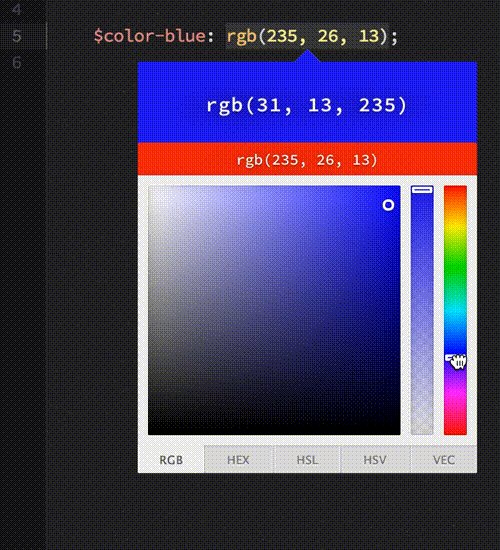
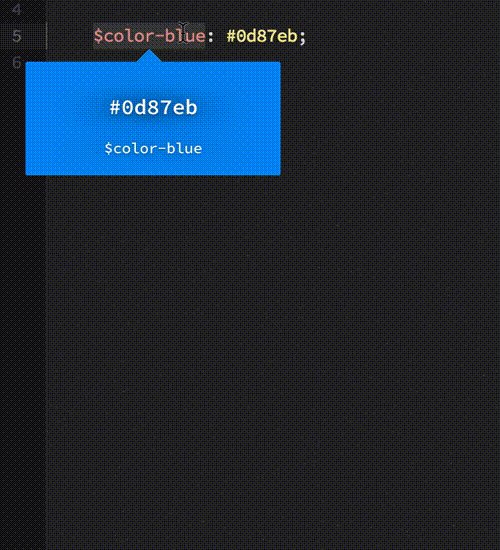
color-picker
Fancy Color PIcker! ?+?+D
 color-picker
color-picker
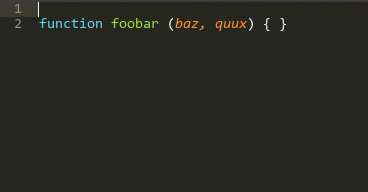
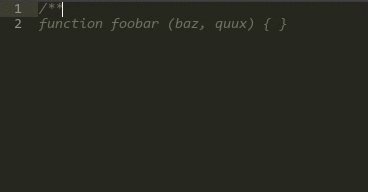
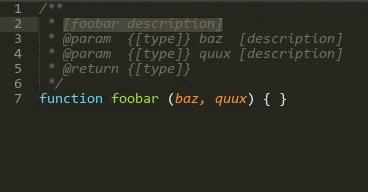
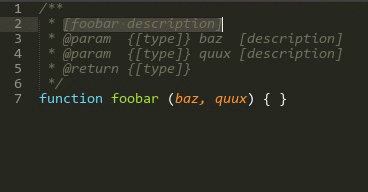
docblockr
Write documentation faster and easier /** <tab>
 docblockr
docblockr
emmet
A plugin which greatly improves HTML & CSS workflow. Learn more
emmet-jsx-css-modules
Coolness of emmet, for css-modules. .foo will now expand to <div className={style.foo}></div> instead of <div className=”foo”></div>.
