Interactive Communication with XML file using AJAX

The jQuery JavaScript library is best known for its use working with HTML, but you can also use it to process XML. This article shows how to use jQuery to process a data store in XML format.
I?m going to share some tricks about XML file and APIs processing. I will also demonstrate how a web page can fetch information from an XML file in JavaScript using JQuery AJAX.
![]()
Assumptions: for the purpose of this article, I?m going to assume that you have good understanding and knowledge of JavaScript, the XML file format, and jQuery. If not please find documentation here to learn more details about it.
The project I worked on recently consisted of processing XML data resulting from an API call. The resulting XML data file was very large and its content is private data that I can?t share. So in this post, I will show you how to process an XML demo file.
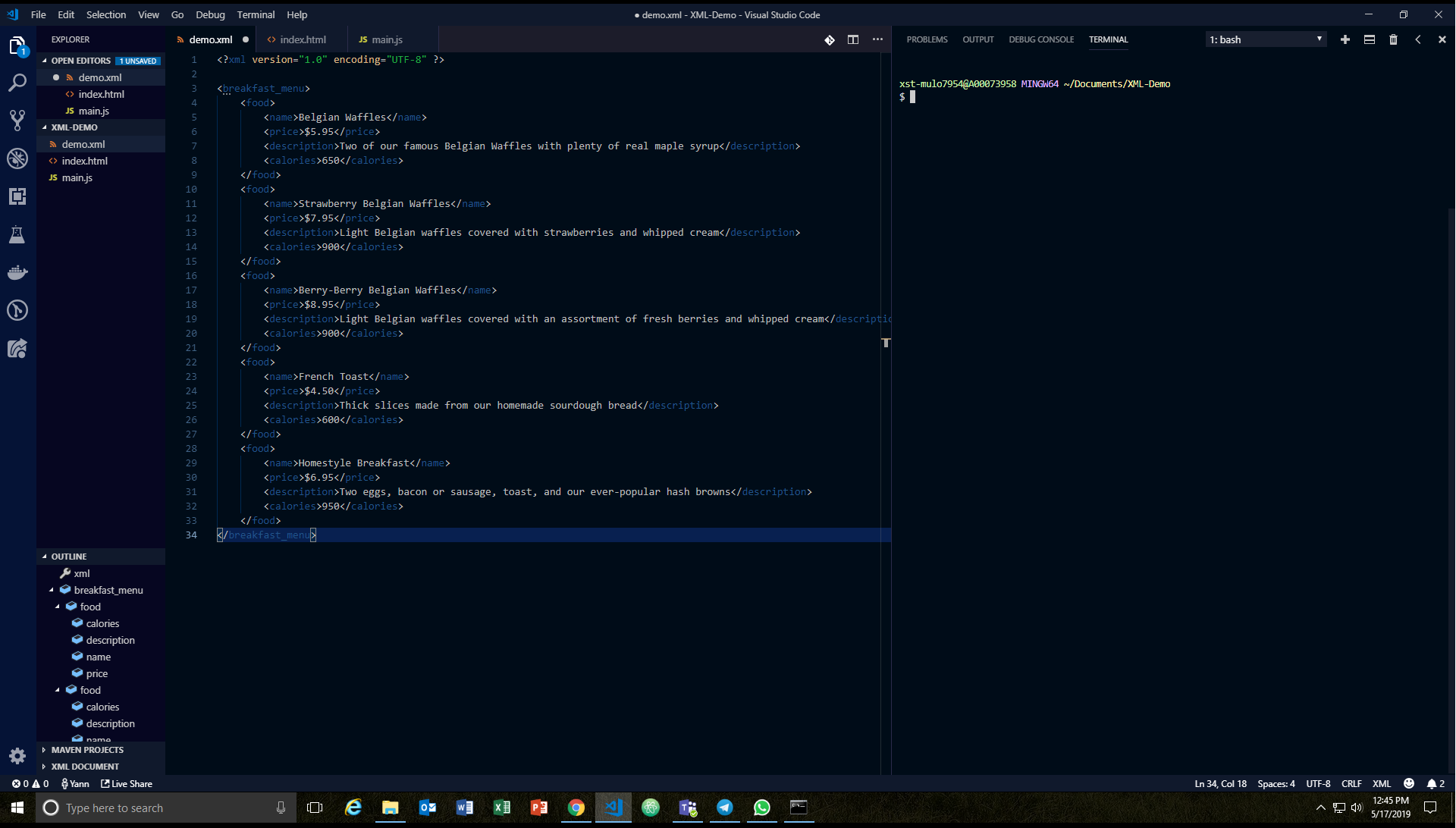
Below is the sample XML file from w3chools that I?ll be using for the demo:
Now, create a folder for the demo project and save the demo.xml file in it. I named mine ?XML-demo?. Inside your project folder, create a JavaScript file and HTML file that will display the data (index.html and main.js). I?m not using a separate CSS file for styling.
