Anima Animations for Sketch 101

Anima Animations Editor (was Timeline) is a tool for animation design, right inside Sketch. On this post we?ll explore the key components of Anima animation editor.On this post we?ll practice animations with Anima.
 Exercise #2
Exercise #2
Exercise #1: Spinning Loader
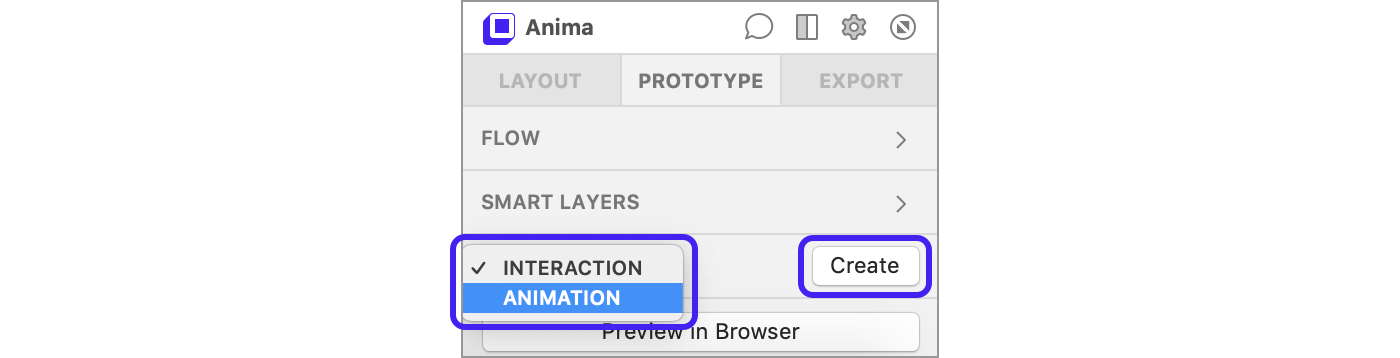
