While I was doing laundry, my friends and I decided to mess around on TypeRacer, a popular web game where you race against others in a typing test to see who can type a phrase or sentence the fastest. Normally, I have an average typing speed of 120~130 wpm (words per minute), but just for fun, I wanted to mess with my friends. In this techsploration, I?m going to explain how I did it.
Let?s go into a practice game and snoop around to see what we can find.
 TypeRacer practice game
TypeRacer practice game
Here?s what the interface of a practice game looks like. Let?s open our good friend, the Chrome Inspector tool.
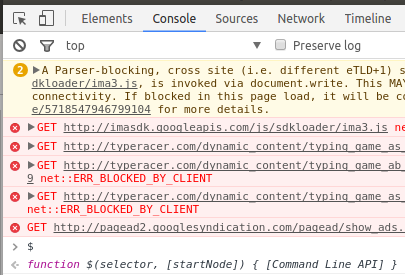
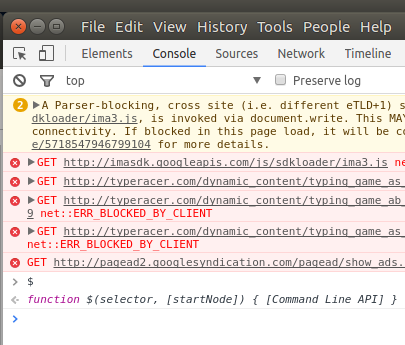
 Chrome Web Inspector
Chrome Web Inspector
I checked to see if jQuery was available to me, which it was. This is very handy for manipulating and accessing data on the site.
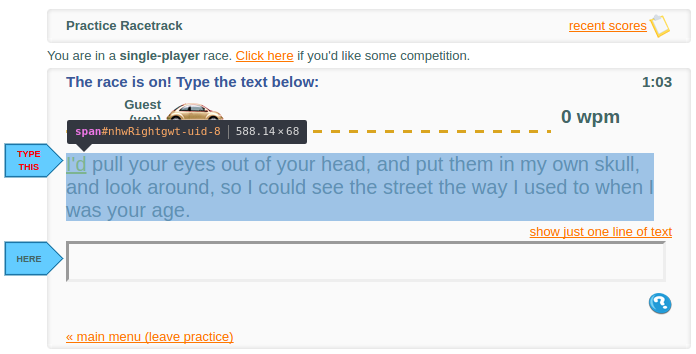
 Inspecting the text element
Inspecting the text element
It seems like the text is just displayed inside a span with an ID. Some other code prevents me from highlighting it, but I can easily fetch it from the JavaScript console.
![]() Fetching the text using the JavaScript console.
Fetching the text using the JavaScript console.
Hmm, this <span> contains all the words except the first one. What?s special about the first word?
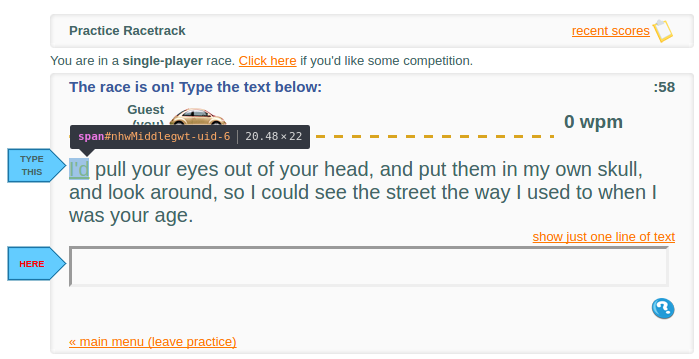
 Inspecting the text element for the first word
Inspecting the text element for the first word
It seems like the word you?re currently on is contained in a different <span> tag with another unique ID. Not a problem, since I can select it and get its text as well.
![]() Fetching the first word using the JavaScript console
Fetching the first word using the JavaScript console
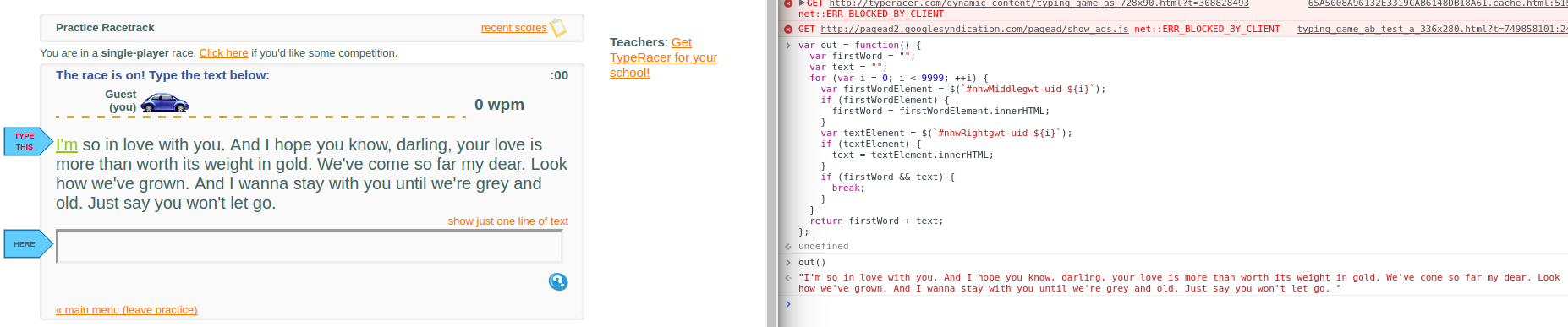
I did a little more testing and refreshed the page a few times. It seems that the uid of the span changes, but usually is a number less than 100. We can just try out every number then. I threw together a quick script to output the race text.
