?I don?t know where to begin!?
That?s how I felt only a few hours ago when I tried to figure out how to start building a google chrome extension. After taking the leap of faith and diving in to some documentation, I was pleasantly surprised and I hope you will be too. Here?s why..
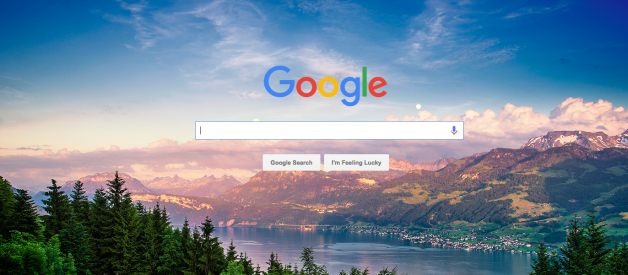
Google Chrome has some great tools that can help you easily develop a simple chrome app. In this article, I?ll show you how to create a simple chrome extension that can change your Google homepage background. Join the code-along!
Let?s start with the basics:
What are extensions? They are small software programs that can modify and enhance the functionality of the Chrome browser. Chrome extensions extend Chrome?s capabilities. You write them using HTML, CSS, and JavaScript.
What can extensions do? Extensions can do quite a lot. They use either page actions or browser actions. They can?t use both.
A page action is a chrome extension that is specific to certain pages. You will usually see a UI added in the omnibox bar (google chrome?s address bar).
A browser action is not specific to a page and is relevant no matter where you are in the browser. You will usually see a UI added to the right of the omnibox bar.
Ready to dive in? Let?s do this!
STEP 1
CREATE A NEW DIRECTORY
Create a new directory called ?My First Chrome Extension? in your terminal and open up your favorite text editor.
mkdir my_first_chrome_extension
STEP 2
CREATE A FILE CALLED MANIFEST.JSON
Create a file in your terminal called manifest.json.
touch manifest.json
This is just a metadata file in JSON format that contains properties like your extension?s name, description, version number and so on. Every extension needs to have a JSON-formatted manifest file.
**copy the code below and paste it in to your manifest.json file:
{ ?manifest_version?: 2,?name?: ?Custom Google Homepage?, ?description?: ?This extension shows a Google Image search result for the current page?, ?version?: ?1.0?,?page_action?: { ?default_icon?: ?img.png?, ?default_popup?: ?popup.html?, ?default_title?: ?My custom google page!? }}
Step 3
CONNECT TO CHROME
Now we need to ..load the extension!
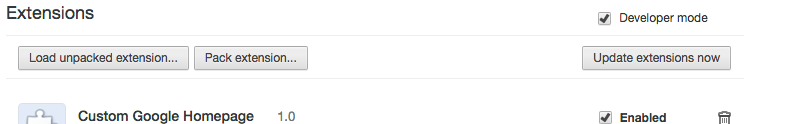
- Go to chrome://extensions in your browser
- Ensure that the Developer mode checkbox in the top right-hand corner is checked, like this:

3. Click Load unpacked extension to pop up a file-selection dialog & select your directory.
4. If the extension is valid, it?ll be loaded up and active right away! If it?s invalid, an error message will be displayed at the top of the page. Correct the error, and try again.
Tip: It is common to have syntax mistakes. Make sure your commas & brackets are formatted correctly.
5. Ensure that the enabled box next to your chrome extension is checked so you can see it in action.
6. Now you can fiddle with your code 🙂
*IMPORTANT: Make sure to click reload after every change you make so you can see it in action ?

Step 4
ADD CONTENT SCRIPT
Awesome! You now have your first chrome extension running. Let?s make it actually do something.
Content scripts are very important and allow you to interact with content loaded into your browser. It contains the layout logic. To incorporate content scripts we need to add the following code to the manifest.json file.
{ ?manifest_version?: 2,?name?: ?Custom Google Homepage?, ?description?: ?This extension changes the background image of the google homepage?, ?version?: ?1.0?,?content_scripts?: [ { ?matches?: [?https://www.google.com/*”], ?css?: [?main.css?] } ], ?page_action?: { ?default_icon?: ?img.png?, ?default_popup?: ?popup.html?, ?default_title?: ?My custom google page!? }}
?matches? refers to the URLs we want the Chrome Extension to change. In our example, we want it to work on the URL https://google.com/.
We can now links other files by adding it to content scripts. Since we want to add a background image to the google homepage, we should go ahead and add a css file.
Step 5
MAKE A CSS FILE
touch main.css
Add some custom css by going in to your console and finding the correlating class or id of the element you would like to edit. In my case I wanted to edit the background image so the following is the css code I needed to change the background image and a bit of the font.:
body#gsr.hp.vasq{ background-image: url(?http://interfacelift.com/wallpaper/D307f62b/03514_duskatlakezurich_1440x900.jpg”);}div.gb_xe.gb_R.gb_Me.gb_Ee { font-weight: bold; font-size: 15px;}
Now go to chrome://extensions in your browser, click reload