Start by downloading the Sample Sketch file.Select the first Artboard and click Anima Panel > Prototype > Animation > ?Create?
 Anima Panel > Prototype > Animation > Create ? To start animating groups or artboards
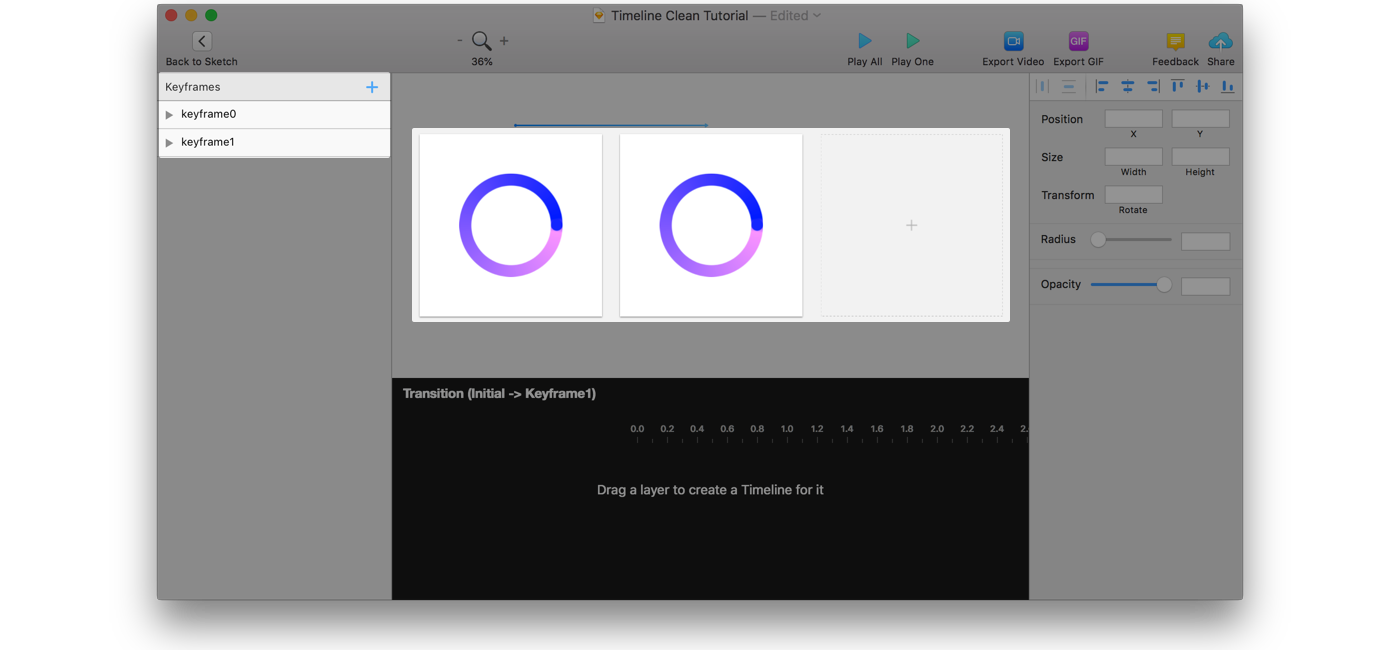
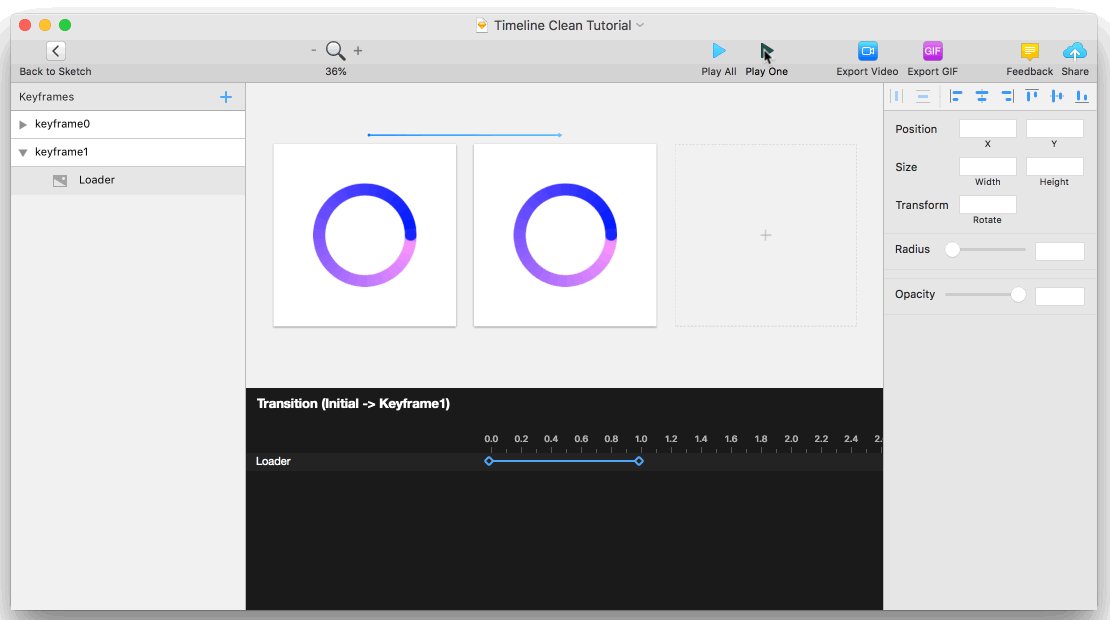
Anima Panel > Prototype > Animation > Create ? To start animating groups or artboards You are now in Anima Animation Editor
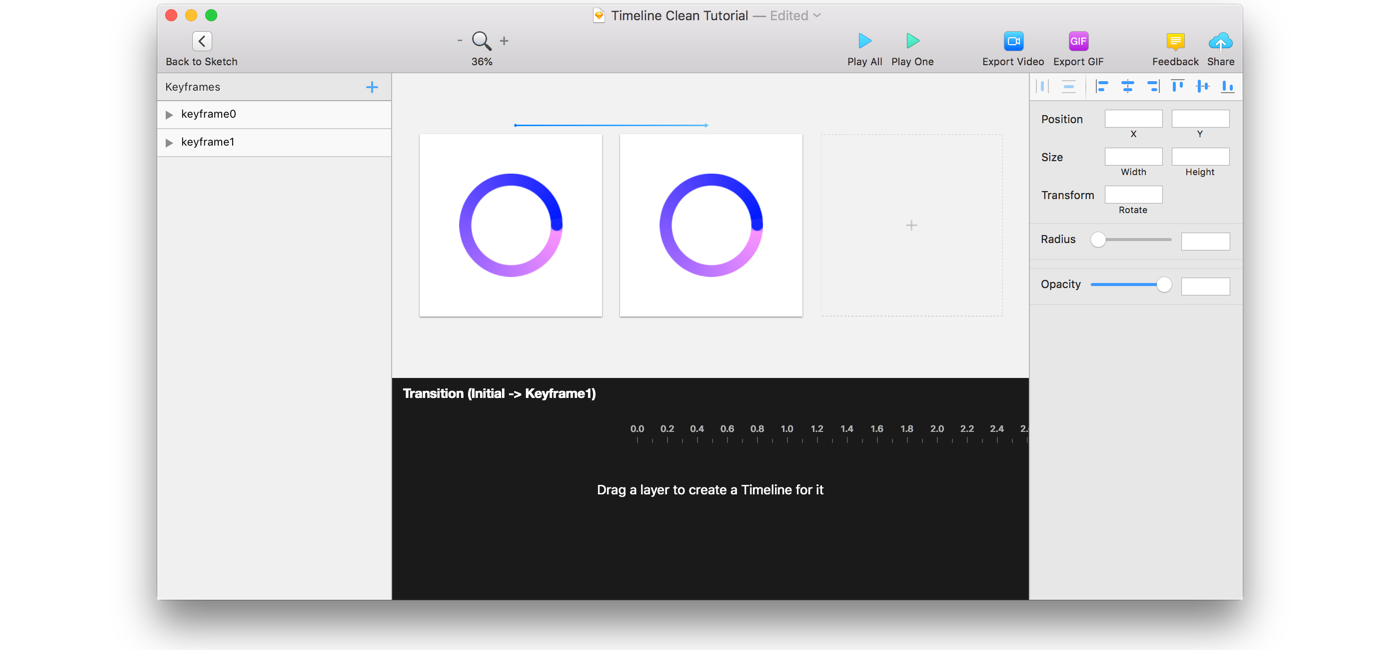
