
If you?re new to the react domain, my previous article on Getting Started with React is highly recommended.
Learn React by building a To-Do App ? React Functionalities Explained
If you are one of those people who are intimidated by the buzz around React but find it difficult to get started, then?
medium.com
In this article, we are building a Personal Advisor React App which gives genuine life advice to keep us motivated amidst the chaos and deploy it to Github pages for making a great website out of it.
Prerequisite:
- Github account and git installed
- Node.js and npm installed in your machine(Node 8.10.0 or later versions are accepted)
Fork the following GitHub repo to get the project files: https://github.com/AnjaliSharma1234/Personal-Advisor-React-App.
AnjaliSharma1234/Personal-Advisor-React-App
A personal advisor app to keep you motivated and calm amidst the chaos. It is a React web app fetching data from an?
github.com
Getting Started
Skip these steps and move to the deployment section if you?ve already built the React app
Step1: Create the React app: npx create-react-app your-app-name
Step2: Go to the project repo: cd your-app-name
Step3: Copy the src and public folder from the following repo https://github.com/AnjaliSharma1234/Personal-Advisor-React-App(You can customize the files according to your preferences) and substitute them in the your-app-name folder.
Step4: Run your application: npm start
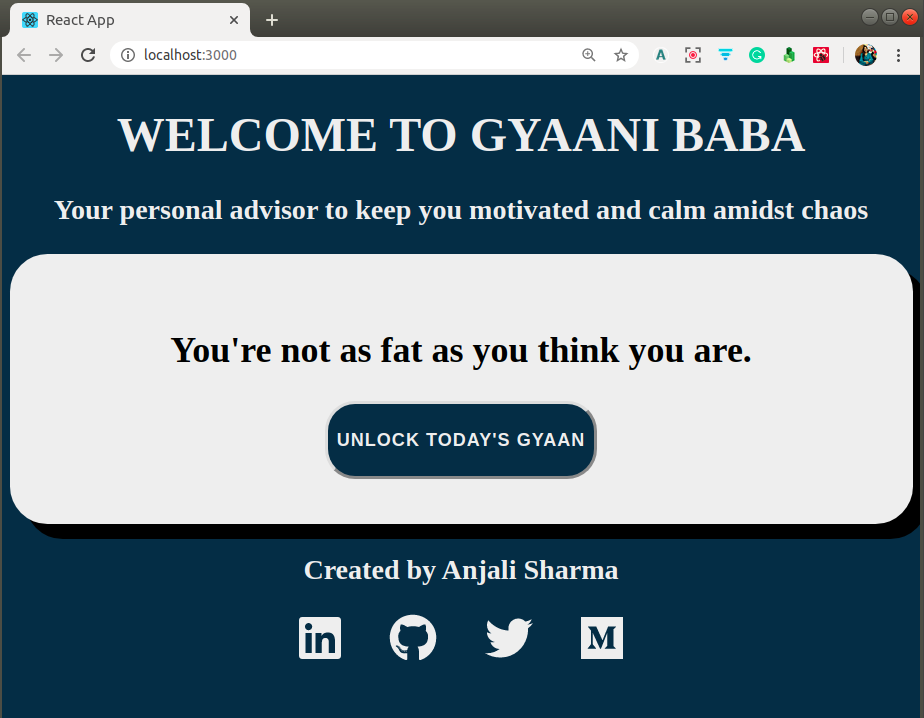
You can now see the app running in the localhost browser popup like this:
 Localhost browser window popup after running the application
Localhost browser window popup after running the application
Congratulations, you?ve created your react app, let?s move to deployment for building a website out of it.
Deployment
Make sure your react app code is already pushed to the GitHub account under some {Github-repo-name}.