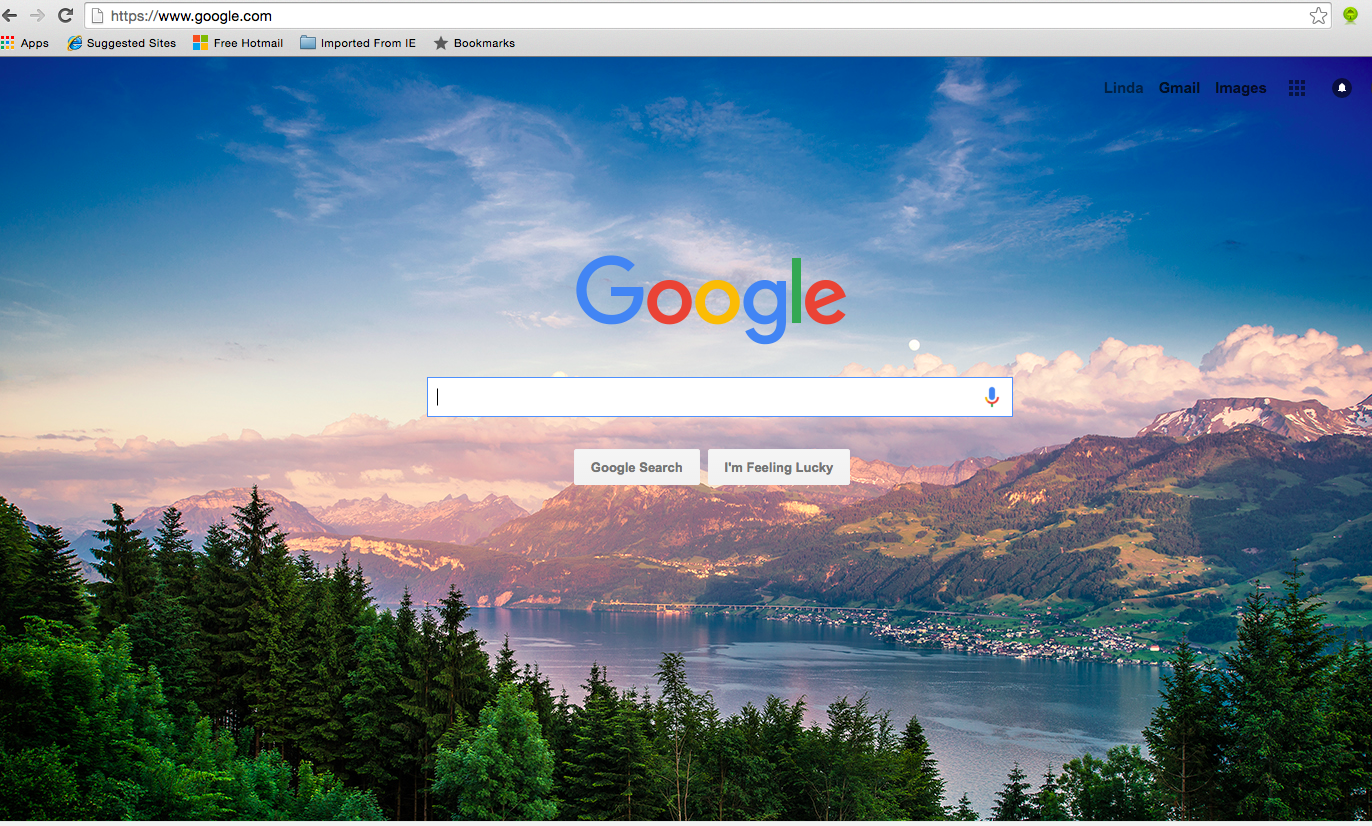
?go to Google & voila!!!

Congratulations on making your first chrome extension! Happy coding!
***Please note that this was a tutorial for page action chrome extensions. Browse action chrome extensions are a bit different. Part 2 of this series will contain a code along for browse action extensions.
More resources
Google official starter guide ? build a browse action chrome extension
Chrome Extension Architectural Overview
Chrome Platform API Reference
Tech Talk: Getting Started with Chrome Extensions by Hubspot