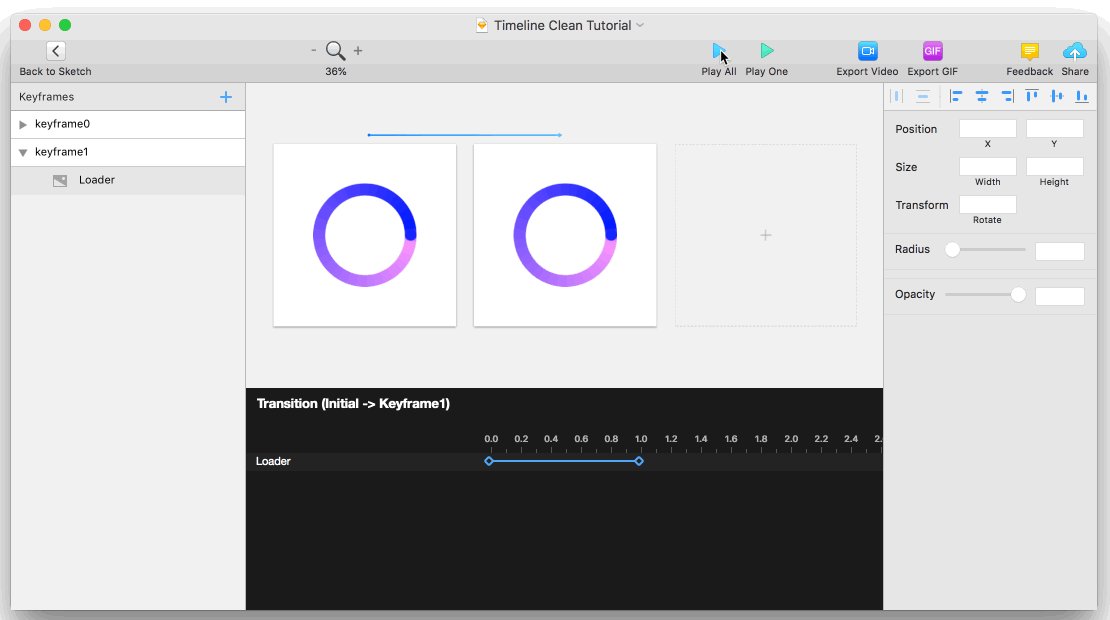
You are now in Anima Animation Editor
Keyframes
Once in Anima Animation Editor, you can see that a second Keyframe was already created for you. Keyframes are clones of your original artboard, and tell the story of the animation flow. You can think of it as slides. They make it easy to zoom out & in to different parts of your flow.
