They?re both widely used, subsets of JavaScripts, high performing and yet? they?re technically different. But different in what way, more precisely? In a ?React.js vs Node.js? comparison, which framework would turn out to be the best choice for building your web application with?
And why?
Some might say that comparing the 2 JavaScript frameworks would be like outlining the differences between a high-speed train and a? sports car. They?re completely different things.
And yet, since both Node.js and ReacJS are temptingly advanced and equally popular among web developers, you can?t help asking yourself:
?Which one should I use for my next JavaScript project??
And the answer must be hiding in precisely those key differences that set apart the 2 equally efficient and equally tempting frameworks.
So, let?s dig in for these differences so that you can set them against your own project?s:
- various parameters
- size
- dependency ecosystem
- maturity
? and against your specific business needs, as well, so you can identify for yourself which one?s the best choice for your custom web app:
1. React.js: What Is It Used For?
But let?s start with what React.js is before we dig into its use cases:
It?s an open-source JavaScript library (rather than a ?conventional? web framework) that one can use with the web browser.
One used mainly for:
- building web browser apps (and not for executing them, like it?s the case with Node.js)
- building high-performing, dynamic libraries
- building great user interfaces perfectly equipped to render large datasets
2. Why Would YOU Use React.js? Why Choose It Over Node.js?
Let?s fast forward to that moment where you will have already made your ?React.js vs Node.js? comparison.
Now, after seeing each JavaScript framework?s pros and cons, why would you opt for React?
The benefits of React boil down to? 3 essential ones:
2.1. It?s SEO-Friendly
And it?s pretty predictable that ReactJS is SEO-effective if you come to think of it:
Compared to other JavaScript frameworks, ReactJS renders code from the server right to the browser, as a regular web page.
So, we can no longer be talking about Google (or other browsers) struggling to read your JavaScript-heavy web app.
2.2. It Performs Better
No wonder: it creates its own virtual DOM, after all.
How does this impact your React web app?s performance?
- DOM loads only a part of the web page (compared to the traditional full-refresh model)
- React handles all the regular updates in the DOM
2.3. It Embraces a Component-Based Architecture
Another one of React?s biggest ?selling points? is its fully component-based architecture:
You get to create your own components and display, combine, reuse, import and integrate them into your core content as needed.
And there?s more. More key reasons why you?d want to choose React.js over Node.js:

- with React you can reuse code
- it ships with smooth interface designs
- it updates faster
- it is view oriented
- it provides support both for the client-side and the server-side
- it?s easier for you to write UI test cases
- it allows you to write less code
3. And Why Would You Be Skeptical of Using React.js?
For React.js must have its own limitations and shortcomings that might discourage you from using it in your project. And determine you to go with one of its ?rivaling? JS frameworks instead?
Here are some of its off-putting disadvantages:
- a steep learning curve
- Flux architecture
- a discouragingly sophisticated view layer
- it uses JSX, a mix of JavaScript and HTML
- it?s a JavaScript library, not a framework
- you might still be required to perform some configurations if you need to incorporate it into an MVC framework
4. What Is Node.js?
?Is React the same as Node?? you might ask yourself.
But to answer that you first need to define Node.js, right?
It?s a lightweight and efficient JavaScript runtime environment on the server side, powered by the Chrome V8 JavaScript engine, that uses a non-blocking I/O model.
Its event-driven model enables you to create fast and scalable network applications.
In this respect, the callback concept that it uses enables Node.js to tap into an event-driven single-threaded server and to execute JS on the server-side.
5. React.js vs Node.js: Main Reasons Why You Would Want to Use Node.js
What are the key benefits of using Node.js for developing your web application?
