Jquery was one of the handiest libraries for the developer community, but in this era or js we really not need jquery too much and in reactor any other frontend application it?s beyond questions ?
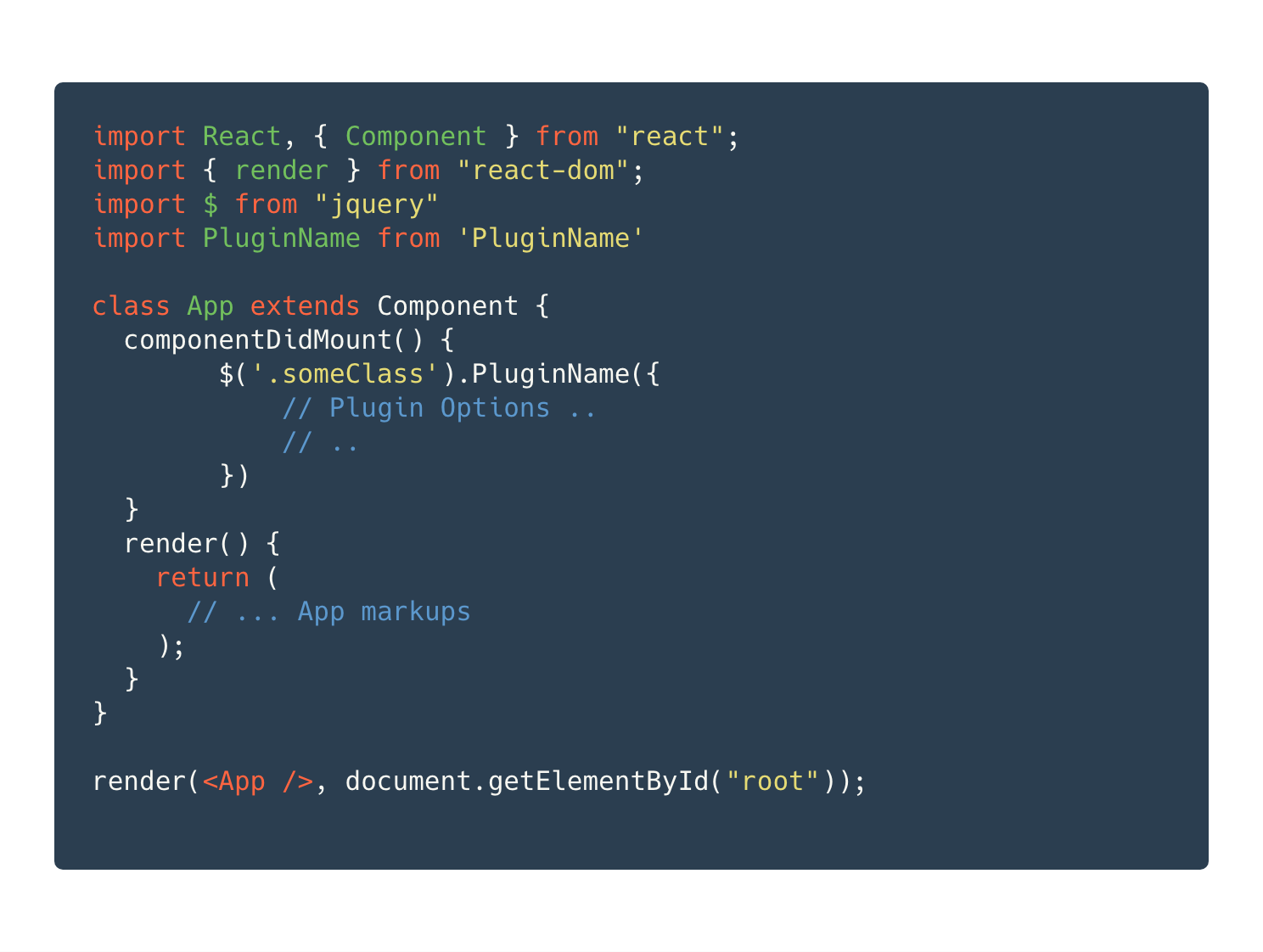
But still we can?t avoid jquery totally because of this huge jquery plugin support, for this, you may hardly feel jquery.
Let?s see how we can integrate jquery in a react application.
Install jquery via npm

Then import jquery as $ of jquery package.
If you not familiar with ES6 import/Export syntax, please read this article.