 Keyframes tell the story of the animation flow. You can think of it as slides.
Keyframes tell the story of the animation flow. You can think of it as slides.
Simply drag & drop or play with layer?s properties to animate it. All layers appear on all Keyframes and you may show or hide them using opacity to make them fade in or out. You can add as many Keyframes as you like.
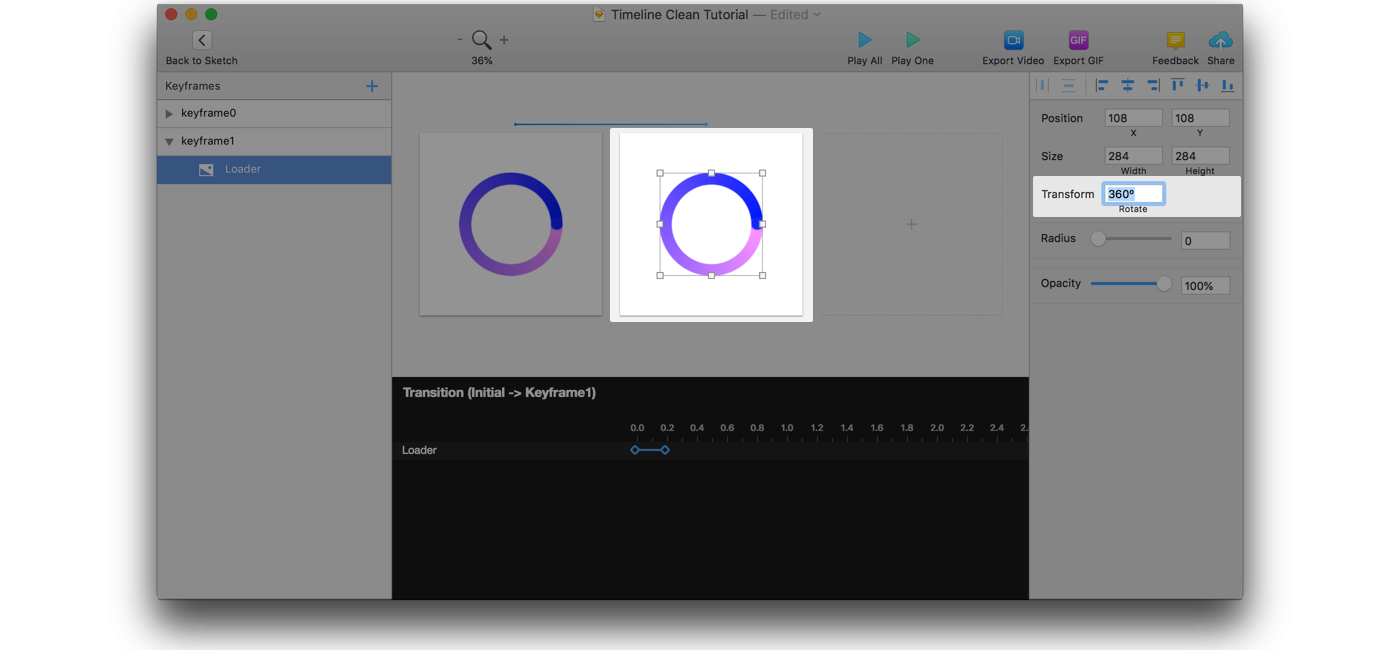
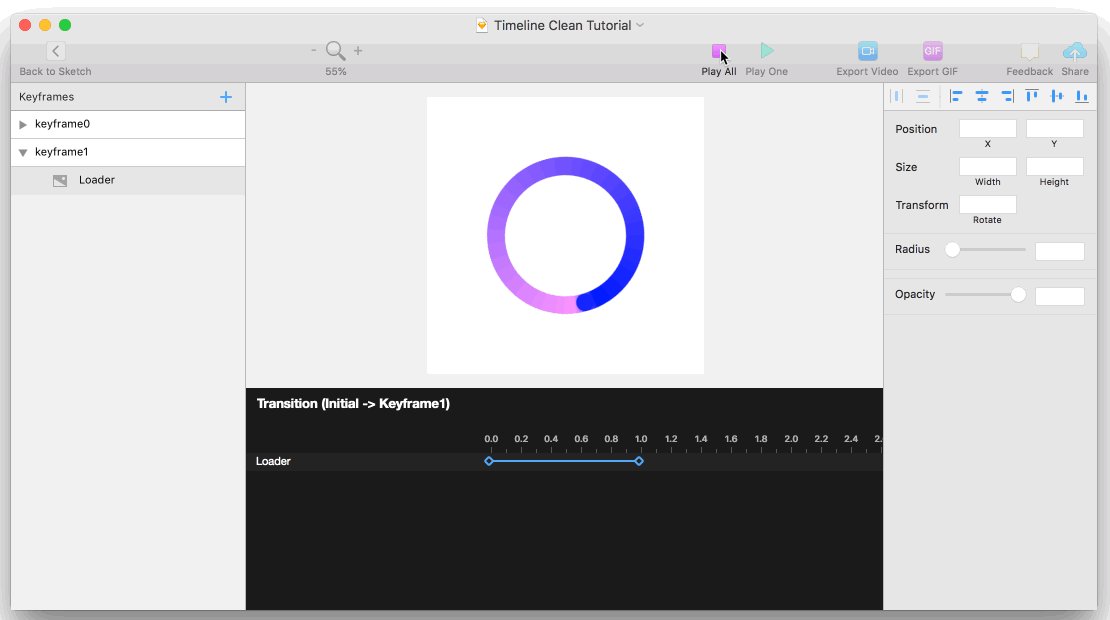
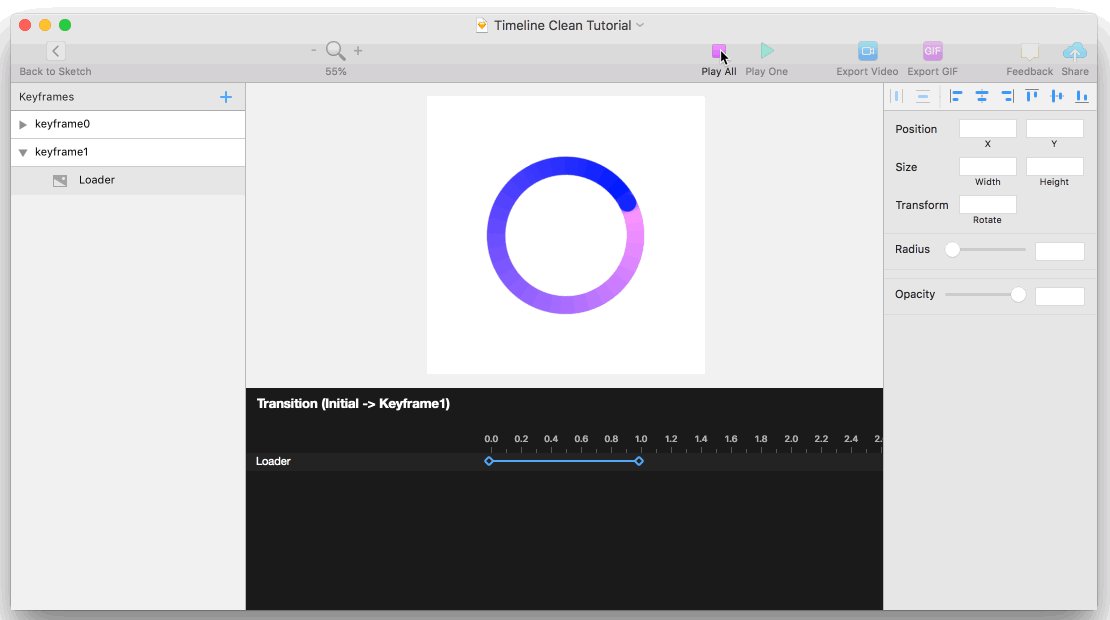
For this exercise, let?s rotate the Loader layer on Keyframe 1 by 360:

Transitions & Timeline