I recommend using Visual Studio Code IDE for this demo and in your VS Code install Live Server extension.
The following is a screenshot of my demo folder opened in VS code:
 VS Code IDE Screenshot ? shows files
VS Code IDE Screenshot ? shows files
Next step is adding your script and jquery-UI references in your index.html and define how you would like to display data. I?m simply displaying data in a ?ul? element. Here?s how my index.html looks like:
index.html
Reading XML
So the basic method for doing asynchronous calls in jQuery is the AJAX() function, documented here. That documentation has a lot going on but that should get you started and help you walk through my main.js script to understand how the XML file is processed through AJAX:
main.js
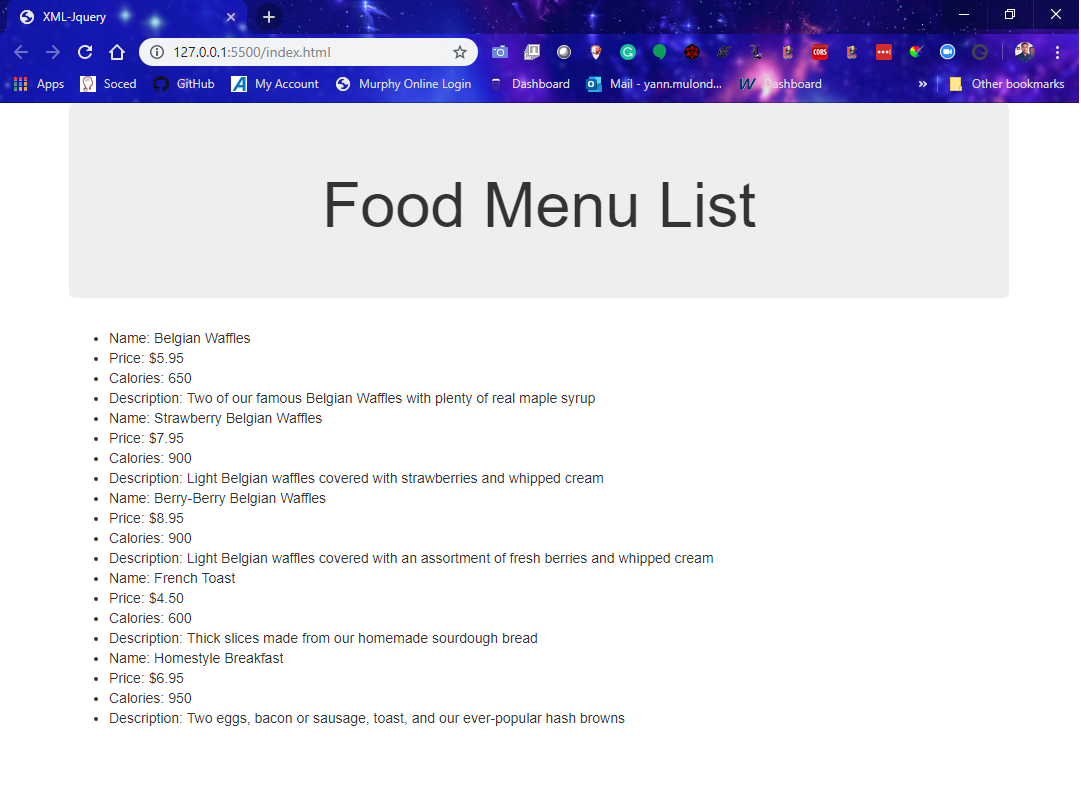
You should have the icon for Go live on your VScode IDE if you successfully install Live Server extension. Clicked to Go Live icon on the right bottom of your VS code IDE or simply right click on HTML file and select ?open with Live Server?. if you followed exactly and correctly what I did, you should get this:
 Final result ? Displaying XML data on HTML
Final result ? Displaying XML data on HTML
Tips
Do not put the script reference to jquery-UI before the jquery script itself on your HTML otherwise you?ll get this error: Uncaught ReferenceError: $ is not defined. Make sure your script is referenced after you have referenced jquery-UI as I did in my main.js script.
Frequently used acronyms
- API: Application programming interface
- Ajax: Asynchronous JavaScript
- CSS: Cascading Stylesheets
- DOM: Document Object Model
- HTML: Hypertext Markup Language
- RSS: Really Simple Syndication
- SGML: Standard Generalized Markup Language
- SVG: Scalable Vector Graphics
- URI: Uniform Resource Identifier
- URL: Uniform Resource Locator
- W3C: World Wide Web Consortium
- XHTML: Extensible Hypertext Markup Language
![]()
If you enjoyed this story, you might also like ?How to Set Up the Development Environment?
Please give it a few claps for support!
Cheers!!!