Step1: Install the gh-pages package as a ?dev-dependency? of the app
npm install gh-pages ? save-dev
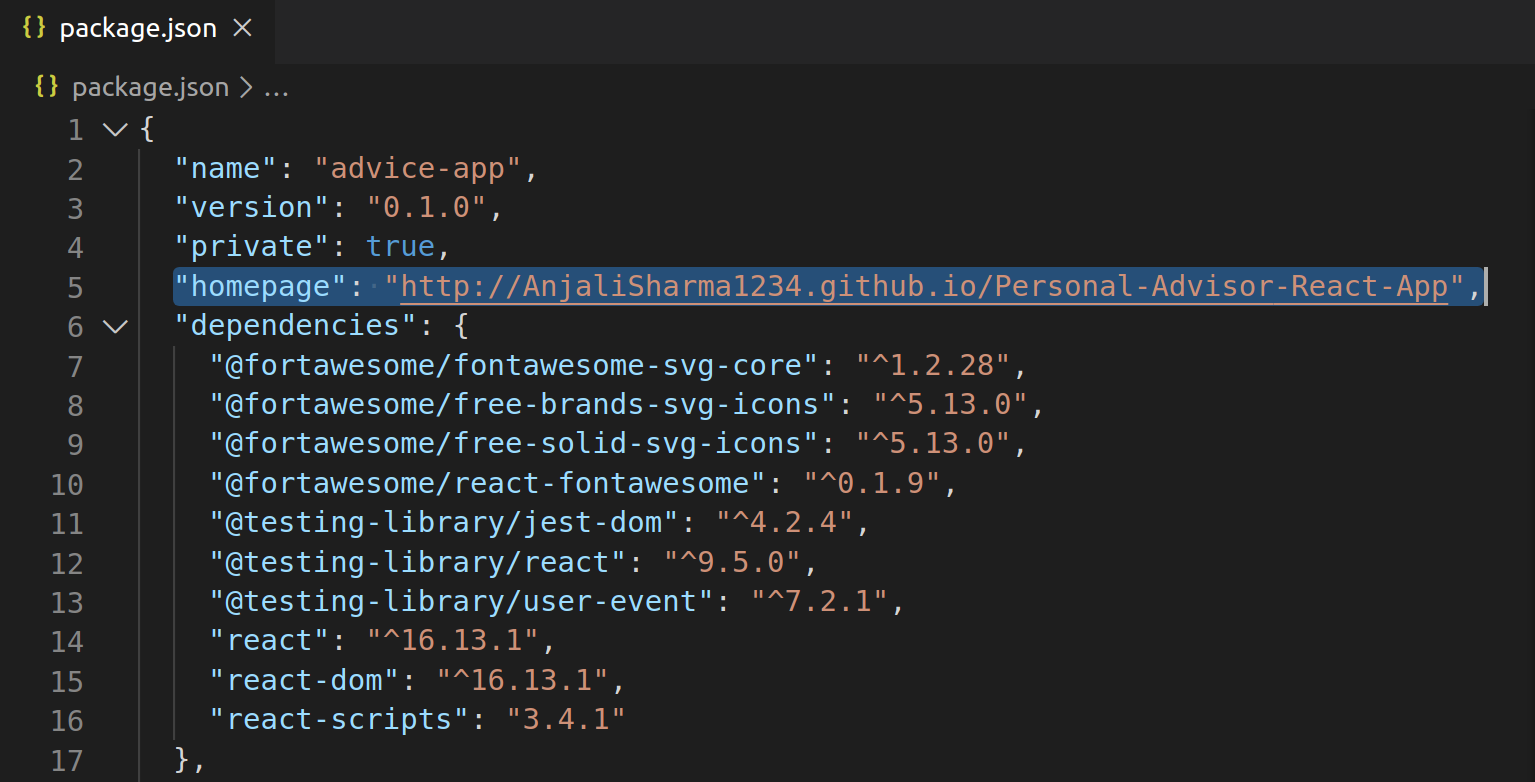
Step2: Add homepage property to package.json file
Open package.json and add
?homepage?: ?http://{Github-username}.github.io/{Github-repo-name}”
 package.json file after adding the homepage property
package.json file after adding the homepage property
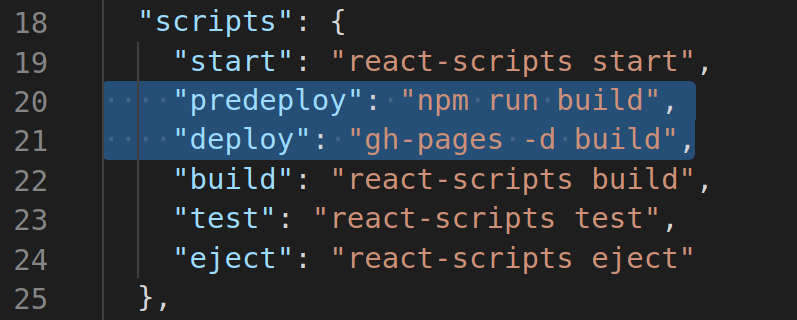
Step3: Deploy scripts under package.json file
In the existing scripts property, add a predeploy property and a deploy property, each having the values shown below:
?scripts?: {//??predeploy?: ?npm run build?,?deploy?: ?gh-pages -d build?} package.json script object after deploying scripts
package.json script object after deploying scripts
The predeploy command helps to bundle the react app while the deploy command fires up the bundled file.
Step4: Create a remote GitHub repository
(Skip this step if your remote GitHub repository is already initialized)
Initialize: git init
Add it as remote: git remote add origin your-github-repository-url.git
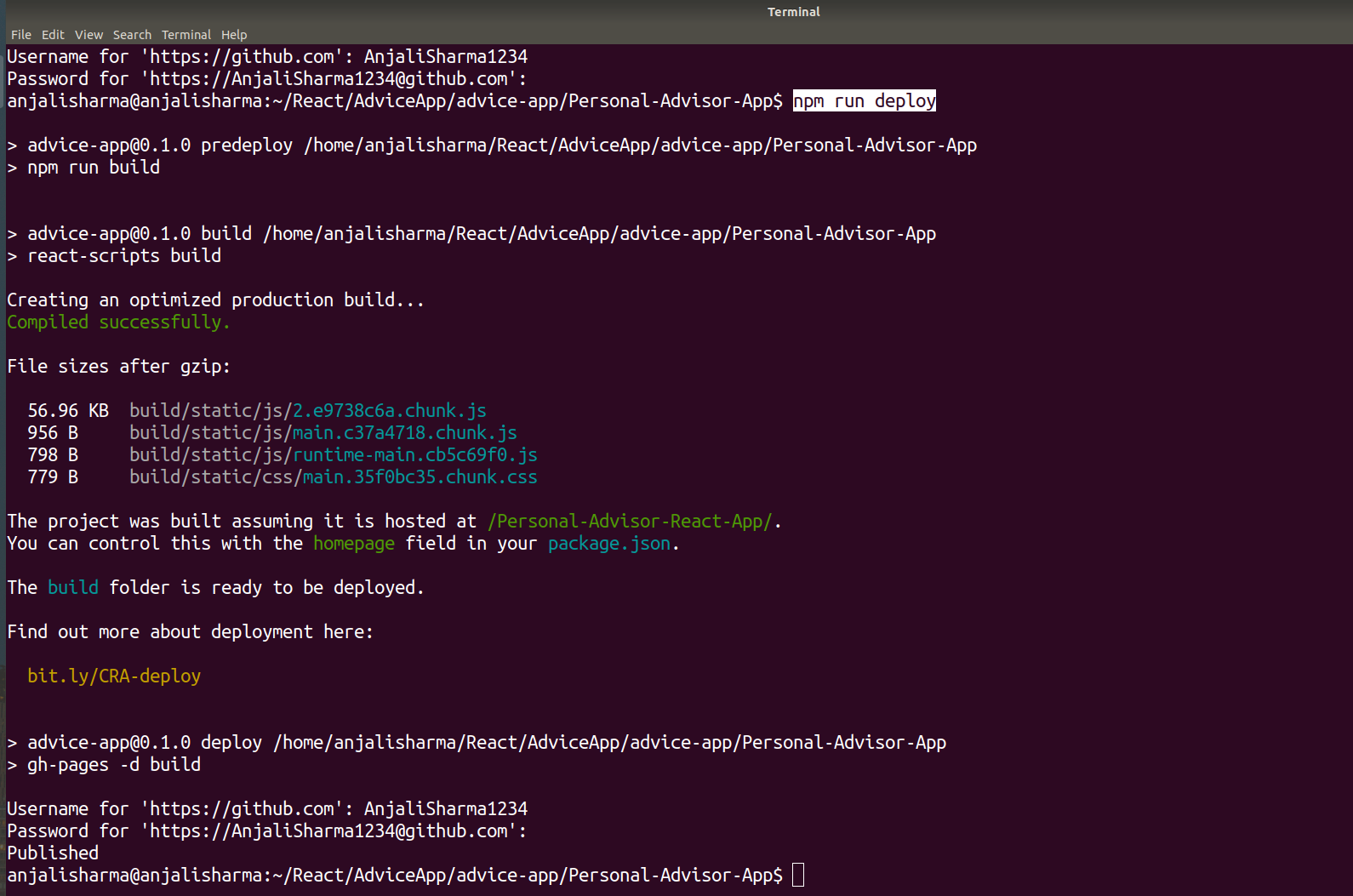
Step5: Now deploy it to GitHub Pages
npm run deploy
 Terminal screenshot while deployment
Terminal screenshot while deployment
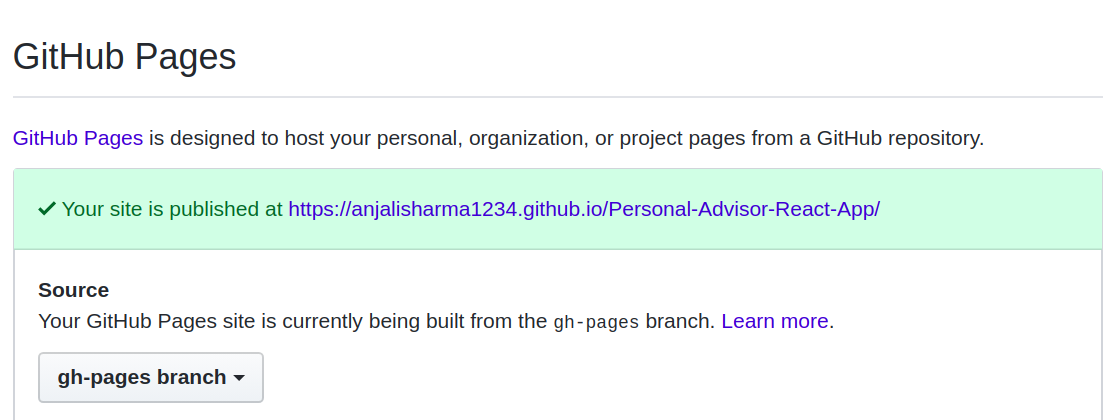
This command will create a branch named gh-pages at your GitHub repository. This branch hosts your app and homepage property you created in package.json file hold your link for a live preview.
Go to {your-GitHub-code-repository} -> settings -> GitHub pages section and setup source to the gh-pages branch.

Step6: Update your repository code (optional)
Commit and push your updated code commit to GitHub
git add .git commit -m ?Your commit message?git push origin master
That?s it! You have successfully deployed your app to the website URL defined in Step2 of this Deployment section.
Congratulations!
Hope this article is helpful, feel free to reach out for any queries.