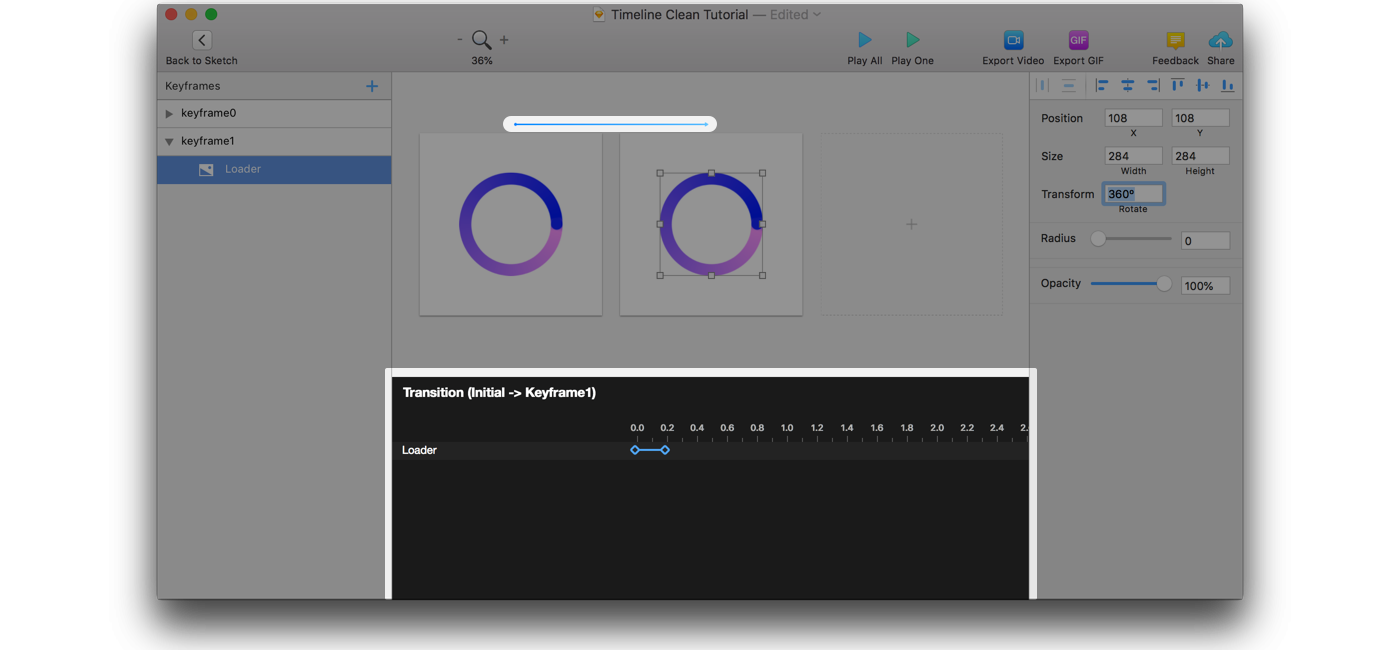
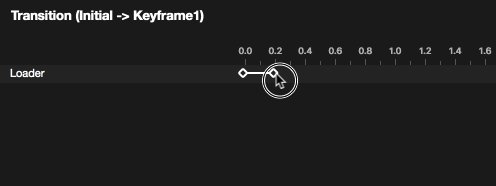
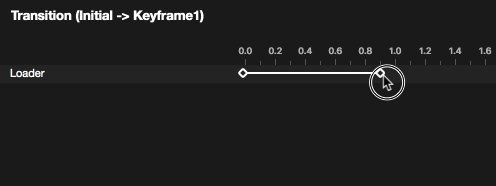
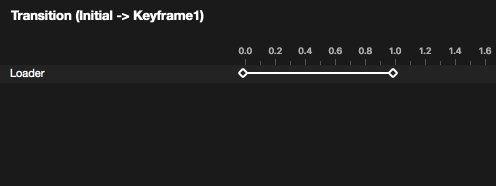
An arrow above each 2 keyframes defines a Transition between them. Selecting an arrow will reveal its corresponding Timeline panel at the bottom.
