The Truth Comes Out
 Photo by Leo Foureaux on Unsplash
Photo by Leo Foureaux on Unsplash
The truth is, JavaScript does not directly support two or multi-dimensional arrays.
Some languages, C#, Java and even Visual Basic, to name a few, let one declare multi-dimensional arrays. But not JavaScript. In JavaScript you have to build them.
Personal note: I like having to build them. It helps me understand how they really work.
We will focus on two-dimensional Arrays.
Definition
A two-dimensional array is a collection of items that are organized as a matrix of rows and columns, and is given a name.
Abstract Solution
The two-dimensional array in JavaScript is an Array of Arrays, so we create an Array of one-dimensional Array objects.
Let?s examine this through a problem and a solution.
The Problem
Let?s say I want a two dimensional Array, called letters, of alphabetic letters, such as,
 A 3 by 3 two-dimensional Array (matrix)
A 3 by 3 two-dimensional Array (matrix)
If we look closely we can see that the first row of letters is a one-dimensional Array, firstRow=[a,f,k]. The second row is a one-dimensional Array also, secRow=[b,g,l] and so on.
Likewise, the first column of letters is a one-dimensional Array, firstCol= [a,b,c] with secondCol=[f,g,h] and so on.
In other words, we can construct this by having a one-dimensional Array, where each of the original one-dimensional Array entries is another one-dimensional Array.
Basically, it is an Array of Arrays. Simple, Huh!
Just like a one dimensional array needs indices to reference the item in each Array location, two-dimensional Arrays need a way to access items in each location as well.
In the example above, we could access the letter ?a? by specifyingfirstRow[0] or firstCol[0].
This leads us to the solution for accessing a two-dimensional Array?s items. For our letters Array, the letter ?a? would be accessed by specifyingletters[0][0]. The letter ?h? by specifying letters[2][1].
In essence, arrayName[rowIndex][columnIndex].
So How do we build this Array and how do we work with it?
The Solution
To create the two-dimensional Array, first create a one-dimensional Array. Then loop through each item in the original one-dimensional Array and create another one-dimensional Array at each index location of the original one-dimensional Array.
Let?s use our letters array as an example.
First we will create a one-dimensional Array capable of storing 3 ?things.? Then we will loop through the Array and make each of those ?things? an Array capable of storing 3 things, a letter.
// Create a one dimensional array // capable of storing 3 objectslet letters = new Array(3); // Indices 0,1,2 // Loop through the array, adding a // new array to each locationfor (let i = 0; i < letters.length; i++) { letters[i] = new Array(3);// new array of 3 locations} // Put items in the 2D arrayletters[0][0]=’a’;letters[0][1]=’f’;letters[0][2]=’k’;letters[1][0]=’b’;letters[1][1]=’g’;letters[1][2]=’l’;letters[2][0]=’c’;letters[2][1]=’h’;letters[2][2]=’m’;// Display the 2D Arrayconsole.table(letters);
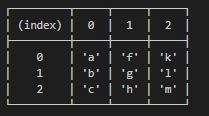
Running this gives,
 Output of our 2D array
Output of our 2D array
Console.table() does a nice job. But the elements could be accessed by using nested for loops or one of many other ways such as forEach.
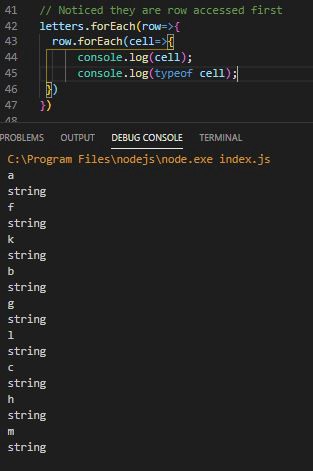
// Noticed they are row accessed firstletters.forEach(row=>{ row.forEach(cell=>{ console.log(cell); console.log(typeof cell); })})
Which outputs,
 Each item or cell
Each item or cell
Or something along the lines of,
// Better to use console.dir() and not console.log()for ( i in letters){ for ( j in letters[i]){ console.dir(letters[i][j]); }}
Note the use of console.dir(). This is because console.log() returns the object in its string representation and console.dir() recognizes the object just as an object and outputs its properties.
The key is to remember, arrayName[rowIndex][columnIndex]
For a ?cube?, 3-dimensional Array, we would need an Array of Arrays of Arrays. Accessing items in a way such as, arrayName[i][j][k].
Conclusion
Since JavaScript does not support two or multi-dimensional arrays directly we can emulate them, as needed, using Arrays of Arrays of ? depending on our needs.
It?s just important that we keep track of our indices and how to access items in the array.
Thank you for reading and I encourage you to explore this further.
Happy coding!
You may also enjoy,