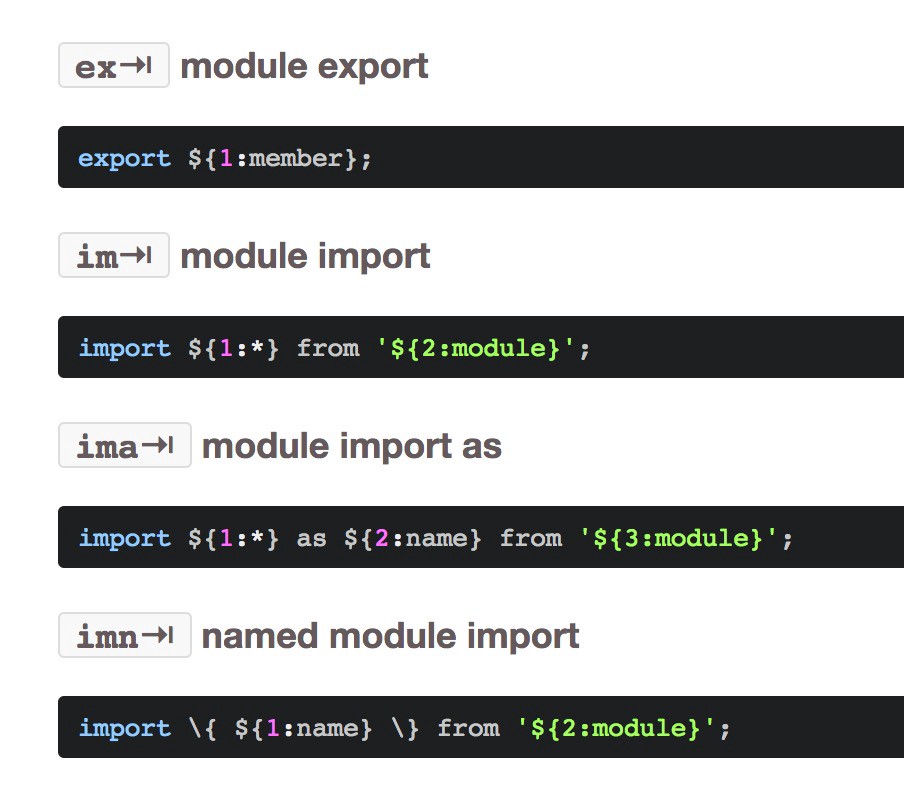
es6-javascript
A collection of commands and ES6 focused snippets for optimizing modern Javascript development productivity. It aims to be compliant with AirBnB?s mostly reasonable approach to Javascript.
 es6-javascript
es6-javascript
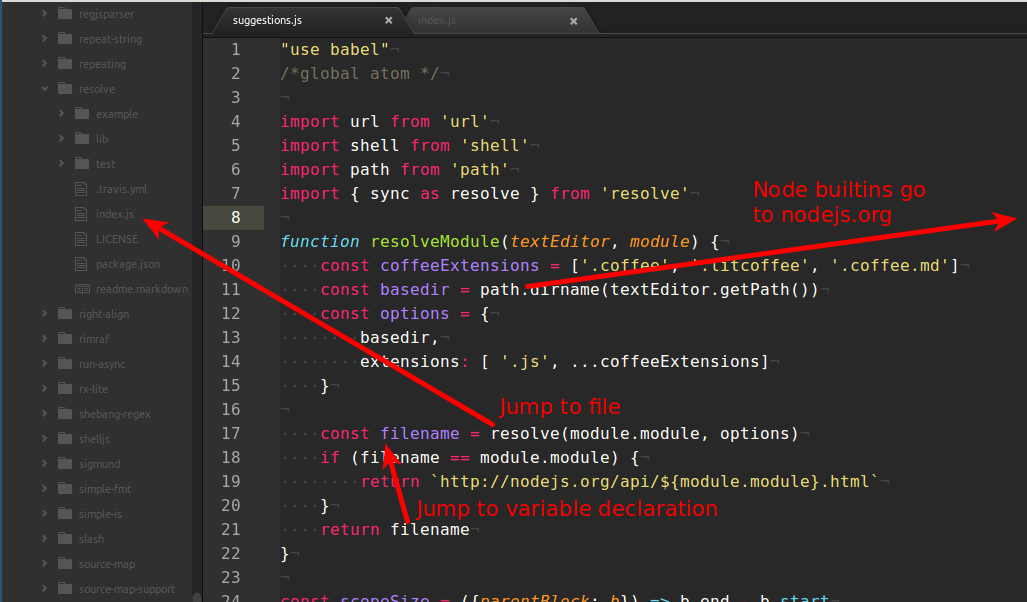
js-hyperclick & hyperclick
Go to definition of JS variables/imports. js-hyperclick requires hyperclick.