Again, as in the case of React.js, I?ll boil them down to 3 major reasons why you?d be tempted to choose Node.js:
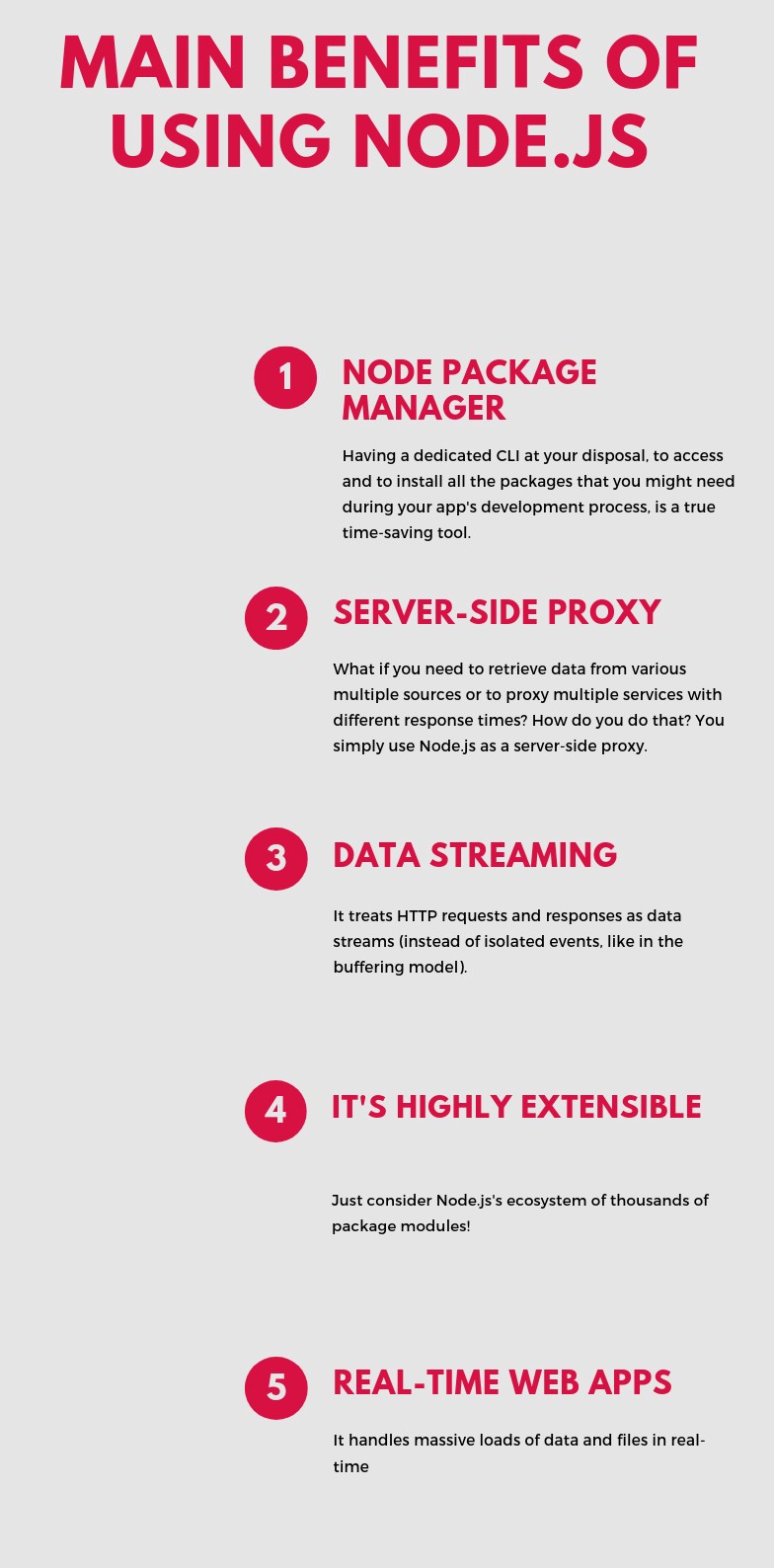
3.1. It Ships with Its Own Package Manager
And this benefit becomes even more significant if you think of Node.js?s ecosystem of thousands of package modules.
Having a dedicated CLI at your disposal, to access and install all the packages that you might need during your app?s development process, is a true time-saving tool.
3.2. It Can Be Used as a Server-Side Proxy
Try to imagine these 2 common scenarios:
You need to retreive data from various multiple sources or to proxy multiple services with different response times.
How do you do that? You simply use Node.js as a server-side proxy.
This way, your web application?s equipped to handle multiple, simultaneous connections efficiently.
3.3. It Manages Large Streams of Data
Being designed to read really large datasets is one of Node?s major advantages over React.js.
And of particular importance to you if that networking application that you?re building is expected to handle wmassive loads of data and files in real-time.
In this respect, Node.js ?joggles with? streams of data:
It treats HTTP requests and responses as data streams (instead of isolated events, like in the buffering model).
This way, it calls multiple data sources simultaneously. A great feature for real-time video streaming, for instance, where your app would be challenged to stream really large files.
And these are not all the reasons why you might consider it to be the right choice for your JavaScript project:

- it shares the same code on the client and on the server-side
- it?s highly extensible
- it enables you to write real-time, server-side applications in JavaScript
6. Node.js: Limitations and Drawbacks
And it would be only fair to outline some of Node.js?s shortcomings, as well, right?
So, what could be the main reasons why you might not find it suitable for your next web application project?
- its nested callbacks
- it?s doesn?t handle CPU-intensive tasks efficiently enough
- new and new APIs get released, so you need to be on a constant alert for backward-incompatible changes
- it?s suited for web servers only
- it challenges you to troubleshoot relational database issues
The END!
Now, what?s the verdict? In a React.js vs Node.js confrontation, which JavaScript ?framework? checks off most of the goals on your project?s list?
Image by Andrew Becks from Pixabay
Article originally published on OPTASY.com.