ECMA Script import and export
The export statement is used when creating JavaScript modules to export functions, objects, or primitive values from?
medium.com
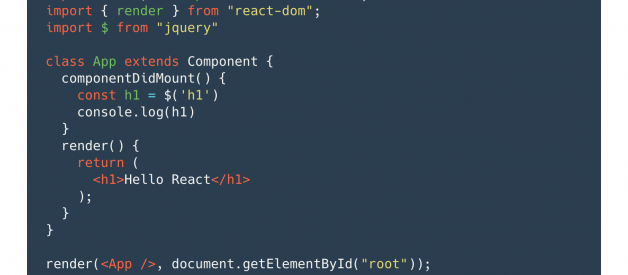
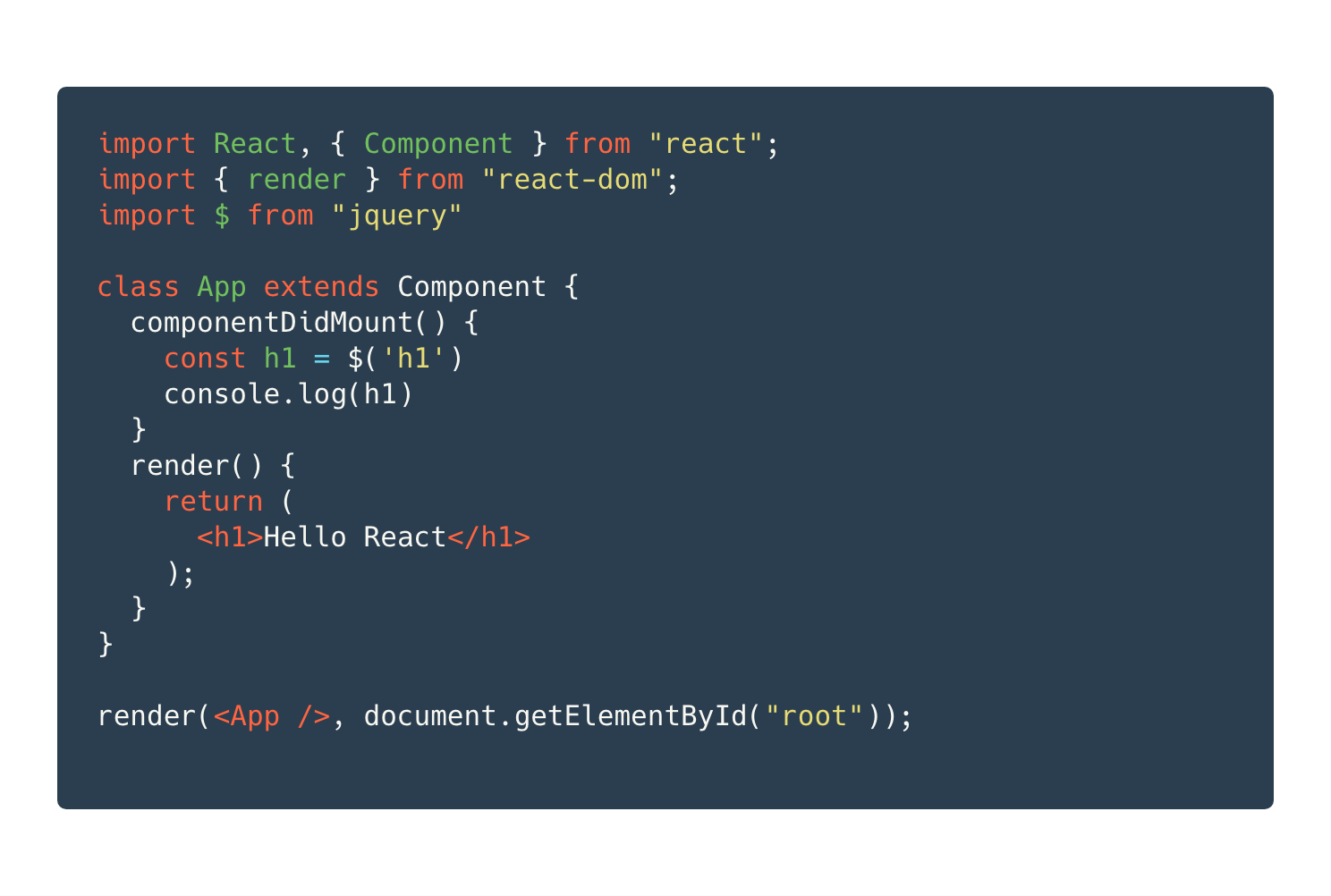
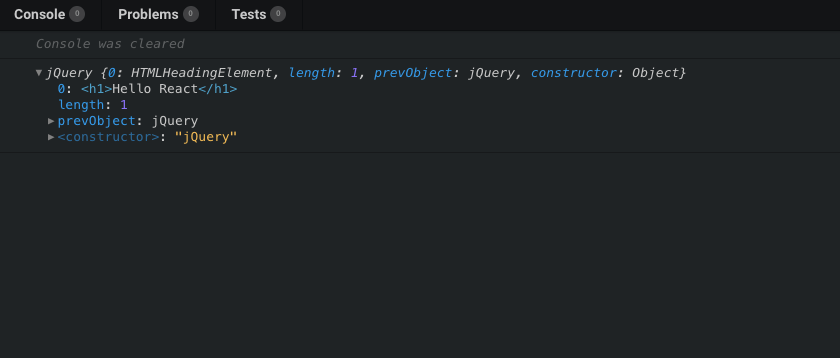
Now you can select DOM by $ sign in your life cycle methods.
Note: Markup should be load first, that?s why I use jquery code in componentDidMount() method.
 Code
Code
 Code
Code