 js-hyperclick
js-hyperclick
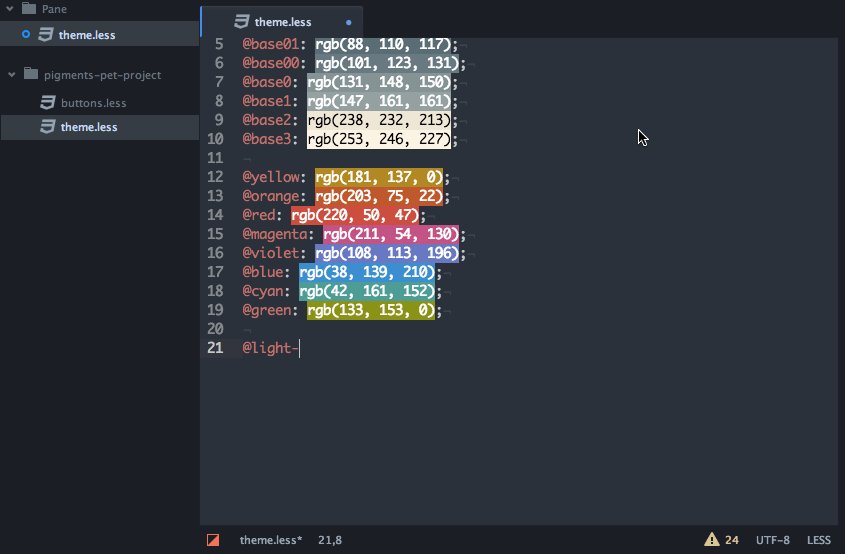
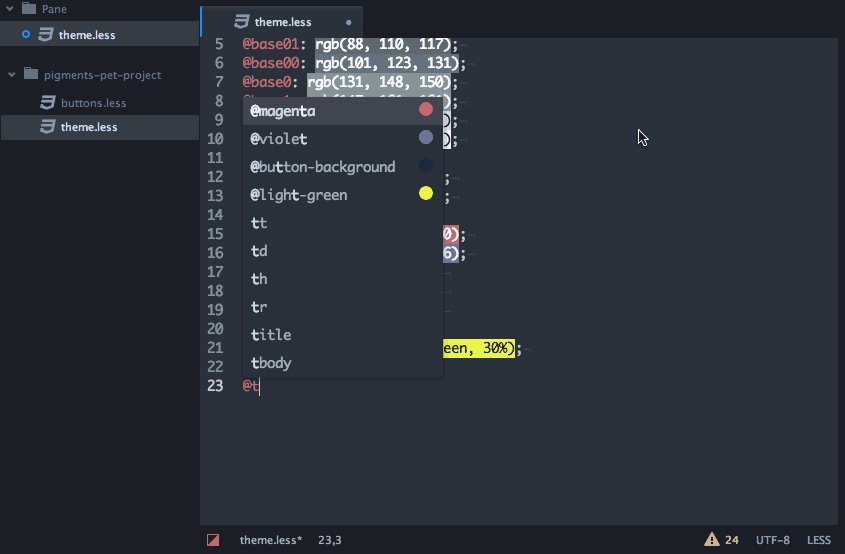
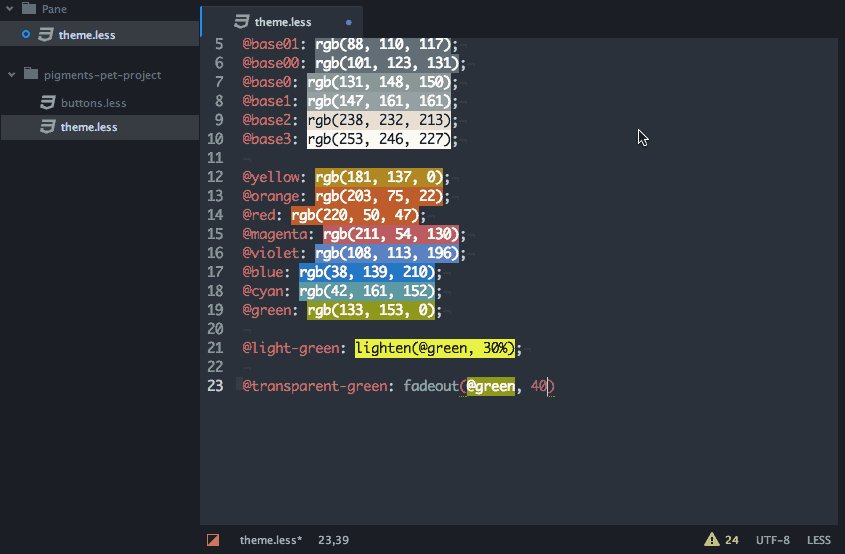
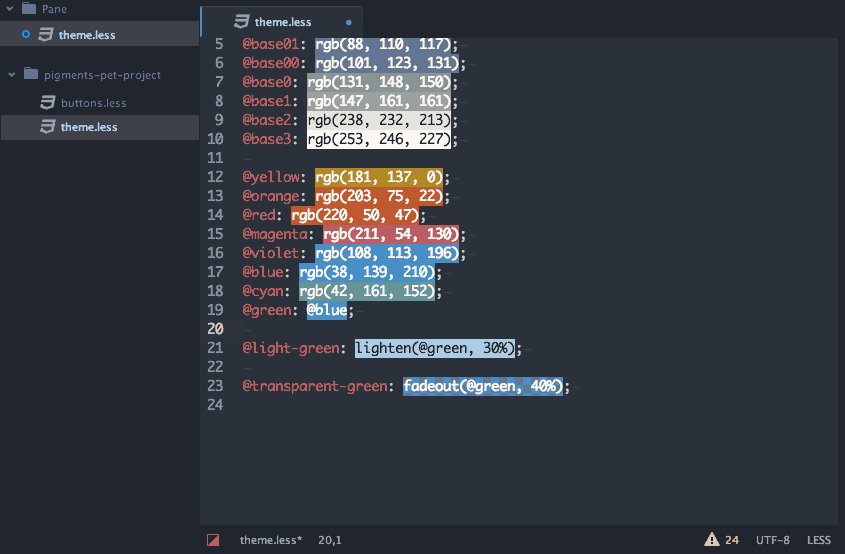
pigments
A package to display colors in project and files.