 The arrow stands for the Transition, the Timeline gives you full control of timing & curves
The arrow stands for the Transition, the Timeline gives you full control of timing & curves
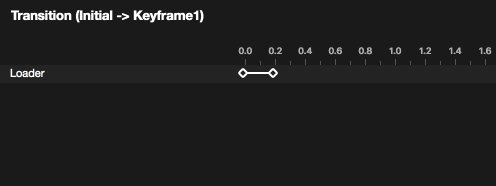
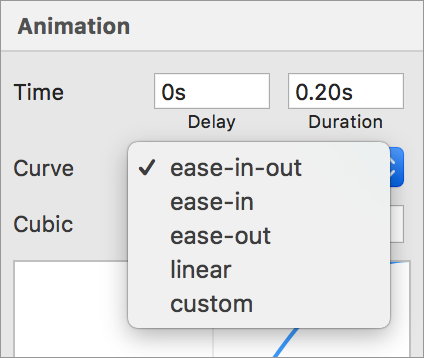
Using the Timeline panel, set the animation duration to 1 sec, and set the curve to Linear to allow it spin with a constant speed.

 Drag & Drop for timing | Use animation properties for Curves
Drag & Drop for timing | Use animation properties for Curves
The Toolbar
Once you?re in Anima Animation Editor, you?ll see a set of Anima Editor actions in the top toolbar.
 Most of it is pretty straight forward
Most of it is pretty straight forward
Here are the 2 play methods explained:
Play One ? Play a single transition between 2 keyframes.Play All ? Plays all of the keyframes transitions in a loop.
 Play One transition / Play All in loop
Play One transition / Play All in loop
Done? Let?s Export
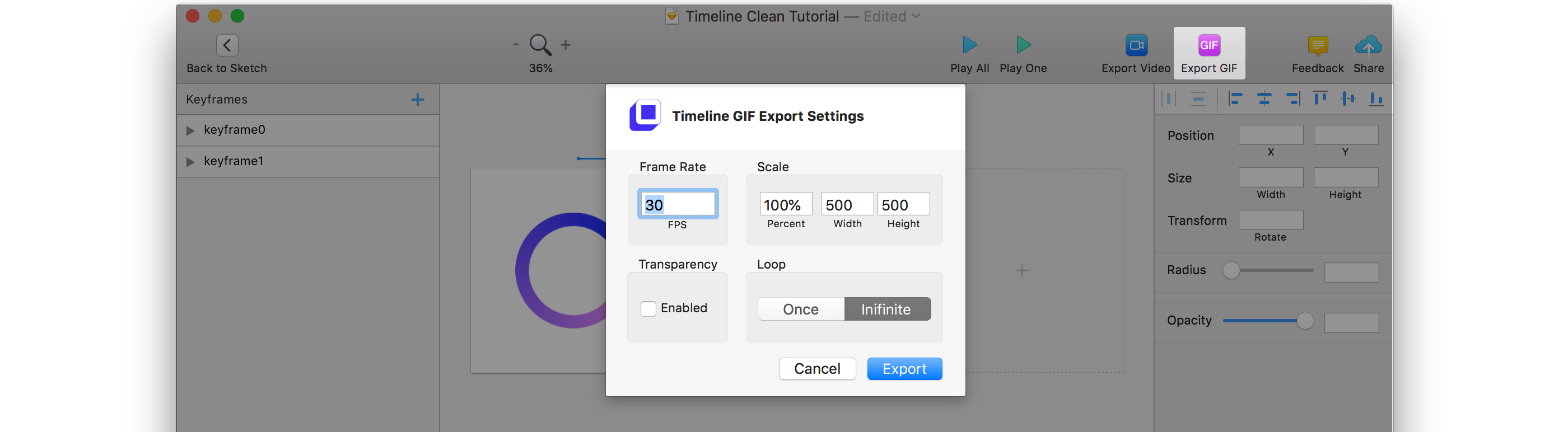
When you?re done crafting, click Export GIF or Export Video, in order to save your design.
 Export GIF settings panel
Export GIF settings panel
You?re Done! ??
On the sample file you?d find 2 more exercises with detailed instructions, so you could master Anima Animation Editor in a few minutes.
 Exercise #3
Exercise #3
Made something awesome? Have questions?Join the discussion on Facebook or Twitter.?? Anima team
 Create Animations, Interactions and High-Fidelity Prototypes, All Inside Sketch
Create Animations, Interactions and High-Fidelity Prototypes, All Inside Sketch