The computation time for just guessing the uid is pretty trivial, so this script worked fine.
 Running the script in practice mode. These are the lyrics to the song ?Say You Won?t Let Go? by James Arthur!!
Running the script in practice mode. These are the lyrics to the song ?Say You Won?t Let Go? by James Arthur!!
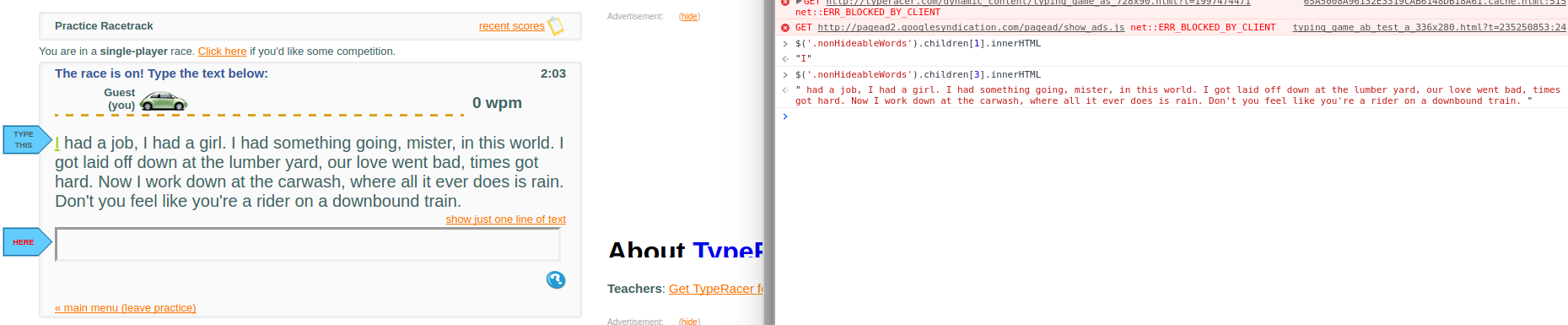
After some further inspection, I realized that instead of guessing the uid, I could select the text?s container element, which doesn?t have a uid and stays the same.
 Selecting the container element instead.
Selecting the container element instead.
That worked even better. Now I can just run that as a one-liner in the JavaScript console to get all the text.
Great! Now that I have the text, how do I input it? Pasting it into the field and setting it using JavaScript doesn?t work since the page uses an event handler for keypresses to detect when you type the words. It waits until you press space, and then compares what you have in the text field with the word you?re currently on.
After some quick research, I found that JavaScript prevents you from triggering or emulating keypresses for security reasons. That?s fine, we can just use a quick and dirty Python script to do the job for us. I used the pyautogui package to programmatically control my keyboard and type for me.
Python script to type the required text
Now all I have to do is run this script, paste the text into it, and then put my mouse cursor on the input box and the script will take care of the rest. The two second window before it starts typing allows me to switch back to TypeRacer and select the input box. I used an interval of 0.05 seconds between typing each character so that the typing would seem somewhat human.
Here?s what that looks like:
Demonstrating the Python script
Of course, you can see at the end of this video that it triggers a typing challenge test. This one is much harder since it features a captcha style typing challenge, which you need to beat with a similar wpm in order for your score to be considered valid.
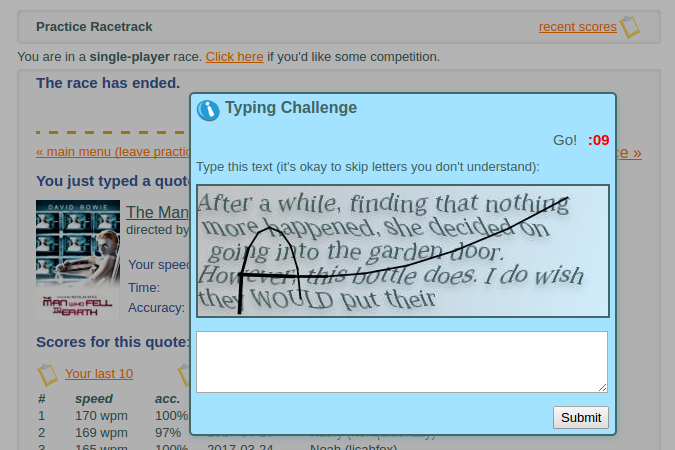
 Captcha style typing challenge
Captcha style typing challenge
I tried playing around with the typing interval to see what other things the site would do. As long as I kept the bot?s wpm below 100, I never had to do the captcha test. If I set the typing interval to zero, I could achieve a wpm of more than 300, but the website would automatically flag and disqualify it.
An interesting thing is that TypeRacer calculates your wpm as words entered divided by total time elapsed, which means that having my bot type the words slowly over 10 seconds is the same as having it enter all the words instantly after waiting 10 seconds.
This was a pretty fun way to pass the time while I was waiting for my dryer cycle to finish. If I revisit this in the future, I might write a part 2 where I use OCR or opencv to beat the captcha test as well. I have to go fold my clothes, so that?s all I have for now. Thanks for reading!
Follow me on Twitter: @omgimanerd



Hacker Noon is how hackers start their afternoons. We?re a part of the @AMI family. We are now accepting submissions and happy to discuss advertising & sponsorship opportunities.
If you enjoyed this story, we recommend reading our latest tech stories and trending tech stories. Until next time, don?t take the realities of the world for granted!