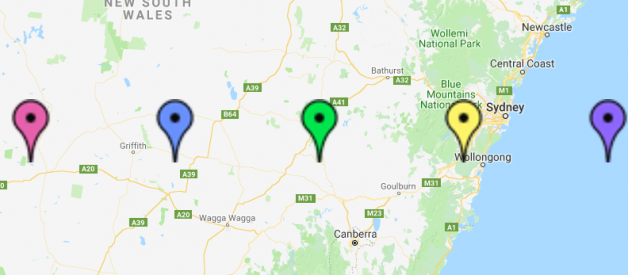
Make them pink, blue, green, yellow or purple!

By default, the Google Maps marker is red in color. This article will show how to add different color markers to Google Maps. So, let?s get started. ?
1. Load Google Maps
Create an HTML file which loads Google Maps by following Google Maps API official docs: Hello World.
Your code will look something like the code snippet below.
Note: Remember to change YOUR_API_KEY to your actual Google Maps API key.
Credit: Google Map API official docs: Hello World
2. Add different color markers
To add a blue color marker, we need to change the icon of the marker. This is done by adding an icon property and specifying a URL for it like below.
icon: { url: “http://maps.google.com/mapfiles/ms/icons/blue-dot.png” }
Note that we specify blue-dot.png at the end of the URL to get a blue marker. To add a green marker simply change it to green-dot.png so that the URL will be http://maps.google.com/mapfiles/ms/icons/green-dot.png .
Some other colors available:
- pink: pink-dot.png
- yellow: yellow-dot.png
- purple: purple-dot.png
To get the URL of more marker icons, please refer to this website.
3. Wrap into add marker function
To make the code cleaner, we can define an addMarker function which takes in latLng and color of the marker. Note that we store the markers added in the a global markersArray in case we need to perform any operations on the markers later.
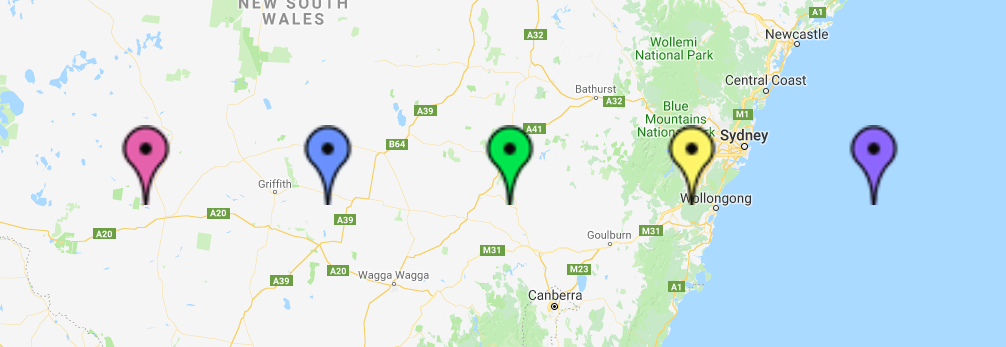
Open the HTML file in the browser. It should look like this:

You can get the full final version of the code from here. Please let me know how it goes in the comments below.
Feel free to check out another Google Maps tutorial I have written:Implement click on JavaScript Google Map to add draggable markers with polyline