 pigments
pigments
linter-eslint
This linter plugin for Linter provides an interface to eslint. It will be used with files that have the ?JavaScript? syntax.
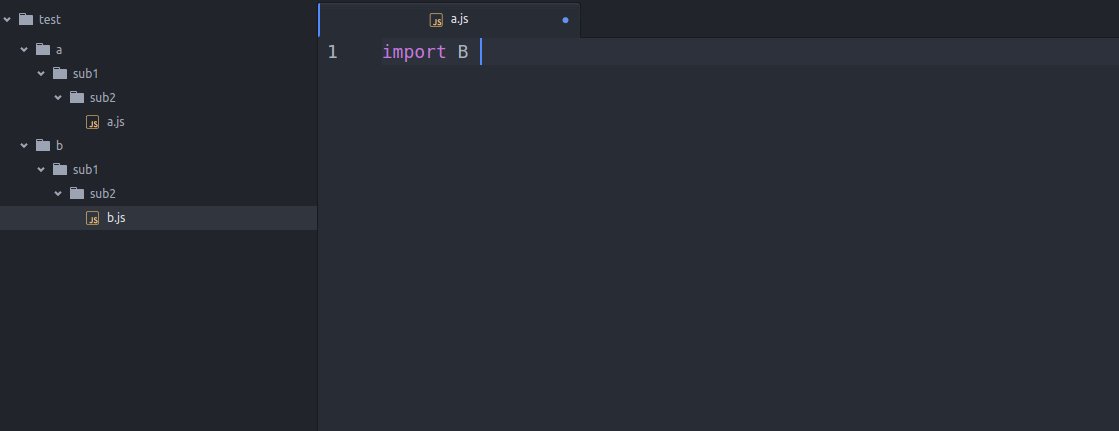
tree-view-copy-relative-path
Allows you to copy relative path to file from tree view.
 tree-view-copy-relative-path
tree-view-copy-relative-path
lodash-snippets
Some snippets to quickly use Lo-Dash Library in Atom.
language-babel
JavaScript ES201x, React JSX, Flow and GraphQL Grammar. Babel Transpiler
react-es7-snippets
React ES7 snippets for atom
atom-jest-snippets
Snippets for Jest testing framework
My Theme
UI Theme: one-dark-ui

Syntax Theme: dracula-theme

Install EVERYTHING!
apm install atom-beautify prettier-atom atom-spotify2 atom-transpose case-keep-replace change-case copy-path duplicate-line-or-selection editorconfig file-icons git-plus highlight-selected local-history project-manager related set-syntax sort-lines sublime-style-column-selection tab-foldername-index sync-settings toggle-quotes atom-wrap-in-tag atom-ternjs autoclose-html autocomplete-modules color-picker docblockr emmet emmet-jsx-css-modules es6-javascript js-hyperclick hyperclick pigments linter-eslint tree-view-copy-relative-path lodash-snippets language-babel react-es7-snippets atom-jest-snippets one-dark-ui dracula-theme
Got more? Let me know in the comments!
Like this?
Hit the clap button ???????????, and check out my other productivity tools posts:
- 6 Productivity Tools I Can?t Live Without Part 3
- 5 Productivity Tools I Can?t Live Without Part 2
- 5 Productivity Tools I Can?t Live Without